Несколько интересностей и полезностей для веб-разработчика #34
Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.Firefox для iOSПока это еще только наработки, но затея просто великолепная.SVG Edit
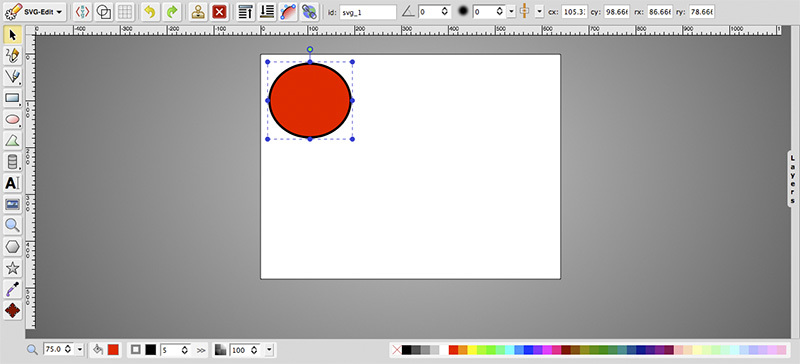
 Отлиный инструмент для редактирования SVG прямо в браузере. Вообще с распространением дисплеев с высоким разрешением, сообщество веб-разработчики все чаще и чаще обсуждает всевозможные способы взаимодействия с SVG. Идея еще одного простого и открытого редактора очень даже уместна, а функционал способен удовлетворить все потребности фронтендеров. Исходники тут. Также хочу добавить, что проект не стоит на месте и постоянно развивается.PhotoSwipe
Качественный скрипт для создания адаптивных галерей. Поддерживает все уже привычные нам жесты зума, перелистывания и закрытие лайтбокса свайпом вверх (отличное UX решение, которое первыми стали использовать в Facebook если я не ошибаюсь). Поддержка History API, управление клавиатурой, индикатор загрузки, умная ленивая подгрузка и кнопки для расшаривания.
var openPhotoSwipe = function () {
var pswpElement = document.querySelectorAll ('.pswp')[0];
Отлиный инструмент для редактирования SVG прямо в браузере. Вообще с распространением дисплеев с высоким разрешением, сообщество веб-разработчики все чаще и чаще обсуждает всевозможные способы взаимодействия с SVG. Идея еще одного простого и открытого редактора очень даже уместна, а функционал способен удовлетворить все потребности фронтендеров. Исходники тут. Также хочу добавить, что проект не стоит на месте и постоянно развивается.PhotoSwipe
Качественный скрипт для создания адаптивных галерей. Поддерживает все уже привычные нам жесты зума, перелистывания и закрытие лайтбокса свайпом вверх (отличное UX решение, которое первыми стали использовать в Facebook если я не ошибаюсь). Поддержка History API, управление клавиатурой, индикатор загрузки, умная ленивая подгрузка и кнопки для расшаривания.
var openPhotoSwipe = function () {
var pswpElement = document.querySelectorAll ('.pswp')[0];
// build items array var items = [ { src: 'https://placekitten.com/600/400', w: 600, h: 400 }, { src: 'https://placekitten.com/1200/900', w: 1200, h: 900 } ]; // define options (if needed) var options = { // history & focus options are disabled on CodePen history: false, focus: false,
showAnimationDuration: 0,
hideAnimationDuration: 0
ProgressBar.js
 Хорошее решение для создания красивых и отзывчивых индикаторов загрузки. ProgressBar.js предоставляет 3 основных вида индикатора (линия, круглый и квадратный) и множество опций для анимации: цвет, толщина, функция смягчения, продолжительность и тд. Все максимально просто:
var circle = new ProgressBar.Circle ('#example-circle-container', {
color: '#FCB03C',
strokeWidth: 2,
fill: '#aaa'
});
Хорошее решение для создания красивых и отзывчивых индикаторов загрузки. ProgressBar.js предоставляет 3 основных вида индикатора (линия, круглый и квадратный) и множество опций для анимации: цвет, толщина, функция смягчения, продолжительность и тд. Все максимально просто:
var circle = new ProgressBar.Circle ('#example-circle-container', {
color: '#FCB03C',
strokeWidth: 2,
fill: '#aaa'
});
circle.animate (1, function () {
circle.animate (0);
})
WordPress Plugin Boilerplate
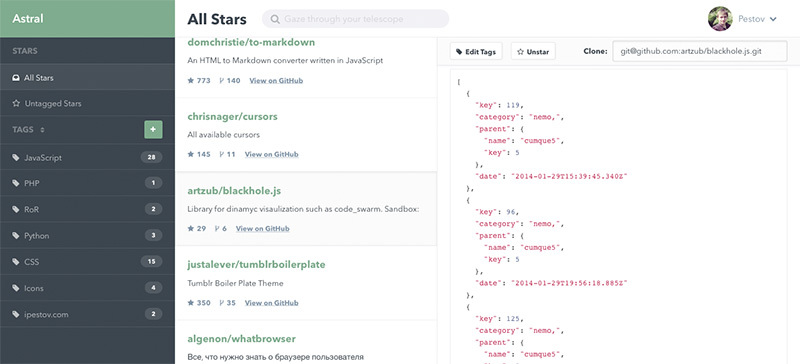
 Astral
Удобный сервис для агрегирования интересностей и полезностей смайл. Astral синхронизируется с GitHub и позволяет создавать теги для всех ваших застареных звезданутых проектов.
Astral
Удобный сервис для агрегирования интересностей и полезностей смайл. Astral синхронизируется с GitHub и позволяет создавать теги для всех ваших застареных звезданутых проектов. Западные мысли или что стоило бы перевести на Хабре:
Говорят и показывают отечественные ИТ ресурсы:
Напоследок:
Gifify — конвертирует видео в оптимизированные .gif.
Западные мысли или что стоило бы перевести на Хабре:
Говорят и показывают отечественные ИТ ресурсы:
Напоследок:
Gifify — конвертирует видео в оптимизированные .gif. Yosemite San Francisco Font
io.js — форк NodeJS.
Awesome Public Datasets
txt.js — стилизуем шрифты с помощью JavaScript и Canvas.
perfBar — аналитический инструмент для оценки производительности проекта.
Laroux.js еще один компактный аналог jQuery для современных браузеров.
Flexie — полифил для поддержки flex-box.
Charted.js — еще одна библиотека с графиками.
SVG Morpheus — скрипт для анимации SVG при деформации.
Flow — статический анализ типов в JS от Facebook.
Format.js — библиотека для локализации от Yahoo.
CSSplot — графики на CSS.
Yumpu ePaper — WordPress плагин, которые генерирует из вашего блога электронную книгу в формате ePub.
http2 — поддержка HTTP2 для Go.
Comcast — в рамках тестирования создает искусственные подключения к серверу.
Kuma — проект от Mozilla на Django, на котором построена MDN.
Rocket — App Container runtime.
youtube-dl — утилита для скачивания видео из Youtube и других аналогичных сайтов.
Detekt — lalware triaging tool на Python.
Spider — новый язык программирования или JavaScript без сюрпризов.
Очень прикольный ролик от ФРИИ — «Будни стартапера».[embedded content]
Предыдущая подборка (Выпуск 33)
Yosemite San Francisco Font
io.js — форк NodeJS.
Awesome Public Datasets
txt.js — стилизуем шрифты с помощью JavaScript и Canvas.
perfBar — аналитический инструмент для оценки производительности проекта.
Laroux.js еще один компактный аналог jQuery для современных браузеров.
Flexie — полифил для поддержки flex-box.
Charted.js — еще одна библиотека с графиками.
SVG Morpheus — скрипт для анимации SVG при деформации.
Flow — статический анализ типов в JS от Facebook.
Format.js — библиотека для локализации от Yahoo.
CSSplot — графики на CSS.
Yumpu ePaper — WordPress плагин, которые генерирует из вашего блога электронную книгу в формате ePub.
http2 — поддержка HTTP2 для Go.
Comcast — в рамках тестирования создает искусственные подключения к серверу.
Kuma — проект от Mozilla на Django, на котором построена MDN.
Rocket — App Container runtime.
youtube-dl — утилита для скачивания видео из Youtube и других аналогичных сайтов.
Detekt — lalware triaging tool на Python.
Spider — новый язык программирования или JavaScript без сюрпризов.
Очень прикольный ролик от ФРИИ — «Будни стартапера».[embedded content]
Предыдущая подборка (Выпуск 33)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
