Как съесть кита или история создания линейки мобильных продуктов
 Привет, Хабр! Сегодня я хотел бы рассказать об опыте создания линейки мобильных приложений с точки зрения дизайн-отдела. Это рассказ об общем подходе к большим «китам» — проектам, и о том, как упорядочить работу и эффективно использовать ресурсы.
Привет, Хабр! Сегодня я хотел бы рассказать об опыте создания линейки мобильных приложений с точки зрения дизайн-отдела. Это рассказ об общем подходе к большим «китам» — проектам, и о том, как упорядочить работу и эффективно использовать ресурсы.
Очертания «кита» издалека выглядели следующим образом: необходимо было оперативно запустить с нуля линейку мобильных продуктов для сервисов электронной коммерции Mail.Ru Group: Товаров и Денег. При внимательном рассмотрении «кит» значительно увеличился: кроме создания, необходимо было продолжить развитие этих мобильных продуктов, а также создать новые.
Приложения создавались одновременно для двух основных мобильных платформ: iOS и Android, а для создания дизайна приложений было выделен штат из двух человек. Есть поговорка, что настоящий художник должен быть голодным, но, как мне кажется, UX-процессы в продуктовой работе явно сильно романтизированы разработчиками и менеджерами. В реальности, получалось слишком большое блюдо, даже для очень голодных людей. Поэтому было решено часть работ по дизайну доверить внештатным специалистам, а проектирование и разработку делать силами наших сотрудников.

Продолжая развитие нашей явно «обеденно-животной» терминологии, стратегия является и планом перемены блюд, и этикетом одновременно. Методология — это столовые приборы. Без этих вещей никак нельзя начинать трапезу в приличном обществе. Представьте человека на светском приеме, который бодро пытается кушать руками одновременно суп и салат? Мало того, что это не гигиенично, так еще и травмоопасно, такой человек может обжечься или подавиться.Как люди воспитанные, мы решили съесть этого «кита» с аппетитом и чувством собственного достоинства. Наша стратегия выглядела следующим образом:
создать фреймворк для одновременной разработки нескольких приложений; уменьшить время создания интерфейсов для разных мобильных платформ; найти визуальные решения, которые возможно легко модифицировать в дальнейшем. Мы начали работу с создания модульного продукта Деньги Mail.Ru. На его основе была разработана стилистика, созданы гайдлайны и единые правила и затем были применены при разработке остальных приложений. Наличие единой дизайн-платформы помогло организовать одновременную работу нескольких UX-команд внештатных специалистов. Например, постановка задач стала проще и нагляднее. Кроме того, нам удались сформировать единую среду для команды разработчиков.Одна система координат не только помогает управлять рабочими процессами, но и служит поддержкой в принятии решений. Как правила этикета, если договориться один раз, что все приборы располагаются от тарелки в том же порядке, в каком подаются блюда, то даже при возникновении неизвестных блюд, у вас не останется пространства для сомнений. Вы просто продолжите трапезу.
Единая дизайн-платформа является эффективным инструментом для координации работы. Важным требованием при создании стандартизированного интерфейса была возможность легко применять его как к iOS-, так и к Android-версии. Соответственно, она должна была быть согласована с гайдлайнами этих мобильных платформ.
 Итак, мы определились с правилами этикета. Теперь нам было необходимо найти столовые приборы: ножи, вилки, ложки и еще несколько затейливых приборов именно для разделки большого «кита». Одним из таких приборов стала тактика сближения дизайна для разных мобильных платформ.
Итак, мы определились с правилами этикета. Теперь нам было необходимо найти столовые приборы: ножи, вилки, ложки и еще несколько затейливых приборов именно для разделки большого «кита». Одним из таких приборов стала тактика сближения дизайна для разных мобильных платформ.

В начале 2012 года iOS7 еще не появилась, а скеоморфизм был весьма популярен. Этот стиль был далек от гайдлайнов Android, что это драматически увеличивало количество работы дизайн-отдела. Поэтому мы облегчили визуальную составляющую для iOS версий продуктов. В частности, отказались от тяжеловесной графики и сделали сдвиг в сторону визуальной стилистики Android-платформы.

Такая тактика сближения дизайна для разных мобильных платформ помогла уменьшить время работы и позволила добиться большей визуальной консистентности.
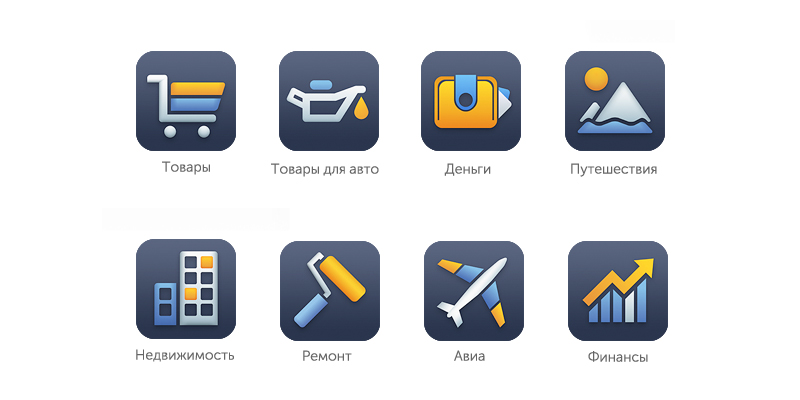
 Еще одним простым, но действенным инструментом, стала единая стилистика для иконок приложений. В нашей ситуации иконки являлись логотипами веб-проектов. Мы отказались от скеоморфизма с детально проработанными иконками и стали оперировать лишь в рамках простых форм и цветовых решений.
Еще одним простым, но действенным инструментом, стала единая стилистика для иконок приложений. В нашей ситуации иконки являлись логотипами веб-проектов. Мы отказались от скеоморфизма с детально проработанными иконками и стали оперировать лишь в рамках простых форм и цветовых решений.

Найти красивое решение, объединяющее два контрастирующих корпоративных цвета, — синий и оранжевый, было непросто. Поэтому мы предложили разбавить их нейтральными цветами: белым и темно-серым. В результате такого добавления, иконки хорошо выглядят в любом разрешении и отлично вписываются в рамки требований бренда. Этот же подход мы использовали для всех иконок в приложениях. В итоге мы получили сет единообразных иконок, который можно использовать в разных приложениях и, при необходимости, на веб-проектах.
 Дизайн должен долго оставаться актуальным, ведь период запуска продукта невозможно предсказать. Он должен задавать тенденции, а не следовать им. Возможность легко модифицировать стилистику тесно связана с последующими развитием продукта. Обеспечивая преемственность изменений и задавая тенденцию, постепенные трансформации дизайна сглаживаются в восприятии пользователей и выглядят не такими явными. Переходя на «столово-китовую» терминологию, чем качественнее вы сделаете засолы, тем дольше сможете ими питаться. В случае с линейкой наших продуктов, мы реализовали решение, которое по своему вектору развития совпало с направлением развития мобильных платформ.
Дизайн должен долго оставаться актуальным, ведь период запуска продукта невозможно предсказать. Он должен задавать тенденции, а не следовать им. Возможность легко модифицировать стилистику тесно связана с последующими развитием продукта. Обеспечивая преемственность изменений и задавая тенденцию, постепенные трансформации дизайна сглаживаются в восприятии пользователей и выглядят не такими явными. Переходя на «столово-китовую» терминологию, чем качественнее вы сделаете засолы, тем дольше сможете ими питаться. В случае с линейкой наших продуктов, мы реализовали решение, которое по своему вектору развития совпало с направлением развития мобильных платформ.

Даже очень большие «киты» бывают очень вкусными и полезными. Вопрос в том, как правильно их готовить. Неважно, насколько велика или мала задача, если четко понимать свои цели и сформулировать методы, которыми вы будете их достигать — то вы можете свернуть горы.Наш «кит» помог нам сделать следующие выводы:
Единая дизайн-платформа позволила оперативно разработать и запустить несколько приложений в сжатые сроки. Мы смогли гибко управлять ресурсами, при необходимости привлекая достаточное количество внештатных специалистов. Тактика сближения дизайна для разных мобильных платформ позволила уменьшить трудозатраты. На вторую версию приложения тратилось на 70% меньше времени, чем на дизайн интерфейса для первой платформы. Унификация дизайна сократила время на создание фронт-энд части приложений. Унификация иконок линейки продуктов способствовала их большей узнаваемости в рамках бренда и упростила их создание. Средняя длительность проекта — 1 месяц.Среднее количество экранов в одном проекте — 22 макета.Среднее количество участников процесса — 2 человека.Все продукты были созданы в 2012 году. Работа по их совершенствованию и развитию проводилась в 2013–2014 годах. Если у вас был аналогичный опыт в создании дизайна линейки больших проектов, поделитесь им в комментариях.
