Несколько интересностей и полезностей для веб-разработчика #39
Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.Unheap Огромная коллекция реально качественных и нужных jQuery плагинов, грамотно расфасованная по области применения. В Unheap 5 основных разделов UI, Inputs, Media, Nav, Other и каждый из них содержит еще с десяток подкатегорий. В общей сложности на данный момент каталог содержит более 1000 различных плагинов.Datecropper
Огромная коллекция реально качественных и нужных jQuery плагинов, грамотно расфасованная по области применения. В Unheap 5 основных разделов UI, Inputs, Media, Nav, Other и каждый из них содержит еще с десяток подкатегорий. В общей сложности на данный момент каталог содержит более 1000 различных плагинов.Datecropper
 Да, это еще один jQuery плагин для выбора дат. Но реализация шедевральна с точки зрения UI/UX. Скрипт легко подключается и кастомизируется. Datecropper в любом случае заслуживает внимания за дизайн самого сайта с проектом. Это самая красивая страничка с описанием JavaScript библиотеки, которую я когда либо видел.Mixture
Да, это еще один jQuery плагин для выбора дат. Но реализация шедевральна с точки зрения UI/UX. Скрипт легко подключается и кастомизируется. Datecropper в любом случае заслуживает внимания за дизайн самого сайта с проектом. Это самая красивая страничка с описанием JavaScript библиотеки, которую я когда либо видел.Mixture
 Генератор вашего рабочего окружения. Многие, возможно, уже слышали об Yeoman, который позволяет буквально в несколько команд собрать все необходимые инструменты и библиотеки для вашего проекта. Mixture в принципе делает тоже самое, но существует как десктопное приложение.Isso
Генератор вашего рабочего окружения. Многие, возможно, уже слышали об Yeoman, который позволяет буквально в несколько команд собрать все необходимые инструменты и библиотеки для вашего проекта. Mixture в принципе делает тоже самое, но существует как десктопное приложение.Isso
 Сервер для комментариев похожий на Disqus написанный на Python. Поддерживает аватарки, ветви, голоса, а вместо визуального редактора используется Mardown. Проект предусматривает импортирт данных из Disqus и WordPress. Сами комментарии подключаются также с помощью JavaScript.Awesomplete
Сервер для комментариев похожий на Disqus написанный на Python. Поддерживает аватарки, ветви, голоса, а вместо визуального редактора используется Mardown. Проект предусматривает импортирт данных из Disqus и WordPress. Сами комментарии подключаются также с помощью JavaScript.Awesomplete
 Замечательное решение для автозаполнения форм от известной «разработчицы» Lea Verou. Awesomplete весит всего 2 кб и для базового использования даже не требуется писать JavaScript, достаточно указать варианты в дата-атрибуте. Для задач посложнее библиотека содержит ряд необходимых опций и методов, но продолжает оставаться максимально простой в использовании. Стоит упомянуть, что проект за несколько дней собрал более 2000 звезд ни GitHub.
// No extra JS needed for basic usage!
Pico CMS
Замечательное решение для автозаполнения форм от известной «разработчицы» Lea Verou. Awesomplete весит всего 2 кб и для базового использования даже не требуется писать JavaScript, достаточно указать варианты в дата-атрибуте. Для задач посложнее библиотека содержит ряд необходимых опций и методов, но продолжает оставаться максимально простой в использовании. Стоит упомянуть, что проект за несколько дней собрал более 2000 звезд ни GitHub.
// No extra JS needed for basic usage!
Pico CMS
 Западные мысли или что стоило бы перевести на Хабре:
Говорят и показывают отечественные ИТ ресурсы:
Напоследок:
HTML/CSS
Transformicons — коллекция анимационный SVG и HTML/CSS иконок.
Tint UI — таблицы цветов для конкретных направлений в дизайне.
Shade — генератор потрясающих CSS градиентов.
JavaScript
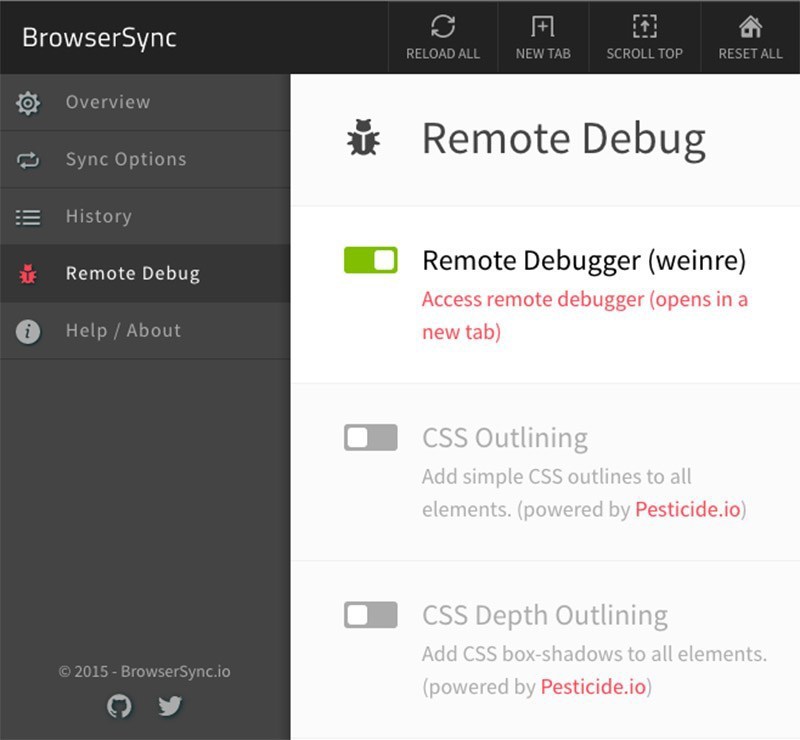
BrowserSync, о котором я уже писал обновился до версии 2.0 и обзавелся веб-интерфейсом:
Западные мысли или что стоило бы перевести на Хабре:
Говорят и показывают отечественные ИТ ресурсы:
Напоследок:
HTML/CSS
Transformicons — коллекция анимационный SVG и HTML/CSS иконок.
Tint UI — таблицы цветов для конкретных направлений в дизайне.
Shade — генератор потрясающих CSS градиентов.
JavaScript
BrowserSync, о котором я уже писал обновился до версии 2.0 и обзавелся веб-интерфейсом:  react-canvas — высоко производительный
react-canvas — высоко производительный
Друзья бэкендеры! Я думаю всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник, рубист, питонист, гоущик, если ты уже мониторишь GitHub Trending, Reddit, HackerNews или Twitter в поисках интересностей и полезностей по своей теме, если найденное определенно имеет ценность, но не заслуживает внимание целого поста, если тебе не трудно раз в неделю/в две недели в зависимости от материала делиться парой килобайт ссылочной массы, то напиши мне в личку или любую соц. сеть из профиля. Писанина в основной раздел по желанию. Имя или контакты волонтеров в каждом посту обязательно будут указаны.
Предыдущая подборка (Выпуск 38)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
