Миссия невыполнима или получить сертификат
Привет. Как-то еще давно мне захотелось пройти тест по js-у. Мой выбор пал на центр сертификации от одной крупной компании. Что из этого вышло, можно прочитать в моей статье.

Выбранный тест по javascript представлял собой 45 вопросов, на которые нужно было ответить за 30 минут.
Описание:
Тест повышенной сложности составлен для версии языка JavaScript (ECMAScript 5, если в вопросе не указана иная) без использования сторонних библиотек. Тестировались в последних версиях браузеров, если не указана конкретная версия: Chrome 32+, FireFox 24+ Сертификат — да. Сложный. 4764 попытки.
От себя могу сказать, что большинство вопросов по js-у, но встречаются и по HTML5, и даже Flash.
Сам тест составлен не только разработчиками, но и простыми пользователями. Предусмотрено, что желающие могут добавить свой вопрос, для пополнения общей базы.
Для начала я попросила сотрудника данной компании пройти тест с его почты (надо же посмотреть о чем там вопросы). В итоге из 45 ответов лишь 18 оказались правильными, хотя он уже два года работал в этой организации. Некоторые вопросы показались ему размыто сформулированными и не корректными, он хотел написать об этом, но, увы и ах, на сайте нет прямой обратной связи с разработчиками (на тот момент). Тогда он попробовал связаться с ними через корпоративные чаты, но оказалось, что это какая-то сторонняя компания. В результате мне дали совет: «Не проходи эти тесты, они плохие, ничего полезного для себя ты там не найдешь».
Я же, как упоротыйупорный человек решила все же попробовать. Показатели оказались приблизительно одинаковыми, но в среднем я правильно отвечала на 10–15 вопросов. За все годы мой максимум — 28 вопросов, хотя некоторые, за многократное прохождение, успела выучить наизусть.
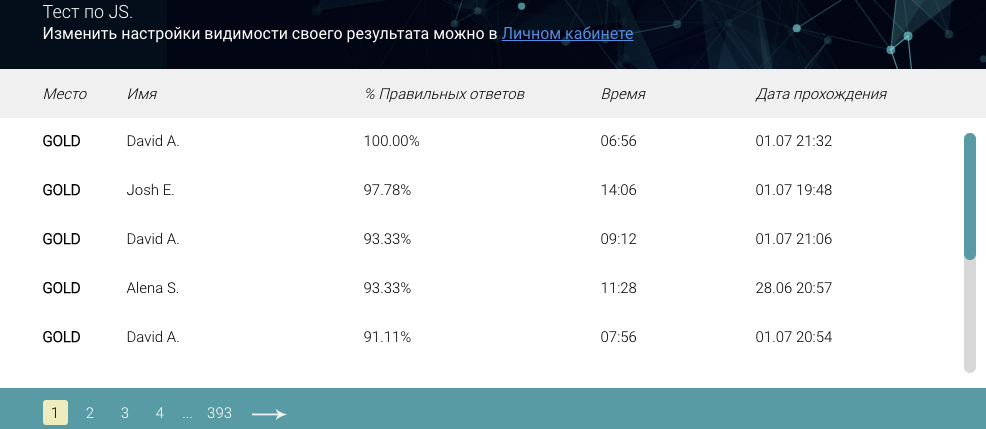
Шло время, иногда я начинала скучать, регистрировала новый почтовый ящик и начинала снова штурмовать тест. Максимальное количество правильных ответов — 28 штук. Закралось подозрение: «Может я тупая?», ведь по таблице результатов его проходят успешно.

Некоторые умудряются даже за рекордное время — 6 минут 56 секунд. В среднем по 9 секунд на размышление. Я не уверена, что за это время успею хотя бы прочитать весь вопрос, а в него же еще надо вникнуть.
Спустя года три я заставила своего знакомого снова пройти этот тест. Он набрал 24 правильных ответа. На тот момент в этой компании он уже вырос от сеньора до солидного тим лида.
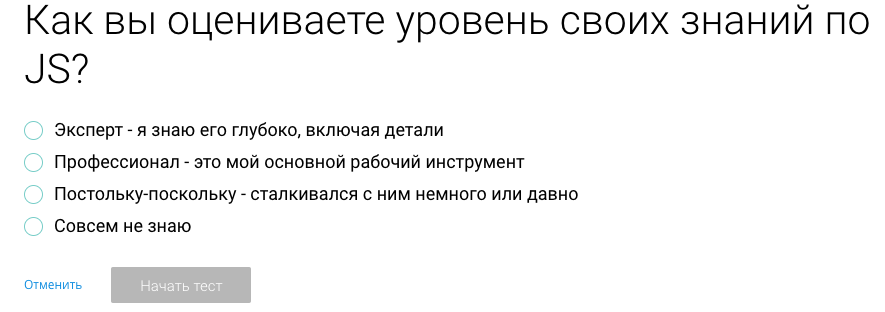
В начале теста можно указать свой уровень, по идее, чем выше ты себя оценил, тем сложнее вопросы. Но как показала практика, это ни на что не влияет.

Удобность прохождения теста
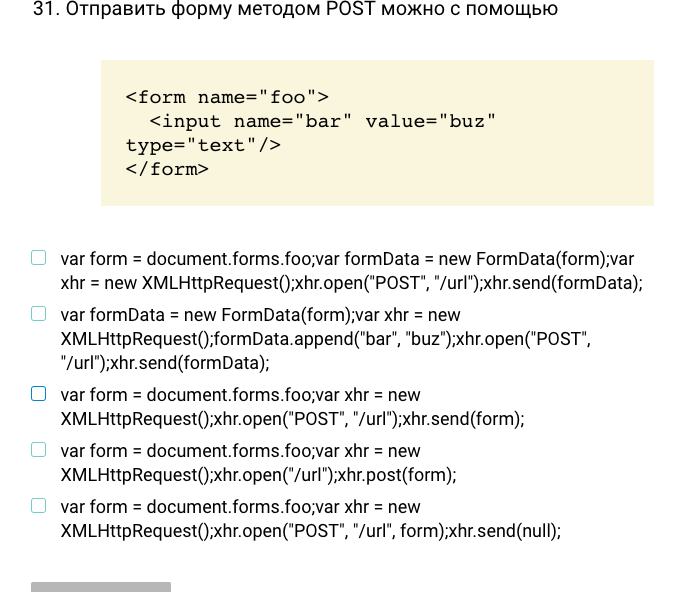
Что первым бросается в глаза — так это сложность понимания смысла некоторых вопросов или вариантов ответов на них. При модерации следовало бы их отформатировать, хотя может это так и задумано, зачем облегчать жизнь кандидату.




Корректность

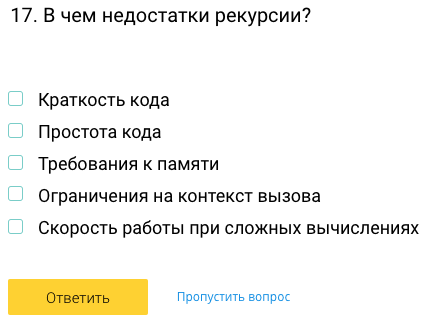
От флеша практически все уже отказались, какие у него могут быть преимущества?!!!

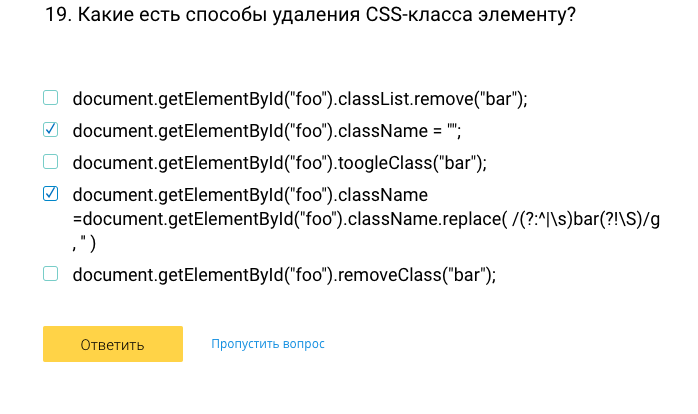
Можно и все пункты отметить и ни одного, и оба ответа будут правильные.
Встречаются вопросы с явно неправильными ответами.

Я заскринила систему оценки.

Решила проверить.
console.log(document.getElementById("foo").getAttribute('class'));
document.getElementById("foo").classList.remove("bar"); //1
console.log(document.getElementById("foo").getAttribute('class') + 'нет класса');
document.getElementById("foo").setAttribute('class', 'bar');
console.log(document.getElementById("foo").getAttribute('class') + ' - вернули класс');
document.getElementById("foo").className = ""; //2
console.log(document.getElementById("foo").getAttribute('class') + 'нет класса');
document.getElementById("foo").setAttribute('class', 'bar');
console.log(document.getElementById("foo").getAttribute('class') + ' - вернули класс');
document.getElementById("foo").className =document.getElementById("foo").className.replace( /(?:^|\s)bar(?!\S)/g , '' ); //3
console.log(document.getElementById("foo").getAttribute('class') + 'нет класса');
document.getElementById("foo").setAttribute('class', 'bar');
console.log(document.getElementById("foo").getAttribute('class') + ' - вернули класс');
//падает с ошибкой
//document.getElementById('foo').removeClass('bar');
//document.getElementById('foo').toogleClass('bar')
Вообще я уже знаю заранее, что на некоторые вопросы я не отвечу.
Проблема с кавычками
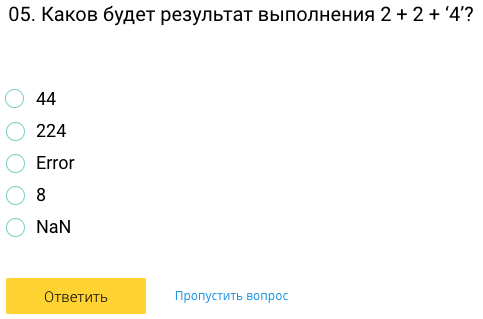
Можно встретить разные кавычки — », '', ``. С последними проблематичнее всего: сложно сказать, специально так задумано или они просто играют роль одинарных кавычек.

Правильный ответ — 44.
Вот другой вопрос.

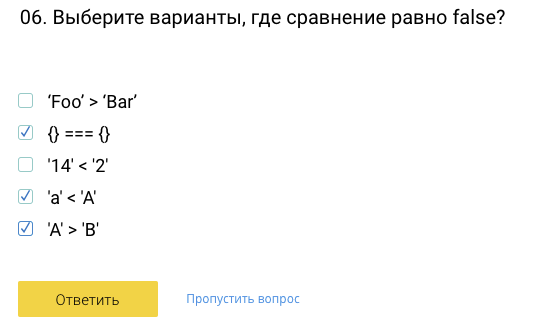
Здесь в одном вопросе два разных вида кавычек. Логично предположить, что здесь одинарные кавычки — это одинарные и есть еще какие-то странные (где они вообще такие взяли, я у себя на клавиатуре похожих не нашла?).
Нам должны были бы подойти ответы
»{} === {}»,»'a' < 'A'" и " 'A' > 'B'»
В принципе консоль со мной согласна:

В тесте данный ответ попал в неправильные. Хм, может консоль врет?
Вот еще интересный вопрос.
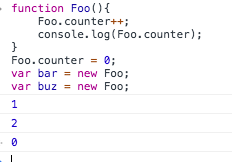
Что будет выведено в консоль
function Foo(){
Foo.counter++;
console.log(Foo.counter);
}
Foo.counter = 0;
var bar = new Foo;
var buz = new Foo;
Консоль:

Данный ответ попал в не верные.

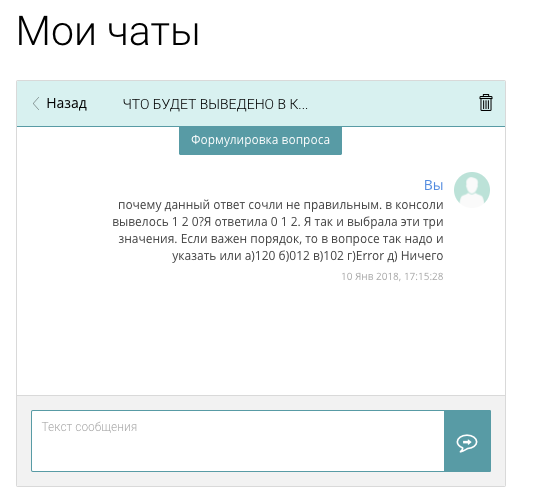
Если ваш ответ не верен, то есть возможность «Спросить у других», при этом создается активный чат. Я решила использовать данную возможность на этом вопросе.

На момент написания статьи, 01.02.2018, никто так и не ответил на мой вопрос. Ага, очень активный чат.
Изучая результаты теста, есть возможность посмотреть сколько людей, ответивших правильно, сейчас онлайн и начать чат.
Сейчас онлайн 128 пользователей, ответивших верно
128 так 128. Зайдя недели через полторы, я увидела, что цифра не изменилась.
Вопросы приблизительно те же, что и пару лет назад. Я решила добавить туда несколько своих, для пробы закинула легенький.
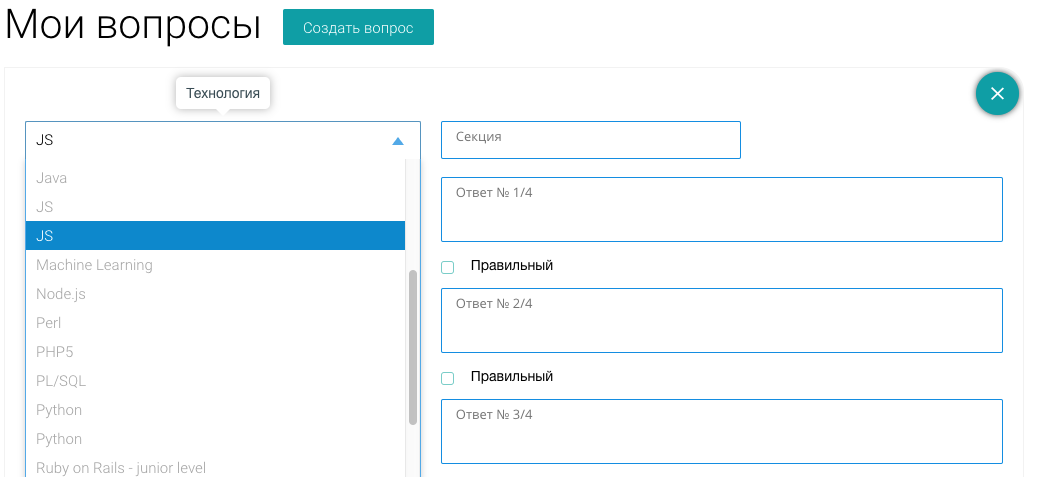
Какие минусы я увидела. Прежде всего форма добавления вопроса.

Не сразу поняла, что галочка с правильным ответом находится под вопросом, чуть не отметила неверный. Почему-то отступ от поля ввода снизу до чекбокса больше, чем расстояние от него до следующего поля для очередного ответа.
Видимо на пользовательские вопросы можно дать только 4 варианта ответа, хотя в тестах попадается и по шесть вариантов.
Нет ни какой функции предпросмотра, как и просмотра после отправки на модерацию. Сохранили вопрос и все, он ушел куда-то. У вас есть только одна попытка, без возможности редактуры. И почему-то с 10 числа он все еще висит на модерации.
Из заявления о проекте
Авторизированные пользователи могут создавать свои вопросы. Они пройдут модерацию и будут опубликованы, чтобы другие пользователи смогли оценить их полезность. Особо выдающиеся вопросы будут добавлены в тесты по соответствующим языкам программирования.
Другие достойные вопросы
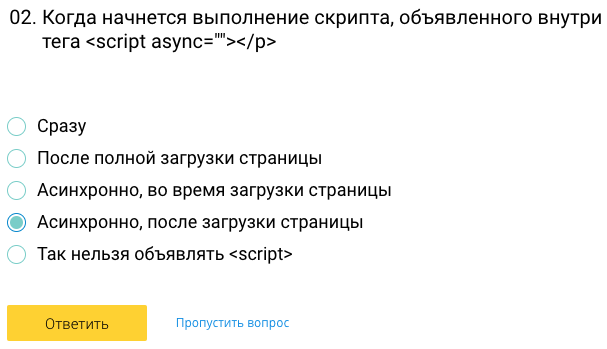
Вот этот вопрос мне тоже пометили как неверный.
Здесь тоже остается место для размышлений, правильным засчитается последний ответ, так как тег закрывается не , а . С другой стороны сейчас браузеры настолько умные, что скорее всего сами закроют тег . Но расстрою вас: ответ "так нельзя объявлять
