Модульная WEB админка на ASP.NET MVC и AngularJS
Как вы, наверное, догадались из названия, в этой статье речь пойдет об open source платформе, c помощью которой относительно легко и быстро можно создать web админку для вашего проекта, не заморачиваясь на стили, навигацию, архитектуру приложения и еще множество вещей, напрямую не связанных с решением прикладной задачи.
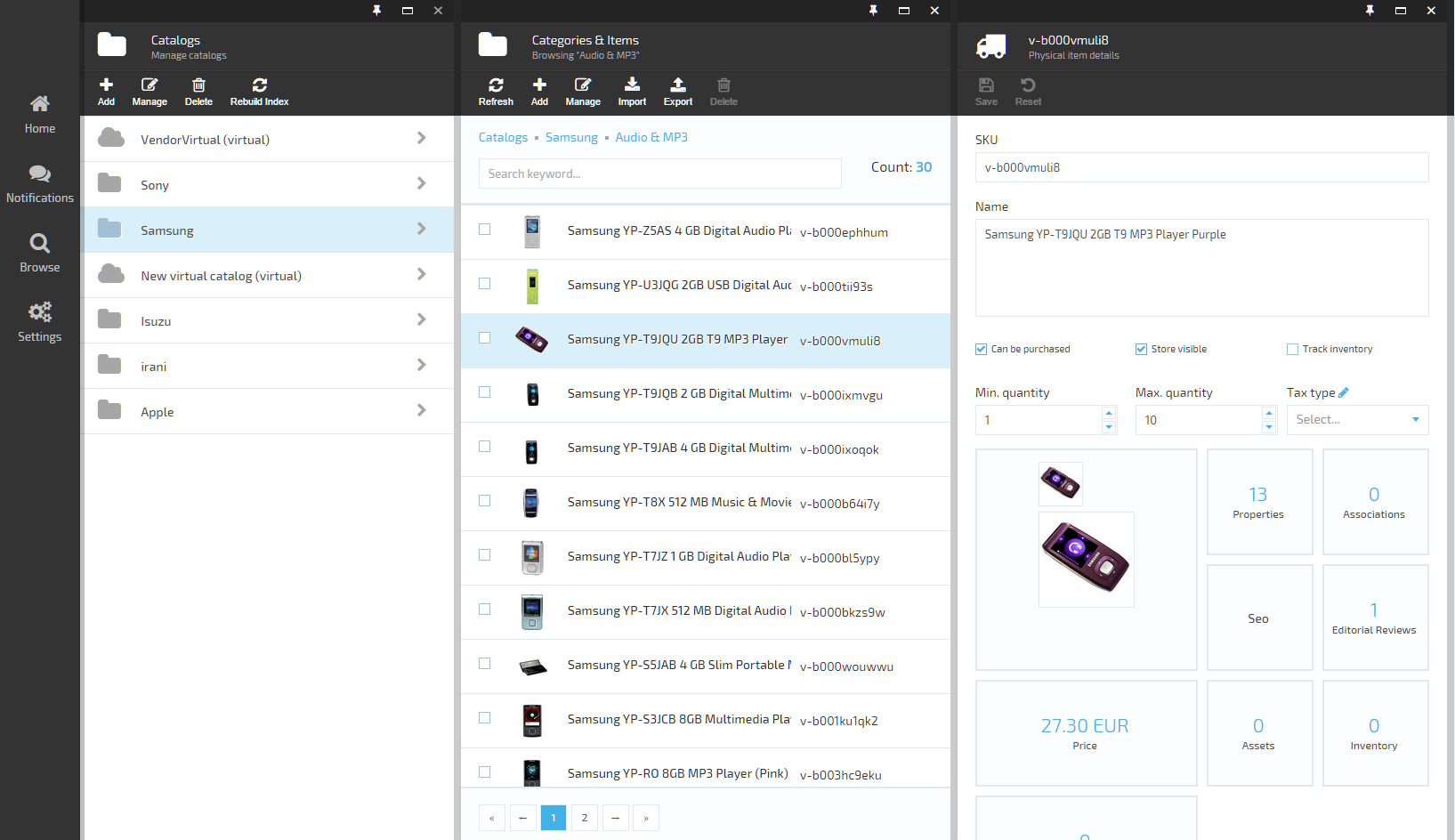
Внешний вид платформы и одного из модулей
Наша компания долго развивала один модульный ecommerce продукт на WFP технологии, было принято решение мигрировать все это творчество на web. В итоге получились два разных продукта: один — платформа, про которую и пойдет речь в статье, а другой — само прикладное решение, реализованное с помощью набора модулей.
Используемый стек технологий
Оговорюсь, что наш выбор был обусловлен большим опытом работы с продуктами Microsoft.
Решено было использовать следующий стек технологий:
ASP.NET MVC 5.0 — в качестве web хост технологии,
ASP.NET Web API 2.0 — для реализации REST сервисов,
Entity Framework 6.0 — ORM,
EF Migrations — для изменений схемы и данных БД,
ASP.NET Identity — задачи авторизации и идентификации,
AngularJS — для SPA интерфейса. Основной причиной выбора стала его распространненость и хорошая документация, до этого опыта работы с данной технологией не было вообще. Забегая наперед, скажу, что мы ни разу не пожалели о сделанном выборе.
Архитектура
Сама платформа и модули написаны с использованием парадигм DDD, SOLID, Test Driven Development. Для презентации, конечно же, MVVM (спасибо AngularJS — переход с WPF не вызвал никаких затруднений).
Возможности платформы
Рассмотрим подробнее список основных возможностей платформы. Важно понимать, что это список возможостей именно платформы, а не прикладного функционала.
Свой Style Guide

Нами была разработана собственная тема приложения на принципах MCSS и создан свой style guide, а также визуальный конструктор элементов навигации (блейдов), позволяющий легко формировать разметку для последующего использования в модулях расширений.
Система навигации

Здесь представлена единая концепция навигации в пользовательском интерфейсе. Нам очень понравилась идея навигации нового портала portal.azure.com c горизонтальным скроллингом, поэтому решено было взять ее за основу.
Основными элементами навигации платформы являются:
- »blade» — аналог окон в классическом интерфейсе;
- »widget container» c размещающимися в них »widget»
- главное меню приложения — »main menu»
Модульность

Платформа предоставляет возможность расширения функциональности системы в режиме runtime путем установки соответсвующих модулей расширения. Учитывая, что каждый модуль может предоставлять свой пользовательский интерфейс и сервисы REST API, платформу можно использовать для гибкой найстройки под конкретную специфику.
Модульность стала одной из самых сложных задач; для ее решения нам пришлось адаптировать Microsoft PRISM из WPF и заставить работать в ASP.NET MVC.
Модули снабжены информацией о версиях и зависимостях, которая учитывается системой при инициализации и установке модулей в систему.
Помимо расширения пользовательского интерфейса и API, каждый модуль может использовать собственную схему БД с поддержкой миграции данных при изменениях версий, а также расширять или перекрывать функциональность из других модулей благодаря Unity — IoC and Dependency injection контейнеру.
Все точки расширения интерфейса перечислять не буду, упомяну лишь некоторые из них: главное меню, тулбары, виджеты, уведомления и пр.
Остальные полезности :)
- Авторизация и идентификация с возможностью федеративной идентификации — было реализовано на Microsoft ASP.NET Identity.
- Управление пользователями и правами — собственная реализация с готовым интерфейсом.
- Работа с бинарными данными (файлами) — расширяемая система предоставляет API по загрузке файлов в локальное хранилище на диске, или сетевую папку, или в azure blob storage. Может быть расширена на любую другую систему хранения.
- Фоновые задачи с планированием — реализованная с помощью бибилиотеки Hangfire, довольно гибкая и функциональная система, обладающая собственным интерфейсом по мониторингу.
- Система динамических настроек — позволяет декларировать настройки и работать с ними через стандартный интерфейс, либо из кода.
- Система динамических свойств — позволяет динамически расширять любые пользовательские объекты новыми простыми свойствами через стандартный интерефейс, либо из кода.
- Кэширование — готовый подход к кешированию с возможностью использовать различные системы для хранения кеша (AppFabric, WEB Cache и пр.)
- Система рассылки уведомлений, основанная на шаблонах — все возможности по определению уведомлений, редактированию шаблонов, уведомлениям с поддержкой локализации, планированию и логом рассылки, а также поддержка множества каналов рассылки (email, sms и пр).
- Общая система экспорта и импорта данных из модулей — единый интейрфейс и формат данных с реализацией специфики в конкретных модулях.
Это не серебрянная пуля, но все же…
В результате получилась весьма неплохая система, позволяющая при наличии достаточного опыта быстро построить административную часть web проекта средней сложности. Либо использовать в качестве копилки идей или примера, откуда можно позаимствовать кое-что для своих проектов.
Более подробную информацию о платформе можно прочитать здесь: docs.virtocommerce.com/display/vc2devguide/Working+with+Platform.
На данной платформе было построенно решение модульного ecommerce frameworkа, работающий пример которого можно посмотреть по этой ссылке: Virto Commerce online demo (frontend and manager).
Сам проект платформы находится здесь: github.com/VirtoCommerce/vc-community. Проект находится в активной стадии разработки, так что будут полезны любые ваши комментарии и пожелания.
Если будет интерес, в следующей статье я могу рассказать про ecommerce решение более детально.
