Как приручить джуниора?
Как попасть в большую компанию, если ты джуниор? Как нанять достойного джуниора, если ты — большая компания? Под катом расскажу нашу историю найма начинающих ребят на фронтенд: о том, как мы прорабатывали тестовые задания, готовились проводить интервью и выстраивали менторскую программу для развития и онбординга новичков, а также почему не работают стандартные вопросы для собеседований.

Я, пытаюсь приручить джуниора
Привет! Меня зовут Павел, я делаю фронтенд в команде Wrike. Мы создаем систему для управления проектами и совместной работы. Занимаюсь вебом с 2010 года, 3 года проработал на зарубежной удаленке, участвовал в нескольких стартапах и читал курс по веб-технологиям в университете. В компании я участвую в развитии технических курсов и менторской программы Wrike для джуниоров, а также непосредственно их набором.
Почему мы вообще задумались про найм джуниоров
До недавнего времени мы набирали на фронтенд разработчиков уровня middle или senior — достаточно самостоятельных для того, чтобы после онбординга делать продуктовые задачи. В начале этого года мы поняли, что хотим поменять эту политику: за год число наших продуктовых команд увеличилось почти в 2 раза, количество фронтендеров подошло к сотне, а в недалекой перспективе все это должно будет удвоиться еще раз. Работы много, свободных рук мало, на рынке их еще меньше, поэтому мы решили обратиться к ребятам, которые только начинают свой путь во фронтенде и поняли, что готовы вкладываться в их развитие.
Кто такой джуниор?
Это самый первый вопрос, который мы себе задали. Есть разные критерии, но самый простой и понятный принцип такой:
Джуниору нужно объяснять, какую фичу и как сделать. Миддлу нужно объяснить, какая фича нужна, и он сам разберется с реализацией. Синьор же сам объяснит тебе, почему эту фичу не нужно делать вообще.
Так или иначе, джуниор — это тот разработчик, которому нужен совет, как именно реализовывать то или иное решение. От чего мы решили отталкиваться:
- Джуниор — тот, кто хочет развиваться и готов для этого много работать;
- Он не всегда знает, в какую именно сторону хочет развиваться;
- Нуждается в совете и ищет помощи извне — у своего лида, ментора или в коммьюнити.
Еще у нас было несколько гипотез:
- На позицию джуна будет шторм из откликов. Нужно фильтровать случайные отклики еще на этапе отправки резюме;
- Первичный фильтр не поможет — нужны еще тестовые задания;
- Тестовые задания всех распугают — они не нужны.
Ну и конечно, у нас была цель: 4 джуниора за 3 недели.
С этим осознанием мы начали экспериментировать. План был простой: начать с максимально широкой воронки и пробовать постепенно сужать ее так, чтобы успевать обрабатывать поток, но чтобы не свести его к 1 кандидату в неделю.
Размещаем вакансию
Для компании: Будут сотни откликов! Подумайте про фильтр.Для джуниора: Не бойтесь опросника перед отправкой резюме и тестового задания — это признак того, что компания о вас позаботилась и хорошо настроила процесс.
В первый же день к нам прилетело около 70 резюме от кандидатов «со знанием JavaScript». А потом еще. И еще. Мы физически не могли позвать всех на интервью в офис и выбрали из них ребят с наиболее классными пет-проджектами, живым гитхабом или хотя бы опытом.
Но главный вывод, который мы для себя сделали в первый же день — шторм начался. Настало время добавить форму опросника перед отправкой резюме. Ее задачей было отсеять кандидатов, не готовых приложить минимальных усилий для отправки резюме, и тех, кто не владеет знаниями и контекстом хотя бы в той мере, чтобы загуглить правильные ответы.
В ней были стандартные вопросы про JS, верстку, веб, Computer Science — их знает каждый, кто представляет, что спрашивают на собеседовании на фронтенде. В чем отличие let/var/const? Как применить стили только для экранов, меньших чем 600 px в ширину? Мы не хотели задавать эти вопросы на техническом интервью — практика показала, что на них можно ответить после на 2–3 собеседований, совершенно не разбираясь в разработке. Но зато они смогли первично показать нам, понимает ли в принципе кандидат контекст.
В каждой категории мы заготовили по 3–5 вопросов и день за днем меняли их набор в форме отклика, пока не исключили самые проходные и самые сложные. Это позволило сократить поток — за 3 недели мы получили 122 кандидата, с которыми можно было работать дальше. Это были студенты-айтишники; ребята, которые захотели перейти на фронт с бекенда; рабочие или инженеры по 25–35 лет, которые кардинально захотели сменить род деятельности и приложили разное количество сил к самообразованию, курсам и стажировкам.
Знакомимся ближе
Для компании: Тестовое задание не отпугивает кандидатов, но помогает сократить воронку.Для джуниора: Не копипастите тестовые — это заметно. И держите в порядке свой гитхаб!
Если бы мы позвали всех на техническое интервью, нам пришлось бы проводить примерно по 40 интервью в неделю только для джуниоров и только на фронтенде. Поэтому мы решили проверить вторую гипотезу — про тестовое задание.
Что для нас было важно в тестовом:
- Выстроить хорошую масштабируемую архитектуру, но без оверинжиниринга;
- Лучше делать подольше, но сделать хорошо, чем за ночь слепить поделку и отправить с комментарием «обязательно доведу до конца»;
- История разработки в гите — инженерная культура, итеративность разработки и то, что решение не скопипащено совсем нагло.
Мы сошлись на том, что хотим посмотреть одну алгоритмическую задачу и небольшое веб-приложение. Алгоритмические были заготовлены на уровне лабораторок начальных курсов — бинарный поиск, сортировка, проверка на анаграммы, работа со списками и деревьями. В итоге мы остановились на бинарном поиске в качестве первого пробного варианта. Веб-приложением должны были стать крестики-нолики с использованием любого фреймворка (или без него).
Тестовое задание осилила почти половина из оставшихся ребят — нам прислали решения 54 кандидата. Невероятный инсайт — как думаете, сколько реализаций крестиков-ноликов, готовых к копипасте, есть в сети?
На самом деле, похоже что только 3. И в подавляющем большинстве решений были именно эти 3 варианта.
Что не понравилось:
- копипаста, либо разработка по одному и тому же туториалу без собственной архитектуры;
- обе задачи в одном репозитории в разных папках, истории коммитов при этом конечно нет;
- грязный код, нарушение DRY, отсутствие форматирования;
- смесь модели, вьюшки и контроллера в один класс длинной в сотни строк кода;
- отсутствие понимания юнит-тестирования;
- решение «в лоб» — хардкод матрицы выигрышных комбинаций 3×3, что достаточно тяжело будет расширить до 10×10, к примеру.
А еще мы обращали внимание на соседние репозитории — классные пет-проджекты шли в плюс, а куча тестовых заданий от других компаний была скорее звоночком: почему же кандидат не смог пройти туда?
В итоге мы нашли классные варианты на React, Angular, Vanilla JS — таких набралось 29. И еще одного кандидата мы решили пригласить без тестовых за его очень крутые пет-проджекты. Наша гипотеза про пользу тестовых заданий подтвердилась.
Техническое интервью
Для компании: К вам пришли не миддлы/сеньоры! Нужно больше индивидуального подхода.Для джуниора: Помните, что это не экзамен — не пытайтесь отмолчаться на тройку или завалить профессора потоком всех своих возможных знаний, чтобы он запутался и поставил «отлично».
Что мы хотим понять на техническом интервью? Простую вещь — как кандидат соображает. Вероятно, он обладает какими-то хард скиллами, если прошел первые этапы отбора — осталось выяснить, умеет ли он их применять. Мы сошлись на 3 задачах.
Первая — про алгоритмы и структуры данных. Ручкой, на листочке, на псевдоязыке и с помощью рисунков мы разбирались, как скопировать дерево или как удалить элемент из односвязного списка. Неприятным открытием стало, что не все понимают рекурсию и то, как работают ссылки.
Вторая — лайв кодинг. Мы заходили на codewars.com, выбирали несложные вещи вроде сортировки массива слов по последней букве и в течении 30–40 минут вместе с кандидатом пытались заставить все тесты пройти. Казалось, не должно быть сюрпризов от ребят, осиливших крестики-нолики —, но на практике не все смогли осознать, что значение нужно сохранять в переменную, а функция должна что-то возвращать через return. Хотя я искренне надеюсь, что это был мандраж, и ребята смогли разобраться с этими задачами в более лайтовых условиях.
Наконец, третья — немного про архитектуру. Обсуждали, как можно сделать поисковую строку, как при этом работает debounce, как рендерить различные виджеты в подсказках поиска, как фронтенд может взаимодействовать с бекендом. Нашлось немало занятных решений, в том числе про server-side рендеринг и веб-сокеты.
Мы провели 21 интервью по такой схеме. Публика была совершенно разношерстная — давайте на комиксах:
- «Ракета». Никогда не успокаивается, везде влезает, а на интервью завалит вас потоком мыслей, напрямую даже не связанных с заданным вопросом. Если бы дело было в университете, это была бы знакомая многим попытка продемонстрировать ну вообще все свои знания, когда про попавшийся билет помнишь только, что вчера вечером решил не учить его — все равно не вытащишь.
- «Грут». С ним достаточно тяжело войти в контакт, потому что он есть Грут. На интервью приходится долго раскачивать, вытаскивать ответы слово за словом. Хорошо, если это просто ступор — иначе потом в ежедневной работе вам будет очень тяжело.
- «Дракс». Раньше занимался грузоперевозками, а из программирования учил только JS по Stackoverflow, поэтому не всегда понимает, о чем вообще идет разговор на собеседовании. При этом хороший человек, имеет лучшие намерения и хочет стать классным фронтендером
- Ну и наверное, «Звездный лорд». В целом, неплохой кандидат, с которым можно договориться и выстроить диалог.
Под конец наших изысканий 7 кандидатов вышли в финал, подтвердив свои хард скиллы классным тестовым заданием и хорошими ответами на интервью.
Cultural fit
Для компании: Вам с ним работать! Точно ли кандидат готов работать экстремально много для своего развития? Точно ли он впишется в команду?Для джуниора: Вам с ними работать! Точно ли компания готова вкладываться в рост джуниоров, или просто свалит на вас всю грязную работу за низкую зарплату?
Каждый джуниор помимо продуктовой команды, лид которой должен согласиться его взять, попадает к ментору. Задача ментора — провести его через трехмесячный процесс онбординга и прокачки хард-скиллов. Поэтому на каждый cultural fit мы приходили в качестве менторов и отвечали себе на вопрос: «Возьму ли я на себя ответственность прокачать кандидата за 3 месяца по нашему плану?»
Этот этап проходил без особенностей и в итоге принес нам 4 оффера, 3 из которых были приняты, и ребята вышли в команды.
Жизнь после оффера
Для компании: Позаботьтесь о ваших джуниорах или это сделают другие!Для джуниора: АААААААААААА!!!
Когда выходит новый работник, его нужно заонбордить — ввести в курс процессов, рассказать, как все устроено в компании и в команде и как вообще ему работать. Когда выходит джуниор, нужно понять, как его развивать.
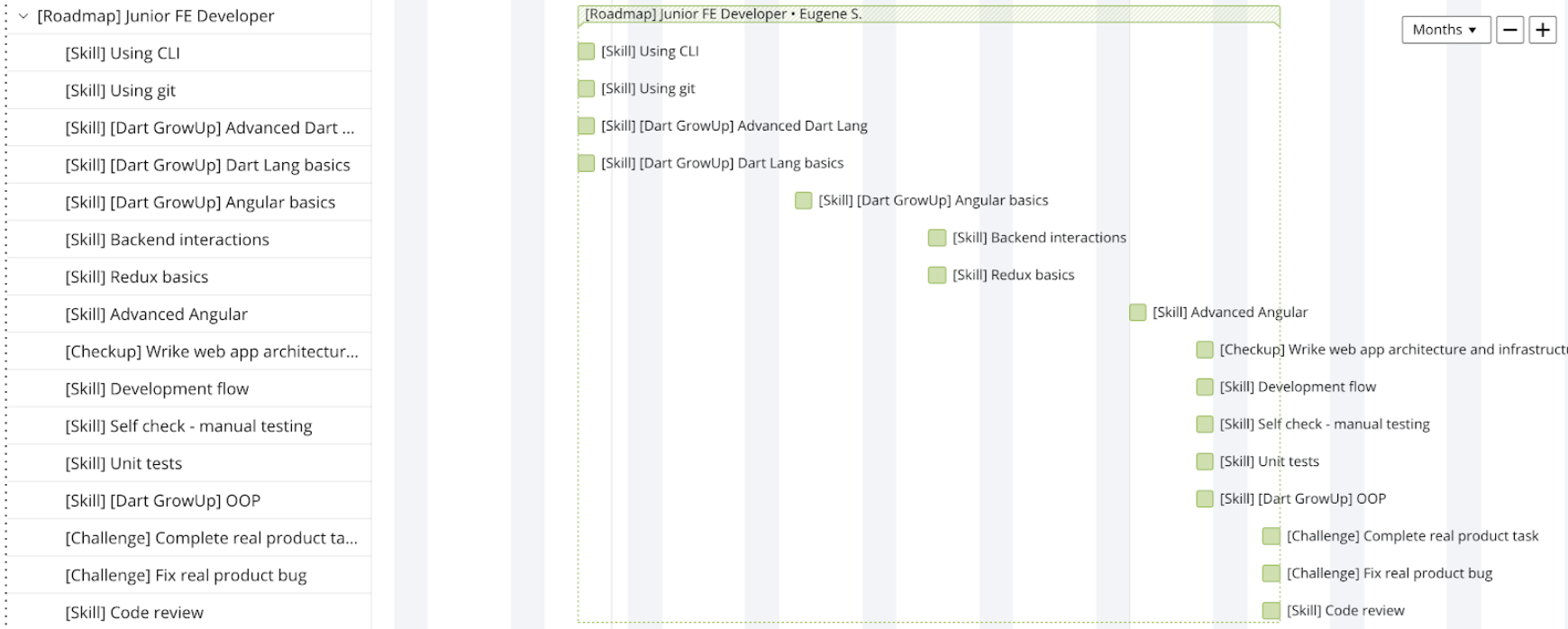
Когда мы об этом задумались, то сформировали список из 26 скиллов, которыми, по нашему мнению, должен обладать джуниор к концу трехмесячного срока онбординга. Туда вошли хард-скиллы (по нашему стэку), знания по нашим процессам, скраму, инфраструктуре, архитектуре проекта. Мы объединили их в роадмап, распределенный по времени на 3 месяца.

Например, вот роадмап моего джуниора
К каждому джуниору мы прикрепляем ментора, который работает с ним в индивидуальном режиме. В зависимости от ментора и текущего уровня кандидата встречи могут проходить от 1 до 5 раз в неделю по 1 часу. Менторами добровольно становятся инициативные фронтендеры, которые хотят делать что-то большее, чем просто писать код.
Часть нагрузки с менторов снимают курсы по нашему стэку — Dart, Angular. Курсы проводятся регулярно для небольших групп в 4–6 человек, где ребята занимаются без отрыва от работы.
На протяжении 3 месяцев мы периодически собираем обратную связь от джуниоров, их менторов и лидов и корректируем процесс индивидуально. 1–2 раза за весь период проводится проверка прокачанных скиллов, такая же проверка проводится в конце — на их основе формируются рекомендации, что именно стоит подтянуть.
Заключение
Для компании: Стоит ли вкладываться в джуниоров? Да!Для джуниора: Ищите компании, которые тщательно отбирают кандидатов и знают, как их развивать
За 3 месяца мы просмотрели 122 опросника, 54 тестовых задания и провели 21 техническое интервью. Это принесло нам 3-х классных джуниоров, которые сейчас прошли половину своих роадмапов по онбордингу и акселерации. Они уже закрывают реальные продуктовые задачи в нашем проекте, где только на фронтенде больше 2 000 000 строк кода и больше 400 репозиториев.
Мы выяснили, что воронка для джуниоров может и должна быть достаточно сложной, но в итоге через нее проходят только те ребята, которые действительно готовы очень много работать и вкладываться в свое развитие.
Сейчас наша основная задача — завершить трехмесячные роадмапы по развитию для каждого джуниора в режиме индивидуальной работы с ментором и общих курсов, собрать метрики, фидбек лидов, менторов и самих ребят. На этом первый эксперимент можно будет считать завершенным, делать выводы, улучшать процесс и запускать его заново для отбора новых кандидатов.
