Kotlin Playground
Привет, Хабр!
Совсем недавно мы выпустили 1.4.0 версию Kotlin Playground, о которой писал в нашем блог посте PMM Kotlin Рома Белов.
стоп… стоп…
Что еще за Kotlin Playground?
Kotlin Playground — полноценный редактор кода, написанного на Kotlin, который можно интегрировать на Вашу веб-страницу.
Как же это сделать?
Все до невозможности просто, стоит добавить одну script-строчку в header:
Аттрибут data-selector говорит нам о том, что все блоки code магически превратятся в исполняемый Kotlin код.
Давайте попробуем другие способы, например:
>
Либо через старый добрый советский npm:
npm install kotlin-playground -S
далее
import playground from 'kotlin-playground';
document.addEventListener('DOMContentLoaded', () => {
playground('code');
});
Теперь мы научились «устанавливать» наш Kotlin Playground, давайте посмотрим как же он работает.
Из-за невозможности использования iframe на habr, будут представлены GIF-примеры. «Живые» примеры можно посмотреть на GitHub Pages, а также на различных сайтах, где playground уже завоевал сердца пользователей (об этом чуть позже).
Ну что ж, приступим.
Kotlin Playground поддерживает в данной версии 4 платформы, которые задаются с помощью аттрибута data-target-platform="platform" — это jvm, js, junit и canvas.
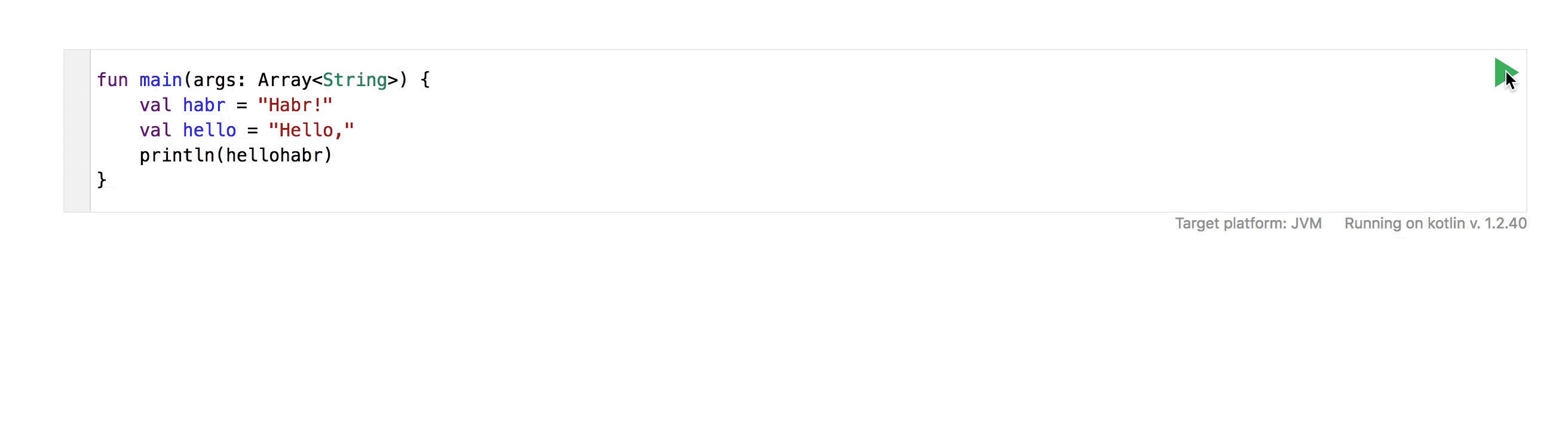
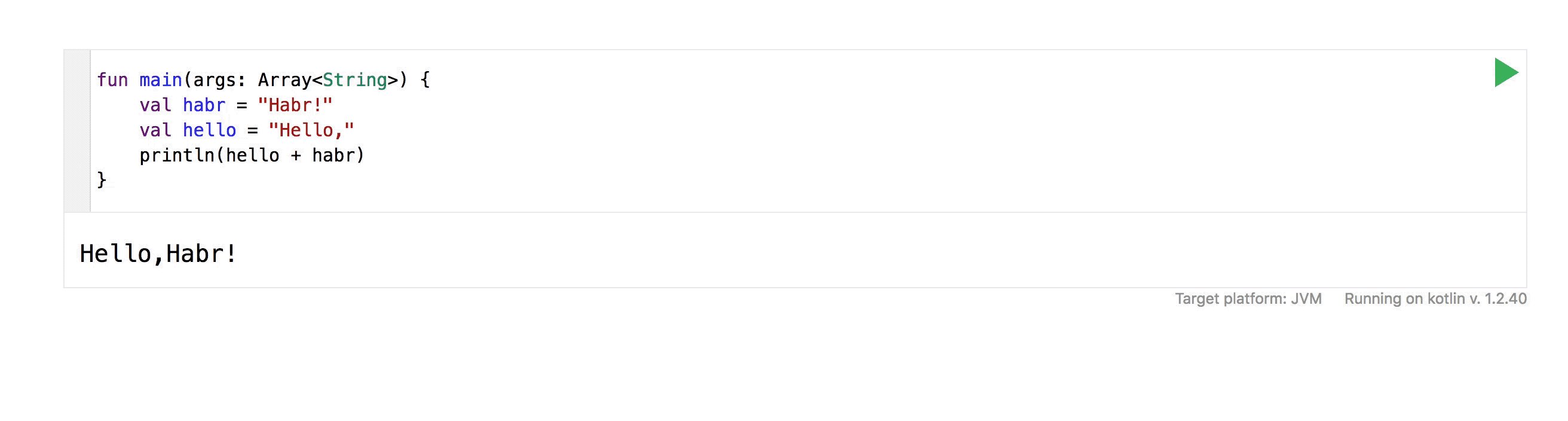
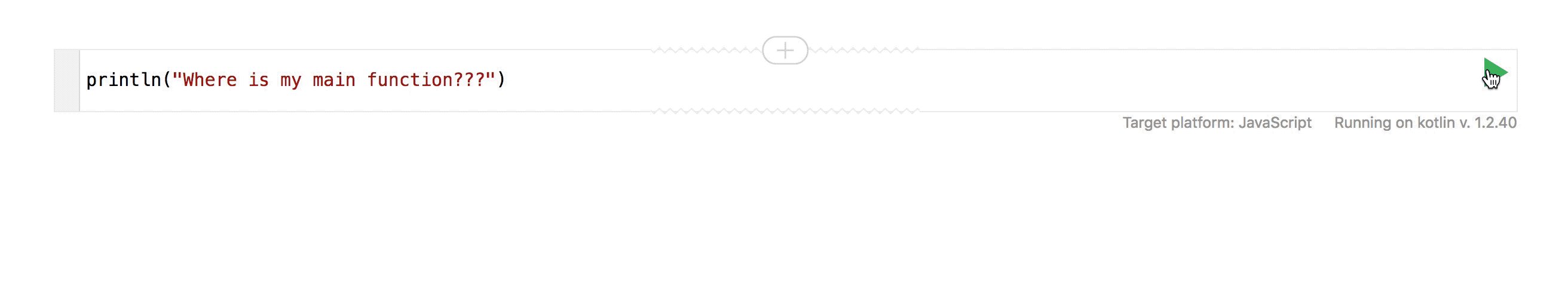
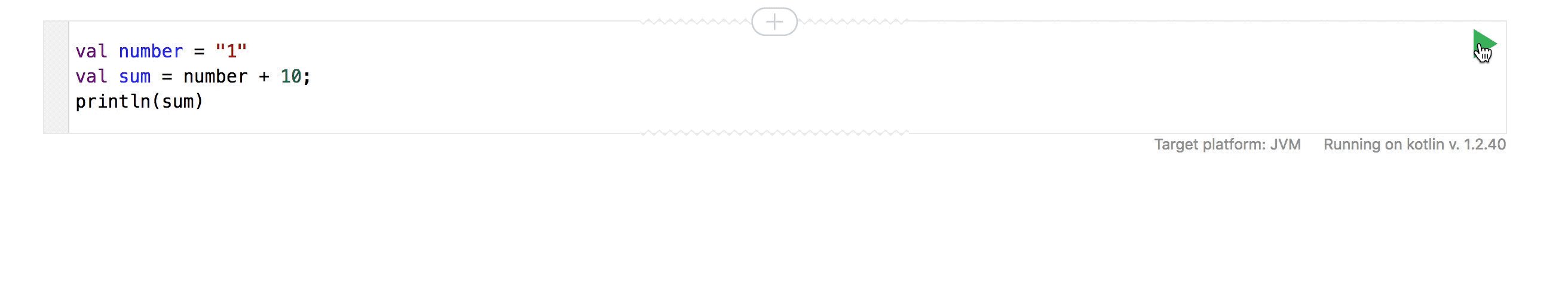
По умолчанию ставится платформа JVM. Вот самый простой пример:

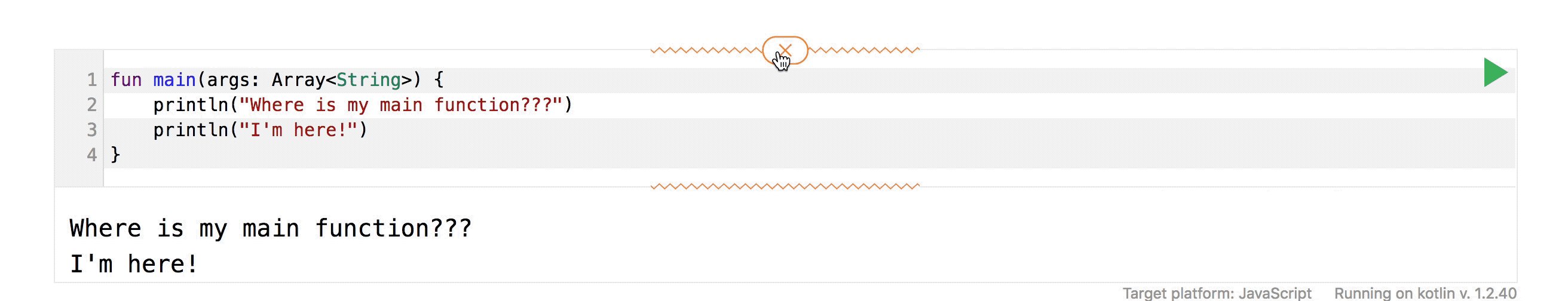
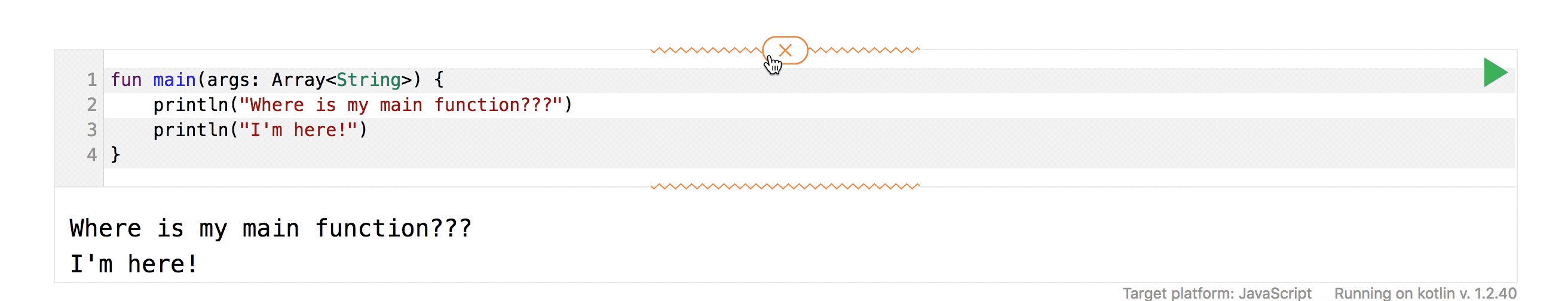
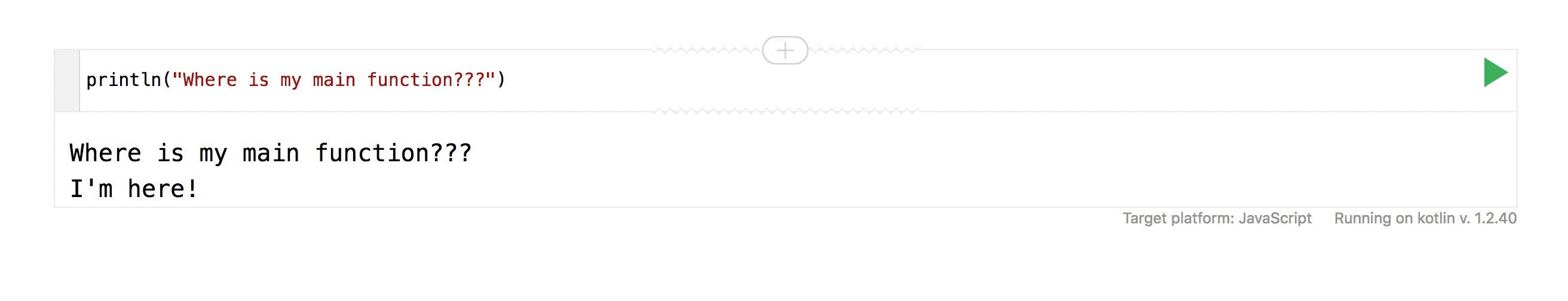
Если вы хотите скрыть некоторые участки кода из-за их избыточности, то можно воспользоваться неким синтаксическим сахаром и поместить нужный Вам код между//sampleStart и //sampleEnd.

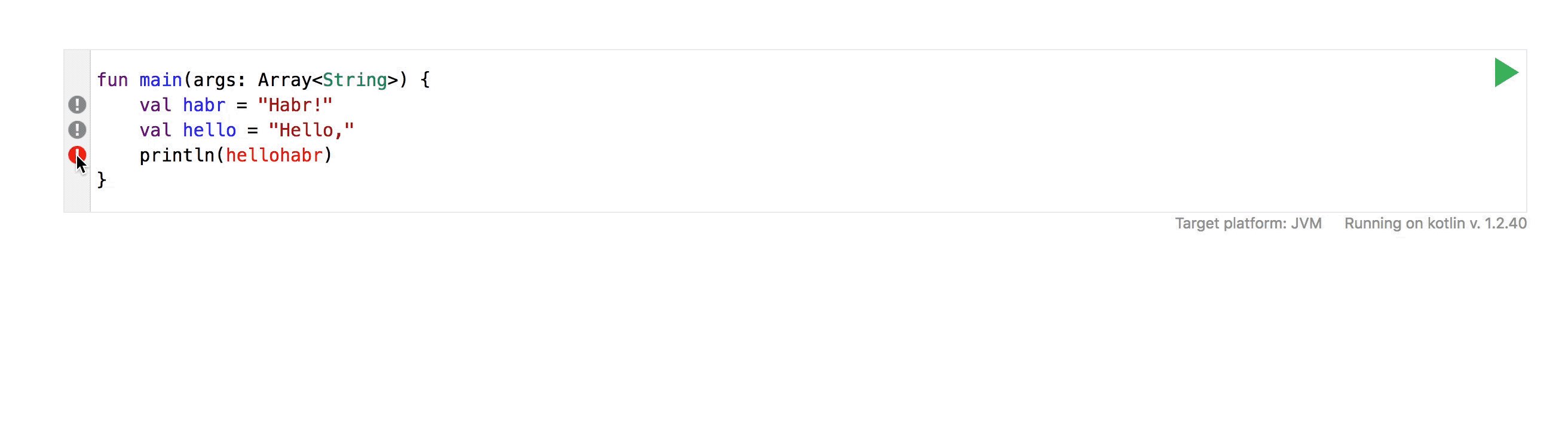
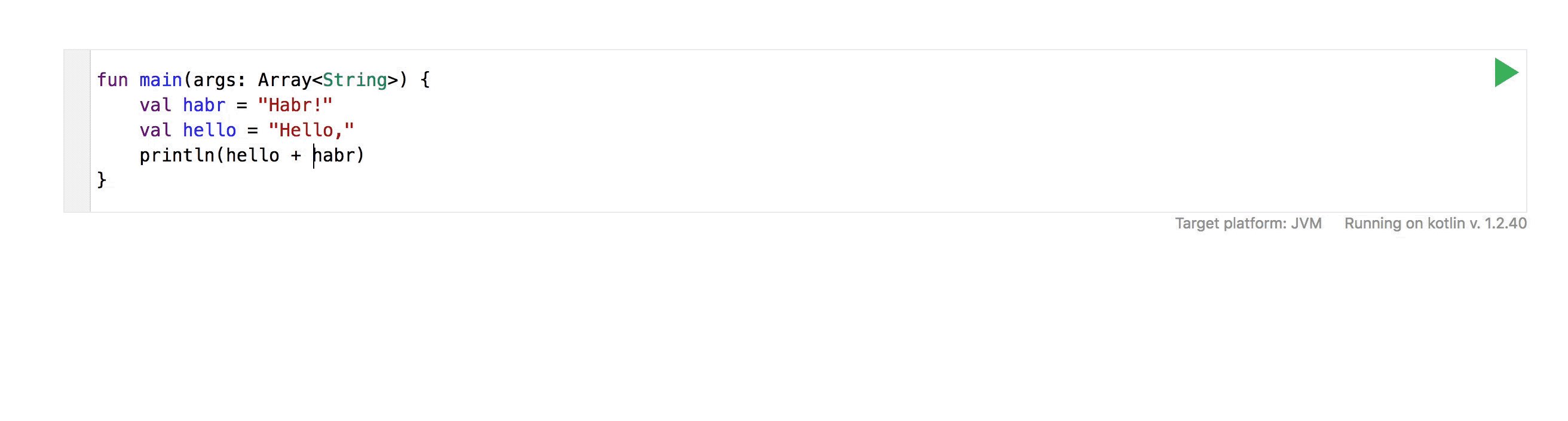
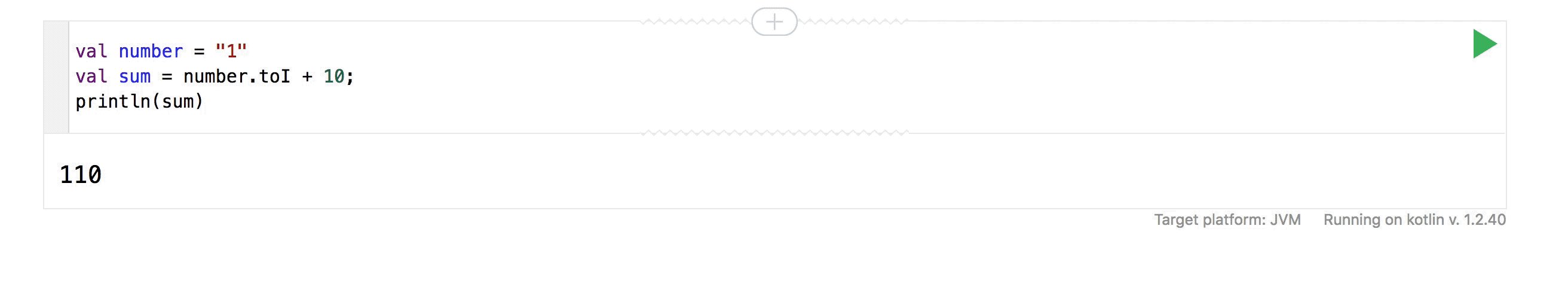
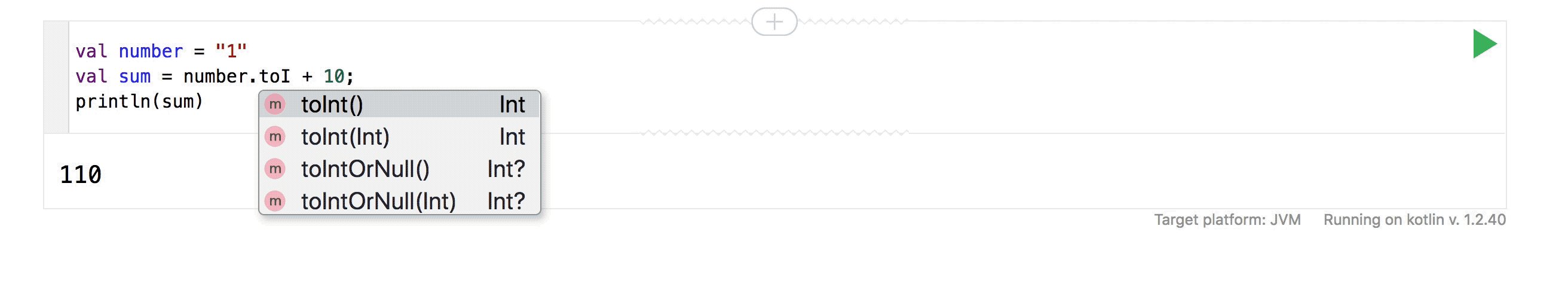
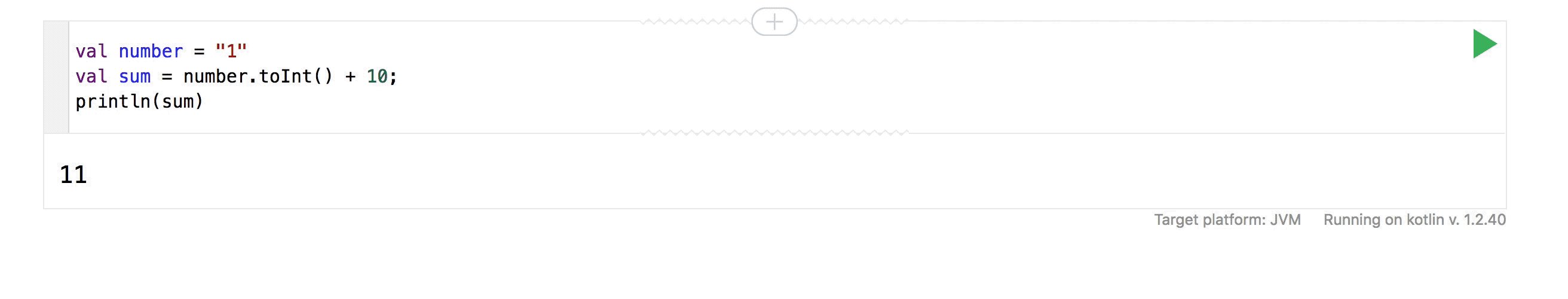
Для того, чтобы воспользоваться автодополнением достаточно нажать Ctrl + Space или Cmd + Space.

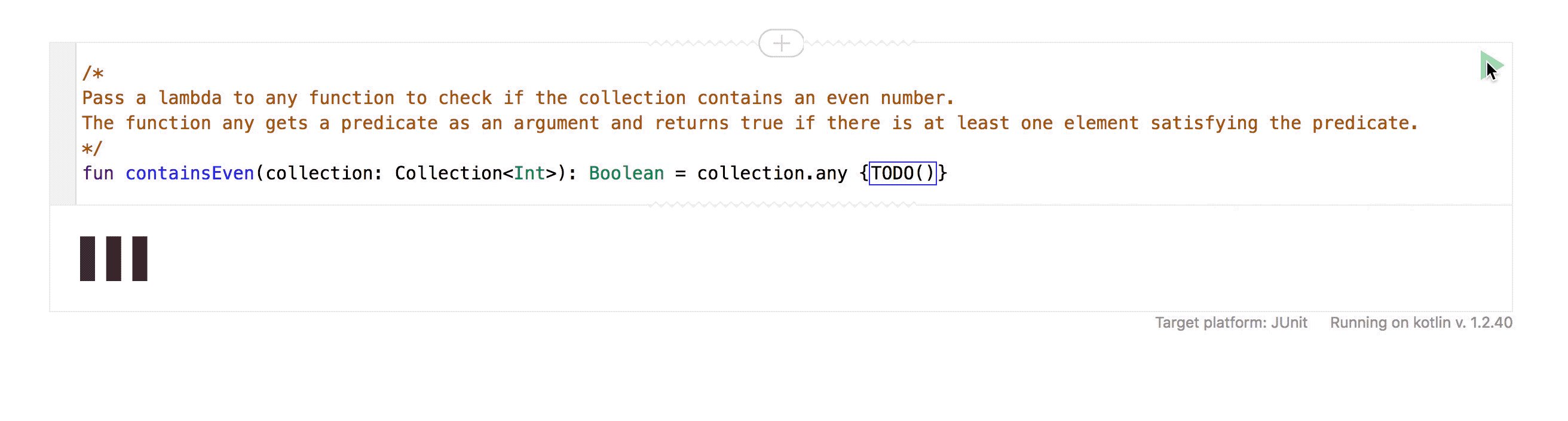
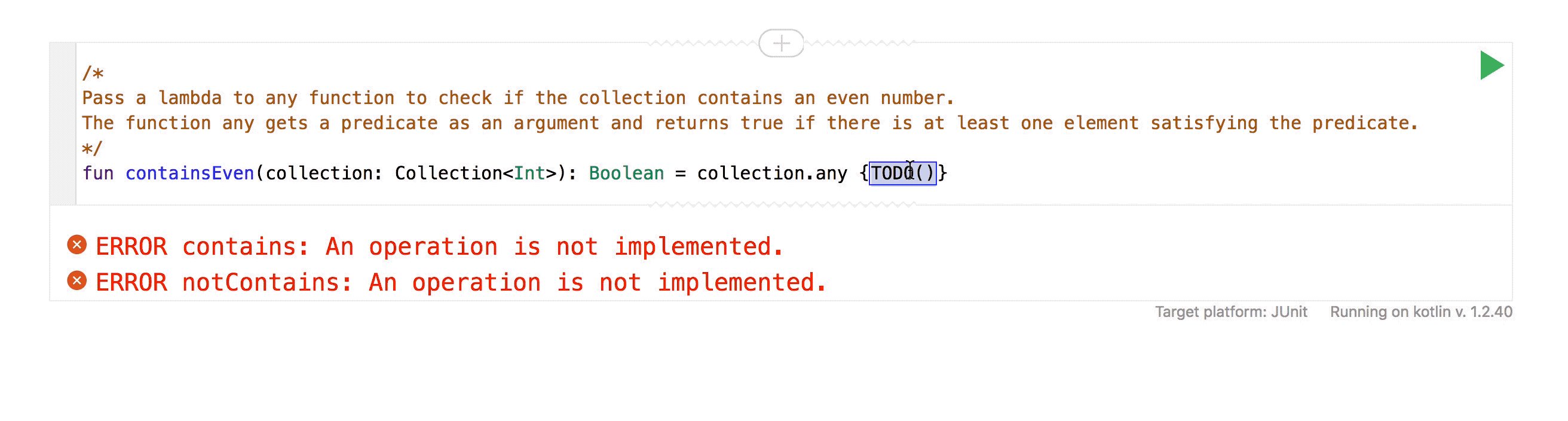
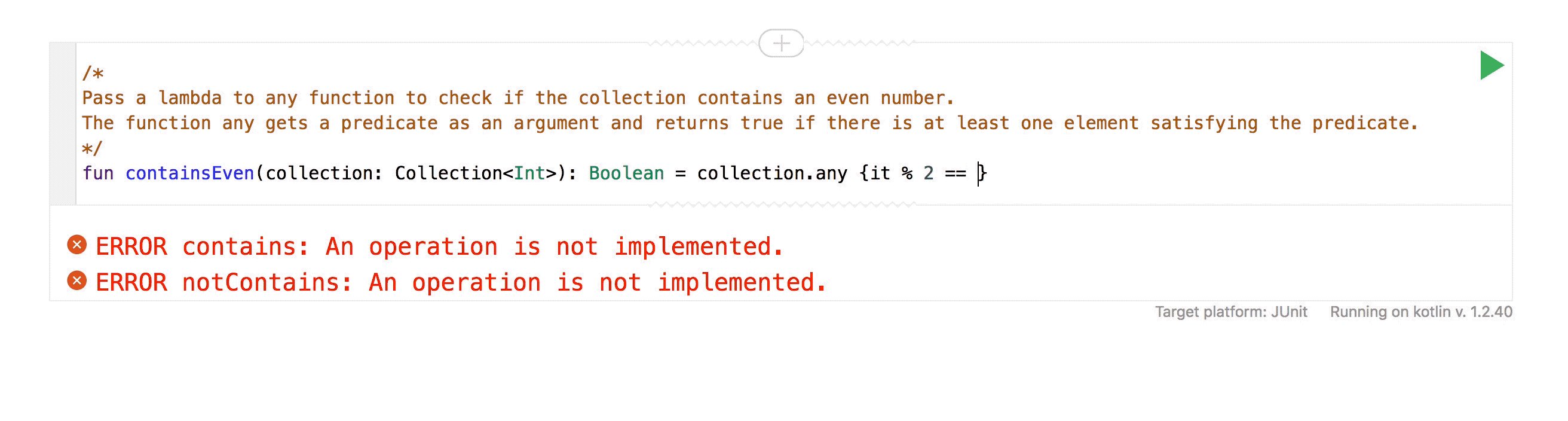
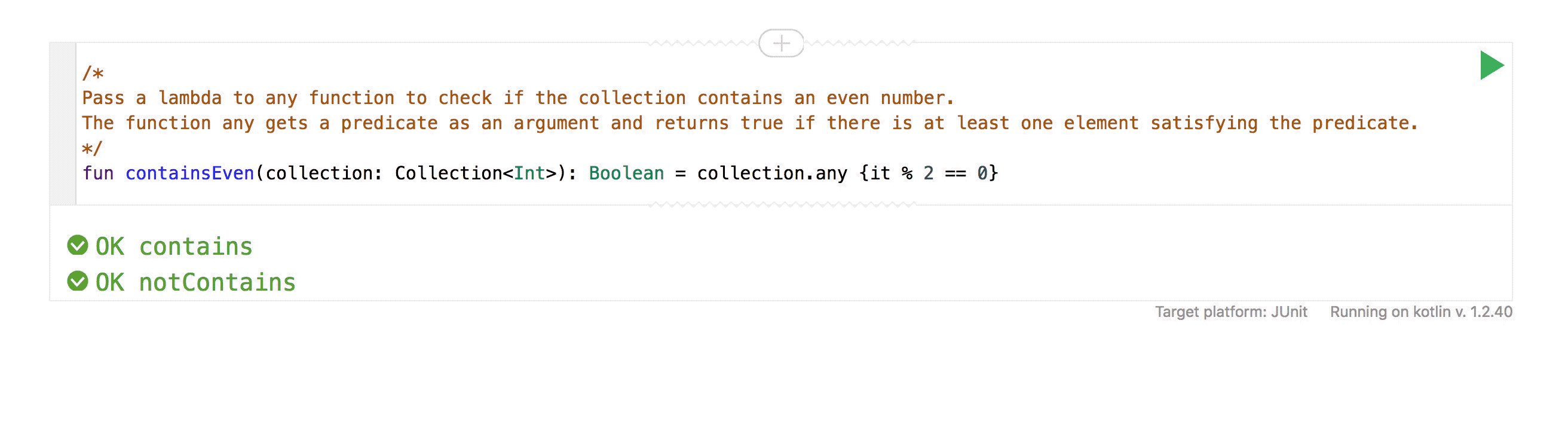
Для исполнения тестов укажем платформу junit.

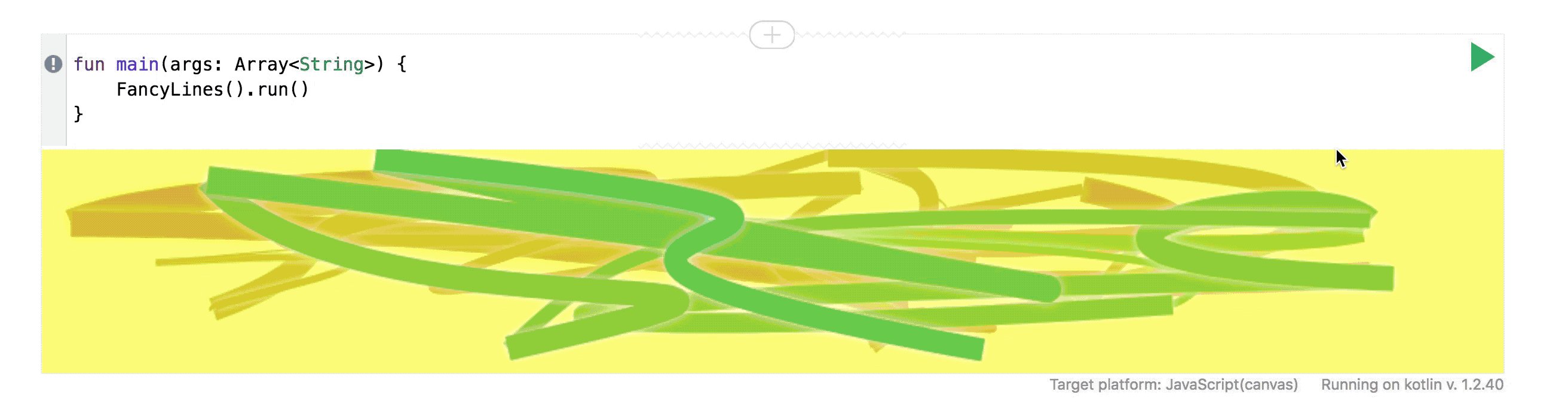
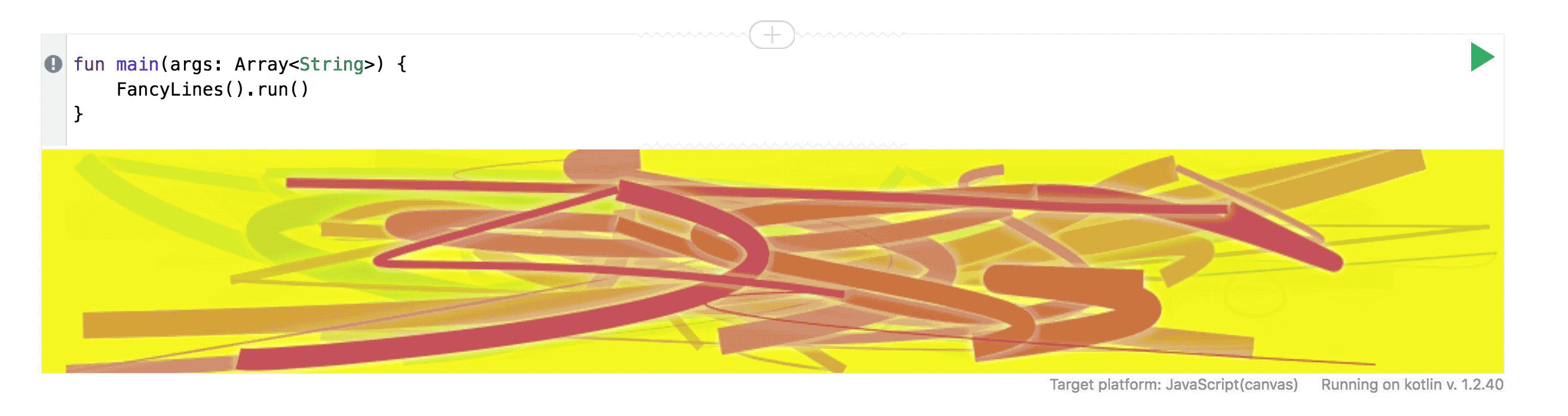
Вот один из примеров рисунка на канвасе с помощью Kotlin. Больше примеров можно посмотреть вот здесь.

Где же сейчас используется Kotlin Playground?
- Документация на официальном сайте Kotlin.
Все новые части документации уже сопровождаются живыми примерами, например, What’s new in Kotlin 1.2 или Kotlin Coroutines. - Все примеры на Kotlin by Examples используют Kotlin Playground.
- На форуме Kotlin поддерживается playground. Достаточно использовать язык
run-kotlinв markdown-синтаксиcе. Вот пример. - С помощью WordPress plugin можно интегрировать наш playground в различные блоги, так мы и делаем в Kotlin Blog.
Где же мы рекомендуем использовать Kotlin Playground?
Без сомнений, данный компонент улучшает качество чтения и повышает выразительность примеров кода, поэтому мы призываем всех авторов к использованию этой библиотеки при написании:
- Учебных курсов.
- Сопроводительных материалов для слайдов или книг.
- Документаций для библиотек и фреймворков
- Примеров кода в блог постах
Более подробно почитать про все возможности Kotlin Playground можно тут, а сразу поиграть можно там.
Спасибо!
Have a Nice Kotlin:)
