Технопарк, Техносфера, Технотрек: проекты выпускников

Каждые полгода в нашем офисе проходит защита проектов выпускников образовательных программ Mail.Ru Group. На этот раз ребята из Технопарка (наш совместный проект с МГТУ им. Н.Э. Баумана), Техносферы (проект в МГУ) и Технотрека (в МФТИ) представили не только свои проекты, но и учебные проекты по ТЗ различных продуктов от Mail.Ru Group: это ВКонтакте, Одноклассники и Добро Mail.Ru. Мы подготовили для вас лучшие проекты выпуска зимнего семестра с комментариями их создателей.
PrintBox (Технотрек) — онлайн-сервис печати в вузах для студентов

Команда проекта: Максим Педошенко Максим, Екатерина Замятина
В чём суть
Идея проекта появилась два года назад, а запуск мы планировали в прошлом году. Дописав сервис до жизнеспособного уровня и подключив первые принтеры, мы стали проводить тесты на факультете общей и прикладной физики (ФОПФ) нашего института. Люди писали нам об ошибках и оставляли фидбек о юзабилити. В ходе тестирования мы обнаружили технические проблемы: они были связаны с подключением принтеров, с воровством бумаги студентами и с юзабилити. Когда проект разрабатывался, нам казалось очевидным то, как им пользоваться, но люди не видели большие красные кнопки и отказывались читать ознакомительный текст. Поэтому дизайн и функционал сайта переделываем до сих пор, чтобы они стали абсолютно ясными для пользователя.
Проект в деталях
Мы начинали разрабатывать проект на занятиях по Django от Технотрека, которые вёл Илья Стыценко, а анализировать саму идею с коммерческой точки зрения, метрик и прочего — на уроках «Разработка интерфейсов» Алексея Моисеенко. Изначально идея была реализована на физтехе, но люди, которые ей занимались, забросили поддержку приложения и обслуживание самих принтеров, так что Максим предложил составить им конкуренцию.
Проект полностью написан на джанго, у нас был выделенный сервер, на который мы без всяких гитов заливали новый код, потом постепенно перешли на разделение бэкенда и фронтенда, оттеснив Django Templates React«ом. Проект очень быстро развивался, и в коде стало сложно ориентироваться, тогда мы создали себе закрытый репозиторий на гитхабе. Сначала у каждого человека была одна своя ветка для разработки, всё мержилось в мастер, но мы быстро поняли, что это неудобно, и начали для каждой проблемы (таска) создавать свою ветку. Так стало удобнее. Для каждой проблемы появилась своя ветка — логично было завести и трекер задач (Jira), теперь разрабатываем, прямо как в проектах от Mail.Ru Group. На данный момент у каждого разработчика (нас двое) есть своя версия сайта по отдельному адресу, каждая копия разворачивается за пару минут с помощью набора скриптов для деплоя.
Сейчас мы официально запустились в МФТИ. Сразу после защиты нам написали с других факультетов и предложили открыть принтеры — это говорит о том, что мы делаем действительно что-то полезное и востребованное. Сейчас мы дорабатываем наш сервис под нужды и особенности других вузов и очень скоро попробуем открыться в других местах.
Music Map — карта музыки пользователя ВКонтакте (Техносфера)

Команда проекта: Владимир Бугаевский, Дана Злочевская, Ралина Шавалиева
В чём суть
Идею проекта нам подсказали наши менторы: Алексей Воропаев и Дмитрий Соловьёв. Когда-то был плеер Sony, который умел классифицировать песни по четырём настроениям. С учётом того, что технологии сильно шагнули вперёд, а области, связанные с искусственным интеллектом и нейросетями, активно развиваются в последнее время, мы поняли, что можем сделать что-то более крутое и клёвое, что понравится нашему пользователю. Мы решили создать карту музыки, которая бы визуализировала настроение аудиозаписей пользователя ВКонтакте. Такую площадку мы выбрали потому, что она очень популярна и множество людей (включая нас) хранят там свои любимые аудиозаписи.
Проект в деталях
Наше приложение представляет собой расширение для браузера Chrome — его легко установить и удобно использовать. Естественно, мы начали с изучения проблемы: какие подходы применялись для определения настроения музыки. Посмотрев около десятка научных статей, мы поняли, что почти никто не попробовал использовать нейросети для анализа эмоций аудиозаписей.
Другим вызовом для нас стала задача визуализации эмоций. Оказалось, что в психологии существует множество моделей представления человеческих настроений, каждая из которых имеет свои достоинства и недостатки. Мы остановились на так называемой циркумплексной пространственной модели: её идея в том, что любую эмоцию можно представить в виде точки в двумерном пространстве. Благодаря этой шкале мы смогли понятным для пользователя образом визуализировать его аудиозаписи в соответствии с их настроениями.
Мы выделили три фронта работ над нашим приложением:
- backend (разработка сервера, который будет принимать запросы расширения, строить спектрограммы, делать предсказания и возвращать их пользователю);
- frontend (та часть, которую будет видеть наш пользователь и с которой он станет взаимодействовать);
- обучение нейронной сети (подготовка обучающего множества, выбор архитектуры сети и непосредственно сам процесс обучения).
Объём работ был чрезвычайно большим, поэтому каждый смог попробовать себя во всём. Наша команда действовала очень слаженно: мы постоянно вместе придумывали разные способы решения тех или иных задач и помогали друг другу разобраться в особенностях реализации отдельных частей. Основной трудностью, с которой мы столкнулись, были чрезвычайно сжатые сроки — три месяца. За это короткое время нам пришлось разобраться с нуля в разработке фронтенда (научиться писать на JavaScript), тонкостях фреймворка для обучения нейронной сети (PyTorch) и освоить технологии модульной разработки (Docker). На данный момент наше приложение уже установлено в тестовом режиме у нескольких пользователей.
Команда Фототелепорт (Техносфера) — веб-сервис для сегментации портретов

Роман Васильев
В чём суть
Идея пришла к нам на мозговом штурме, когда мы сидели впятером: Сергей, я, Тимур и наши менторы — Алексей и Дмитрий. Сидели и думали, для чего такого можно применить нейронные сети, чтобы стало хорошо. Выбирали, надо сказать, из прагматических соображений, чтобы было интересно, но более-менее понятно, что и как делать, и, следовательно, реально уложиться в установленные сроки при нашей загруженности.
В чём польза проекта? Пожалуй, это одно из самых узких его мест. Тут я могу сказать, что очень многие приложения и сервисы несут лишь одну полезную нагрузку: они забавны и прикольны. Например, в чём польза от того, что мы накладываем художественные фильтры на фоточки наших котиков и делаем их ещё более няшными? Здесь та же история: взяли портрет и сменили фон на что-нибудь более интересное. А вот с технической точки зрения есть над чем подумать: какую архитектуру взять, какой алгоритм обучения, с какими параметрами — и ещё много других тонкостей.
Проект в деталях
Технологии и языки мы использовали в основном те, которые изучили в Техносфере. Для нейросетей это был фреймворк PyTorch и, соответственно, язык Python, для серверной части применили Golang, который позволил нам быстро и просто создать высокопроизводительный, надежный и масштабируемый бэкенд. Благо как раз этим летом я прошёл интенсивный курс по этому языку. В основном работали над нейросетями и сервером, а клиент минимизировали, насколько это было возможно: сделали его в виде одной HTML-страницы c формой для отправки POST-запросов. Потому что довольно быстро нас в команде осталось только двое — я и Сергей, а времени и сил не добавилось.
Первое время мы изучали статьи и подбирали архитектуру, датасеты для обучения. Где-то к октябрю-ноябрю у нас уже появился рабочий прототип серверной части, куда мы подсоединили нейросеть, параллельно мы продолжали эксперименты по её обучению и повышали качество. Самое главное, что нам удалось обучить нейросеть и выйти с этим на защиту: наша основная цель была именно такой. Если говорить о дальнейшем развитии проекта, то для этого потребуется разработать красивый фронтенд, например в виде мобильного приложения или бота для Telegram, реализовать дополнительные возможности вроде размывания фона и наложения фильтров и, конечно же, обучить на разнородных данных. В конце проекта у нас осталось стойкое ощущение, что работать над ним можно ещё долго.

Сергей Грабалин
Dobro Team — вспомогательный сервис для проекта Добро Mail.Ru (Технопарк)

Команда проекта: Евгений Новиков, Игорь Эккерт, Андрей Кочетков
В чём суть
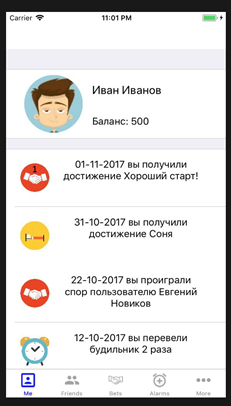
Идею нам предоставила команда Добра Mail.Ru. Изначально задумка звучала как вспомогательный сервис, который может путём геймификации привлечь новых пользователей в сервис Добра. Позже мы несколько раз встречались с представителями Добра, показывали, что есть на текущий момент, и предлагали свои идеи. Сейчас в приложении две основные фичи — это споры между пользователями и будильник. Идея будильника в том, что за каждый его перевод деньги списываются на благотворительность.
Проект в деталях
Каждый пользователь приложения может предложить другу пари, указав сумму ставки, описание спора и дату окончания спора. Если друг принимает пари, то в день окончания спора оба пользователя должны отметить, кто из них выиграл. Выигравший получает ставку противника, а часть средств уходит на благотворительность. Немаловажно то, что споришь ты со своими друзьями из социальных сетей. Также есть так называемая лента друзей, куда попадают активности друзей. За добрые дела Иван получает достижения, которыми может поделиться с друзьями.

С технической точки зрения всё достаточно просто. Бэк написан на питоне с джанго. База — MongoDB. iOS-приложение написано на языке Swift. В качестве архитектуры выбрана архитектура Viper. Также в нашем приложении используется реактивное программирование, а в частности — его реализация для языка Swift: это RxSwift и RxCocoa.
MailExpress — маркетинговые email-рассылки по адресным книгам с использованием шаблонов (Технопарк)

Команда проекта: Владислав Смирнов, Дмитрий Руднев, Алексей Мокеев, Мартин Комитски
В чём суть
От сотрудников разных отделов Mail.Ru Group мы узнали, что внутри компании есть много сервисов email-рассылок, при этом каждый заточен под свой отдел, и ни один сервис не даёт расширенную аналитику. Так мы решили сделать собственный сервис, который бы сочетал в себе лучшие стороны всех имеющихся, предоставлял аналитику и имел хорошие перспективы на будущее.
Наш сервис позволяет делать маркетинговые email-рассылки по адресным книгам с использованием шаблонов. Для шаблонов в веб-интерфейсе есть визуальный редактор. В адресных книгах каждому получателю можно задать переменные. По совершённым рассылкам предоставляется аналитика. При желании сервис можно настроить для работы с вашим собственным доменом.
Проект в деталях
Для нашего проекта нашлось три роли: frontend, backend и системное администрирование. В команде сделали упор на архитектурно сложный backend, назначив туда двоих участников, и по одному на frontend и системное администрирование (devops, аудит безопасности, обслуживание серверов и т. д.). Разработку преимущественно вели все вместе в офисе Mail.Ru Group, так как довольно часто было нужно принимать различные архитектурные решения.
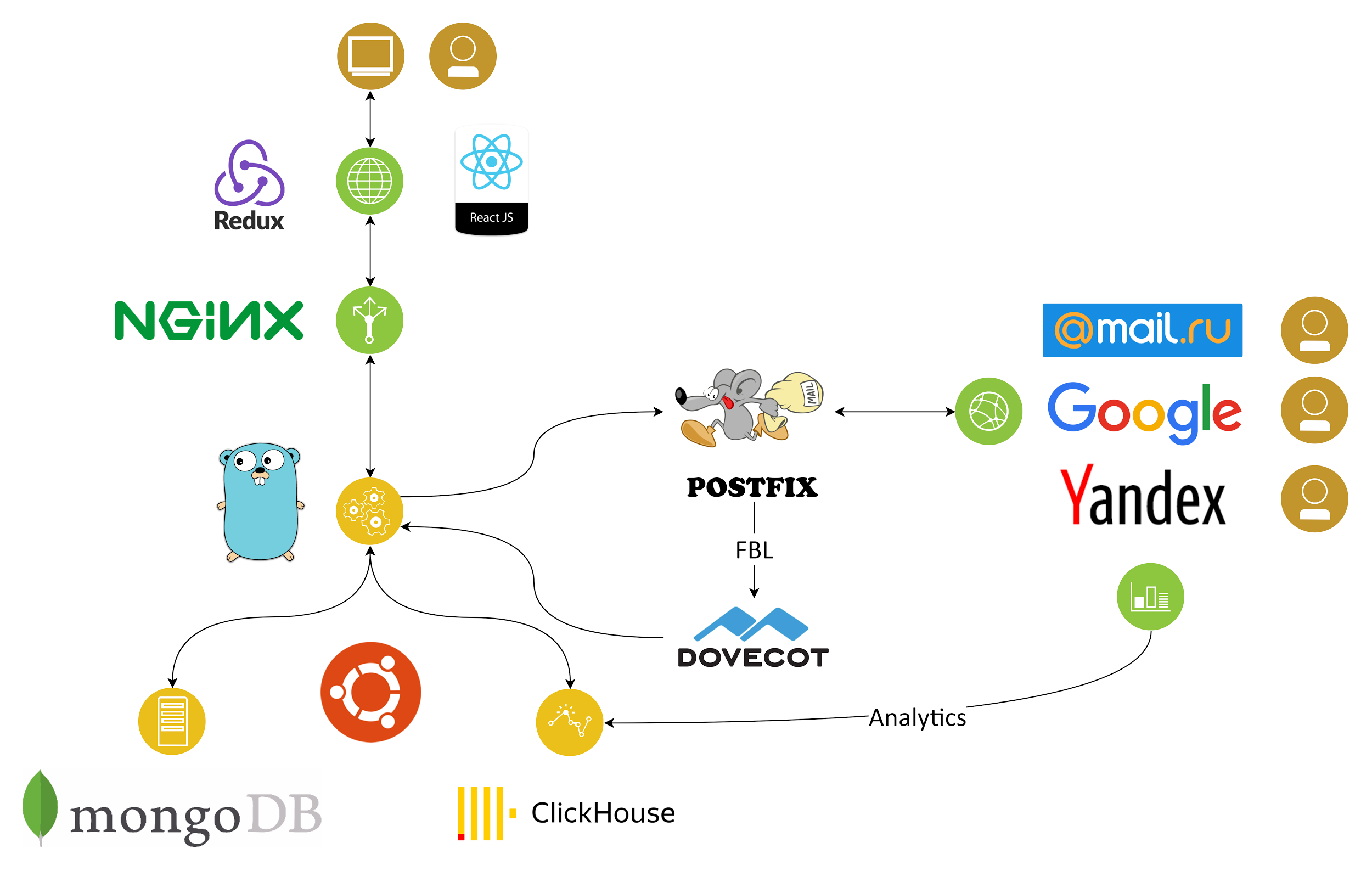
Какие технологии использовали
- Клиентская часть реализована с использованием популярных пакетов React и Redux.
- Запросы с клиента принимаются веб-сервером nginx и проксируются на основное приложение, написанное на языке Go.
- Все пользовательские данные хранятся в mongoDB.
- В качестве почтового агента используется Postfix.
- Все письма шаблонизируются в основном приложении.
- Ссылки заменяются встроенными редиректами, в тело письма вставляется пиксель для аналитики.
- Также письма подписываются DKIM для проверки подлинности отправителя и отправляются адресату.
- Для получения ошибок и жалоб от почтовой системы используется Dovecot.
- Чтобы отписаться от рассылки, пользователю в интерфейсе почты достаточно нажать на соответствующую кнопку.
- Как только пользователь открыл письмо или перешёл по ссылке, эта информация мгновенно поступает в ClickHouse, с помощью которого сервис выдаёт аналитику пользователю.
В ходе разработки мы сталкивались с разными проблемами. Наверное, сейчас самым трудным кажется честный проход через Антиспам разных почтовых сервисов. Также потратили много времени на изучение и настройку почтовых и сетевых технологий. Было очень сложно сразу правильно построить гибкую архитектуру, вследствие чего она несколько раз изменялась в лучшую сторону. После того как мы разработали MVP, появились и первые желающие протестировать нашу систему: ими стали сотрудники отдела HR, которые ежедневно вручную совершают массу рассылок.
Разработку сервиса мы вели в своих закрытых репозиториях, так как у сервиса есть коммерческий потенциал. Протестировать проект можно по ссылке.
Презентации можно посмотреть тут. Какие проекты из представленных вы оценили бы на максимальный балл?
