Подборка интересных CSS-рецептов «Голые пятницы #4»
 Здравствуй, дорогой читатель хабра! Сегодня мы поговорим о «липких» блоках, новом свойстве для изображений object-fit, продвинутом использовании CSS-счетчиков, ключевом слове currentColor, и о том, есть ли анимация в z-index.
Здравствуй, дорогой читатель хабра! Сегодня мы поговорим о «липких» блоках, новом свойстве для изображений object-fit, продвинутом использовании CSS-счетчиков, ключевом слове currentColor, и о том, есть ли анимация в z-index.
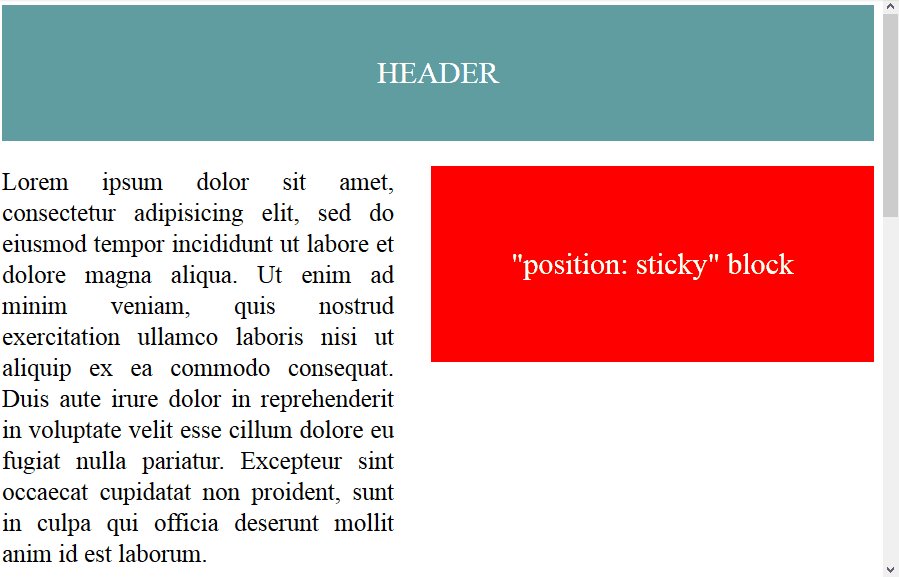
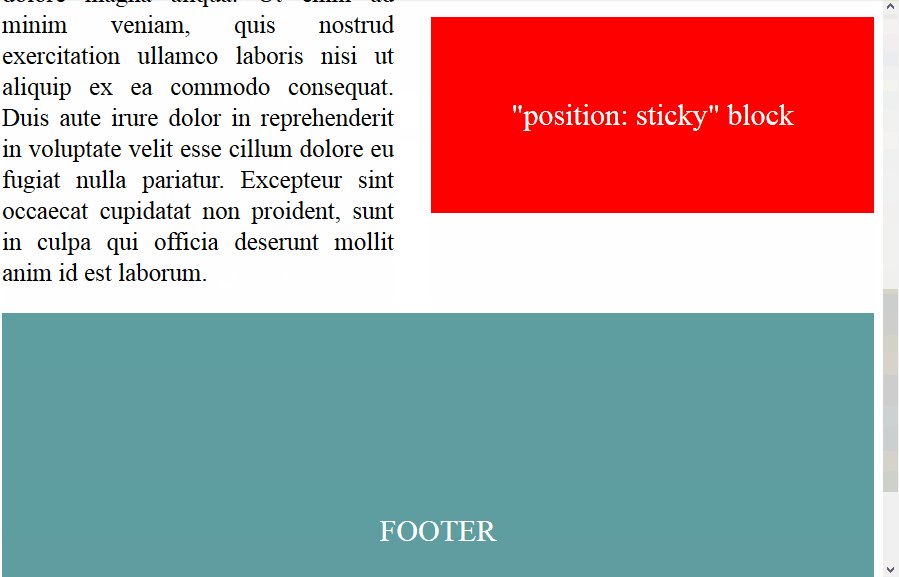
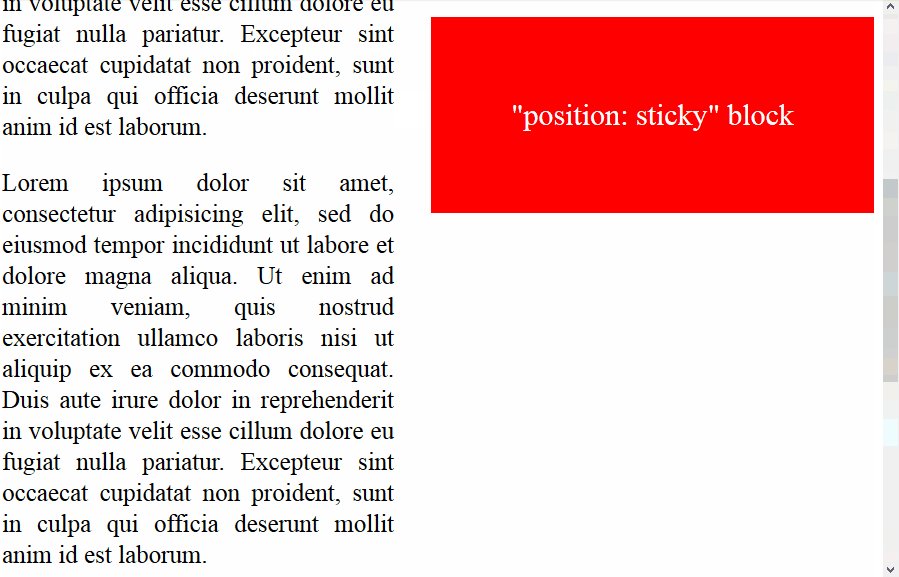
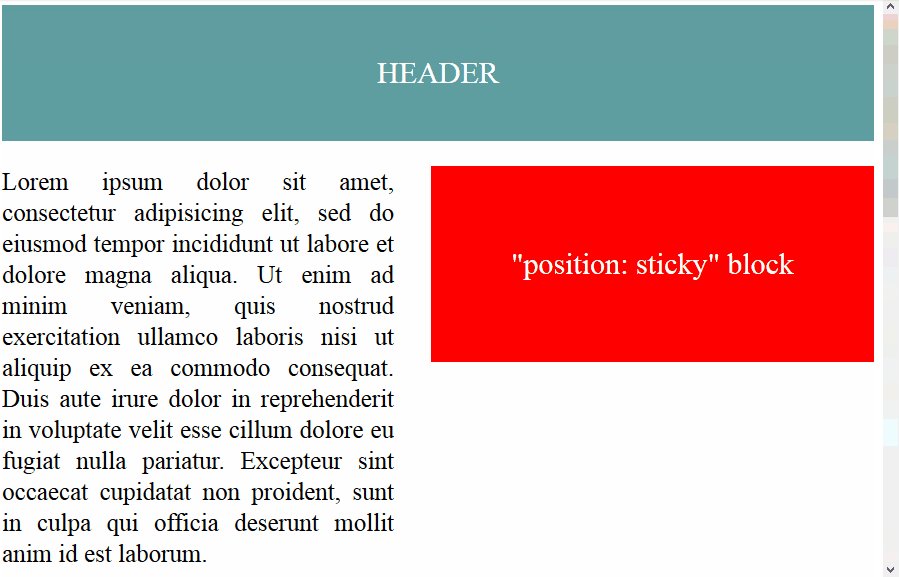
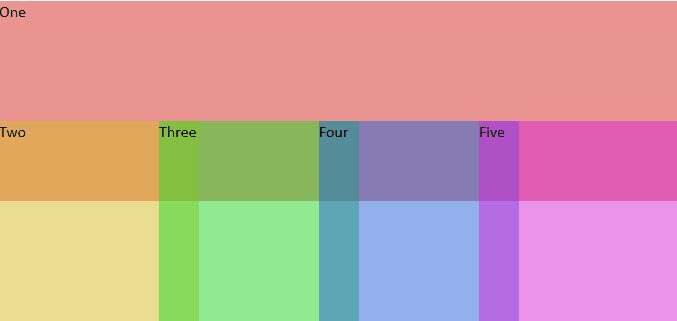
position: stickyНе так давно появилось то, чего мы так долго ждали! Теперь мы можем создавать «липкие» блоки, которые будут вести себя как фиксированные, но при этом не перекрывать другие блоки. Иными словами, пока на странице есть свободное место, блок остается на месте, но, если при скролле страницы на это самое свободное место наезжают другие блоки, они двигают sticky-блок. Впрочем, лучше 1 раз увидеть.
Пока что поддерживают это свойство только Firefox и Safari последних версий, но для других браузеров можно просто задать любое другое позиционирование:
.sticky { position: static; /* указываем перед sticky */ position: sticky; top: 0 px; /* обязательно указываем позицию элемента */ } В таком случае мы получим sticky-блок для поддерживающих это свойство браузеров и обычный статичный блок для остальных.Особенно это свойство пригодится в мобильных версиях сайтов, когда нам вроде бы и нужен элемент с фиксированным позиционированием, но он не должен перекрывать другие блоки, т.к. свободного места на экране мало. Да и в настольных версиях он смотрится довольно-таки интересно.
background-size для или волшебное свойство object-fit
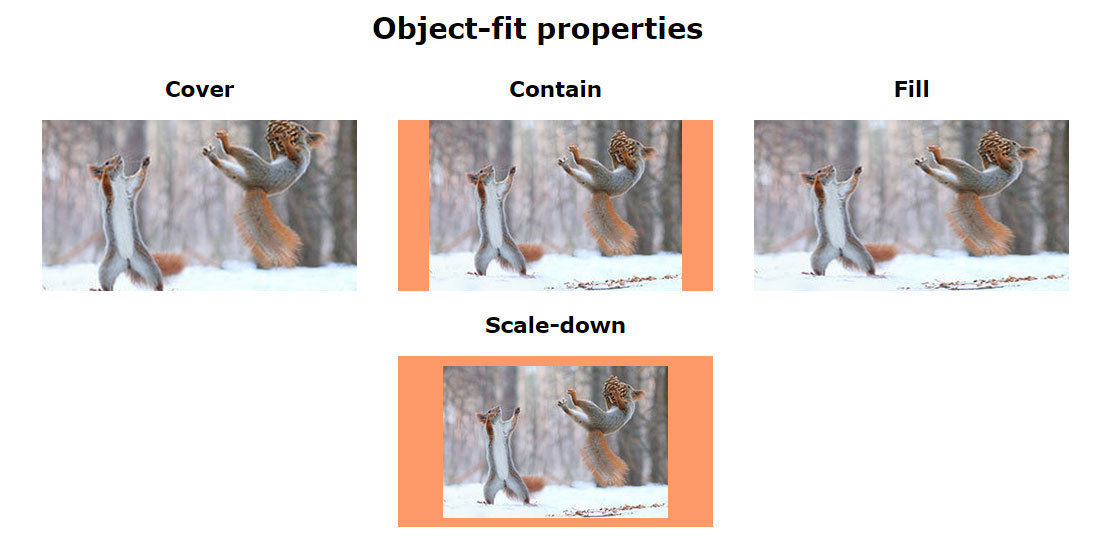
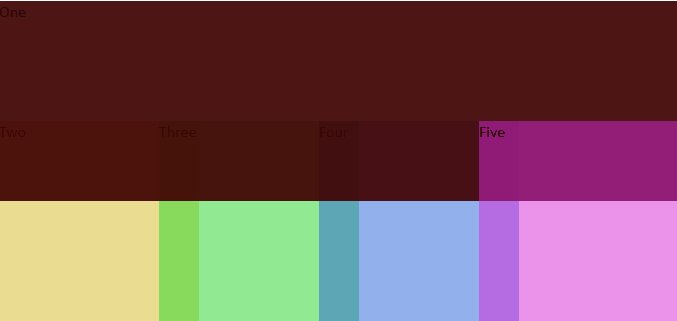
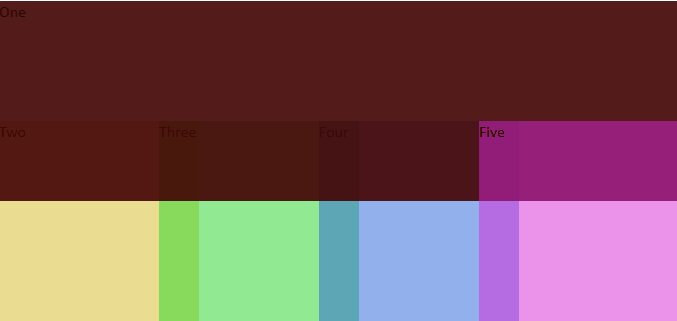
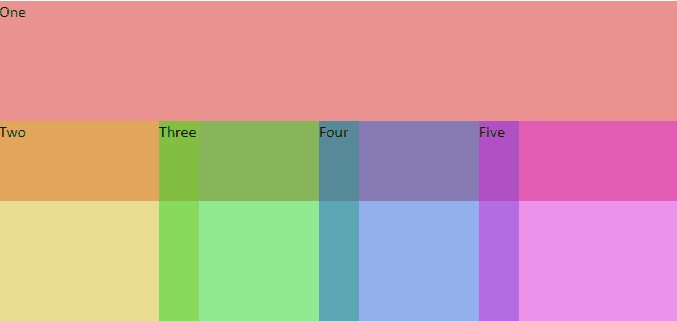
Помните, как часто вам хотелось задать изображению свойство background-size? Ведь это так удобно: не нужно высчитывать ширину, высоту, следить за пропорциями. Так вот, теперь для этого есть замечательное свойство object-fit, которая очень неплохо поддерживается webkit-браузерами, и будет поддерживаться firefox-ом со следующей версии. Для всего остального есть полифил.Принцип работы object-fit такой же, как у background-size для фоновых изображений, с той лишь разницей, что оно применяется для изображений, видео и других медиа-элементов:
.image__contain {
object-fit: contain; // изображение ужимается или растягивается, чтобы полностью поместиться в область с сохранением пропорций
}
.image__fill {
object-fit: fill; // растягивается на всю область блока
}
.image__cover {
object-fit: cover; // растягивается на всю область блока с сохранением пропорций и центрируется
}
.image__scale-down {
object-fit: scale-down; // изображение ужимается (но не растягивается!), чтобы полностью поместиться в область с сохранением пропорций
}
 ПримерПродвинутые CSS счетчики
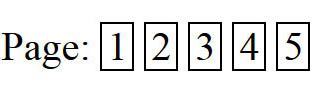
В одной из прошлых статей мы уже рассматривали базовые возможности CSS-счетчиков, но этого определенно мало для технологии с такими широкими возможностями.Начнем с чего-нибудь простого. Например, с пэйджинации:
ПримерПродвинутые CSS счетчики
В одной из прошлых статей мы уже рассматривали базовые возможности CSS-счетчиков, но этого определенно мало для технологии с такими широкими возможностями.Начнем с чего-нибудь простого. Например, с пэйджинации:
.pages { counter-reset: pages; } .pages a { counter-increment: pages; } .pages a: before { content: counter (pages); } Как видите, номера прописываются автоматически с помощью CSS. В реальных проектах это бесполезно, но, согласитесь, выглядит довольно забавно:)
 Пример.
Пример.
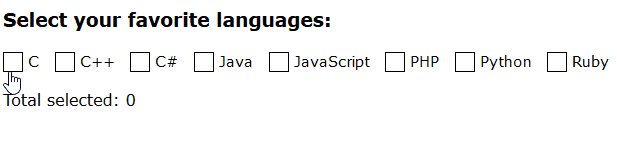
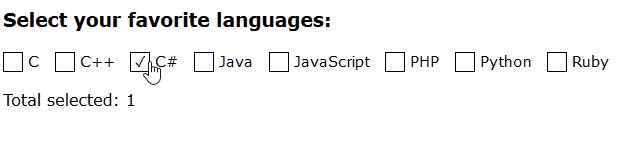
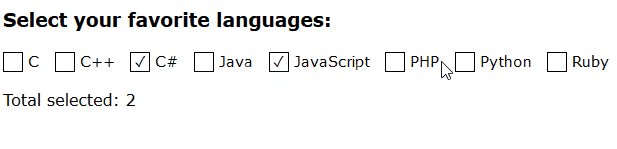
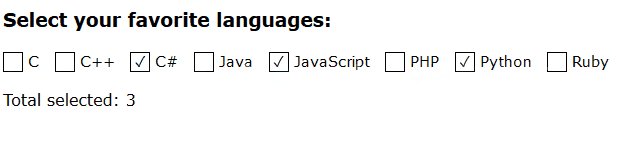
Также можно считать отмеченные пользователем элементы:
Total selected:
.languages { counter-reset: characters; } input: checked { counter-increment: characters; } .total: after { content: counter (characters); } Здесь мы увеличиваем значения счетчика на каждый отмеченный чекбокс с помощью селектора input: checked и выводим его значение. Пример
Пример
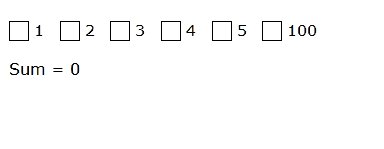
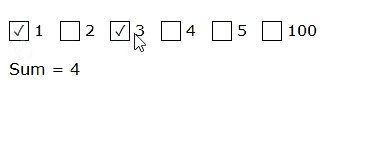
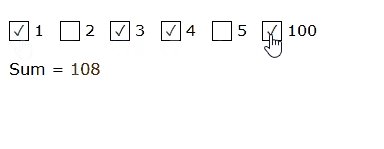
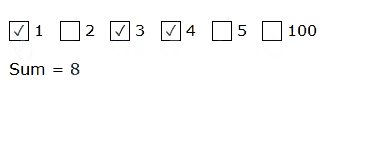
Также можно написать небольшой калькулятор:
Sum
.numbers { counter-reset: sum; } #one: checked { counter-increment: sum 1; } #two: checked { counter-increment: sum 2; } #three: checked { counter-increment: sum 3; } #four: checked { counter-increment: sum 4; } #five: checked { counter-increment: sum 5; } #one-hundred: checked { counter-increment: sum 100; } .sum: after { content: '= ' counter (sum); } И вновь ничего сложно: для каждого чекбокса указывается число, на которое он увеличит значение счетчика, которое затем выводится. Пример и статья (а также ее перевод), раскрывшая мне глаза.
Пример и статья (а также ее перевод), раскрывшая мне глаза.currentColor Уже достаточно давно (с момента выхода IE9) мы можем пользоваться замечательным, но малоизвестным ключевым словом currentColor. В чем его суть? Оно содержит в себе текущее значение цвета элемента, как наследованное от родителя, так и не наследуемое по умолчанию. Это позволяет не задавать по многу раз один и тот же цвет и иногда не вводить переменные (если вы работаете с препроцессорами).Например, это может быть очень полезно при работе с SVG-иконками, которые меняют свой цвет в зависимости от состояния родителя. Обычно, нам пришлось бы записать это примерно так:
.button { color: black; } .button: hover { color: red; } .button: active { color: green; }
.button svg {
fill: black;
}
.button: hover svg {
fill: red;
}
.button: active svg {
fill: green;
}
, но currentColor делает код куда лаконичнее:
svg {
fill: currentColor;
}
.button {
color: black;
border: 1 px solid currentColor;
}
.button: hover {
color: red;
}
.button: active {
color: green;
}
Еще один пример полезной области применения — псевдо-элементы:
a {
color: #000;
}
a: hover {
color: #333;
}
a: active {
color: #666;
}
a: after,
a: hover: after,
a: active: after {
background: currentColor;
…
}
Transition для z-index
Возможно, вы не догадывались, но свойство z-index также поддерживает анимированные переходы. Однако, оно меняет значения по шагам, поэтому кажется, что никакого перехода нет. Но он есть! Не дайте себя обмануть! 
Отличный пример того, как это работает.
На сегодня все. Надеемся, в этой статье вы нашли для себя что-то новое и полезное. До скорых встреч.
P.S. Отдельное спасибо пользователю DonSinDRom, который буквально засыпает меня ссылками на новые интересные css-фишки после каждой статьи :)
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
