Обзор программы HolyJS 2017 Moscow: от WebAssembly до Yarn

До конференции HolyJS осталось совсем немного (она пройдёт в Москве 10–11 декабря), сейчас в её программу вносят последние штрихи —, а значит, мы можем как следует представить эту программу Хабру. Какие доклады нас ждут? Если суммировать одним словом, то «разнообразные». HolyJS никогда не ограничивалась рамками «конференции про фронтенд-фреймворки», а стремилась охватывать JS-мир во всей его широте. И в этот раз разброс очень заметен: от Node.js и GraphQL до браузерных «Героев меча и магии» и победы над квантовым компьютером с помощью WebAssembly. В результате при взгляде на программу глаза так разбегаются, что в этом хабрапосте даже не получилось разбить её на несколько тематических блоков, и пришлось просто описать все доклады поочерёдно.
Впрочем, кое-что мы выделили отдельно: кейноуты. Конференция пройдёт в трёх залах, но каждый день будет начинаться и заканчиваться общим для всех выступлением, так что логично начать описание с этих четырёх тем от четырёх всадников JavaScript-апокалипсиса, которые слетятся в Москву из-за рубежа.
Кейноуты
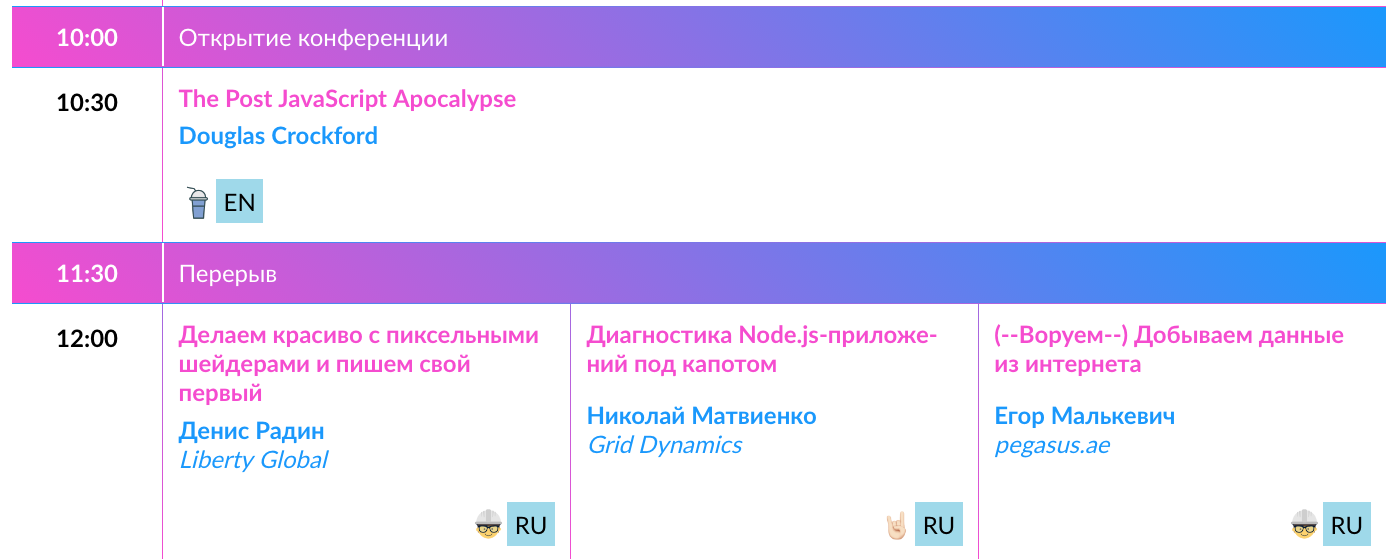
 Douglas Crockford — The Post JavaScript Apocalypse
Douglas Crockford — The Post JavaScript Apocalypse
Когда весной легендарный Дуглас Крокфорд выступал на петербургской HolyJS с темой «Numbers», он мимоходом упоминал, что должны появиться новые языки программирования: «не можем же мы оставить нашим детям JavaScript, это было бы ужасно». А в этот раз, открывая конференцию выступлением о «пост-джаваскриптовом апокалипсисе», он раскроет тему подробнее. Каким должен быть язык, который рано или поздно потеснит JavaScript? И что нам делать сейчас, пока его ещё нет?
Помимо кейноута, Дуглас выступит и с «обычным» докладом во второй день конференции — о нём можно прочитать ниже.
 Виталий Фридман — New Adventures in Responsive Web Design
Виталий Фридман — New Adventures in Responsive Web Design
О Responsive Web Design говорят далеко не первый год, но со временем вопросов становится не меньше, а только больше. Браузеры стали поддерживать HTTP/2, Service Workers, Responsive Images, Flexbox, SVG, Font Loading API — как теперь правильнее использовать это всё? А если начал использовать, что делать с легаси-браузерами?
Такие вопросы как раз подходят Виталию Фридману, сооснователю известного сайта Smashing Magazine. Во-первых, этот сайт не первый год освещает подобные темы, а во-вторых, самому сайту тоже приходится решать для себя подобные вопросы. В общем, недостатка экспертизы тут явно не будет. А Виталий, как Дуглас, во второй день представит на конференции ещё один доклад.
 Azat Mardan — You don’t know Node
Azat Mardan — You don’t know Node
Как известно, если кто-то использует JavaScript, это ещё не значит, что он знает JavaScript. Об этом свидетельствует хотя бы популярность книги «You Don«t Know JS» (она обещает по-настоящему научить JS даже тех, кто считал, что и так всё знает). Азат Мардан заявляет, что с Node.js ситуация похожая: многие разработчики, имеющие с ним дело, при этом не вполне знают его возможности. И кейноут «You don«t know Node» призван это исправить, показав пять неочевидных фич.
 Lea Verou — /Reg (exp){2}lained/: Demystifying Regular Expressions
Lea Verou — /Reg (exp){2}lained/: Demystifying Regular Expressions
Лия уже впечатлила своим выступлением многих зрителей весенней петербургской HolyJS, а теперь закроет московскую конференцию другой темой. «Регулярные выражения» могут казаться и чем-то тысячу раз разжёванным, и в то же время всё равно не до конца понятным (а потому пугающим). Но Лия умеет объяснять и демонстрировать всё на наглядных примерах так, что не оказывается ни страшно, ни скучно. А если вы считаете, что уже знаете о «регулярках» достаточно и слушать о них снова вам ни к чему, тут как раз будет хорошая возможность проверить, действительно ли вы можете быстро подобрать в уме правильное выражение для некоторых неочевидных случаев.
Доклады первого дня
 Николай Матвиенко — Диагностика Node.js-приложений под капотом
Николай Матвиенко — Диагностика Node.js-приложений под капотом
«Неочевидные возможности» Node.js, о которых можно будет узнать в кейноуте Азата Мардана — это, конечно, здорово. Но что делать, если с вашим Node.js-приложением возникла проблема, и вам не до прикручивания чего-то нового, а надо быстро починить имеющееся? На докладе Николая вы узнаете о возможностях диагностики production-приложений с использованием отладки и трассировки приложения на разных уровнях; о том, как отслеживать проблемы производительности и утечки памяти внутри Node.js-приложения.
 Денис Радин — Делаем красиво с пиксельными шейдерами и пишем свой первый
Денис Радин — Делаем красиво с пиксельными шейдерами и пишем свой первый
Кто считает работу над вебом «примитивным формошлёпством», тому этот доклад может показать, насколько она способна отличаться (если, конечно, такой человек вообще окажется на JS-конференции). Слово «шейдеры» хорошо знакомо геймерам, но их использование в UI-компонентах незаслуженно обходится стороной, и Денис намерен это исправить. В данном докладе рассматривается опыт использования GLSL (C-подобного языка OpenGL Shading Language) при разработке веб-приложений.
 Егор Малькевич — (--Воруем--) Добываем данные из интернета
Егор Малькевич — (--Воруем--) Добываем данные из интернета
Данный доклад — тур по глубинам интернета в поисках данных. Егор расскажет как о самых простых способах утащить данные с сайта, так и самых сложных и крайне неочевидных на первый взгляд. Доклад будет интересен тем, кто хотел бы сделать полезное приложение, но постоянно откладывал эту задачу на потом. А все потому, что добывать данные из интернета — здорово!
 Minko Gechev — Faster Angular applications
Minko Gechev — Faster Angular applications
С одной стороны, мы все понимаем важность того, чтобы веб-приложения открывались и работали как можно быстрее. С другой стороны, мы делаем громоздкие single-page applications, где зачастую требуется разом загрузить много ресурсов, а затем производим столько вычислений в главном треде, что «тормоза» неудивительны. Как добиться рендеринга с частотой 60 FPS и быстрой загрузки Angular-приложения? Минко собирается рассказать и о том, и о другом.
 Андрей Мелихов — Сколько нужно фронтендеров, чтобы написать мобильное приложение?
Андрей Мелихов — Сколько нужно фронтендеров, чтобы написать мобильное приложение?
У мобильных разработчиков упоминание React Native обычно вызывает реакцию «для прототипа подойдёт, но серьёзное продакшн-приложение так не сделаешь, там надо native». Но что, если скрестить нативный подход и отдельные экраны на React Native? И что, если поручить часть работы фронтендерам? В «Яндекс.Деньгах» попробовали это сделать — и Андрей Мелихов расскажет, чем закончился этот опыт, с какими проблемами столкнулись и каких достигли результатов.
 Алексей Золотых — Архитектурные этюды: как не угробить архитектуру своего проекта
Алексей Золотых — Архитектурные этюды: как не угробить архитектуру своего проекта
Вы начали огромный проект с разухабистым веб-интерфейсом и с наполеоновскими планами на 2–3 года. Выбрали фреймворк, настроили сборщик, скачали с GitHub или сгенерировали скелет, основу вашего будущего приложения. Возможно, у вас даже уже есть прототип. И здесь возникает вопрос, как действовать дальше, ведь ошибки на ранних стадиях — самые болезненные. Можно очень легко наломать дров.
Во время доклада Алексей возьмет обычный и понятный всем шаблонный проект и попробует выстроить его дальнейшую архитектуру, применяя все те знания, которые были накоплены им за 10 лет работы во фронтенде.
 Виталий Слободин — Headless browsers: что, как и почему
Виталий Слободин — Headless browsers: что, как и почему
При взгляде на название доклада многие могут подумать «к чему мне слушать его, я и так в курсе, что такое headless browsers». И действительно, такие браузеры давно вошли в жизнь разработчиков — с их помощью проводят тестирование кода, проверяют качество и соответствие верстки, и не только. Но проблема в том, что разработчики мало знают про то, как устроен и работает их инструмент. Так что вопрос «как» из названия не менее важен — и многие смогут найти для себя ответ.
 Владимир Дашукевич — Как победить квантовый компьютер с помощью WebAssembly?
Владимир Дашукевич — Как победить квантовый компьютер с помощью WebAssembly?
Сегодня мы спокойно вводим свои пароли и номера кредитных карт на защищённые протоколом TLS-страницы. Во многом это благодаря простому и надежному протоколу RSA, который был предложен ещё 1970-х годах. Но данный протокол теоретически может быть взломан новым типом вычислительных машин — квантовым компьтером.
Владимир расскажет, что такое квантовый компьютер и как он может сломать весь интернет, как современные браузеры будут пытаться не допустить таких проблем, и как мы с вами сможем защитить данные пользователей уже сейчас. Речь пойдёт об алгоритмах шифрования типа SIDH, которые не могут быть взломаны на данный момент квантовым компьютером, и об их использовании в браузере при помощи WASM.
 Алексей Богачук — Безопасность: уязвимости вашего приложения
Алексей Богачук — Безопасность: уязвимости вашего приложения
Актуальны ли ещё угрозы XSS? Прошло около 20 лет с тех пор, как Cross Site Scripting (XSS) появился как вид атаки. С тех пор мы получили богатый опыт и знания, защита наших сайтов стала намного сложнее, а многочисленные фреймворки были призваны оберегать нас от ошибок. Но последние данные показывают совсем другую картину: в первых кварталах 2017 года количество сообщений об XSS-атаках и количество найденных уязвимостей выросло в несколько раз.
Алексей расскажет о том, почему ваши приложения в опасности, почему фреймворки не спасают, как находить уязвимости и какие инструменты для этого использовать.
 Михаил Башуров — Yarn, npm v5 или pnpm — кто круче?
Михаил Башуров — Yarn, npm v5 или pnpm — кто круче?
«Как-то попали два разработчика в одну тюремную камеру на десять лет. Вышли в один день. Ну, на улице ещё час пообсуждали, какой пакетный менеджер лучше, и разошлись». Шутки шутками, но при всей бесконечной дискуссионности этой темы менее насущной она не становится. И Михаил вместо простого холивара собирается сравнивать по конкретным показателям: скорость, CLI, локфайлы и детерминизм.
 Александр Коротаев — Игра «Герои Меча и Магии» в браузере: долго, сложно и невыносимо интересно
Александр Коротаев — Игра «Герои Меча и Магии» в браузере: долго, сложно и невыносимо интересно
История становления программиста через разработку «игры мечты». Этот доклад приоткроет окно в мир фанатов своего дела и укажет верный путь в разработку больших игр в браузере. Личный опыт войны с производительностью и поиски правильного пути, решения насущных проблем и невероятные открытия в мире JS.
В докладе рассматриваются полезные кейсы разработчика игр на JS: приемы эффективного хранения данных, рисование UI на Canvas и способы подступиться к парсингу бинарных файлов.
 Mathias Buus Madsen — HyperDB — a scalable key-value store
Mathias Buus Madsen — HyperDB — a scalable key-value store
Матиас разрабатывает на JavaScript новую P2P-базу данных HyperDB, и на HolyJS подробно о ней расскажет. Поскольку речь будет вести создатель проекта, неудивительно, что разговор будет подробным, глубоким и с разных сторон: и «как это работает внутри», и «что вы можете сделать с помощью этого». А отдельно здесь могут пригодиться «дискуссионные зоны», куда каждый спикер HolyJS будет отправляться после своего доклада: если после доклада останутся вопросы, можно будет выпытать напрямую у спикера все подробности.
Доклады второго дня
 Douglas Crockford — Managing Asynchronicity with RQ
Douglas Crockford — Managing Asynchronicity with RQ
И снова Дуглас Крокфорд. В этот раз уже не с общими рассуждениями о «языке будущего», а с конкретным ответом на конкретные вызовы сегодняшнего дня. RQ — маленькая JS-библиотека от Крокфорда, призванная помочь работать с асинхронностью в серверных приложениях. По словам самого Крокфорда, она «призвана облегчить использование с помощью минимализма, и даже более того, с помощью минлизма».
 Алексей Охрименко — Фатальный недостаток Node.js
Алексей Охрименко — Фатальный недостаток Node.js
И снова Node. Словосочетание «фатальный недостаток» давно вошло в лексикон разработчиков, обычно означая «эту технологию сделали не мы, поэтому давайте сделаем аналогичную». Но Алексей считает, что у Node есть не тот фатальный недостаток, о котором все думают при этих словах, а другой. И в докладе не просто расскажет, какой именно, но и попробует этот недостаток исправить.
 Алексей Тактаров — Анимации в мире состояний
Алексей Тактаров — Анимации в мире состояний
Мы уже научились строить чистые интерфейсы и писать «undo-redo» в несколько строчек. Но как же анимации? Их часто обходят стороной, и они не всегда вписываются в подход (state) ↦ DOM. Существуют отличные решения вроде React Motion, но что, если вам нужно делать сложные анимации или работать с Canvas, используя физический движок?
Алексей расскажет, как он работает с анимациям в React-приложениях, сравнит несколько подходов (D3, React-Motion, «грязные компоненты») и проиллюстрирует это множеством интерактивных демок. Также расскажет, как он «запускает» анимации в Redux-приложениях. Доклад — часть исследования, цель которого — прийти к чистому и декларативному способу задания анимаций в React-приложениях.
 Slobodan Stojanovic — Testing serverless applications
Slobodan Stojanovic — Testing serverless applications
Слово «serverless» сейчас звучит очень часто. Но пока многие тексты и доклады на эту тему разбирают поверхностные вопросы («что это вообще», «в чём преимущества» и «почему термин так по-дурацки назвали, сервера же всё равно есть»), подводные камни зачастую так и остаются подводными. При реальном использовании тут же встают вопросы, которыми в первый момент не задаёшься: например, как serverless-подход сказывается на тестировании? В чём главное отличие от тестирования традиционных Node.js-приложений? Слободан намерен ответить и на эти вопросы, и на другие.
 Martin Splitt — Better, faster, stronger: getting more from the web platform
Martin Splitt — Better, faster, stronger: getting more from the web platform
На петербургской HolyJS Мартин разбирал производительность рендеринга «с самых низов», начиная с отдельного пиксела. Эта страсть «зайти туда, докуда многие не доходят» для него типична — и на московской он будет разобраться с фичами, которые считает либо недооцененными, либо слишком новыми для массового внимания. Ими станут: Web Workers (для параллельной работы без блокировки UI- потока), Streams API (для работы с данными по мере их доступности, без ожидания окончания передачи) и WebAssembly.
 Павел Черторогов — GraphQL: заключаем выгодный контракт между сервером и клиентом
Павел Черторогов — GraphQL: заключаем выгодный контракт между сервером и клиентом
GraphQL приходит на смену REST API. GraphQL Model — выработанные за 2 года докладчиком принципы построения, типов и связей. Павел расскажет, как выжать все соки из типизированной схемы и статического анализа кода, затронет «божественный рефакторинг». Будет много информации по бэкенду.
 Виталий Фридман — Big Bang Redesign: Smashing Magazine«s 2017 Relaunch, a Case Study
Виталий Фридман — Big Bang Redesign: Smashing Magazine«s 2017 Relaunch, a Case Study
Идея «взять и устроить сайту суперредизайн с нуля» часто кажется очень, очень удачной. А на практике она часто оказывается очень, очень неудачной (сложность и рискованность затеи вечно недооценивают, а себя переоценивают). Сайту Smashing Magazine это хорошо известно —, но там все равно решились на это. А теперь Виталий готов рассказать об этом всё: какие решения приняли, ошибки набили, уроки извлекли и грязные хаки использовали. Среди прочего речь зайдёт о HTTP/2, service workers и serverless-архитектуре — так что можно будет узнать подробности о том, как модные слова реально работают в продакшне.
 Emil Bay — Real-world applications of hash functions
Emil Bay — Real-world applications of hash functions
Хэш-функции — то, что очень многие разработчики используют (даже если сами об этом не знают), но очень немногие создают. Легко относиться к ним как к «чужой проблеме» и даже не задумываться о том, какие есть возможности их применения, помимо приходящих в голову моментально. Это доклад заставит-таки задуматься, рассмотрев конкретные ситуации — с JavaScript и без зубодробительной математики.
 Михаил Удалов — Inter Windows Communication, или Как построить полноценный RPC в браузере
Михаил Удалов — Inter Windows Communication, или Как построить полноценный RPC в браузере
Михаил рассмотрит разные подходы к построению client-side-коммуникации между веб-приложениями. Обсудит проблемы (и их решения), с которыми придется столкнуться, чтобы построить полноценный RPC в браузере. Доклад рассчитан на практикующих JS-разработчиков.
 Gerard Sans — Bending time with Schedulers and RxJS 5
Gerard Sans — Bending time with Schedulers and RxJS 5
Observables стали популярными по целому ряду причин. Но, по мнению Джерарда, кое о чём говорят меньше, чем стоило бы: о Schedulers. Он намерен восстановить справедливость — и рассмотреть Schedulers в деталях, начиная с базового API и заканчивая менее известными фичами.
 Антон Лобов — TypeScript, или Зачем так сложно
Антон Лобов — TypeScript, или Зачем так сложно
TypeScript всего за пару лет сумел из очередного «JavaScript с классами» превратиться в мощный инструмент для типизации сложного кода на JavaScript. С точки зрения разработчика всё стало очевиднее и удобнее. Но не всё так очевидно, как хотелось бы.
Антон поможет разобраться, какие подводные камни таит в себе типизация, предлагаемая в TypeScript, зачем она такая сложная и как она напрямую влияет на поддержку языка со стороны IDE и других средств разработки (иногда очень неожиданным образом).
Теперь доступна почти вся информация, позволяющая определиться «идти ли на конференцию». И если для вас ответ оказался положительным, за билетами обращайтесь на сайт конференции. А если ваш ответ «сходил бы, если бы находился в Москве», то на сайте есть вариант и для вас: билеты онлайн-трансляции. Ждём 10–11 декабря на конференции и у мониторов!
