NanoFL — бесплатная альтернатива Flash Pro

Восемь месяцев упорной разработки позади и вот — вторая версия популярного (в будущем — наверняка) векторного анимационного редактора и, по совместительству, среды для разработки игр увидела свет. Об этом релизе мне, наконец, не стыдно рассказать хабрасообществу. В этой статье пойдёт речь о некоторых особенностях NanoFL.
Думаю, что большинство игроделов хотя бы раз использовали среду Flash Pro, поэтому подробно описывать аналогичные основные возможности NanoFL, вряд ли имеет смысл. Вкратце:
- Редактирование векторной графики с той особенностью, что фигуры, нарисованные на одном слое, автоматически объединяются (т.е. над ними производится булева операция union).
- Библиотека символов, которая хранит элементы для повторного использования (как векторные, так и растровые картинки, а также звуки и шрифты).
- Анимация при помощи временной шкалы (timeline), на которой расставляются ключевые кадры и задаются преобразования элементов в кадре (tween).
Без сомнения, NanoFL ещё молод и не может соревноваться с Flash Pro во всём. Однако, он уже умеет немало из того, что умеет его старший брат. Ниже пойдёт речь о нескольких особенностях, которые кажутся мне важными.

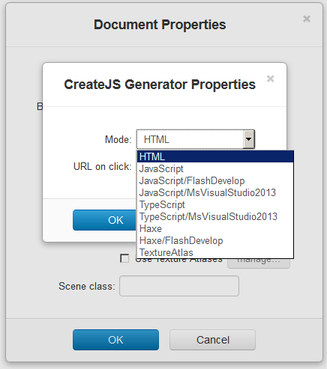
NanoFL, вообще говоря, не привязан к выходной платформе. Система плагинов позволяет создать расширение, которое будет выдавать на выходе данные в нужном для вас формате. На данный момент реализован единственный generate-плагин, который генерирует код, совместимый с известной библиотекой CreateJS.
Плагин этот довольно гибкий: если вы хотите создать баннер, то писать код не придётся вообще (есть опция задания URL, на который нужно переходить при клике), а если писать игру на чистом JS кажется вам не удобно — сгенерирует код на TypeScript или Haxe. Умеет плагин и выдавать текстурные атласы в формате, принятом в CreateJS (это очень простой JSON-формат, так что полученные файлы легко использовать практически где угодно).
В планах — поддержка WebGL в CreateJS и ещё одного популярного игрового движка — Phaser, построенного на базе Pixi.js.
 Да-да! Вы можете открыть SVG-файл в NanoFL, отредактировать и сохранить. Только прошу быть бдительными: не все фичи поддерживаются. Среди не поддерживаемого: код, анимации, CSS, паттерны, маски, относительное позиционирование текста (атрибуты x/y/dx/dy у ), а также фильтры (за исключением размытия) и встроенные шрифты. Кроме того, ориентированность на HTML5/Canvas накладывает ограничения на поддержку особых видов заливки. Надеюсь, я вас не слишком испугал? Практика показывает, что простые, а порой и довольно сложные изображения обрабатываются в NanoFL корректно. Сравнение рендера, встроенного в браузер, с выводом NanoFL можно посмотреть здесь: nanofl.com/docs/svg.
Да-да! Вы можете открыть SVG-файл в NanoFL, отредактировать и сохранить. Только прошу быть бдительными: не все фичи поддерживаются. Среди не поддерживаемого: код, анимации, CSS, паттерны, маски, относительное позиционирование текста (атрибуты x/y/dx/dy у ), а также фильтры (за исключением размытия) и встроенные шрифты. Кроме того, ориентированность на HTML5/Canvas накладывает ограничения на поддержку особых видов заливки. Надеюсь, я вас не слишком испугал? Практика показывает, что простые, а порой и довольно сложные изображения обрабатываются в NanoFL корректно. Сравнение рендера, встроенного в браузер, с выводом NanoFL можно посмотреть здесь: nanofl.com/docs/svg.
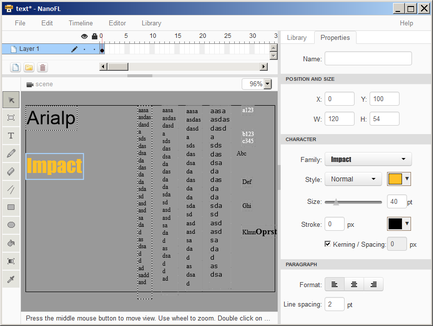
 Пользовательские шрифты в HTML всегда были больным местом, но в последние годы ситуация исправляется: браузеры поддерживают всё больше форматов, появляются сервисы с web-шрифтами. Один из них — Google Fonts. Именно на работу с ним ориентирован NanoFL (возможность ручного подключения шрифтов также, конечно, имеется). По-умолчанию, в библиотеке сохраняется только конфигурационный файл, содержащий параметры шрифта и ссылки на связанные файлы. Файлов может быть несколько, т.к. обычно разные начертания шрифта хранятся в разных файлах. Кроме того, в зависимости от браузера, на котором будет запускаться созданный ролик, могут поддерживаться разные форматы файлов шрифтов. Сейчас наиболее актуальным является формат WOFF (сжатый TrueType). Также разработан его потомок WOFF2 с улучшенной компрессией. Оба формата поддерживаются NanoFL наравне с TrueType. Дополнительно, можно указать ссылки на файлы с SVG-шрифтом (актуально для iOS и старых версий Android) и EOT (имеет смысл для поддержки старых версий IE).
Пользовательские шрифты в HTML всегда были больным местом, но в последние годы ситуация исправляется: браузеры поддерживают всё больше форматов, появляются сервисы с web-шрифтами. Один из них — Google Fonts. Именно на работу с ним ориентирован NanoFL (возможность ручного подключения шрифтов также, конечно, имеется). По-умолчанию, в библиотеке сохраняется только конфигурационный файл, содержащий параметры шрифта и ссылки на связанные файлы. Файлов может быть несколько, т.к. обычно разные начертания шрифта хранятся в разных файлах. Кроме того, в зависимости от браузера, на котором будет запускаться созданный ролик, могут поддерживаться разные форматы файлов шрифтов. Сейчас наиболее актуальным является формат WOFF (сжатый TrueType). Также разработан его потомок WOFF2 с улучшенной компрессией. Оба формата поддерживаются NanoFL наравне с TrueType. Дополнительно, можно указать ссылки на файлы с SVG-шрифтом (актуально для iOS и старых версий Android) и EOT (имеет смысл для поддержки старых версий IE).

Начиная с Flash Pro CS5 файлы *.FLA являют собой запакованные в ZIP документы формата XFL (т. е. XML). Это позволило в разумные сроки написать плагин импорта из Flash в NanoFL. К сожалению, некоторые ресурсы (растровые изображения и звуки) всё ещё хранятся в бинарных файлах с закрытым форматом. Поэтому, если таковые ресурсы используются в флешке, NanoFL вынужден запускать среду Flash и экспортировать эти файлы в исходный их формат при помощи JSFL-скрипта (конечно, предполагается, что Flash Pro CS5+ у вас имеется).
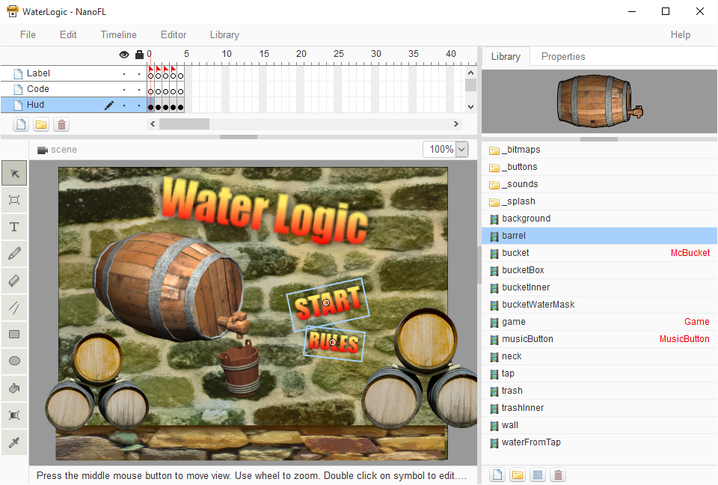
Простенькая игра, скриншот которой показан на самой первой картинке, импортирована из Flash. Поиграть онлайн можно здесь. Посмотреть на результаты конверсии других простеньких флешек можно также на сайте.
Написать плагин для NanoFL, как мне кажется, настолько просто, насколько это вообще возможно было организовать. Всё что нужно — создать, в простейшем случае, JS-файл с описанием класса, содержащего определённые переменные и методы (в соответствии с интерфейсом плагина) и вызвать предопределённую функцию для регистрации экземпляра этого класса в NanoFL. Плагины бывают разных видов:
- Загрузчик (loader) — загружает файлы из библиотеки (а физически библиотека — просто папка «library» в папке вашего документа) — можно сделать поддержку файлов любых форматов (например, 3D объектов из Blender).
- Импортёр (importer) — загружает документ из внешнего формата (на вход вашему методу приходит путь к исходному файлу и пустые структуры NanoFL-документа, которые нужно заполнить данными).
- Экспортёр (exporter) — сохраняет документ во внешний формат.
- Генератор (generator) — позволяет сохранить дополнительные файлы при сохранении документа (например, сгенерировать код-обвязку на каком-нибудь языке программирования).
Если NanoFL видит, что у него имеется плагин для импорта и экспорта одного и того же формата, то он позволяет открывать файлы такого формата в прозрачном режиме (например, благодаря тому, что в NanoFL имеются плагины SvgImporter и SvgExporter, у нас есть возможность открывать файлы SVG, редактировать их и сохранять, как если бы они были родными документами NanoFL).
Плагины можно писать не только на чистом JS, но также и на TypeScript или Haxe, что сильно облегчает задачу (имеются заголовочные файлы для данных языков, что позволяет использовать автодополнение в IDE).
В планах — поддержка ещё одного вида плагинов — публикаторов (publisher) — для выдёргивания актуальных для конечного пользователя файлов из папки с документом и сохранения их в подходящем формате (это позволит, например, интегрировать NanoFL с Cordova или просто получать на выходе один-единственный HTML-файл с игрой).
Надеюсь, статья получилась не только рекламной, но и полезной. Прошу всех, кому интересна данная тема, потрогать NanoFL и выразить своё мнение. О найденных проблемах можно писать на bitbucket.
