Основы CG-рисунка на примерах: рисуем осфиллограф, применяем 3D
 Всем привет! Меня зовут Иван Смирнов, я работаю концепт-художником в Allods Team, игровой студии Mail.Ru Group. Помимо этого я преподаю на факультете концепт-арта в Scream School и веду онлайн-курсы. Не так давно я проводил лекцию по основам CG-рисунка: в частности, речь шла о том, как нарисовать простой предмет, например, осциллограф. Материалами этой лекции я спешу поделиться с вами. Осторожно, траффик!
Всем привет! Меня зовут Иван Смирнов, я работаю концепт-художником в Allods Team, игровой студии Mail.Ru Group. Помимо этого я преподаю на факультете концепт-арта в Scream School и веду онлайн-курсы. Не так давно я проводил лекцию по основам CG-рисунка: в частности, речь шла о том, как нарисовать простой предмет, например, осциллограф. Материалами этой лекции я спешу поделиться с вами. Осторожно, траффик! 
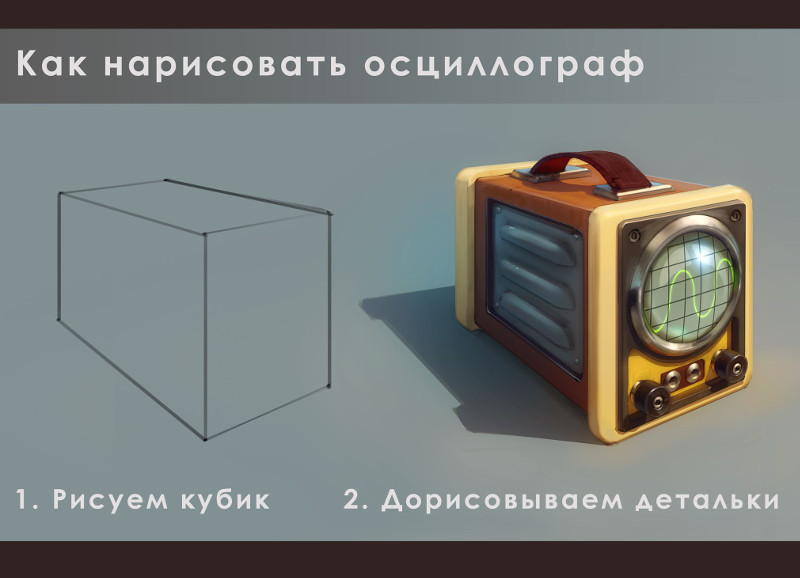
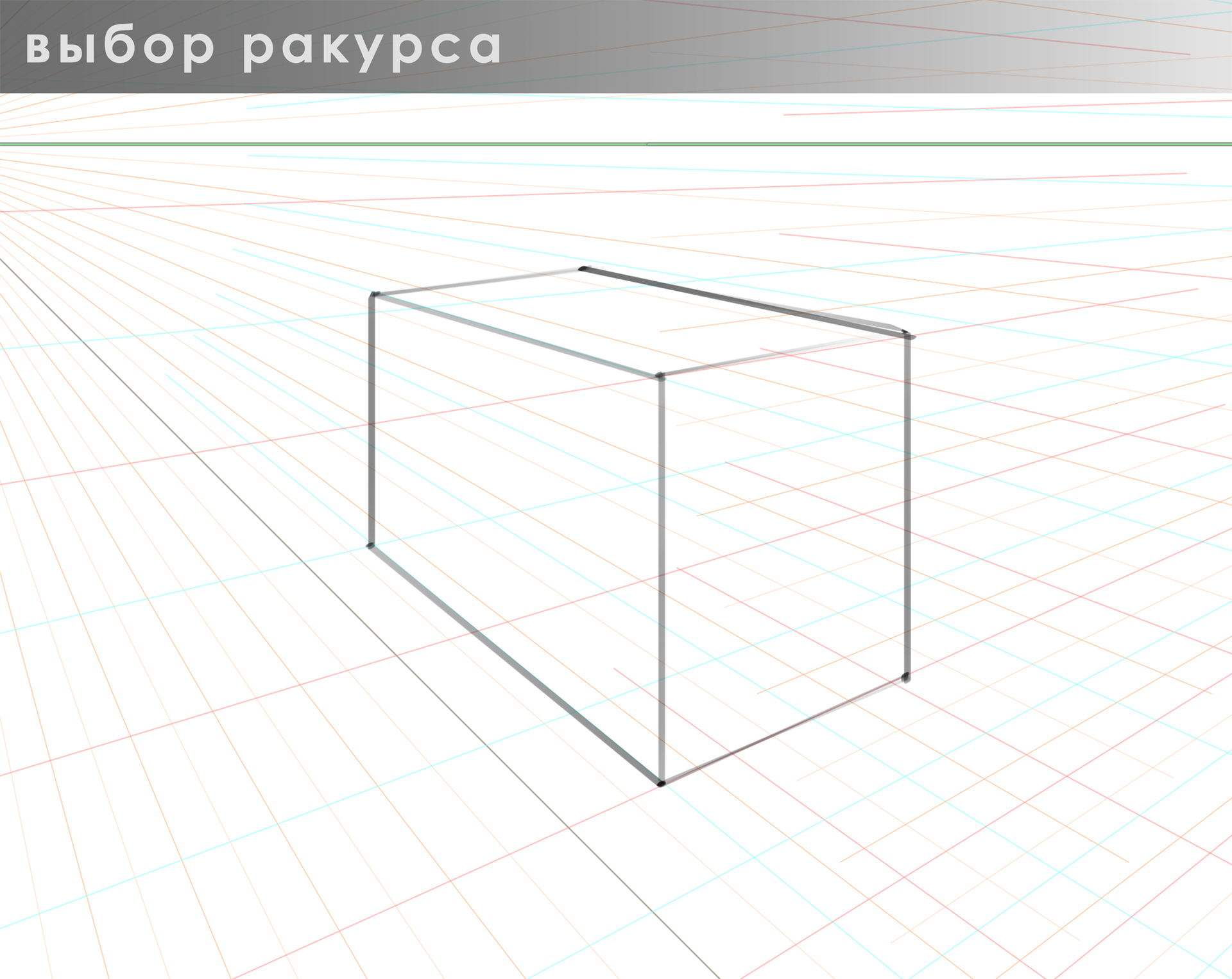
Нередко начинающие художники задаются вопросом, как нарисовать аккуратный лайнарт. Большинство опытных художников, использующих его в своих работах, создают его итеративно. Я использую 3 основные стадии: выбор ракурса, поиск дизайна и аккуратная проработка. Попытка сделать все с одного раза без достаточного опыта приводит к большим затратам усилий и времени, т.к. обычно какой-то из трех пунктов оказывается выполнен на недостаточном уровне, и приходится переделывать.
Попытка сделать все с одного раза без достаточного опыта приводит к большим затратам усилий и времени, т.к. обычно какой-то из трех пунктов оказывается выполнен на недостаточном уровне, и приходится переделывать.

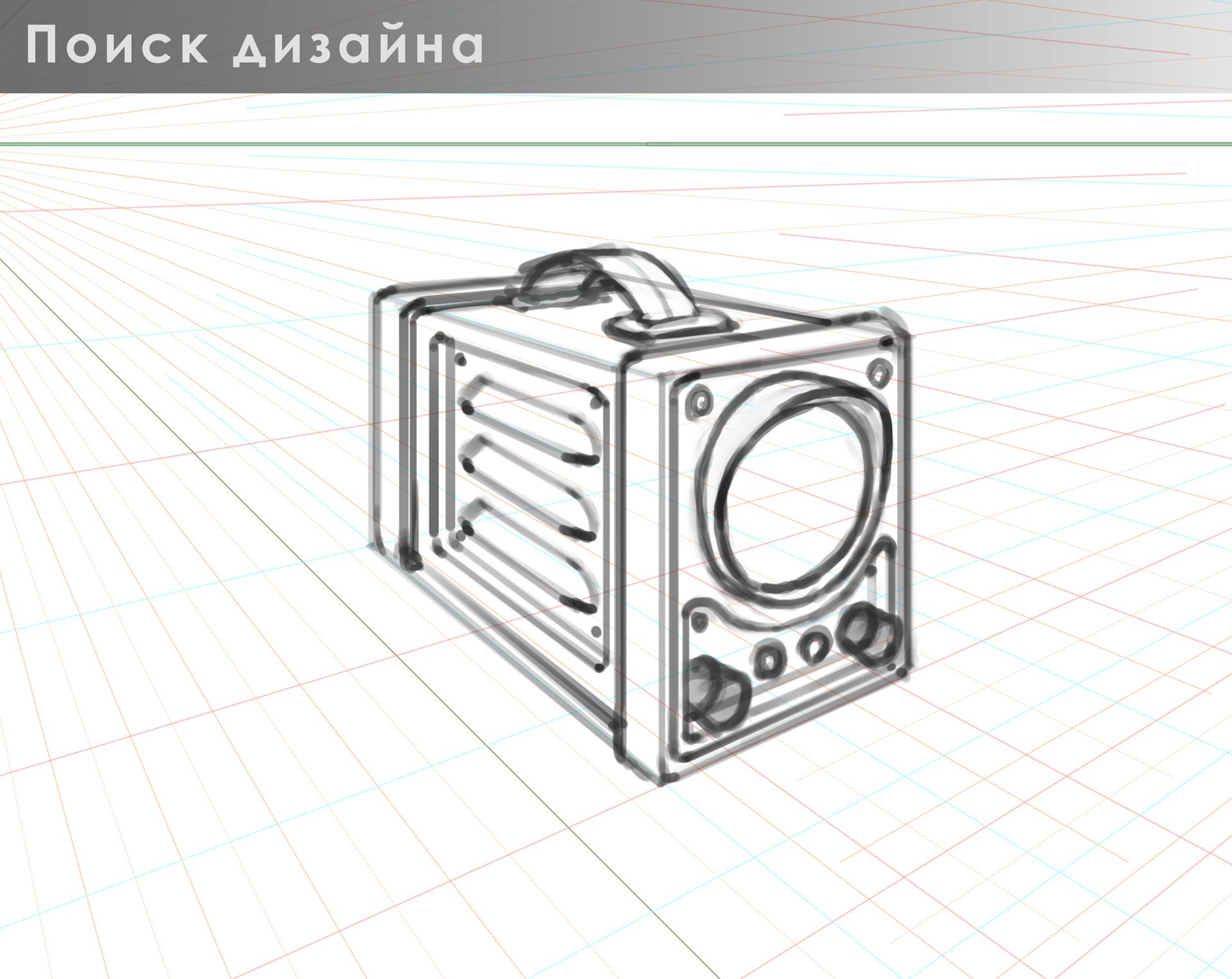
Разделение на итерации же позволяет сконцентрироваться на небольшом объёме работы. Заранее выбрав ракурс, можно начать искать дизайн, не нагружая себя чрезмерным контролем за перспективой. И, так как в процессе поиска дизайна так или иначе будет образовываться лишняя «грязь» на рисунке, можно не тратить усилия на чрезмерную аккуратность линий. На финальном же этапе нам уже не нужно искать дизайн и ракурс, поэтому можно достаточно быстро и аккуратно все обвести.
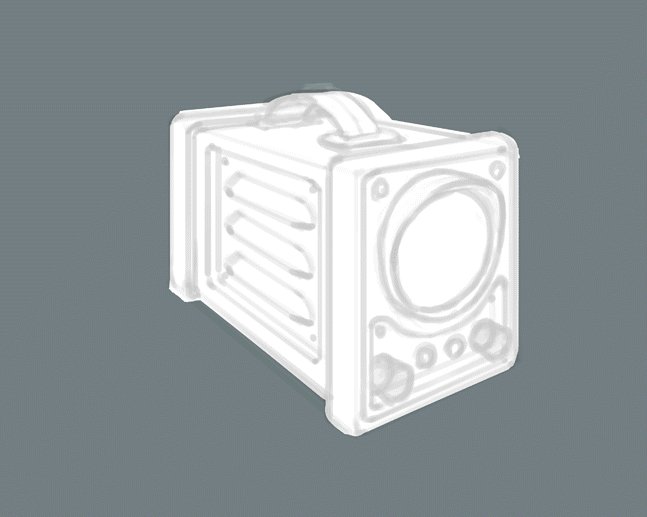
 Далее мы добавляем оклюжен. Оклюжен (occlusion) — это тень от рассеянного света. Наш окружающий мир устроен так, что рассеянный свет присутствует всегда, когда есть хоть один источник света. Мы его видим вокруг себя всю жизнь, и мы умеем его считывать вне зависимости от того, знаем мы о его существовании или нет, и понимаем ли мы принципы, по которым он работает. Добавление оклюжена в рисунок помогает достичь лучшей передачи объема.
Далее мы добавляем оклюжен. Оклюжен (occlusion) — это тень от рассеянного света. Наш окружающий мир устроен так, что рассеянный свет присутствует всегда, когда есть хоть один источник света. Мы его видим вокруг себя всю жизнь, и мы умеем его считывать вне зависимости от того, знаем мы о его существовании или нет, и понимаем ли мы принципы, по которым он работает. Добавление оклюжена в рисунок помогает достичь лучшей передачи объема.

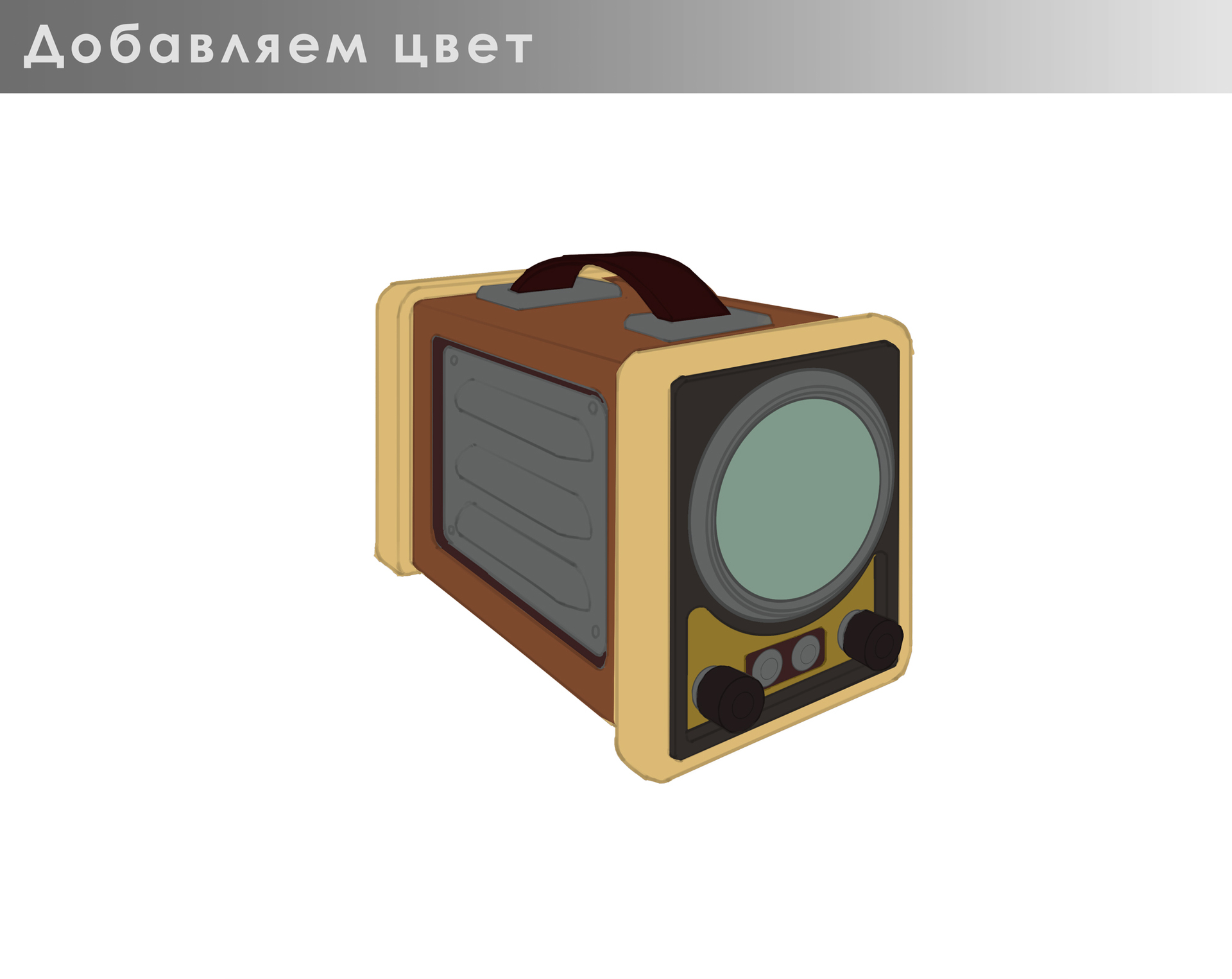
Следующим этапом идет цвет. Выбирая цвета для отдельных деталей объекта, нужно следить, чтобы они вместе смотрелись хорошо. Плохих или хороших цветов не бывает, все зависит от выбранных сочетаний.
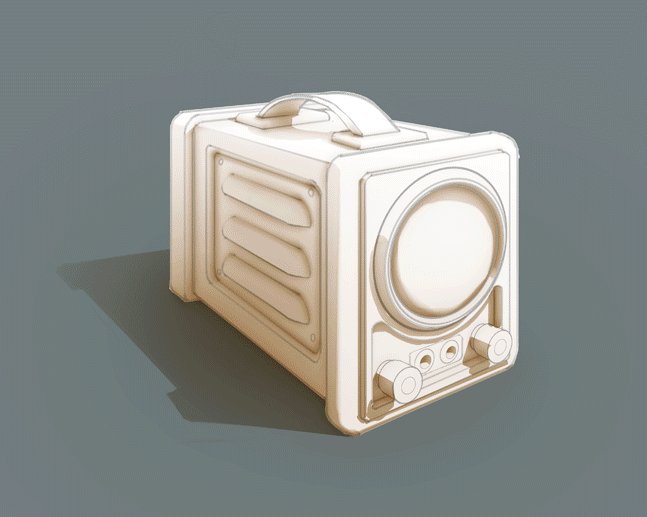
 В отдельном слое рисуем все собственные и падающие тени деталей и всего объекта в целом.
В отдельном слое рисуем все собственные и падающие тени деталей и всего объекта в целом.
 Настраиваем интенсивность оклюжена, чтобы он не перечернял наш осциллограф.
Настраиваем интенсивность оклюжена, чтобы он не перечернял наш осциллограф.
 Показываем влияние солнечного света и добавляем рефлексы от окружающего пространства.
Показываем влияние солнечного света и добавляем рефлексы от окружающего пространства.
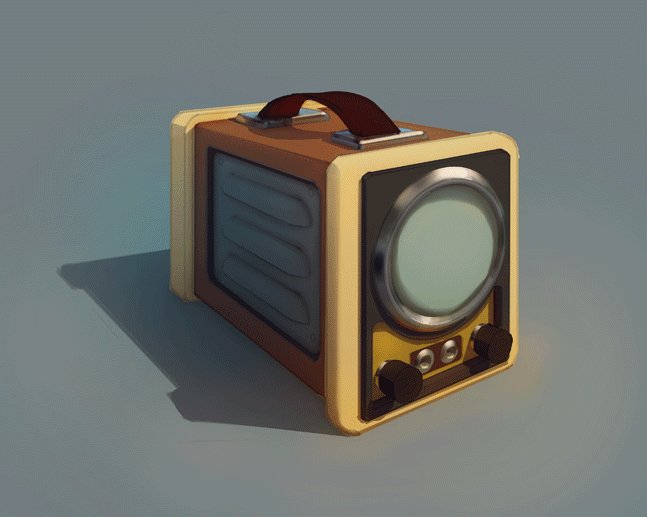
 На этой стадии наша задача — показать разницу в свойствах материалов. Какие-то из них хорошо отражают свет, какие-то, наоборот, поглощают. У одних деталей гладкие поверхности, а у других шершавые. Все это должно быть отражено в их внешнем виде.
На этой стадии наша задача — показать разницу в свойствах материалов. Какие-то из них хорошо отражают свет, какие-то, наоборот, поглощают. У одних деталей гладкие поверхности, а у других шершавые. Все это должно быть отражено в их внешнем виде.

 Добавляем разметку на экран и след от луча.
Добавляем разметку на экран и след от луча.
 На этапе постобработки добавляем резкости и немного корректируем цвета.
На этапе постобработки добавляем резкости и немного корректируем цвета.

Готово!

Здесь вы найдете полную запись лекции:
[embedded content]
[embedded content]
[embedded content]
Использование 3D-пакетовКак видите, для создания этой картинки применялся исключительно 2D-редактор. Этого более чем достаточно для изображения такого простого объекта. Однако когда речь заходит о сложных сценах, перед иллюстратором встаёт ряд трудных задач, одной из которых является построение правильной перспективы и освещения. В такой ситуации наилучшим решением является использование связки из 2D- и 3D-редакторов. В качестве 2D-редактора я применяю «промышленный стандарт» — Photoshop. А для трёхмерного моделирования я выбрал для себя Zbrush и Maya. Первый является наиболее популярным пакетом для скульптинга, а второй достаточно прост в освоении, но при этом обладает серьёзной функциональностью.
Ниже представлены иллюстрации, которые я создал с помощью этой комбинации инструментов:









Эта методика создания иллюстраций достаточно проста в освоении. Вот примеры работ моих студентов:











 Создание трёхмерной сцены и финальная доводка в 2D-редакторе используется очень широко. Однако многих иллюстраторов отпугивает сложность и непонятность трёхмерных пакетов. Но, как я уже упомянул, если вы обладаете некоторым опытом создания иллюстраций, для освоения этой методики потребуется не так уж много времени. Так что, если вам хочется научиться применять 3D для иллюстраций с минимальными затратами времени и сил, я буду рад поделиться с вами своим опытом на интенсивном курсе.
Создание трёхмерной сцены и финальная доводка в 2D-редакторе используется очень широко. Однако многих иллюстраторов отпугивает сложность и непонятность трёхмерных пакетов. Но, как я уже упомянул, если вы обладаете некоторым опытом создания иллюстраций, для освоения этой методики потребуется не так уж много времени. Так что, если вам хочется научиться применять 3D для иллюстраций с минимальными затратами времени и сил, я буду рад поделиться с вами своим опытом на интенсивном курсе.
Курс рассчитан на художников, которые уверенно чувствуют себя в Photoshop и имеют минимальные навыки 3D.
Бонус — небольшое видео, в котором показана часть процесса создания иллюстрации:
[embedded content]
