Tilda и чат-бот: пример интеграции
Привет, друзья! Сегодня мы поговорим о том, как добиться эффективной обработки заказов, оформленных на сайте стандартного интернет-магазина на Tilda. Я на примере своего проекта (интернет-магазин карликовых кроликов) расскажу, почему менеджерам неудобно работать с заявками, которые приходят из Tilda напрямую, а также покажу, как можно подключить к обработке заказов чат-бота на примере сервиса ChatApp. Мы поговорим о принципе этой интеграции (то есть о механизме вебхука) и о проверенных на практике сценариях использования бота. Статья будет полезна тем, у кого уже есть сайт на Tilda (или скоро будет), и кто хочет автоматизировать коммуникацию так, чтобы она была комфортна и заказчику, и менеджерам, и конечно, владельцу проекта.

В своей первой статье я говорил о работе с Авито.Мессенджером, и мы обсуждали, как сохранить коммуникацию с клиентами, даже если они пришли в 4 утра. Вторая статья была о подключении чат-бота к основному общению с клиентами в мессенджере. Но сегодня мы говорим об оформлении заявки с сайта. Здесь многое меняется, потому что после нажатия кнопки «оформить заявку» вероятность завершения покупки составляет порядка 90%, и выстроить коммуникацию так, чтобы она была комфортной для клиента, а также решала мои задачи, как владельца бизнеса, очень важно.
Вот что я расскажу в этой статье подробнее:
Как происходит передача заказа из Tilda в чат-бот
Как считывать вложенные параметры из вебхука
Плюсы использования чат-бота для согласования доставки
Сбор обратной связи и отзывов
Как сделать так, чтобы бот не надоедал клиенту после завершения общения
Предисловие. Почему Tilda, и зачем нам чат-бот?
Сегодня мало кто хочет тратить уйму времени и ресурсов на разработку и поддержку интернет-магазина, особенно если от него не требуется ничего специфического. Как и многие другие, вместо этого я хотел взять какой-то простой и понятный конструктор с достаточно широкими возможностями. Tilda идеально подошла для этой задачи.

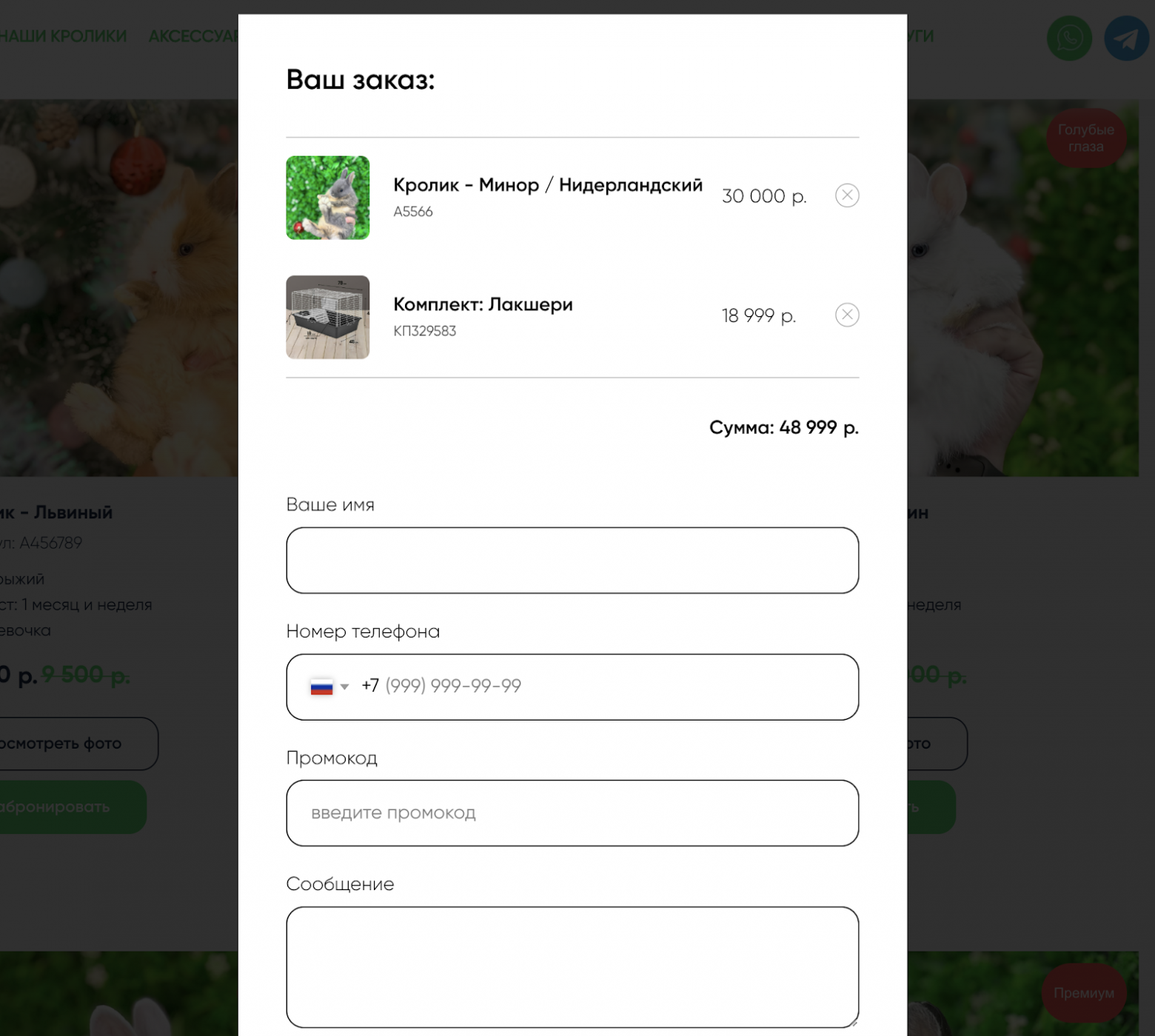
Итак, сайт был сделан, механизм раскладывания кроликов и аксессуаров — продуман, товары готовы к заказу (не будем здесь говорить об этом слишком подробно, материалов по Tilda на Хабре достаточно). И когда пользователь оформляет покупку, Tilda предлагает ему заполнить вот такую форму.

Далее можно отправить это все на почту менеджеру. Но тогда мы получаем большую зависимость от ручной обработки заявок — письмо можно не заметить, пропустить, забыть отправить ответ. Потерять оформившего заказ из корзины клиента всегда очень обидно. Поэтому мне хотелось запустить процесс коммуникации сразу после оформления, чтобы клиент знал, что мы уже думаем о том, как привести ему кролика. И как раз здесь отлично подходит чат-бот.
Подключаем чат-бота — используем вебхук
Сделать это, как выяснилось, очень просто, потому что Tilda, к нашей радости , поддерживает вебхуки.
Webhook — это автоматически сгенерированный HTTP-запрос, созданный на основе каких-либо данных. Вебхук запускается по предопределенному событию в исходной системе и передается другой системе моментально
Этот механизм позволяет передать данные подобного запроса непосредственно в бота ChatApp. И что самое важное, передача происходит без задержек.
Правда, чтобы Tilda начала отдавать вебхук, нужно его настроить. Для этого придется сделать пару кликов мышкой.
Сначала зайдем в конструктор бота ChatApp и начнем создавать цепочку действий, которая будет начинаться с Вебхука.

В модуле «входящий webhook» нужно вписать имена переменных, которые вам понадобятся. В самом простом из моих сценариев, это были имя (name_id) и телефон (phone_id). Можно добавить и другие, но главное чтобы переменные отличались от системных переменных ChatApp (то есть брать name и phone нельзя). И еще — не забудьте зафиксировать соответствие этих переменных значениям заполняемых форм в Tilda, иначе в вебхук уйдут пустые строки.

прописываем переменные в настройках формы Tilda
Внизу блока aимеется ссылка. Нужно ее скопировать. После этого мы открываем панель управления Tilda и заходим в раздел «настройки»

В самом низу вы найдете раздел настройки вебхука

Как только вы зайдете в этот раздел, Tilda предложит вам ввести скрипт для вебхука:

Никаких больше параметров вводить не нужно — название API и ключ тут не требуется. Единственное, что нужно выбрать — это метод запроса. Интеграция через вебхук будет работать только в том случае, если вы поставите POST. Также необходимо отметить вот эти два чекбокса:

Если все пройдет правильно, вы получаете вот такое сообщение.

После такого подключения Tilda каждый раз отправляет webhook в моего чат-бота, когда очередной пользователь складывает кроликов и аксессуары в корзину и оформляет заявку.
Чат-бот начинает диалог

Дальше вся «магия» идет на стороне ChatApp. Вот как выглядит базовый сценарий уже в конструкторе бота. В отличие от кейсов, про которые мы говорили в предыдущих статьях, в этом случае общение с клиентом начинается с блока Входящий webhook в конструкторе ChatApp. Он инициирует дальнейшую коммуникацию и от него мы простраиваем дальнейший сценарий общения (в данном случае инициируются коммуникации через каналы WhatsApp business API (WABA) и personal Telegram)
На скриншоте видно, что я использовал в поле name_id, чтобы получить из Tilda имя клиента, а также phone_id, чтобы узнать его телефон. Во втором блоке конструктора мы заключаем эти названия полей в двойные фигурные скобки, и тогда вместо {{name_id}} будет имя клиента, а вместо {{phone_id}} — его номер телефона. Третий блок — создает условие: если клиент что-то ответил на приветствие, диалог будет передан оператору, если нет — то вы можете предусмотреть какие-то другие действия.
Самый простой вариант использования такой связки — сообщить клиенту: «Здравствуйте, ваш заказ №12345 принят! Менеджер свяжется с вами в течение 24 часов!»

Вот как выглядит отправка персонализированного сообщения из конструктора ботов ChatApp.
Узнать больше…
Но давайте вернемся к настройке вебхука в Tilda. Как вы помните, мы попросили Tilda отправлять нам данные «массивом», а также в формате файла JSON.

Формате JSON при желании позволяет извлечь все составляющие заказа. На скрине ниже — пример такого JSON-сообщения, которое передается вебхуком из Tilda. По названиям переменных можно выбрать нужные данные для дальнейшей обработки.

К слову, разбирая список покупок из JSON-файла, я как раз настроил передачу заказа менеджеру прямо в чате — то есть содержимое корзины и адрес доставки. Чтобы ChatApp обработал их, нужно разобрать данные из вебхука по соответствующим переменным. Названия переменных можно посмотреть в Tilda. По умолчанию конструктор сайтов использует стандартные переменные, которые можно узнать из документации Tilda.
Я, например, вытаскиваю из вебхука все позиции заказа, чтобы специально дублировать всю информацию со ссылками на наш сайт прямо в чат. Конечно, этого можно было бы и не делать. Но если все позиции уже есть в чате, менеджеру не нужно залезать в Битрикс для дальнейшей работы с клиентом. Это, как показала практика, экономит кучу времени.

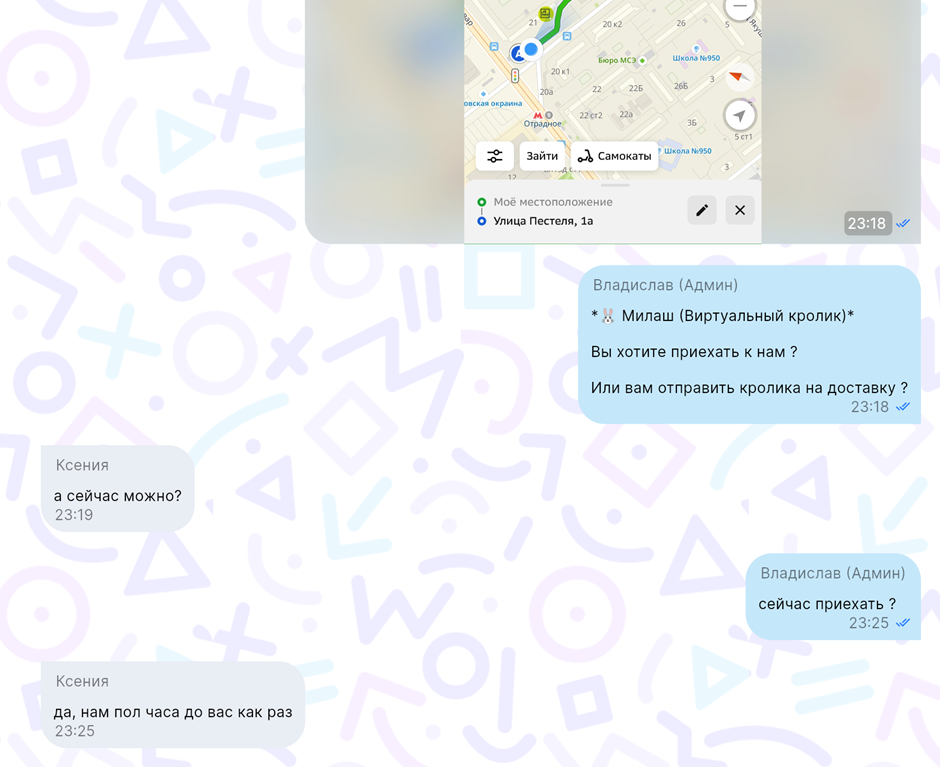
Вот так выглядит мое сообщение клиенту от бота.
Менеджер ушел…а диалог продолжается
Может ли бот быть полезен клиенту без менеджера? Очень даже может! Мы, например, зашили в бота рекомендации и правила по обращению с кроликами.
У нас есть раздел на сайте «Вопрос и ответ», в котором около 50 готовых советов и лайфхаков по содержанию карликовых кроликов. Частично его содержимое дублирует наш чат-бот, чтобы пользователи знали, что именно нужно для того, чтобы кролику было хорошо и комфортно у вас дома.

Вы можете смеяться, но покупая кроликов не все задумываются о клетке, о переноске, о корме или наполнителе. Прелесть чат-бота заключается в том, что он может предложить дополнительные товары. И примерно в 40% случаев мы продаем что-то еще, действительно нужное клиенту.

Сбор отзывов через бота
Сегодня любому интернет-магазину нужны отзывы. И если менеджеры часто забывают попросить людей оставить отзыв, сценарий для бота подразумевает, что каждый покупатель получает предложение рассказать о нашей покупке на Авито или на Яндекс.Картах.

Тут, конечно, можно спросить —, а если человек не хочет оставлять отзыв? Мы не настаиваем. Но тем, кто оставит дарим 1 кг корма. Люди в большинстве случаев планируют кормить своего кролика (Пе подумайте ничего плохого! Просто кроликов часто также берут также на подарок, и тогда кормить их будет кто-то другой). Поэтому они рады оставить отзыв и получить бонус в виде корма. А для нас это впоследствии становится дополнительной возможностью продать вместе с этим 1 кг что-то еще. Не поедет же человек к нам за одним только килограммом еды для кролика…

После всего этого очень важно остановить сценарий, чтобы он не повторился при повторной встрече с клиентом и не досаждать ему «ботовой тупостью», которая появляется только при неправильном программировании бота.

Заключение
На сегодняшний день я использую разные уровни работы с чат-ботом, максимально снижая нагрузку на менеджеров, которые ведут все общение с клиентами через ChatApp. При этом подключение к Tilda оказалось одним из самых результативных направлений автоматизации — простое подключение ChatApp через вебхук к уже созданной структуре обработки заявок позволило оптимизировать работу менеджера, обеспечить дополнительные продажи, а также эффективно собирать обратную связь и отзывы.
В сумме использование чат-бота на базе ChatApp позволило мне увеличить прибыль в 3,2 раза за счет более быстрой и эффективной обработки лидов. Мы повысили конверсию с Авито на 70%, а также выстроили наиболее толковые сценарии для общения в WhatsApp. Схема автоматизации взаимодействия с Tilda помогла экономить до 30% времени менеджеров, которое раньше уходило на оформление заказов, при том что стоимость чатбота (убедитесь сами) оказывается намного ниже зарплаты менеджера.


При этом я старался делать так, чтобы чат-бот не мешал, а только помогал и менеджеру, и клиенту. И за это время у нас не было ни одной жалобы, что на заявки отвечает чат-бот.
