«Репетитор: математика» для подготовки к ЕГЭ и ВПР — от идеи до релиза. Рассказ об уникальном образовательном проекте

Содержание
Вступительное слово
С чего все началось?
— Зарождение идеи и задач
— Несколько слов о нашей команде
Как перевести в цифровой формат то, что делает профессиональный репетитор?
— Основные идеи приложения
— Как обеспечить индивидуальный подход к каждому пользователю?
Продумывание основных элементов проекта
— Дизайн приложения и его флоу-чарт
— Дизайн бэк-энда (системы создания и управления ресурсами приложения)
— В какой последовательности все делать?
Создание контента
— Авторский контент
— Перевод авторского контента в систему создания и управления ресурсами
Разработка IT-решения
— Разработка бэк-энда
— Разработка фронт-энда
— Разработка дизайна
Трудности перед релизом
— Функционал покупки
— Единство дизайна
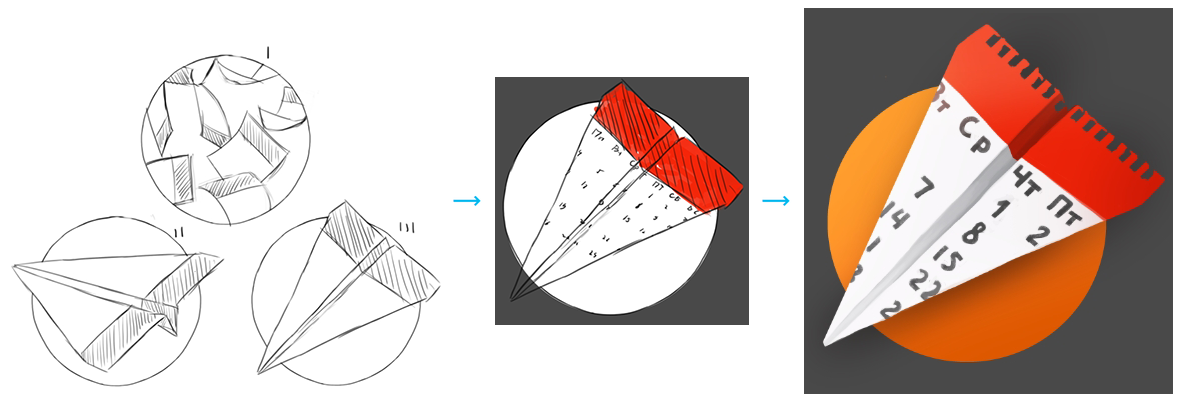
— Логотип приложения
Релиз
Дальнейшие планы развития проекта: что мы делаем сейчас?
— Функционал экспертной поддержки
— Чат
— Кроссплатформенная покупка
Партнерская программа
Блог для учеников и их родителей, учителей и репетиторов и другой контент
Эпилог
Вступительное слово
Уже более года назад — в декабре 2016 г. мы начали продумывать идею приложения «Репетитор: математика», которое позволило бы любому школьнику самостоятельно, просто и эффективно готовиться к экзаменам, которые встретятся в его жизни. При этом хотелось, чтобы наше приложение также было полезно учителям, репетиторам и родителям, являясь для них своего рода »готовыми рельсами» для работы с детьми.

Самый актуальный экзамен в жизни любого школьника — своего рода кульминация всего 11-летнего обучения — это Единый государственный экзамен, известный всем под аббревиатурой ЕГЭ. Подготовка к нему сложна и терниста, особенно если учесть, что в современных реалиях нашего образования далеко не каждый школьный учитель может подготовить своих учеников к сдаче этого экзамена на максимальный балл.
Еще одним переломным моментом в жизни школьника является переход из 4-го в 5-й класс (из начальной школы в основную среднюю), сопровождающийся сдачей Всероссийской проверочной работы (ВПР), которая является аналогом ЕГЭ по форме, но при этом содержит также интересные и необычные задания, проверяющие умение мыслить с высокой степенью самостоятельности, к чему современная школа, к сожалению, готовит далеко не всегда и не всех. В настоящее время программа начальной школы — это в основном система несложных хорошо алгоритмизованных задач, которые решаются по аналогии с готовыми, многократно отработанными образцами и не требуют большой интеллектуальной самостоятельности. А при выполнении некоторых заданий ВПР понадобится проявить свободу и гибкость мышления.
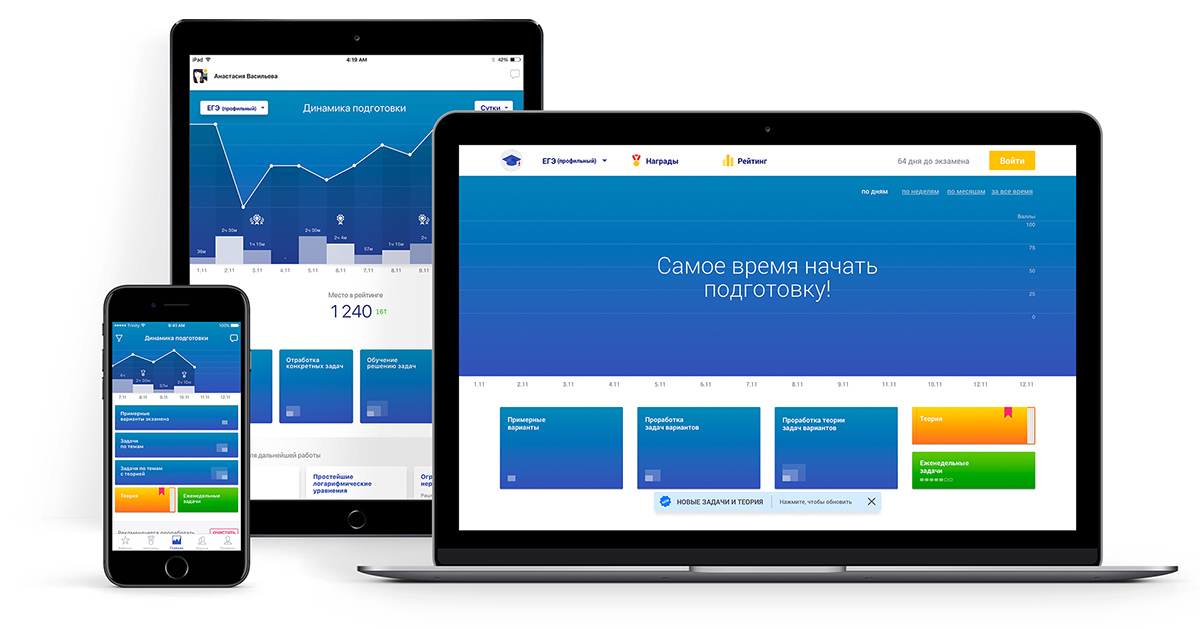
Жизнь так распорядилась, что наш коллектив, в котором зародилась идея этого проекта, состоит, по сути, целиком из людей, имеющих к математике и к школе прямое отношение. Поэтому для нас было естественным сделать в первую очередь проект, в специфике и содержании которого мы разбираемся довольно хорошо, а именно — мы сделали приложение »Репетитор: математика» для подготовки к ЕГЭ (базовый и профильный уровни) и ВПР (4 класс) (сайт о приложении, веб-версия, App Store (iOS), Google Play (Android)).
Тому, как на протяжении более года мы шли от идеи до релиза этого проекта, посвящена данная статья, открывающая целый цикл статей для Хабрахабра, в которых мы расскажем о многих интереснейших вещах, проблемах и их решениях, трудностях, с которыми мы столкнулись и продолжаем сталкиваться в нашей работе.
С чего все началось?
Зарождение идеи и задач
Уже несколько лет я и мои друзья из Trinity Digital тесно работаем над решением задач для издательства «Баласс», которое специализируется на учебной литературе для школ.
Поэтому, когда у нас появилась идея создать проект электронного репетитора, мы обратились в издательство, и оно, к счастью, поверило в нашу идею и согласилось инвестировать создание этого проекта.
Задача, которую предстояло решить, состояла из нескольких совершенно разных подзадач. Было необходимо:
- продумать, как сделать проект так, чтобы он отвечал педагогическим идеям подготовки, следовал сценарию, который использует в своей работе опытный репетитор;
- понять, какой контент и в каком объеме потребуется для нашего приложения;
- выстроить систему создания и управления ресурсами (контентом) приложений;
- наконец, разработать сами приложения, полностью отвечающие требованиям ЕГЭ и ВПР, с которыми, в конечном счете, и будут взаимодействовать наши пользователи.
Решение каждой из этих фундаментальных проблем требовало интегрированного подхода и, как следствие, создания уникального коллектива педагогов, математиков и IT-разработчиков.
Несколько слов о нашей команде
Нам хотелось бы, конечно, упомянуть и описать вклад в проект каждого из наших сотрудников, но их уже более 20 человек, поэтому в этой статье мы скажем только о авторах идеи и ведущих разработчиках.

Человек, идеи которого легли в основу «Репетитора», широко известен большому количеству математиков — контент-директор проекта — Рубин Александр Григорьевич — репетитор со стажем более 40 лет, доцент Московского государственного университета тонких химических технологий им. М.В. Ломоносова, а затем Московского технологического университета, преподаватель московских школ — №179 при МИОО и Физматшколы №2007, кандидат технических наук, автор школьных учебников по математике. Именно его идеи были положены в основу проекта, в то, как должна работать логика приложения, то, как приложение должно вести ученика и помогать учителю или родителям.

Вместе с Рубиным А.Г. над педагогической концепцией приложения нам помогала работать Козлова Светлана Александровна — автор дошкольных и школьных программ по математике, учебников и пособий. Являясь специалистом по обучению математике детей в начальной школе и дошкольников, она привнесла в проект множество идей и форм заданий, которые необходимы нашим юным пользователям.


Разработкой бэк-энда приложения занимались Всеволод Чупрыгин и Фарис Насыбулин — два потрясающих специалиста, которые работали с нами, начиная с проекта создания оболочки электронных форм учебников для издательства Баласс.



Главные разработчики фронт-энд версий — Колесникова Екатерина (iOS), Покровская Оксана (Android) и Макаров Андрей (Web). Благодаря их великолепному мастерству и вниманию к деталям, мы смогли сделать приложения для App Store, Google Play и веб-версию максимально удобными для пользователя, аккуратными и быстрыми.


Конечно, визуальная душа приложения и то, как его воспринимают с первого взгляда, а также то, как все должно выглядеть требует экспертного взгляда и глубокого понимания. Мы очень рады, что над этим проектом нам помогли — наш арт-директор — Голышков Роман и наш потрясающий иллюстратор-художник, создавший для нас уникальные изображения: награды, иконки и прочее — Заречный Тимур.

Руководить этим проектом посчастливилось автору этой статьи. Меня зовут Осипов Роман, на протяжении последних нескольких лет я руковожу разработкой всех IT-решений и продуктов издательства Баласс, а также на протяжении уже многих лет я тесно связан с технологиями Wolfram Research, которые мы плотно использовали в рамках этого проекта (об этом я еще расскажу ниже).
Как перевести в цифровой формат то, что делает профессиональный репетитор?
Основные идеи приложения
Мы поставили перед собой довольно амбициозную задачу — сделать приложение, которое будет давать возможность пользователю учиться максимально самостоятельно, помогать ему готовиться к экзамену по математике на высоком уровне овладения предметом, а не заниматься натаскиванием. Ещё нам хотелось, чтобы приложение не являлось, по сути, тем же бумажным учебником. К сожалению, именно так выглядит большинство решений, доступных на рынке.
Мы начали со множественных долгих встреч с авторами контента и контент-директором. Мы выясняли мелкие детали того, как они строят обучение ребенка, на что обращают внимание, как выбирают темы занятий и осуществляют контроль текущих успехов.
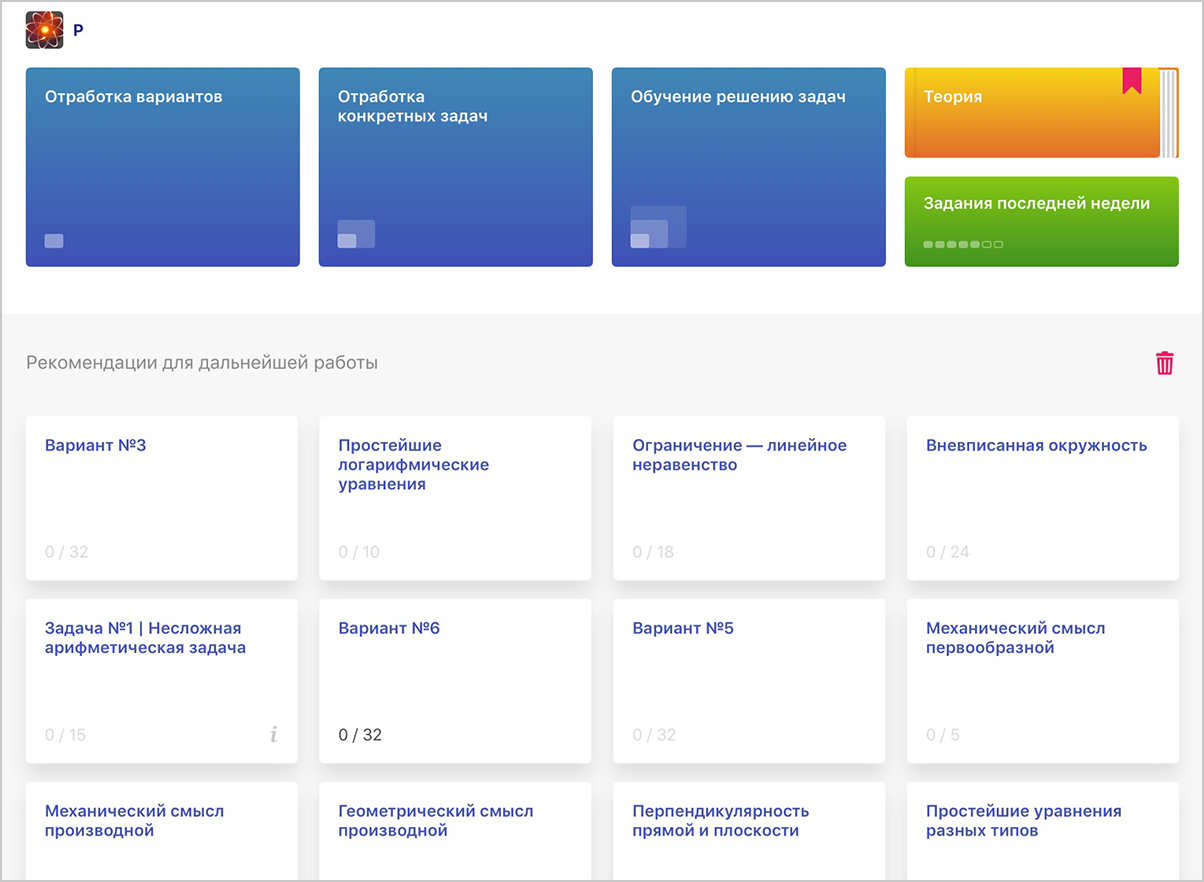
В ходе обсуждения мы пришли к выводу, что в рамках подготовки к экзамену весь контент нам необходимо разделить на три части, которым мы дали внутреннее название »уровни детализации контента»:
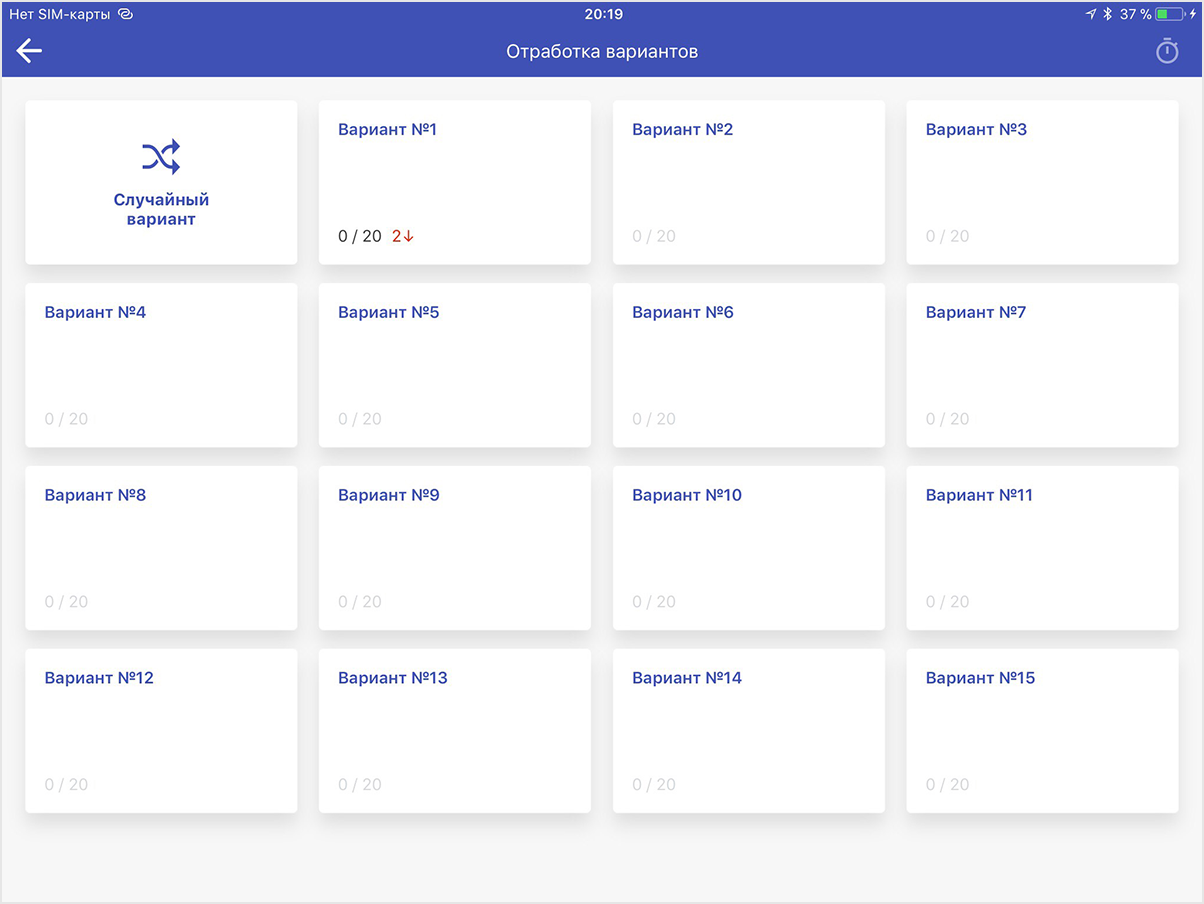
- 1-й уровень: Отработка вариантов — на этом уровне пользователю предлагаются примерные варианты, созданные на основе демонстрационного варианта, а также вариантов последних лет и требований, которые вырабатывает Федеральный институт педагогических измерений (ФИПИ). Этот уровень детализации позволяет быстро сделать срез знаний и выявить проблемные места пользователя, а также служит своего рода набором точек входа для дальнейшей работы в приложении.

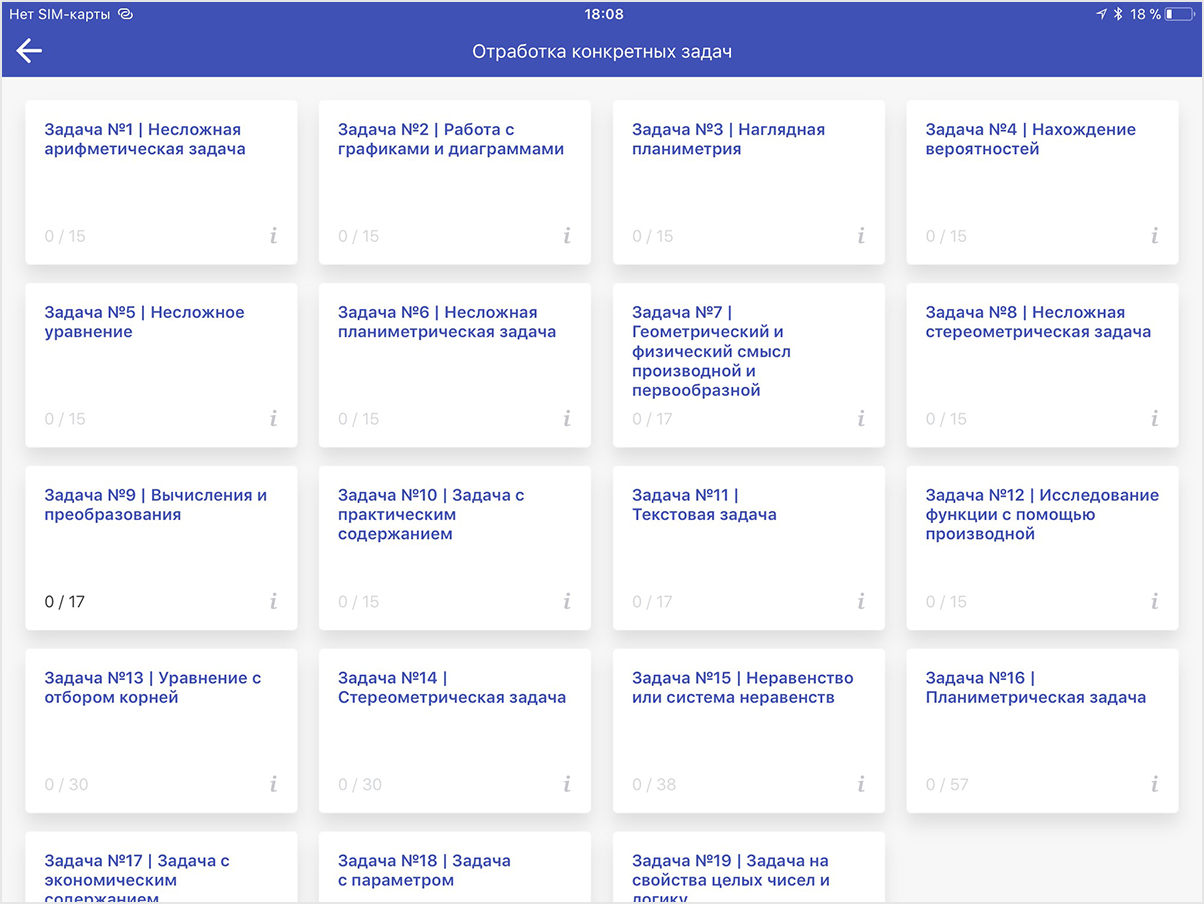
- 2-й уровень: Отработка конкретных задач вариантов — на этом уровне пользователь может формировать и затем оттачивать своё мастерство в решении каждой конкретной задачи экзамена (скажем, в текущем году в профильном ЕГЭ по математике их 19). Это своего рода транспонированный первый уровень, но, конечно, контент не пересекается с первым уровнем и является уникальным. Этот уровень позволяет максимально усовершенствовать навыки решения конкретных задач и проверить степень своей подготовленности.

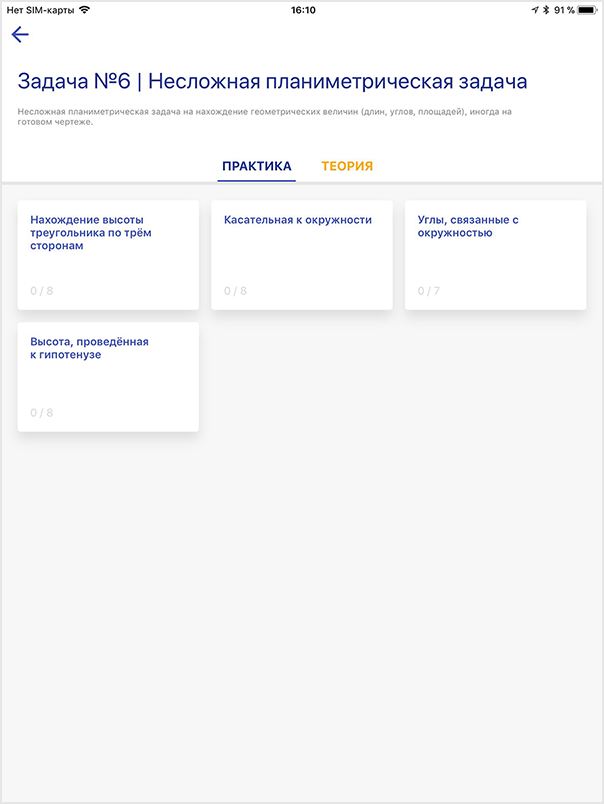
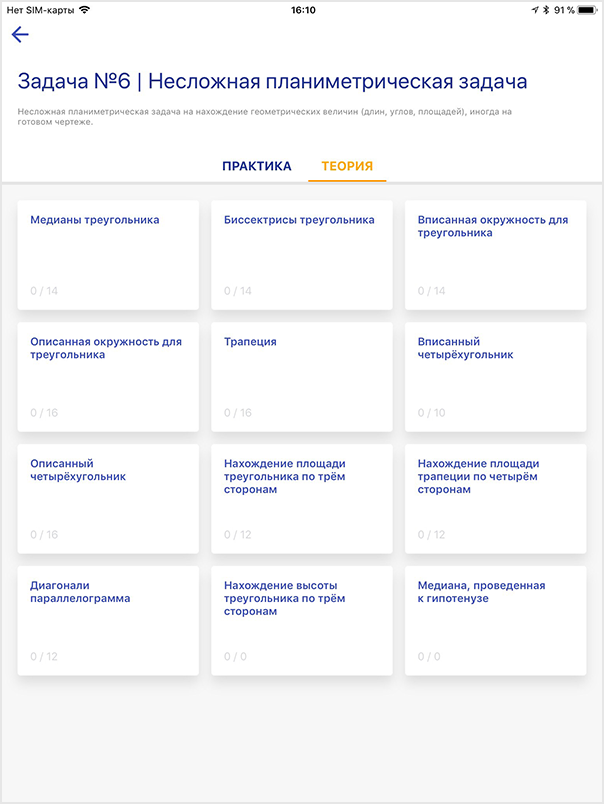
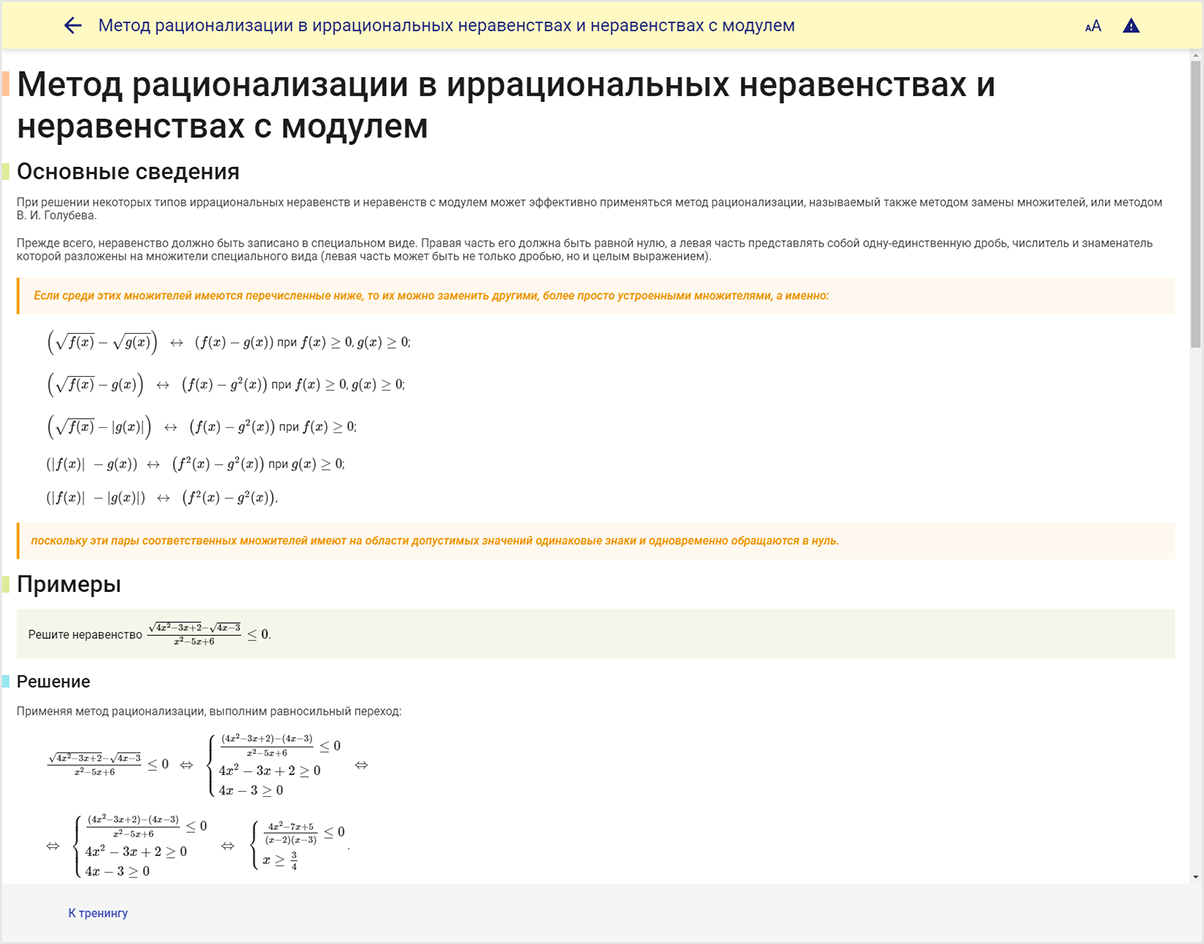
- 3-й уровень: Обучение решению задач — это самый интересный с нашей точки зрения уровень, который служит непосредственно обучению. На нем каждое задание экзамена разбивается в серию карточек, дробящих сложную задачу на систему более простых, обеспечивающую тот самый процесс обучения, системного движения от азов к требуемому на экзамене уровню. При этом эти карточки бывают двух типов: теория и практика. Первые объединяются в нечто вроде цельного электронного пособия, вторые служат обучению методам решения различных подтипов задачи, во всём их разнообразии, включая обсуждение тонкостей, всевозможных мелких, но важных аспектов и пр.


Также мы разработали набор базовых правил, которым следует весь контент и интерфейс приложений:
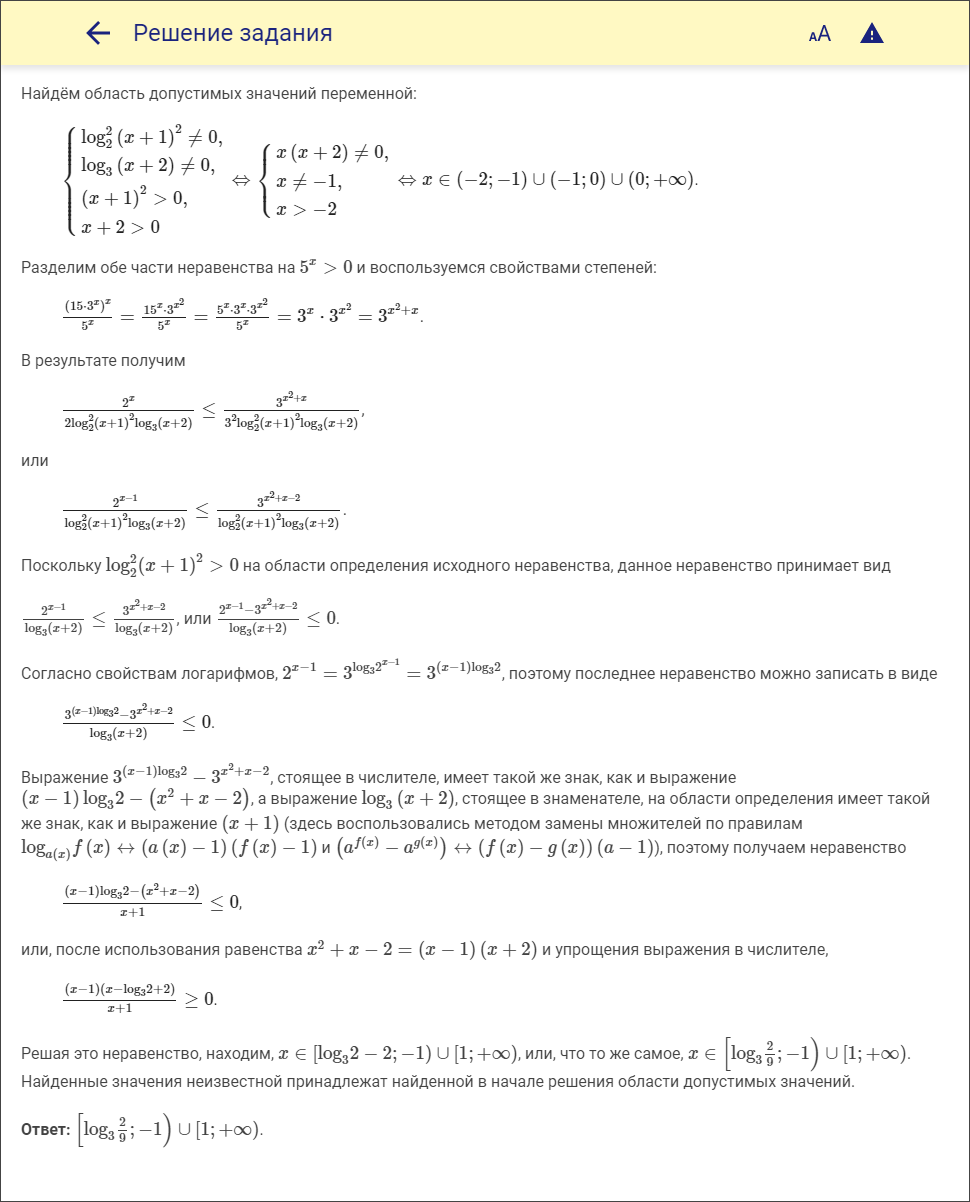
- каждая задача должна иметь развернутое решение;

- если задача может быть решена несколькими способами, эти альтернативные решения должны быть приведены;
- каждая задача интегрируется в «контентный граф»;

- базовым элементом интерфейса является карточка, которая представляет собой тренинг (серию задач), при этом к ней может добавляться теория (на 1-м и 2-м уровне теории в карточке нет, она появляется во всех карточках 3-го уровня, но в случае наличия у пользователя проблем на 1-м и 2-м уровне приложение рекомендует проработать соответствующие конкретные разделы теории).


Как обеспечить индивидуальный подход к каждому пользователю?
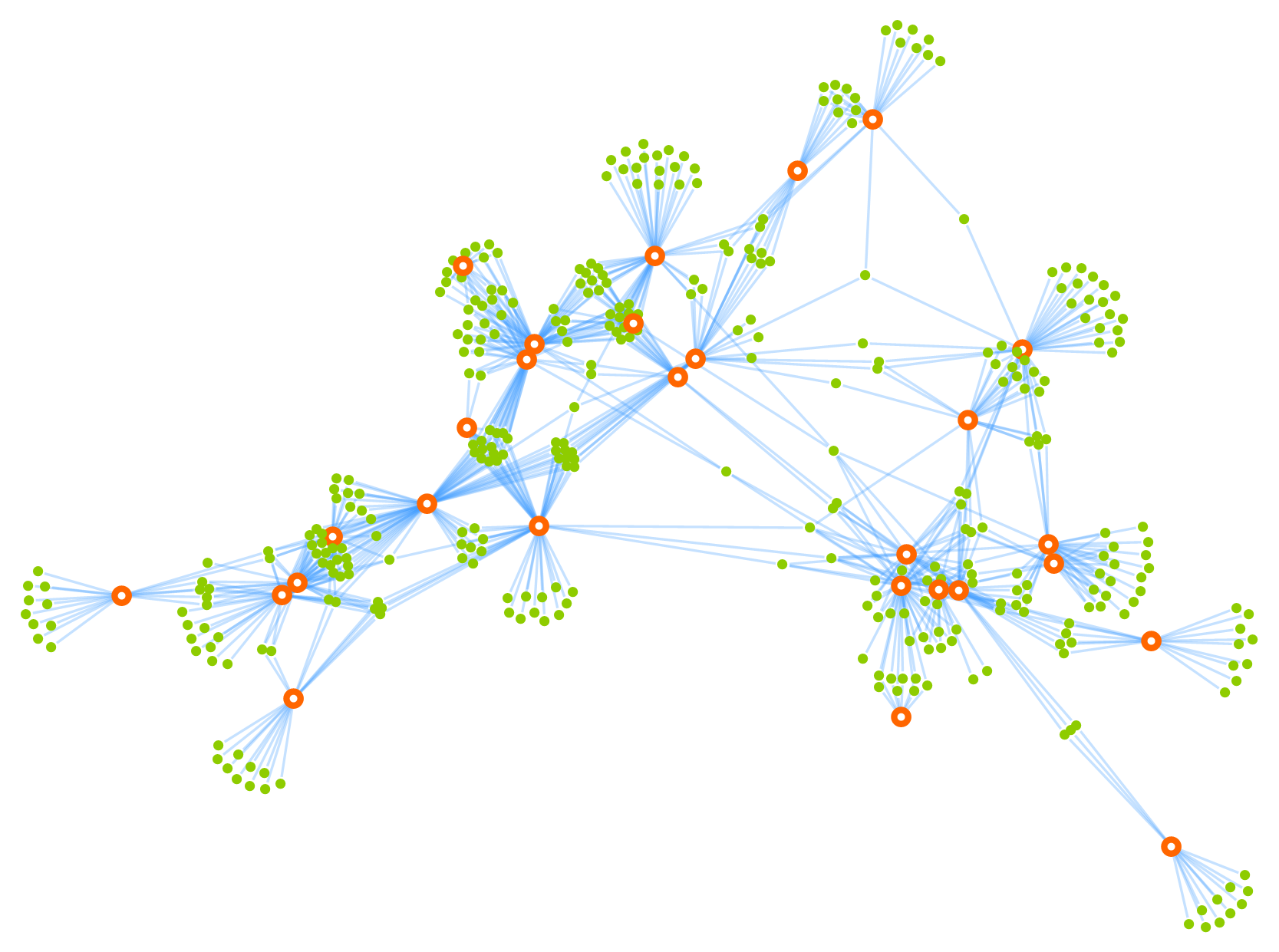
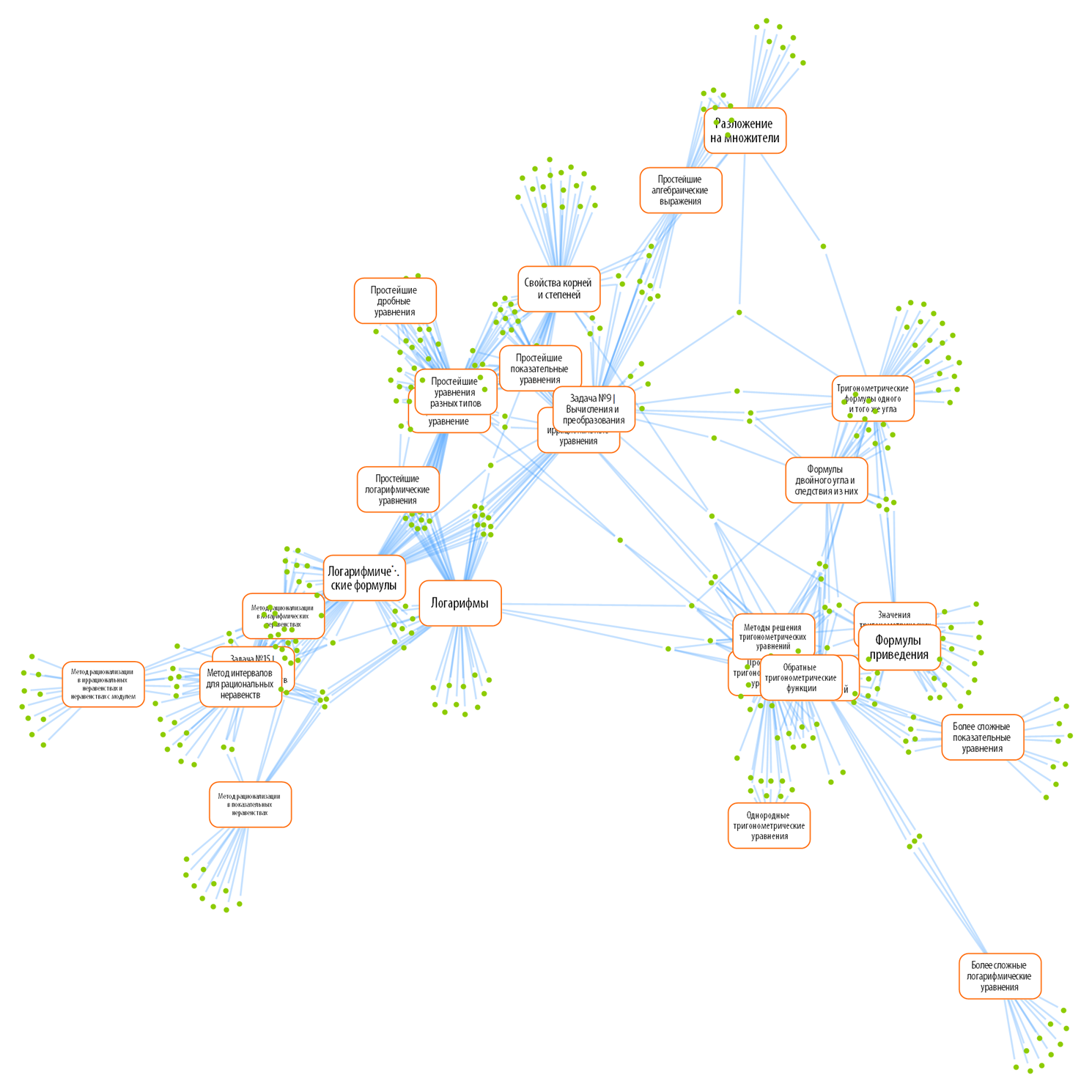
Чуть выше мы уже упоминали о »контентном графе». Это крайне интересная идея, которая на первый взгляд может показаться простой, но на самом деле в ней скрыта самая главная отличительная особенность нашего приложения, а именно то, что оно способно обеспечить каждому пользователю формирование индивидуальной траектории обучения на основе обратной связи с тем, что он делает в приложении, что и как он решает.
Контентный граф состоит из двух типов вершин:
- вершины-задания;
- вершины-карточки.
Первый тип вершин — это обычные задания, которые решает школьник. Каждое задание принадлежит некоторой карточке (в предыдущем пункте мы обсуждали, что карточка — это в общем случае теория вместе с тренингом). При этом каждое задание несет в себе рекомендацию пользователю. Если говорить просто, то если пользователь не справляется с данным тестовым заданием, то он получает рекомендацию к дальнейшей работе. Если справляется — двигается далее.
Так как каждое задание связано с какой-то карточкой, в системе мы получаем взаимосвязь абсолютно всех элементов интерфейса, всех единиц контента в единую сеть.
Таким образом, каждый пользователь путешествует по этому графу теории по своей траектории, которая может начинаться в любой его вершине. Он может в любой момент «перескакивать» самостоятельно с вершины на вершину и двигаться далее. «Репетитор: математика» таким образом является своего рода проводником, который советует возможные направления, а если пользователь пойдет по ним, то приложение сделает так, чтобы он прошел по всему контенту, при этом на том уровне детализации (глубины), который нужен именно ему.
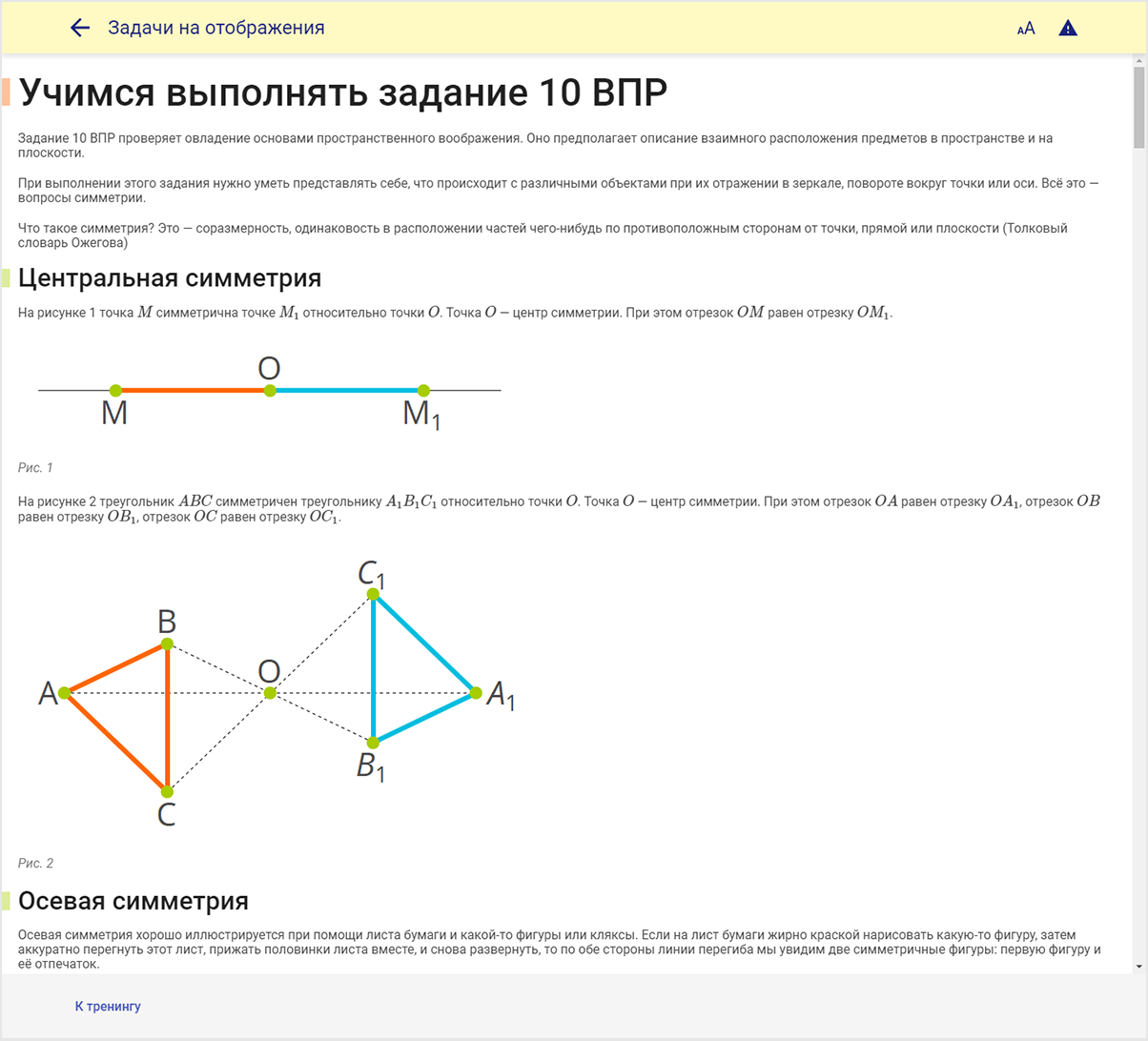
На рисунке ниже показан фрагмент этого графа (подграф) — то, как связаны между собой несколько взятых вершин:

Вся эта сложная система для пользователя представляется простыми рекомендациями после решения любой задачи в приложении.

Продумывание основных элементов проекта
Дизайн приложения и его флоу-чарт
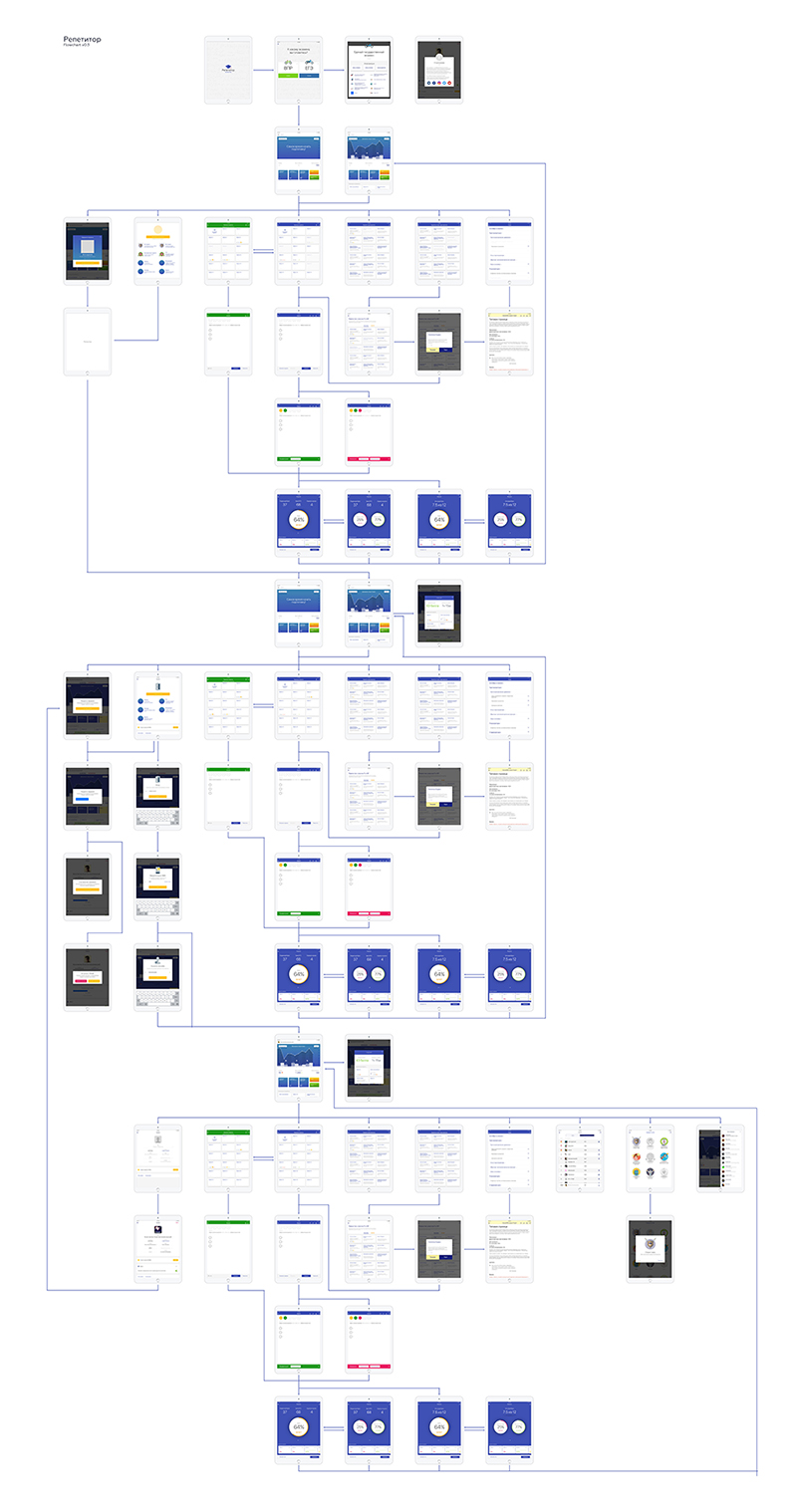
Что является для разработчика приложения (как бэк-энда, так и фронт-энда) одним из самых важных элементов — это так называемый флоу-чарт приложения. Если говорить просто, то это блок-схема с различными состояниями экрана и переходами между ними. Согласно этой схеме становится ясно, что за чем должно следовать в приложении, что и как связано друг с другом.
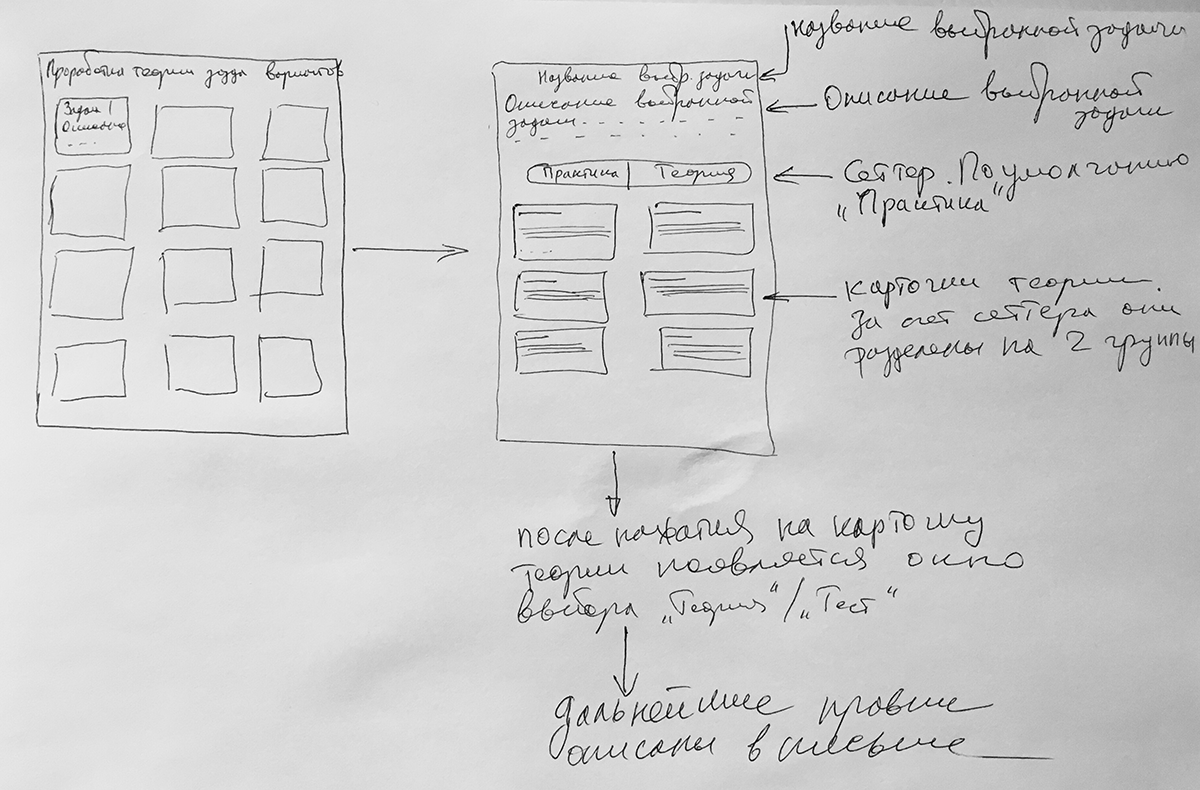
Конечно, разработка первого флоу-чарта — дело весьма непростое. Для этого требуется подробное описание приложения и эскиз схемы, из которой дизайнер уже создает готовый флоу-чарт. После этого остается только при необходимости вносить в него правки.


Дизайн бэк-энда (системы создания и управления ресурсами приложения)
Конечно разработка системы создания и управления ресурсами опирается на флоу-чарт приложения, но, вообще говоря, так как с этой системой работают только члены нашего коллектива, внешней красотой мы занимаемся тут в последнюю очередь, оставляя это на потом.
Разработка этой системы в некотором смысле (идеологически) проще, так как она представляет собой структурированное хранилище ресурсов с функцией полноценного управления ими. Работающие с ней — это априори специалисты, а значит многие вещи с точки зрения юзабилити интерфейса (первое время уж точно) тут вторичны.
Однако эта система имеет и множество своих сложностей. Для того, чтобы нам сделать ее полноценной, потребовалось огромное количество усилий и специального вида интерфейсов:
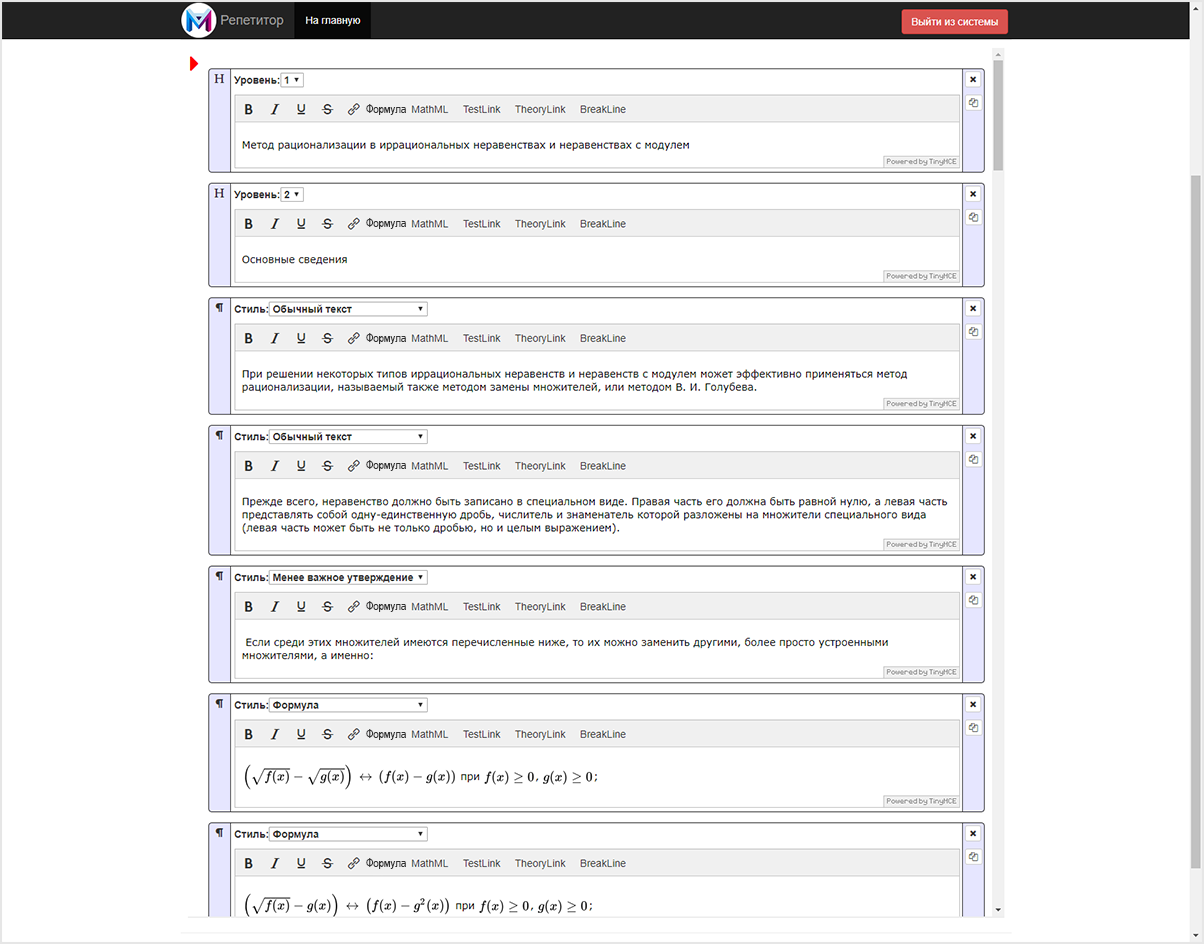
- Для создания текстов теории, решений задач и прочего нам потребовалось сделать блочный редактор. На первый взгляд это может показаться странным — почему бы не использовать быстро и просто обычный WYSIWYG-редактор (которых полно в Интернете). Однако через короткое время выясняется, что выстроить качественный контент (в едином стиле, быстро изменяемый, без лишнего HTML-обвеса от лишних стилей и span-тэгов) с таким подходом было бы невозможно. Поэтому мы сделали блочный редактор, который позволяет представить текст модулями с указанными типами стилей, который хранит материал в виде JSON-объекта и может конвертировать его во что нам угодно, сохраняя вычисляемость текстов, что очень важно для контентных проектов. (Под вычисляемостью текстов мы подразумеваем то, что этот текст представлен в виде объекта, над которым легко производить любые преобразования программно, создавая разные функции для их модификации за счет четкой структуры, атомарности и чистоты от всевозможных элементов верстки).


- Для удобной работы с формулами нам также потребовалось приложить массу усилий. Однако нам удалось сделать свое решение (система набора формул и специальный сервер растеризации и хранения формул в нескольких форматах), которое позволяет создавать, сохранять и редактировать формулы в формате MathML.
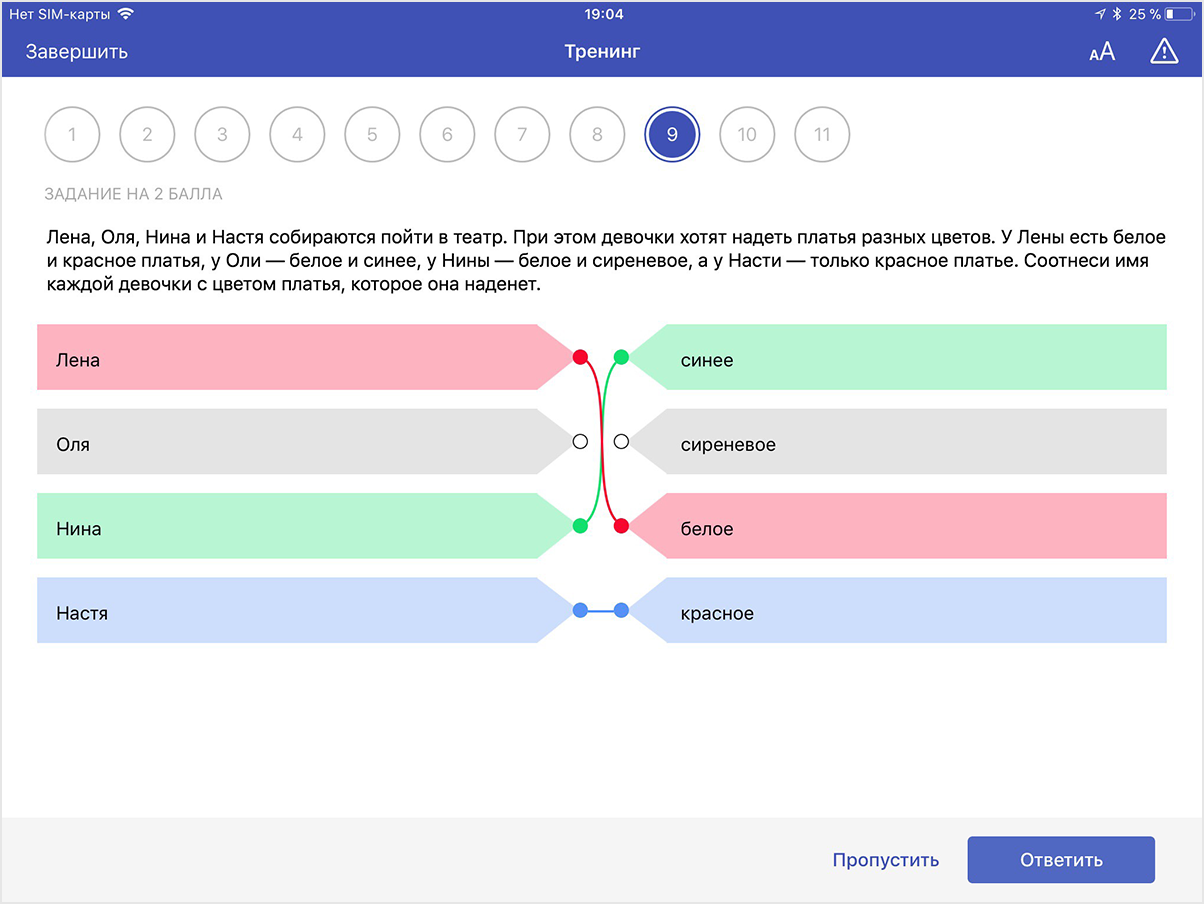
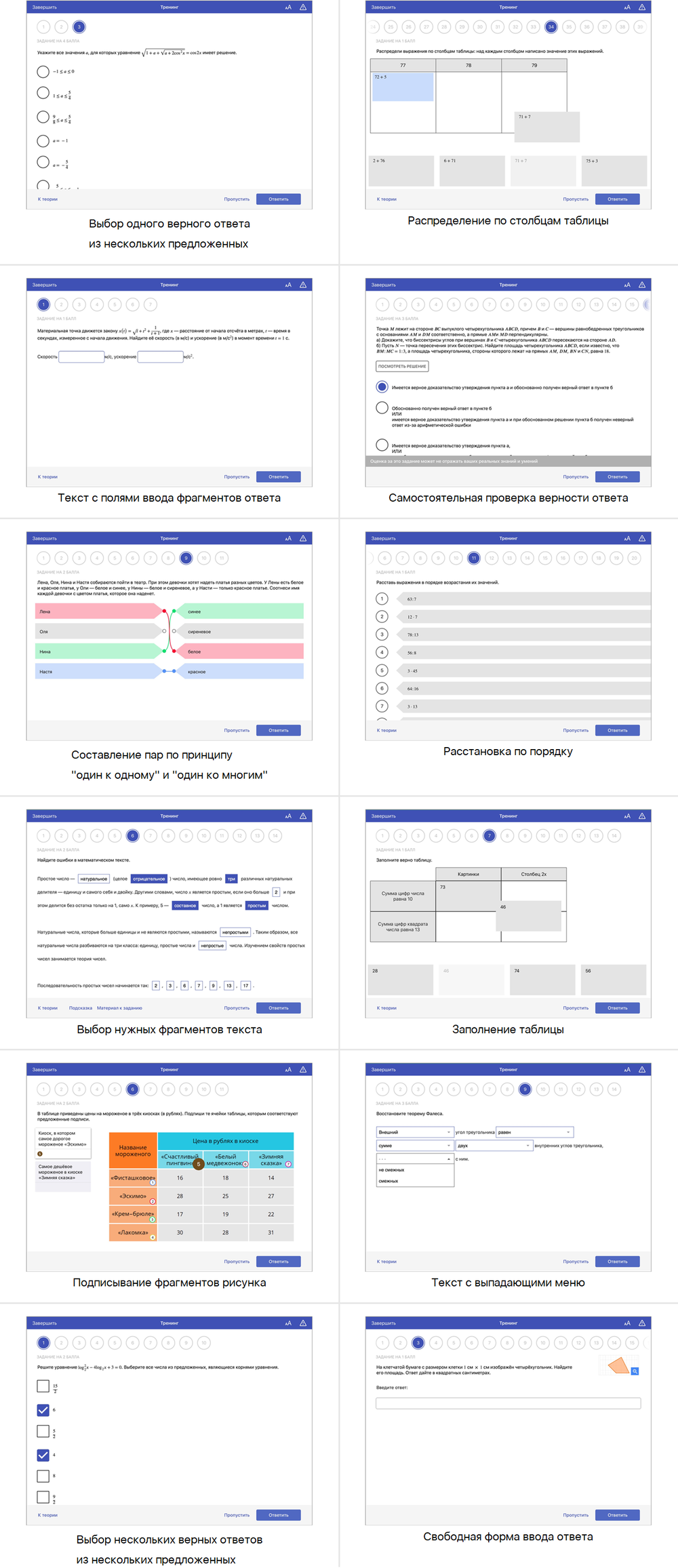
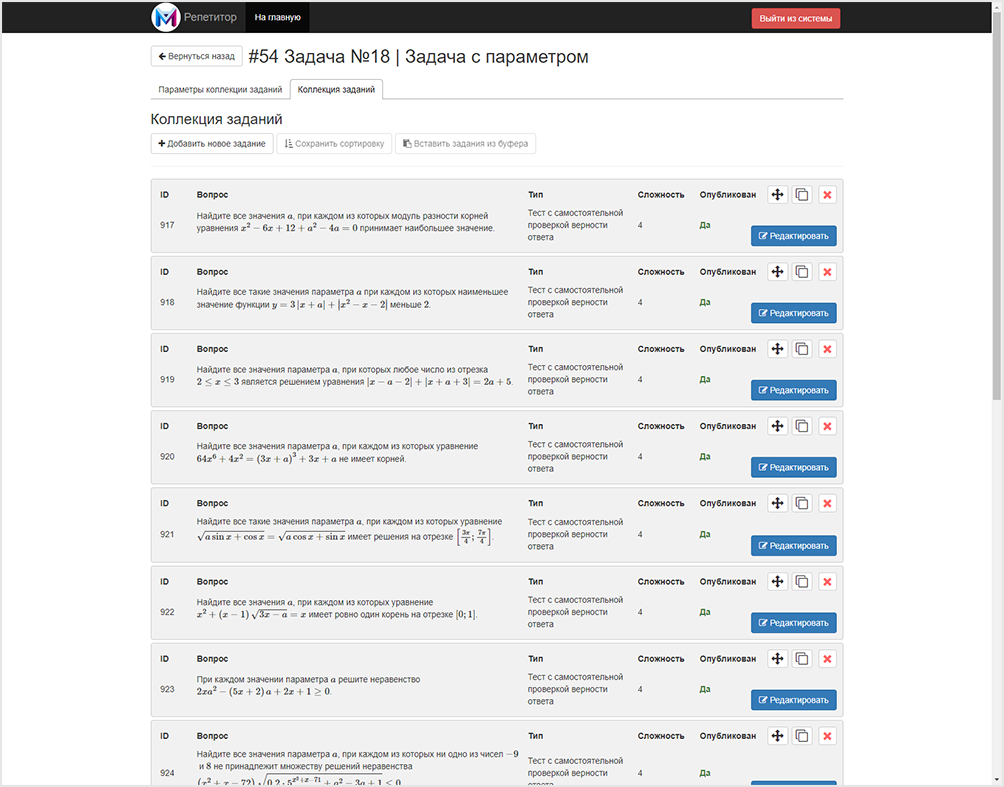
- Для каждого из 12 типов тестовых заданий, которые у нас есть, потребовалось создавать свой интерфейс формирования блока ответов. Это позволяет авторам по сути мгновенно создавать новые задания использую своего рода »автоматизированный дизайн».

Помимо этого мы разработали множество других специализированных интерфейсов для:
- работы с «контентным графом» (настройки связей, их модификации, добавления новых);
- создания и управления задачами, которые направляются пользователю еженедельно;
- обработки жалоб и сообщений об ошибках от пользователей;
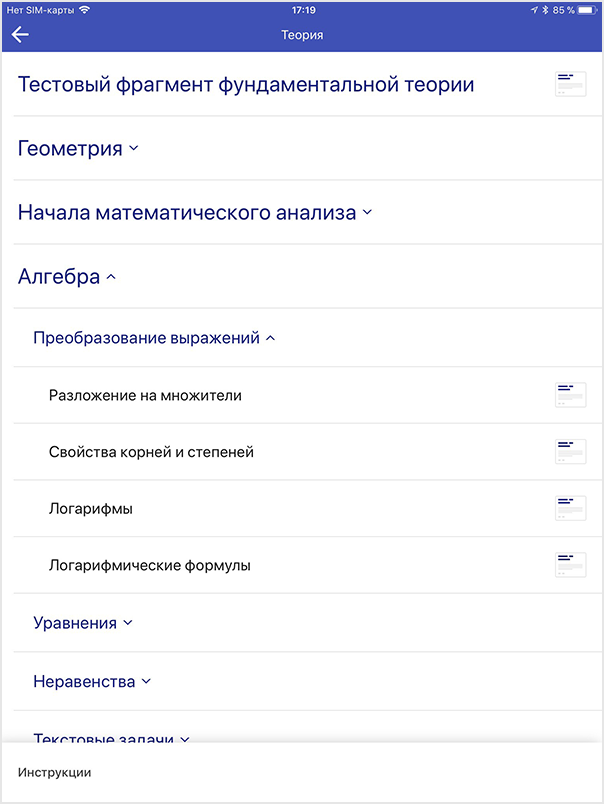
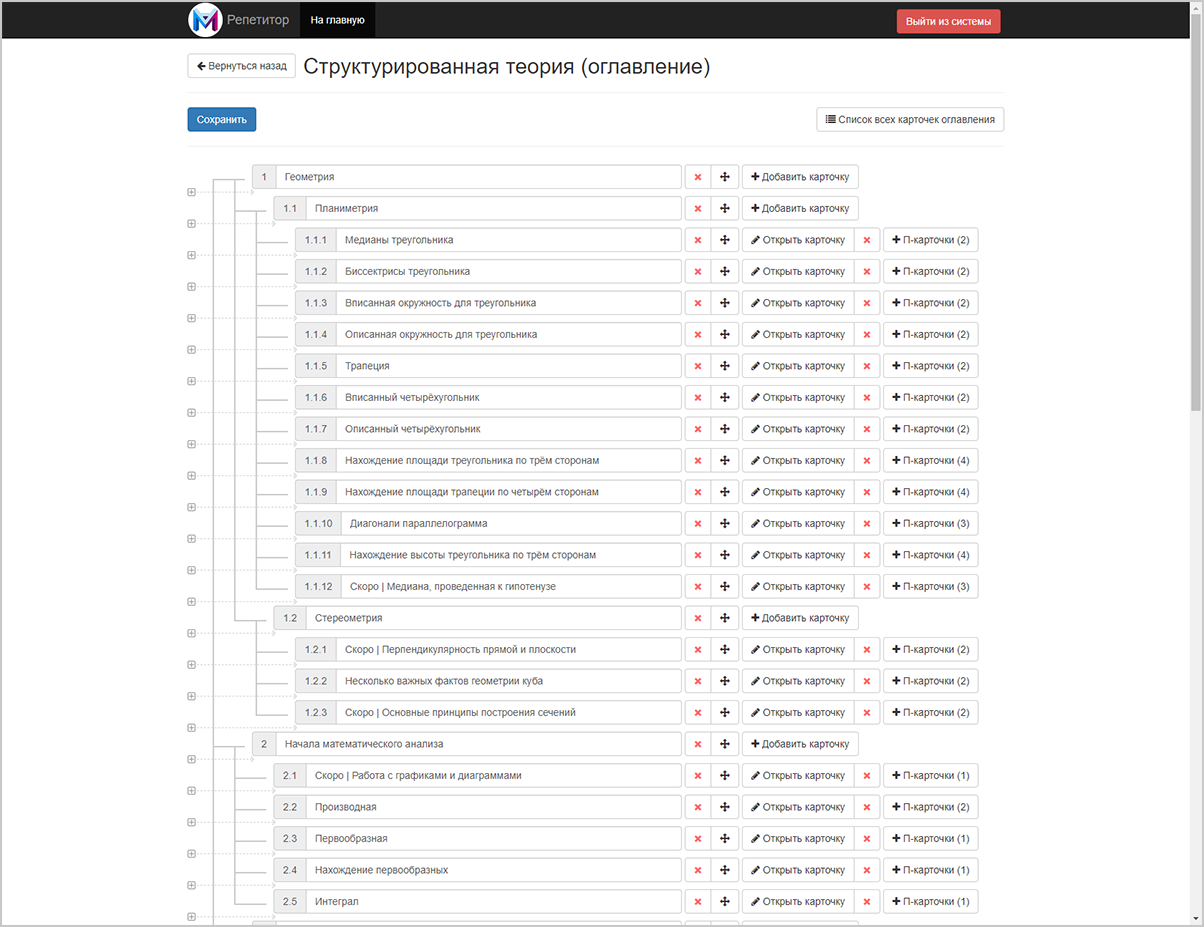
- создания структурированной теории;

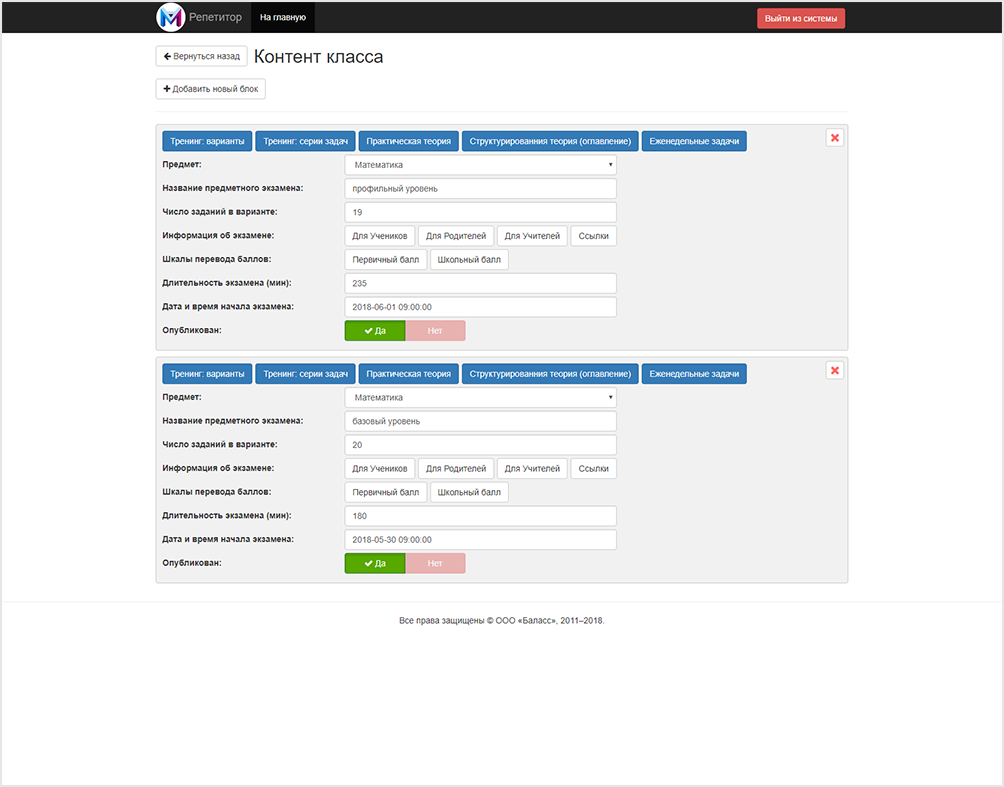
- добавления новых экзаменов, предметов и настройки их параметров.
И, конечно, многое другое.
В какой последовательности все делать?
Безусловно у любого проекта есть временные и финансовые рамки. И никогда не получается делать проект и решать различные задачи в нем последовательно. Всегда приходится чем-то жертвовать, чтобы работа не стояла на месте, придумывать обходные пути.
Так как у нас за плечами уже есть опыт разработки контентных приложений (а они имеют свою серьезную специфику), мы решили действовать согласно подходу, который у нас уже был во многом выработан:
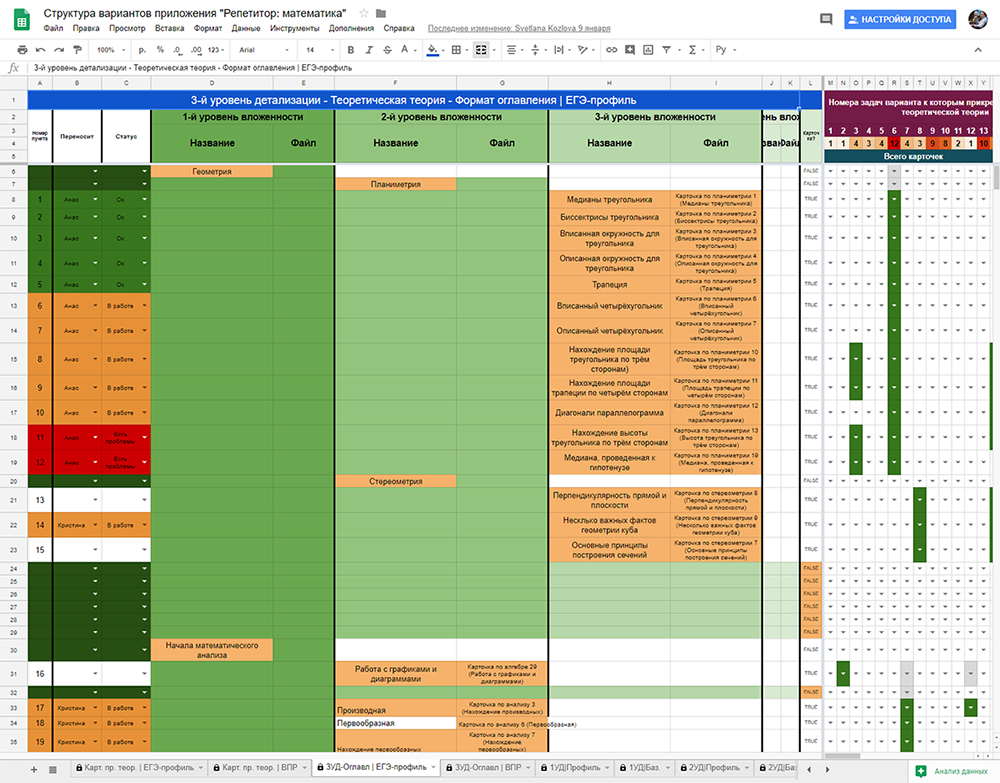
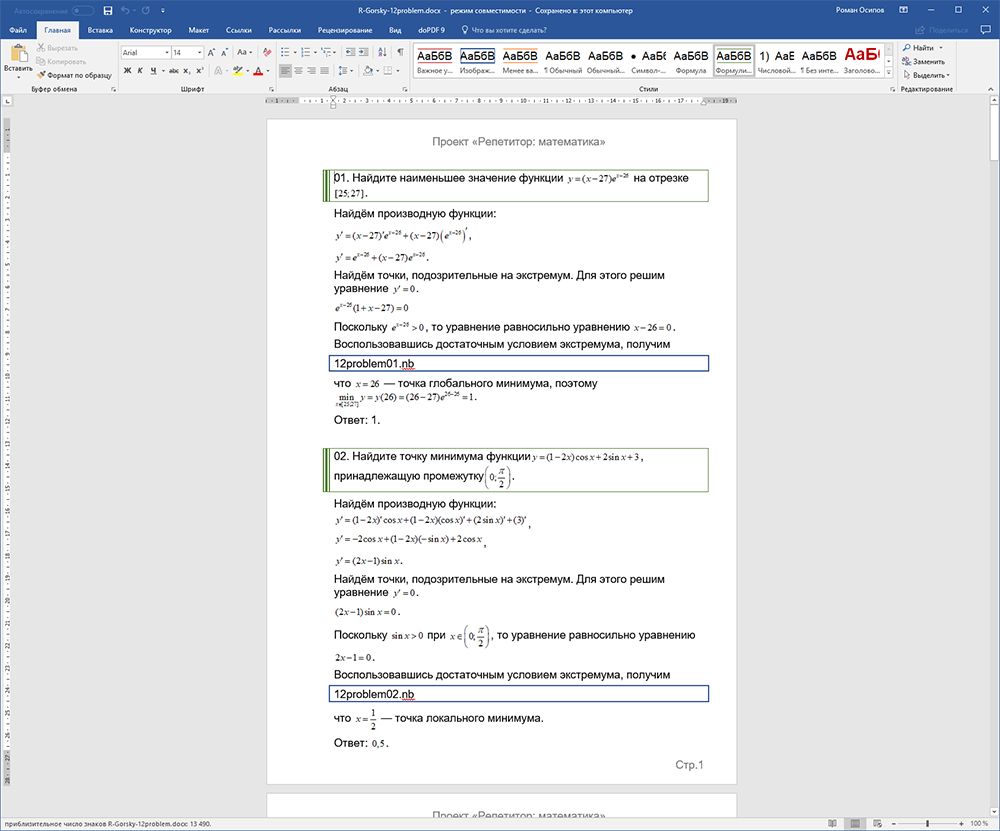
- Авторы начинают разработку контента в привычном им формате. Технологии, которые здесь применяются, просты: контент пишется в MS Word (формулы набираются в MathType). Сама работа авторского коллектива ведется через (в нашем случае) Яндекс.Диск, основной аккаунт находится при этом у контент-руководителя, к которому автоматически все стекается. Обсуждение текущих задач, таблицы распределения работ, структура контента и пр. делается через Google Sheets и Google Docs.


- Параллельно с этим делается система создания и управления ресурсами на сервере вместе с сайтом, через который можно управлять контентом.
- Также начинается работа по созданию первой версии приложения на самой «простой» платформе — в нашем случае это iOS, для которого разработчиками быстро делается тестовый контент.
- После того, как запускаются один за другим модули системы создания и управления ресурсами, контент начинает переводиться в эту систему техническими редакторами. Вместе с этим стартует разработка других версий приложения (в нашем случае это Android и Web).


- Контент, переносимый техническими редакторами, заменяет тестовый контент и разработчики приложений уже тестируют все на «живом» контенте.
- Как только система создания и управления контентом уже находится в высокой степени готовности, авторы начинают создавать контент непосредственно в ней.
Такая схема безусловно создает много неудобств в работе, требует некоторого переобучения сотрудников, работающих с контентом, но в целом она позволяет экономить очень много времени. Благодаря ей, мы смогли сделать наше приложение на несколько месяцев быстрее.
Создание контента
Для создания контента приложения была сформирована большая команда экспертов, в которую вошли доктора и кандидаты физико-математических наук, авторы школьных учебников и учебных пособий, учителя математических и обычных школ, преподаватели вузов и действующие репетиторы.

Эксперты под руководством Рубина А.Г. и Козловой С.А. начали работу с продумывания структуры контента. Для этого им потребовалось ответить на массу вопросов уже в самом начале работы:
- сколько необходимо давать вариантов,
- типовое устройство варианта,
- какое подмножество теории дать для обучения в приложении,
- какие есть подклассы у задач экзамена и пр.
Конечно, команда разработчиков, системный архитектор и команда контент-разработчиков находилась в непрерывном контакте. Так как многие вещи делались в этом проекте впервые, мы неоднократно наблюдали, как какие-то идеи отмирали, а другие рождались, улучшая проект.
Авторский контент
Как уже упоминалось выше, для ускорения работы было принято решение, что авторы будут создавать контент (писать его) в MS Word, агрегируя документы в будущие разделы. Вся логика при этом формировалась контент-директором в таблицах специального формата онлайн (Google Sheets), которые были доступны IT-разработчиками и после были распарсены и переведены в систему создания и управления ресурсами приложения.
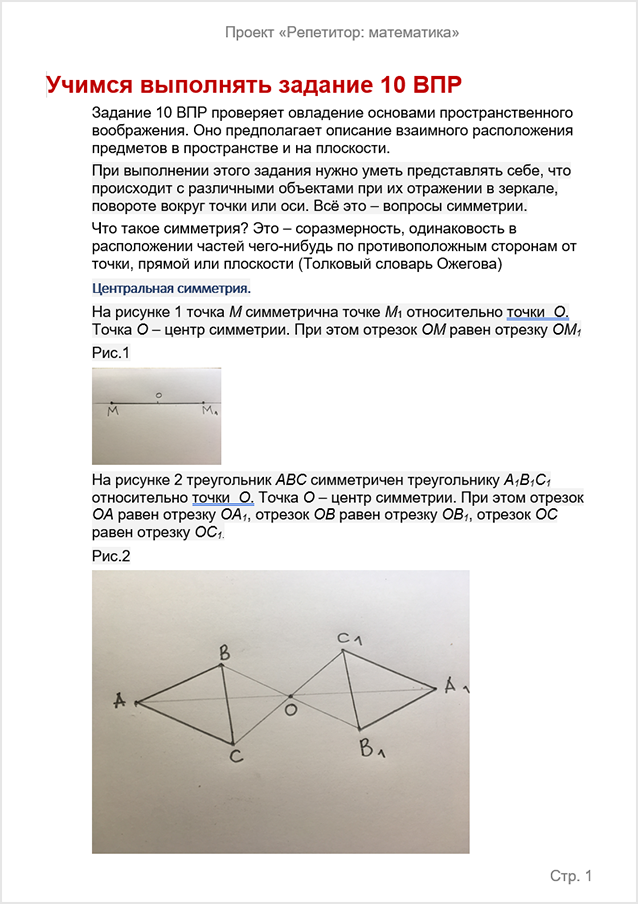
Иллюстрации вставлялись авторами в виде эскизов, сделанных ими в удобном им редакторе, или фото нарисованного от руки чертежа. Все эти иллюстрации заменялись при переносе.
Перевод авторского контента в систему создания и управления ресурсами
Перевод созданных авторами материалов в формат нашей системы создания и управления ресурсами осуществлялся техническими редакторами. Каждый из них получал задание на перевод материалов с четкими инструкциями и разработанным набором правил оформления формул и текстов, что позволило также произвести стандартизацию материалов, написанных коллективом авторов. Самая большая работа при переносе, конечно, состояла в переводе формул и исправлении в них ряда технических неточностей с параллельной их стандартизацией.


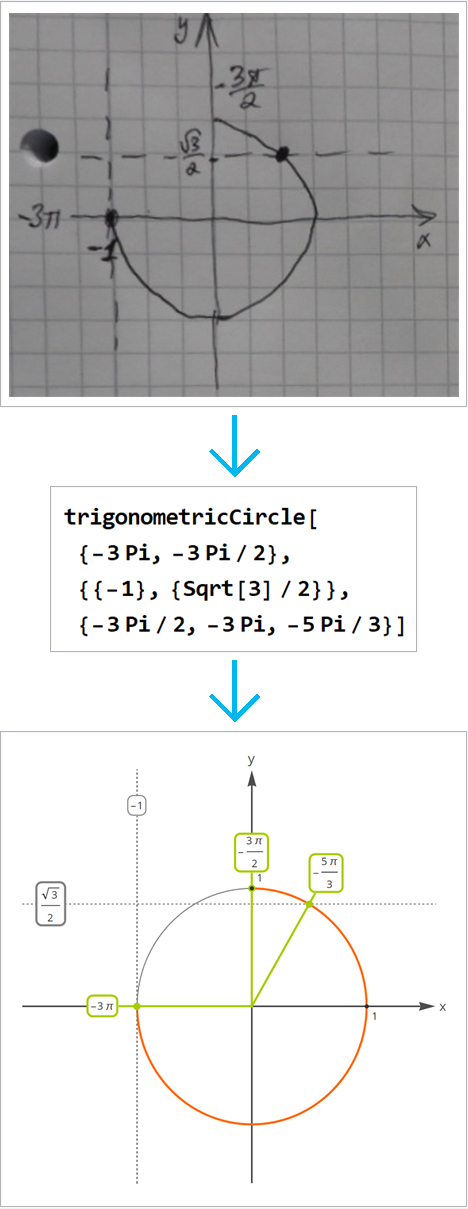
Помимо этого велась серьезная работа по переводу иллюстраций в «профессиональный» вид. Для этого было написано множество библиотек (функций) на языке Wolfram Language.

trigonometricCircle[{aMin_, aMax_}, {vertical_List, horizontal_List},
points_List,
OptionsPattern[{"Prolog" -> {}, "Epilog" -> {},
"DegreeQ" -> False}]] := rasterize[Graphics[
{OptionValue["Prolog"],
GrayLevel[0.5], AbsoluteThickness[2], Circle[{0, 0}, 1],
AbsoluteThickness[4], rColors[1],
Circle[{0, 0}, 1, Sort@{aMin, aMax}],
If[Abs[aMax - aMin] > 2 Pi, {rColors[3], AbsoluteThickness[2],
Arrow[(0.25 + 0.5 1/201 Range[1, 201])*
Table[{Cos[ang], Sin[ang]}, {ang, Min[{aMin, aMax}],
Max[{aMin, aMax}], Abs[aMin - aMax]/200.}]]}, Nothing],
{GrayLevel[0.5], {Dashed, AbsoluteThickness[3],
InfiniteLine[{{#, 0}, {#, 1}}]},
Text[Framed[Style[#, FontFamily -> $font, 20, GrayLevel[0.2]],
Background -> Opacity[1, White], RoundingRadius -> 10,
FrameStyle -> Directive[AbsoluteThickness[2]]], {#, 1.7},
Scaled[{1/2, 1/2}]]} & /@ vertical,
{GrayLevel[0.5], {Dashed, AbsoluteThickness[2],
InfiniteLine[{{0, #}, {1, #}}]},
Text[Framed[Style[#, FontFamily -> $font, 20, GrayLevel[0.2]],
Background -> Opacity[1, White], RoundingRadius -> 10,
FrameStyle -> Directive[AbsoluteThickness[4]]], {-1.75, #},
Scaled[{1/2, 1/2}]]} & /@ horizontal,
{AbsoluteThickness[4], rColors[2],
Line[{{0, 0}, 1.2 {Cos[#], Sin[#]}}], rColors[2],
AbsolutePointSize[14], Point[{Cos[#], Sin[#]}],
Text[Framed[
Style[If[OptionValue["DegreeQ"], #*180/Pi Degree, #],
FontFamily -> $font, 20, GrayLevel[0.2]],
Background -> Opacity[1, White], RoundingRadius -> 10,
FrameStyle -> Directive[AbsoluteThickness[4]]],
1.3 {Cos[#], Sin[#]}, Scaled[{1/2, 1/2}]]} & /@ points,
{GrayLevel[0.2], AbsolutePointSize[8],
Point[{Cos[#], Sin[#]}]} & /@ {0, Pi/2},
Text[Style[1, FontFamily -> $font, 20, GrayLevel[0.2]], {1, 0},
Scaled[{-1, 1.2}]],
Text[Style[1, FontFamily -> $font, 20, GrayLevel[0.2]], {0, 1},
Scaled[{-1, -0.2}]],
OptionValue["Epilog"]
},
Ticks -> None,
PlotRange -> {{-2, 1.6}, {-1.5, 2}},
AspectRatio -> 1,
Axes -> True,
AxesStyle -> {{GrayLevel[0.3], AbsoluteThickness[3],
Arrowheads[{0, 0.04}]}, {GrayLevel[0.3], AbsoluteThickness[3],
Arrowheads[{0, 0.04}]}},
AxesLabel ->
Map[Style[#, Directive[FontFamily -> $font, 25]] &, {"x", "y"}],
GridLines -> None,
GridLinesStyle -> LightGray,
Background -> White,
ImageSize -> 800,
PlotRangePadding -> 0,
PlotRangeClipping -> False,
ImagePadding -> Full,
Method -> {"AxesInFront" -> False}], 800, 50]
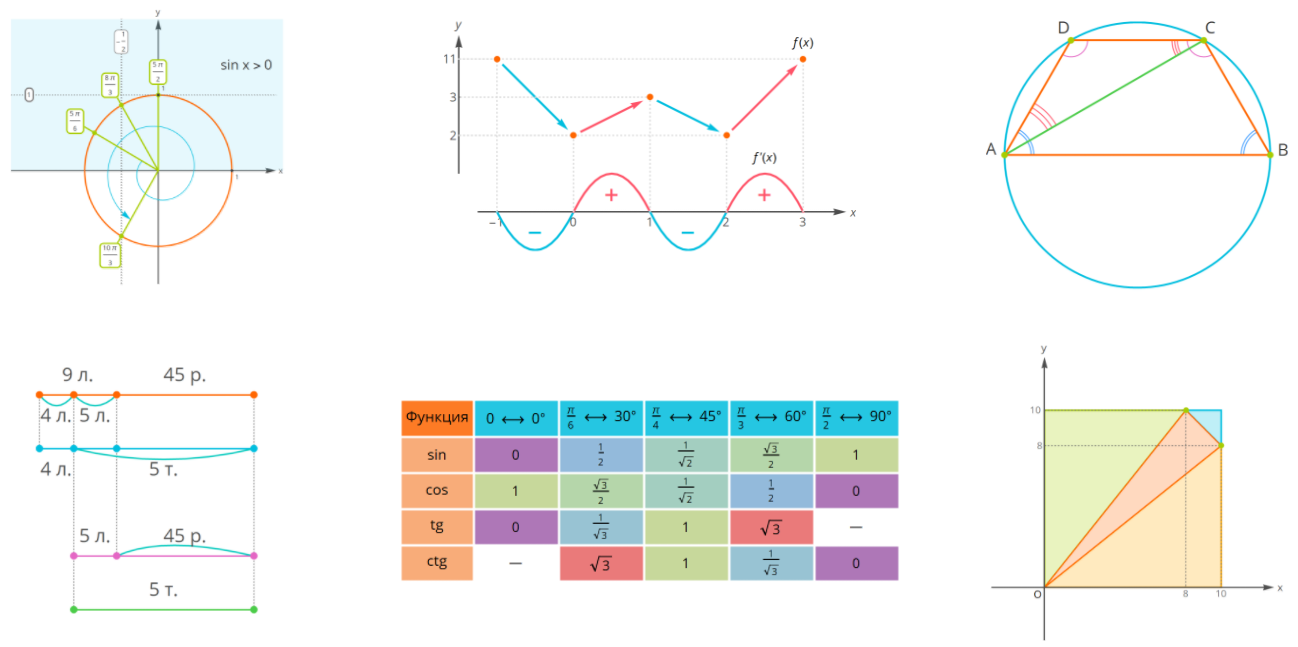
Это позволило сделать поистине уникальный иллюстративный материал к нашему приложению, в котором каждая картинка создано программно с математической точностью (работа над переводом всех иллюстраций к разработанному формату ещё продолжается, так как количество иллюстраций огромно (несколько тысяч), однако до её окончания осталось совсем немного времени):

Разработка IT-решения
Наше приложение состоит из огромного количества элементов, большинство из которых (по сути все) мы написали самостоятельно, так как их аналогов просто не существует (объем текущего написанного нами кода превышает уже 30.000.000 символов).
Наш проект состоит из двух принципиальных частей. Мы называем их внутри коллектива для простоты »бэк-энд» и »фронт-энд».
Под бэк-эндом мы понимаем систему, с которой кроме наших сотрудников никто не взаимодействует —, а именно систему создания и управления ресурсами приложения — мы понимаем её всю целиком, хотя, конечно, чисто формально у неё есть свой бэк-энд и фронт-энд (сайт, через который приложение наполняется материалами). С помощью этой системы можно настроить полностью весь контент приложения, модифицировать его любую часть, добавить новый или удалить старый. Все данные представлены в вычисляемом виде, и для доступа к ним у нас есть также свои внутренние методы API, которые позволяют, скажем, подгрузить данные с сервера для анализа, статистики, программной модификации и пр. Это крайне мощное решение, которое делает работу со всем контентом невероятно гибкой.
Фронт-энд нашего проекта для нас — это три приложения — для iOS (App Store), Android (Google Play) и Web (сайт).
Расскажем немного подробнее о бэк- и фронт-энде системы (конечно, в нашем понимании). Хотя, конечно, на тему каждой из этих систем можно было бы написать статью в 10–100 раз больше, чем эта. И мы, конечно, о многом расскажем уже совсем скоро.
Разработка бэк-энда
Разработка бэк-энда системы это сложнейшая работа, так как от нее зависит вся суть проекта — именно здесь авторы создают контент с которым во фронт-энде (приложениях) затем работают пользователи.
Многие элементы бэк-энда дались нам не так просто, скажем, чего только стоит разработка формата хранения всех данных и формата в котором он передается в приложении. Хотя хранится он в SQL-базе данных, пересобирается он в виде специальным образом структурированного набора JSON-файлов, содержащих всю информацию, которая затем показывается пользователю с помощью фронт-энда (приложений) в совершенно ином виде, простом и понятном (при этом до финального формата JSON нам пришлось пройти тернистый путь его оптимизации и улучшения).
Мы пошли по пути разделения сервера разработки контента и сервера обслуживающего работу приложений. Это было продиктовано и вопросами безопасности, и более простой командной работой в процессе разработки, и перспективными мыслями об оптимизации нагрузки. Хотя и потребовало разработки дополнительной логики обмена данными между этими сервисами.
Благодаря этому мы оказались более свободны в выборе используемых технологий, а следовательно и в требованиях к разработчикам. Например, сервер разработки контента представляет собой веб-приложение, серверная часть которого работает на базе php7 (с использованием ZendFramework3), тогда как клиентская часть представляет собой SPA приложение, написанное на ReactJS+Redux. Сервер API приложений работает на базе NodeJS и фреймворка KOA2. Благодаря этому, мы смогли организовать удобное разделение труда в разработке бэкэнда серверов и служебных интерфейсов разработки контента.
Некоторые элементы наших систем нам удалось взять из своих предыдущих проектов, например, систему разработки тестовых заданий. Если часть серверной логики, связанной с проверкой данных, нам удалось перенести практически без изменений, то клиентская часть ранее представляла собой набор независимых и довольно сложно устроенных jQuery модулей, которые теперь необходимо было встроить в ReactJS приложение. Это было не сложно, хотя и довольно трудоемко, пришлось многое рефакторить.
В интерфейсах разработки контента естественно используются большое количество различных окон, с интерфейсом текстового редактора. Здесь мы использовали TinyMCE, написали для него плагин для работы с редактором формул. И разработали решение, позволяющее показывать набранные формулы прямо в редакторе TinyMCE в составе прочего набранного текста.
Другие наши решения, скажем, формульный или блочный редакторы, потребовали серьезных модификаций под нужды данного проекта — модификации их структуры для большего удобства, дополнительной настройки ограничений на форматы данных и текстов и многое другое.
Какие-то задачи, скажем, создание чата или настройка платежной системы, потребовали дополнительных затрат времени и сил на то, чтобы коллектив разобрался в том, как решить их. Но это потрясающе полезно, что решив их для себя один раз, мы затем их многократно используем в своих новых проектах.
Также мы традиционно для нашей команды крайне обеспокоены защищенностью как наших данных и системы, так и данных пользователей. Для большей защиты сервер, на котором хранятся все данные, не занимается отдачей контента в приложение. Он только собирает обновления контента и передает их другому серверу, который обслуживает контент в приложении. К самим данным сотрудники имеют крайне ограниченный доступ, что позволяет строго следить за целостностью данных и всей системы.
Конечно, периодически возникали некоторые шероховатости, особенно при подключении нового модуля бэк-энда к фронт-энду. Но в итоге мы получили за год работы мощный, гибкий и модульный бэк-энд, что позволяет нам двигаться дальше с большой скоростью, создавая новый контент и дополняя функционал наших приложений новыми возможностями для пользователей. О них мы коротко расскажем в конце статьи.
Разработка фронт-энда
Фронт-энд в нашем случае, как мы уже говорили, состоит из трех приложений, а именно — iOS, Android и Web.
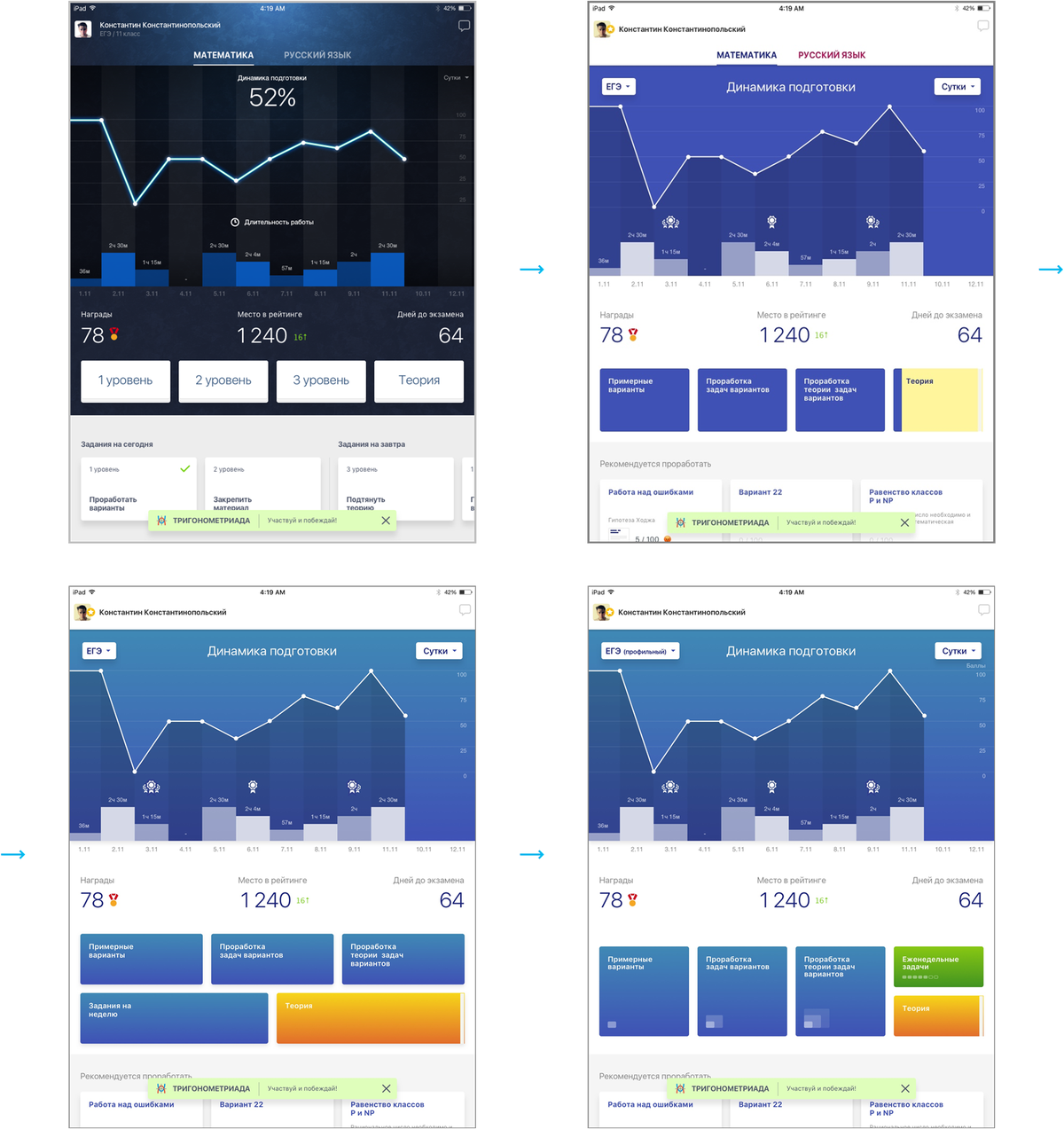
Каждым из этих приложений занималась отдельная команда разработчиков. Работу мы начали с приложения для iOS — что разумно по ряду причин: язык Swift и IDE от Apple позволяют использовать множество готовых удобных инструментов, что в свою очередь позволяет быстро сделать прототип и отслеживать на нем работу всех идей и отображение контента.
Спустя некоторое время после начала разработки под iOS мы начали работу над Android и уже затем над Web, так как она по ряду причин быстрее (скажем, там не нужно задумываться об актуальности контента и выгрузке статистики так плотно, как на устройстве, которое в любой момент может быть отключено от интернета или на котором пользователь может не захотеть разрешить делать обновление контента).
Разработка под Android традиционно намного сложнее любой другой. Причин тут две: во-первых намного меньше готовых библиотек, которые могут упростить работу; во-вторых существует крайне много устройств, работающих под Android и сделать дизайн отображаемым качественно на многих устройствах крайне сложно. В частности поэтому для некоторого ускорения мы решили сделать версию под Android в начале с фиксированной вертикальной ориентацией, так как эффект поворота с перестройкой всего интерфейса довольно сложен в воплощении.
В Web, как и в Android, есть серьезные трудности, связанные с тем, что приложение должно быть кроссбраузерным, отображаться хорошо в большинстве устройств и браузеров. Помимо этого тут пришлось произвести большую дополнительную работу по подключению и настройке платежной системы на основе Яндекс. Кассы. Релиз Web-версии прошел последним.
Разработка дизайна
Помимо работы разработчиков, конечно в приложениях важна работа дизайнеров — нашего арт-директора и художника. Эта работа начинается до непосредственной разработки и не заканчивается потом. Благодаря им, мы получили приложение со своим уникальным стилем, крутыми наградами, логотипом (см. ниже) и пр.

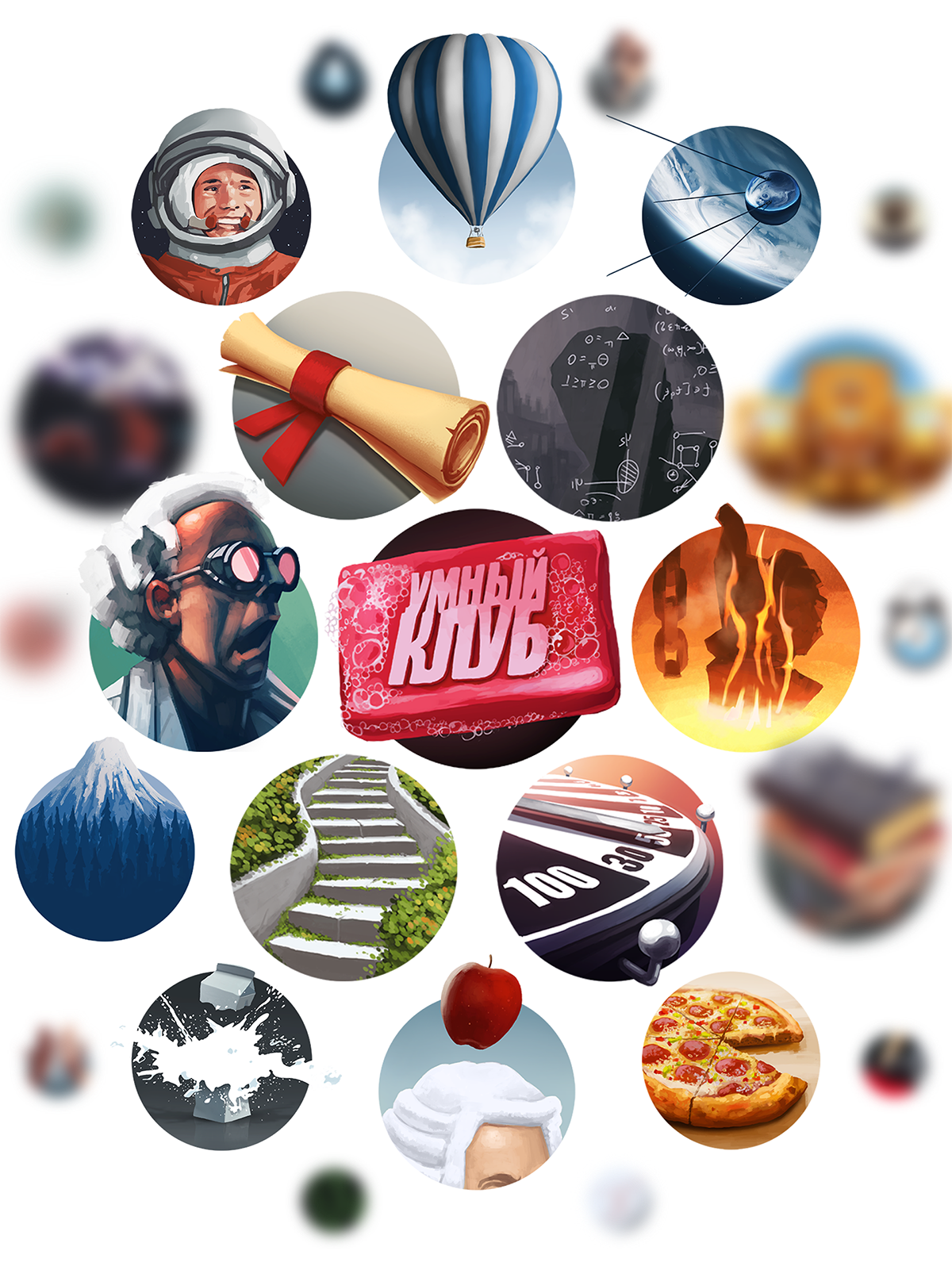
Ах, чего стоил только опыт создания наград для нашего приложения — сначала мы с контент-директором продумывали за что мы будем давать пользователям награды — составили список из более 40 наименований. После этого каждой награде придумывали звучное название и слоган и, наконец, художник создавал для них образ.

Получилось, как нам кажется, очень круто!

Трудности перед релизом
Функционал покупки
Как ни странно, функционал покупки оказался неожиданно сложным, особенно в связи с новым законом 54ФЗ, о котором уже много раз шла речь на Хабра
