Управление трафиком с использованием Fiddler

Автор: Ольга Еременко, QA Engineer
При тестировании сайтов или мобильных приложений иногда возникает необходимость не только отловить трафик между клиентом и сервером, но и модифицировать его, чтобы посмотреть, как это обработает бэкенд и что поменяется на UI.
В таких случаях можно использовать прокси-сервер Fiddler — промежуточное звено между клиентом (браузер, мобильное приложение и т. д.) и целевым сервером. Скорее всего, этот инструмент вам известен, но обычно говорят о нем вскользь. Мы по шагам разберем, как проверить с помощью Fiddler, что отобразится на UI при изменении запроса к серверу или возвращаемого ответа.

Предположим, есть сайт dataart.ru. На его главной странице выводится блок с будущими ивентами. Если никаких событий нет, то и секция, соответственно, не должна отображаться вместе с заголовком и вспомогательными иконками.

Но что делать, если контент есть, а проверить кейс с отсутствием будущих ивентов нужно? Один из вариантов — использовать Fiddler.
Итак, моделируем случай, когда на главной странице нет будущих ивентов:
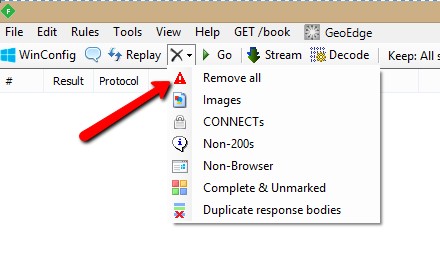
1. Запускаем Fiddler. Чистим Web Sessions list слева.

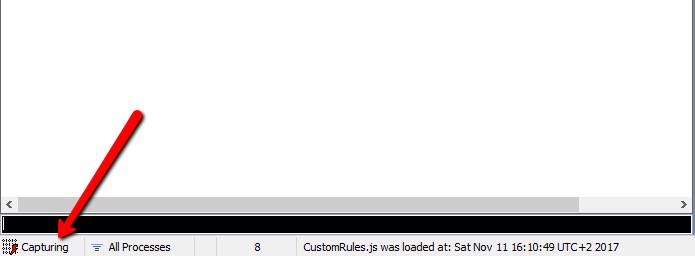
2. Включаем Capturing в левом нижнем углу, чтобы отлавливать трафик.

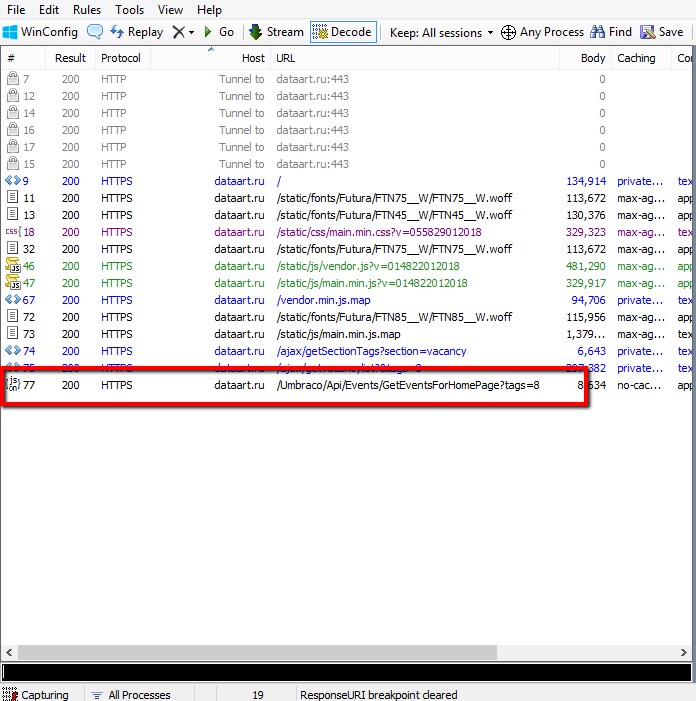
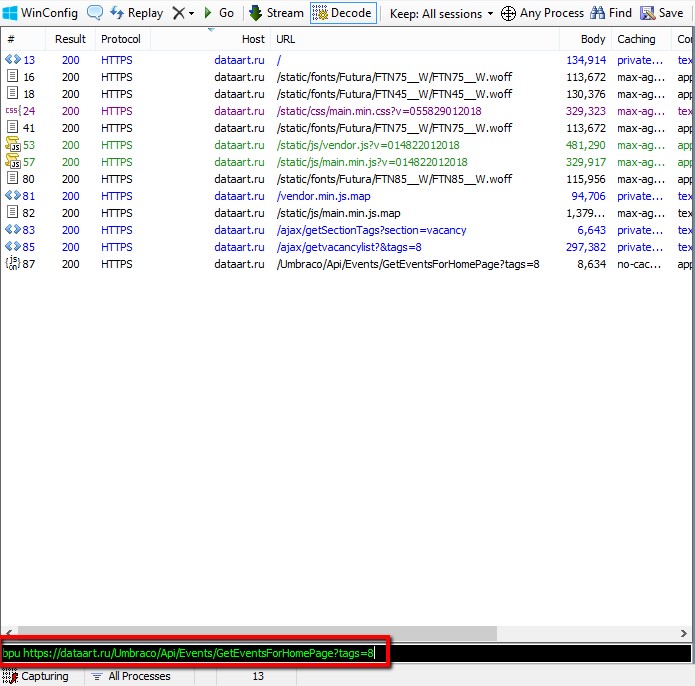
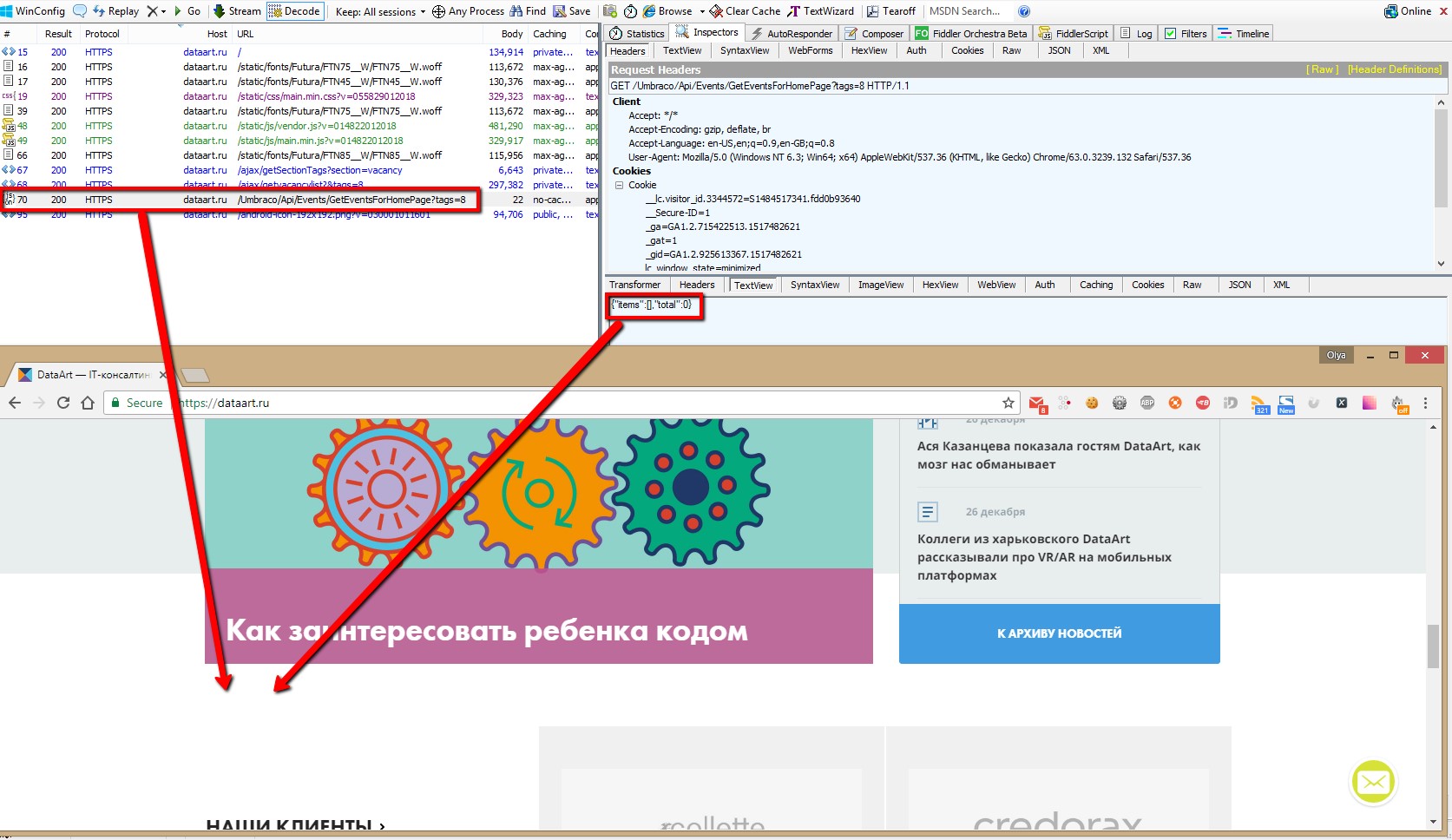
3. Обновляем страницу dataart.ru в браузере и видим отправленные запросы в левой части окна Fiddler. Нас интересует запрос GET »/Umbraco/Api/Events/GetEventsForHomePage? tags=8», который возвращает будущие события для нашей страницы. Если в ответе ничего не приходит, то блок с ивентами, заголовком и вспомогательными иконками не отображаются.

4. В этом случае можно модифицировать либо запрос перед отправкой на сервер, либо ответ на этот запрос перед тем, как его получит клиент.
В Fiddler это можно реализовать с помощью breakpoints. Вручную breakpoints могут задаваться через QuickExec консоль следующим образом:
bpu dataart.ru/Umbraco/Api/Events/GetEventsForHomePage? tags=8 — создаем breakpoint перед отправкой нужного запроса на сервер.
bpа dataart.ru/Umbraco/Api/Events/GetEventsForHomePage? tags=8 — создаем breakpoint перед возвращением ответа клиенту.

Давайте рассмотрим каждый вариант отдельно.
5. Чтобы изменить запрос перед отправкой на сервер, выполняем команду в QuickExec консоли:
bpu dataart.ru/Umbraco/Api/Events/GetEventsForHomePage? tags=8
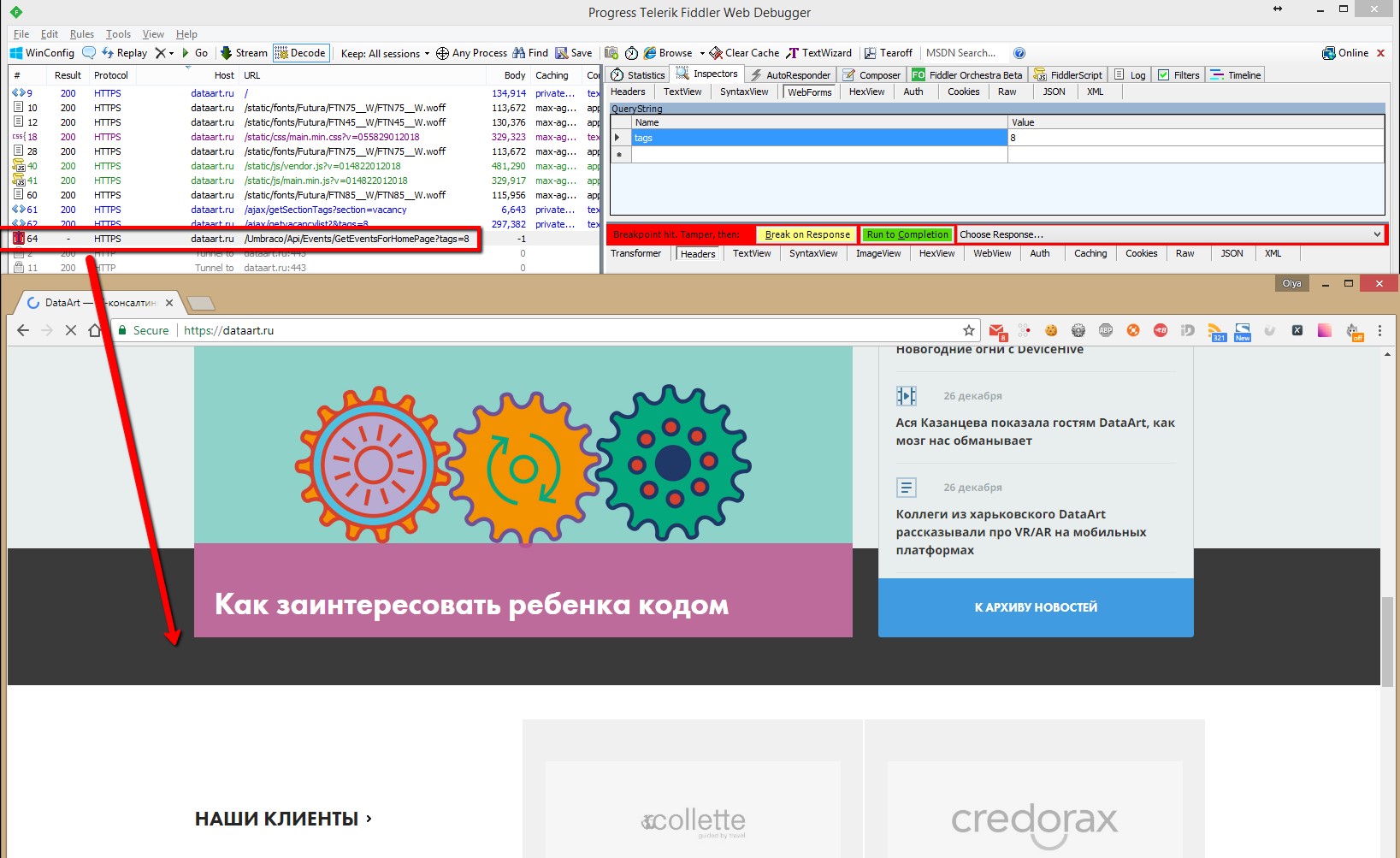
Обновляем в браузере страницу dataart.ru (в это время Capturing должен быть включен для Fiddler) и видим, что выполнение нужного нам запроса приостановлено. На это указывают иконка красного цвета напротив запроса в интерфейсе Fiddler и отсутствие блока с ивентами на самой веб-странице.

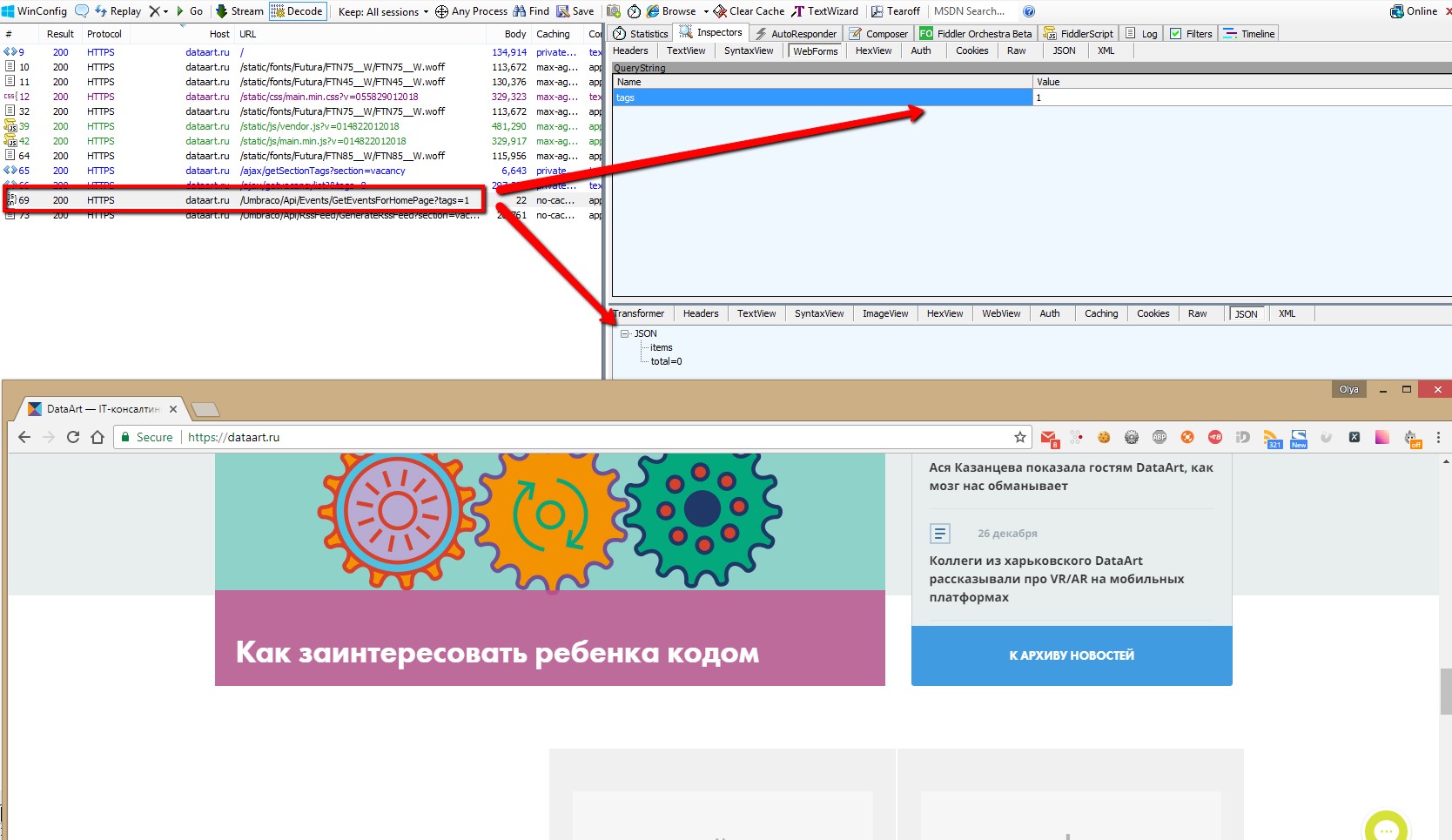
Что можно сделать на этом этапе? Изменить/добавить/удалить заголовки, куки, параметры запроса и т. д. Чтобы в ответе ничего не пришло, нам достаточно, например, во вкладке WebForms указать такое значение параметра tags, которое не должно вернуть никаких результатов.
После необходимых изменений запроса все, что остается сделать — кликнуть на Run to Completion и посмотреть на результат в браузере.

Важный момент: чтобы отключить breakpoints, нужно ввести в QuickExec консоль команды «bpu » или «bpa » без аргумента. Перед тем как перейти к рассмотрению следующего варианта, желательно убрать созданный breakpoint для запроса через «bpu » соответственно.
6. Чтобы изменить ответ на запрос перед возвращением его клиенту, выполняем команду в QuickExec консоли:
bpa dataart.ru/Umbraco/Api/Events/GetEventsForHomePage? tags=8
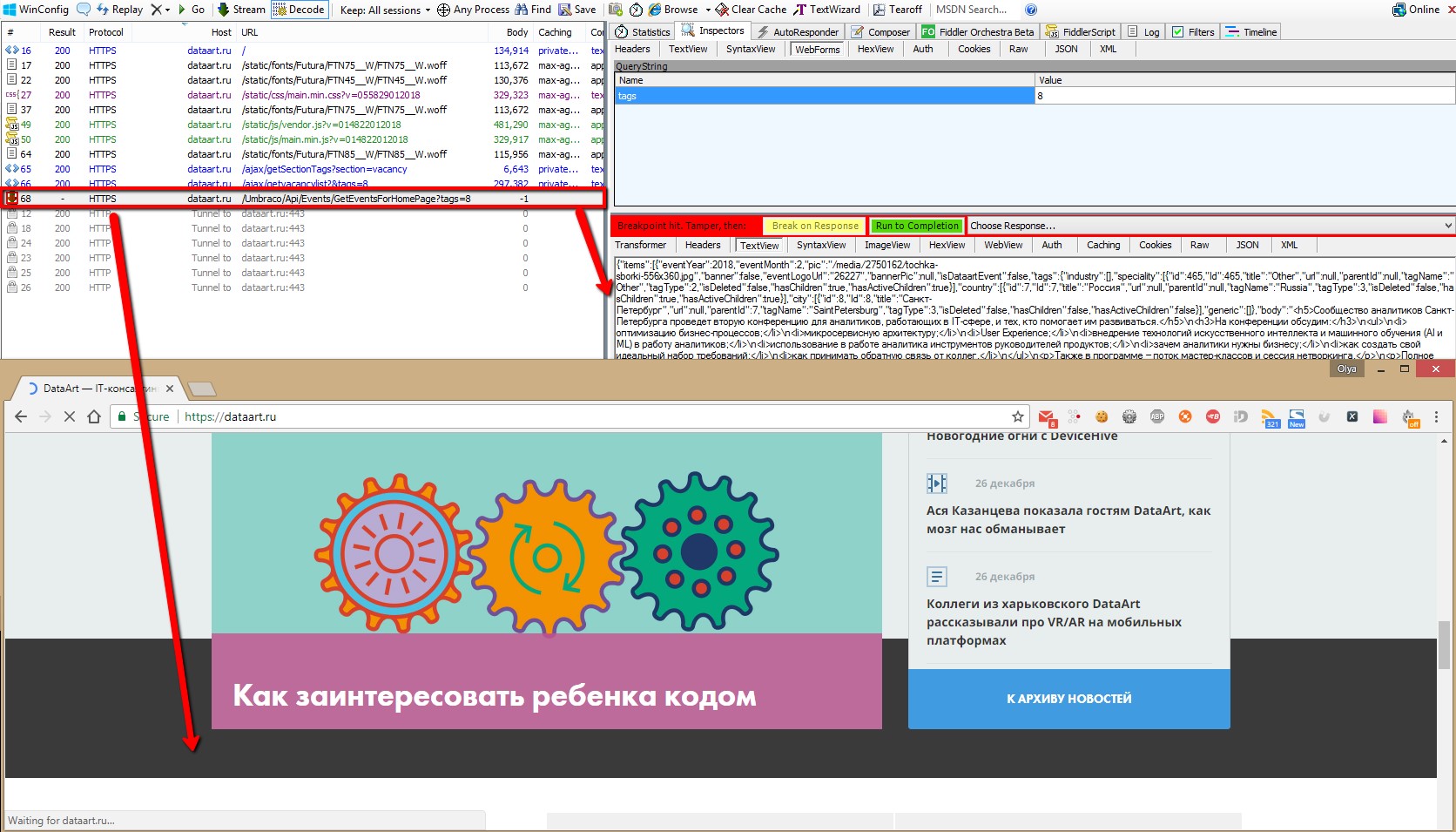
Обновляем в браузере страницу dataart.ru (в это время Capturing должен быть включен для Fiddler) и видим, что отправка клиенту нужного нам ответа приостановлена. На это указывают иконка красного цвета напротив запроса в интерфейсе Fiddler и отсутствие блока с ивентами на самой веб-странице.

Для нашей цели достаточно подменить тело ответа. Переходим во вкладку TextView и вместо всего содержимого вставляем ответ, который приходит в тех случаях, когда нет результатов — {«items»:[], «total»:0}. Но не забываем, что изменять можно разные данные (статус код, заголовки и т. д.).
Теперь все, что остается сделать — кликнуть на Run to Completion и посмотреть на результат в браузере.

Существуют и другие способы подключения breakpoints, об этом можно прочитать в небольшой статье Эрика Лоуренса, создателя Fiddler.
Happy testing!
