Теория близости: главное правило дизайна, которое помогает перейти от субъективных ощущений к конкретике

Обычно теорию близости иллюстрируют разными геометрическими фигурами, которые то ближе, то дальше друг от друга. Это выглядит очевидно, как и сама формулировка теории, но когда дело доходит до практики, возникают проблемы. Поэтому я попробую объяснить основы теории на примере букв:

Даже тут теория близости начинает работать: буквы в словах должны быть ближе друг к другу, чем слова. Как только расстояние между буквами приближается к ширине пробела, наступает хаос: 
Это очевидно, но давайте применим то же правило к расстоянию между строками. Что должно быть связано сильнее: строки или слова в строках? Очевидно, что слова связаны сильнее, поэтому и расстояния между словами должны быть ощутимо ближе, чем между строками. Что значит ощутимо ближе? Если сделать межстрочное расстояние раза в полтора больше пробела, они начнут явно отличаться: 
Для сравнения — тут межстрочный интервал (интерлиньяж) пережат и почти равен ширине пробела: 
Чувствуется, что его нужно увеличить, но насколько? Благодаря теории близости мы знаем ответ: чтобы он стал ощутимо больше ширины пробела. Многие дизайнеры делают это на уровне интуиции, без понимания внутренней логики. У кого-то получается лучше, у кого-то хуже.
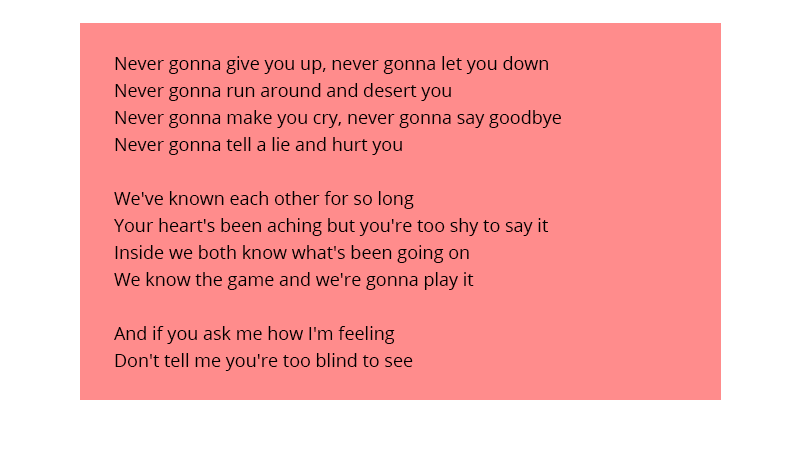
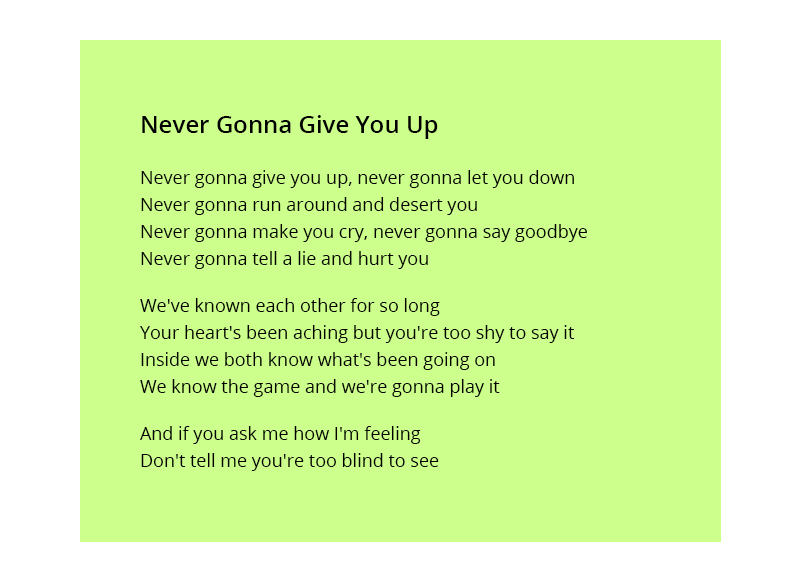
Допустим, нам надо расположить текст на плашке. Теория близости работает как гравитация — объекты, которые выглядят более массивными «притягивают» к себе более мелкие. А границы формата, будь то страница книги, окно браузера или край визитки, можно представить как границы с массивной черной дырой — когда мы приближаемся к ним, начинает работать внешнее притяжение. Расположим текст на плашке: 
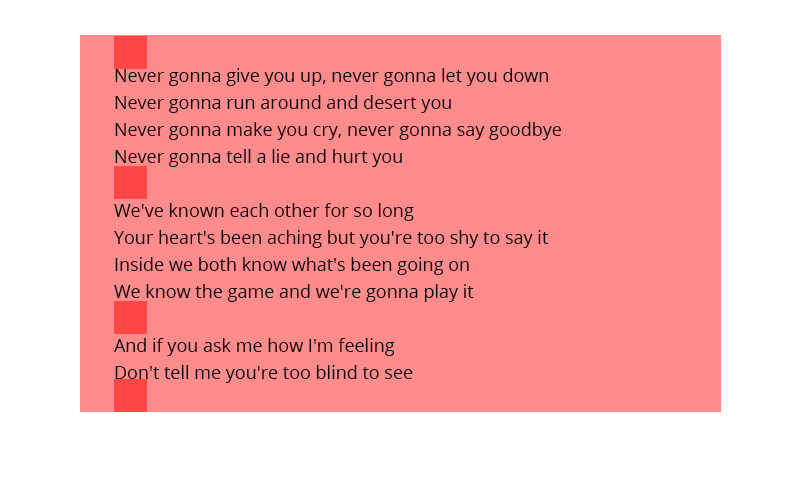
Вроде бы все аккуратно и ровно. Но если вспомнить теорию близости, можно понять, что отступы от края «спорят» с расстоянием между абзацами, то есть они почти равны: 
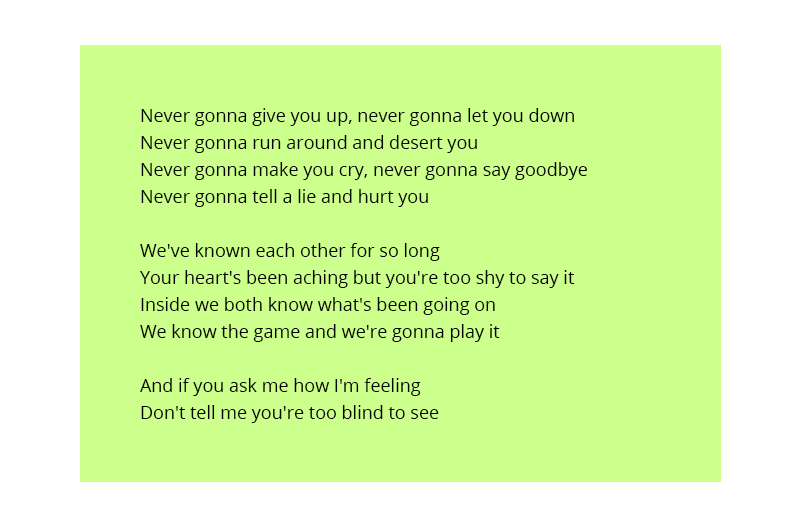
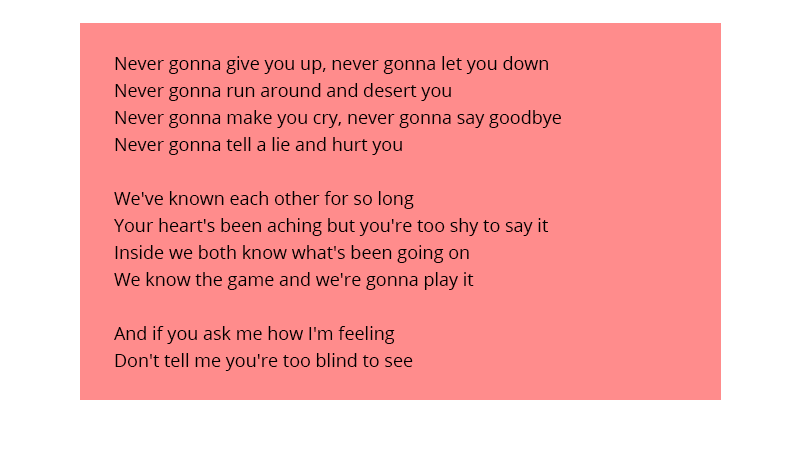
Нужно сделать отступы ощутимо больше расстояния между абзацами, тогда будет однозначно восприниматься, что они внутри формата, а не стремятся наружу: 
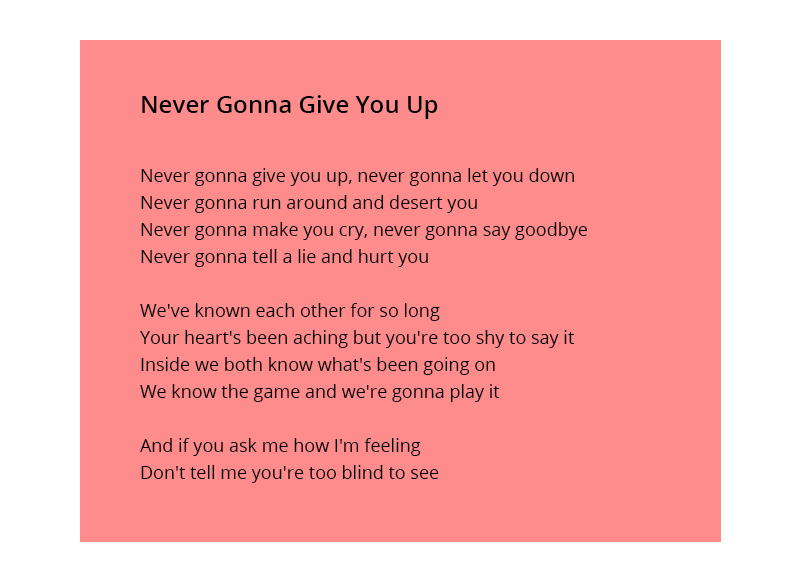
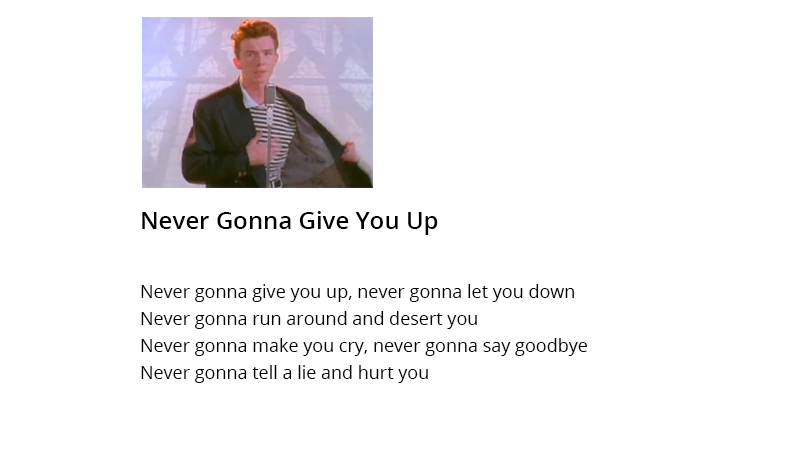
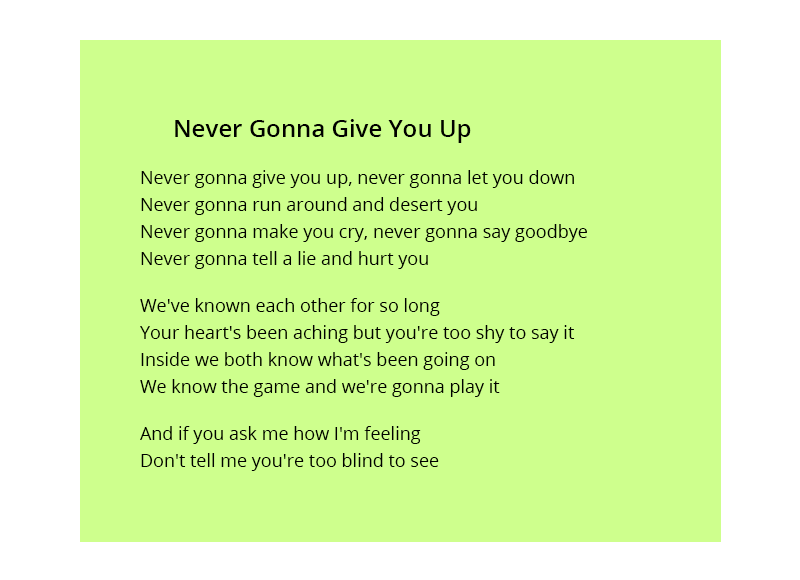
Давайте добавим заголовок: 
Подобную ошибку дизайнеры допускают чаще всего. Заголовок или подпись должны однозначно относиться к тексту. На практике заголовки часто зависают ровно посередине между двумя текстами или в расстояние между заголовком и текстом вмешивается иллюстрация: 
Давайте сверстаем заголовок и текст следуя логике теории близости: буквы в словах связаны сильнее слов, слова связаны сильнее строк, строки связаны сильнее абзацев, абзацы связаны сильнее заголовка и текста, заголовок вместе с текстом связаны внутри формата. Это поможет подобрать правильные расстояния: 
Пользуясь теорией близости, легко перейти от абстрактных «слишком близко к краю» к конкретике: «подпись должна быть ближе к полю, к которому она относится, чем к краю формы». Например, в этой анимации дизайн формы шаг за шагом изменяется с помощью теории близости, и логически связанные элементы становятся ближе друг к другу: 
Так, связывая и разделяя элементы расстоянием и массой, можно делать логичные и аккуратные сайты, презентации, буклеты. Кроме того, теория близости помогает объективно оценивать дизайн. Например, тут дизайнер не заморачивался и расставил элементы как попало:

Сходу не понятно, у какой новости какое время публикации, заголовок завис между текстом и иллюстрацией. Зная теорию близости легко понять, думал ли дизайнер об удобстве восприятия, а также легко дать четкие инструкции по улучшению. Пока другие просят «добавить воздуха» или «причесать дизайн», с теорией близости можно быть конкретным: «заголовок должен быть ближе к новости, к которой он относится». Конечно, стопроцентной точности до пикселя добиться нельзя, но можно сделать большой шаг в сторону объективности, чего в дизайне так не хватает.
Надеюсь, у меня получилось объяснить основы теории близости не слишком абстрактно, но и не слишком запутанно. Думаю, они помогут вам, как и мне когда-то, лучше понимать логику дизайна и перейти от субъективных ощущений к конкретным и логичным действиям.
Комментарии (12)
26 марта 2017 в 16:14
0↑
↓
Но если вспомнить теорию близости, можно понять, что отступы от края «спорят» с расстоянием между абзацами, они почти равны
Замечательно смотрится и читается.
Пользуясь теорией близости, легко перейти от абстрактных «слишком близко к краю» к конкретике: «расстояние до края попапа спорит с межстрочным расстоянием надписи».
«спорит» — не менее абстрактно.
26 марта 2017 в 16:24
0↑
↓
Спасибо, дописал конкретнее. Хотя мне казалось понятным из контекста, что «спорит», значит выглядит равным.26 марта 2017 в 16:44
0↑
↓
Совершенно не очевидно, что эти две величины не должны выглядеть равными.
26 марта 2017 в 17:35
0↑
↓
Не дизайнер, но вот именно на этом месте в тексте, открыл пяток своих последних сайтов по эксклюзивному дизайну. И действительно, те сайты которые я считал крутыми (необязательно за это, но в том числе), отличаются тем, что отступы до контента по вертикали больше, нежели разделители внутри контейнера.Визуальный эффект склонен объяснять созданием большего фокуса на контенте. Сам по себе «воздух» ничего не значит, значит поиск внутри него. И если в каждом блоке есть единообразие —, а ведь текстовый контент невозможно (и нельзя) сделать сильно разнообразным, то листая вниз, я уже знаю где откуда искать контент.
26 марта 2017 в 17:06
0↑
↓
Мне одному в итоге не нравится получаемая размазаность текста по пространству, особенно гигантский межстрочный интервал?26 марта 2017 в 17:08
+1↑
↓
В этом конкретном случае интерлиньяж можно сделать немного поменьше, потому что строчки не такие длинные — чем короче строка, тем меньше ее «масса» и тем плотнее их можно ставить.26 марта 2017 в 17:15
+1↑
↓
Это не должно нравиться или не нравиться. Просто проектом, в котором такие моменты учтены, будет значительно удобнее и менее утомительно пользоваться, чем тем, где про это все забыли.
26 марта 2017 в 17:25
0↑
↓
добавил в избранное:)
тоже раньше догадывался об этой теории, но не мог её правильно сформулировать, из-за этого были ошибки.
жаль плюсик не могу поставить.26 марта 2017 в 20:01
0↑
↓
Очень полезная статья с прекрасным объяснением! Все понятно как 2×2, обязательно репостну везде26 марта 2017 в 20:22
0↑
↓
Ни капли не дизайнер, но дизайном приходится заниматься. Инфы много и большая часть абстрактная. А это можно взять… и использовать. Как с »80 на 20». 20% работы дают 80% результата. Вот походу и эти 20 процентов. Спасибо. Хотелось бы увидеть побольше конкретных методик.26 марта 2017 в 20:45
0↑
↓
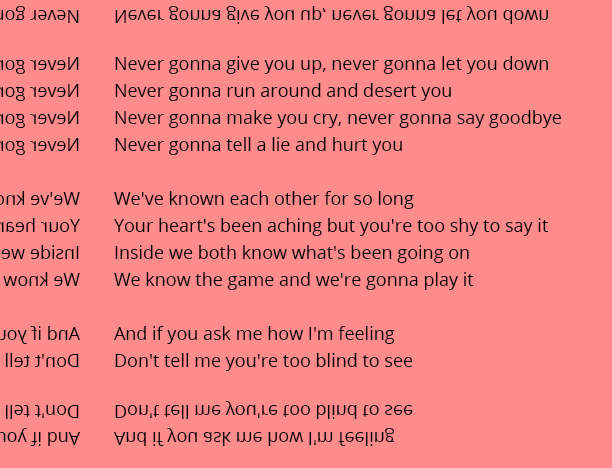
 Другими словами — мозг находит закономерность, что расстояние между абзацами соответствует отступам от края, и ожидает увидеть ещё текст со всех сторон:
Другими словами — мозг находит закономерность, что расстояние между абзацами соответствует отступам от края, и ожидает увидеть ещё текст со всех сторон: 
Заголовок можно не вносить в группу слов песни, т.е. не выравнивать по левой «линии»:

26 марта 2017 в 21:16
0↑
↓
Спасибо за наглядное объяснение! Хотелось бы видеть продолжение — ещё правила, которые помогают «перейти от субъективных ощущений к конкретике».
