Как повысить конверсию сайта (на примере компании Nike)
 Карточка товара или страница с информацией о товаре — очень важный инструмент на сайте любого интернет-магазина, именно здесь посетитель принимает окончательное решение о покупке. Почему-то очень многие в сегменте e-commerce не уделяют этим страницам должного внимания. А ведь именно на этой страничке складывается первое впечатление о товаре в сфере онлайн-торговли. Как создать страницу товара, которая будет эффективной и повысит конверсию сайта? На этот вопрос невозможно дать односложный ответ, но может быть полезным рассмотреть успешные примеры эффективных страниц товара, которые подобрал Томми Уолкер. Как информацию о своих продуктах подает Nike? А как этого делать не стоит? Ниже — подробный анализ отличных страниц товаров Nike.com и неудачных страниц других компаний.
Карточка товара или страница с информацией о товаре — очень важный инструмент на сайте любого интернет-магазина, именно здесь посетитель принимает окончательное решение о покупке. Почему-то очень многие в сегменте e-commerce не уделяют этим страницам должного внимания. А ведь именно на этой страничке складывается первое впечатление о товаре в сфере онлайн-торговли. Как создать страницу товара, которая будет эффективной и повысит конверсию сайта? На этот вопрос невозможно дать односложный ответ, но может быть полезным рассмотреть успешные примеры эффективных страниц товара, которые подобрал Томми Уолкер. Как информацию о своих продуктах подает Nike? А как этого делать не стоит? Ниже — подробный анализ отличных страниц товаров Nike.com и неудачных страниц других компаний.
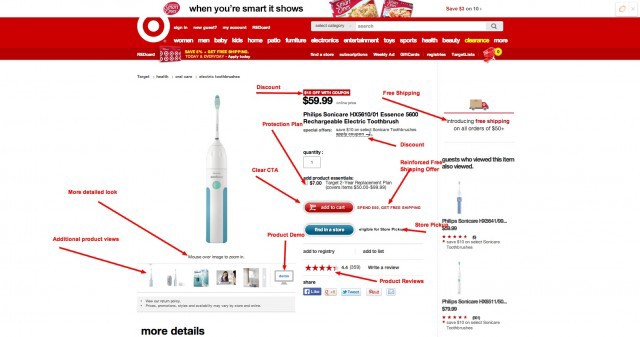
При создании страницы с информацией о товаре очень легко упустить из вида, что ваша цель — убедить клиента приобрести тот или иной товар. Вместо этого на 99% сайтов интернет-магазинов оформление страницы как бы говорит: «Сэр, вот продукт, я действительно надеюсь, что вы купите его».

Я имею в виду, вроде бы, все на этой странице правильно: скидки, большие фотографии товара, отзывы, рекомендуемые продукты… Но есть ли на этой странице что-то мотивирующее купить? Вряд ли.
Если ваша задача состоит в том, чтобы человек по другую сторону экрана сказал: «Мне действительно это нужно, я прямо сейчас положу это в корзину!», то вам нужно принять во внимание все те мелочи, которые побуждают пользователей принять решение о покупке.
В то время как нужно помнить о множестве аспектов, чтобы выглядеть убедительно, в этой статье мы будем рассматривать, в первую очередь, визуальную составляющую эффективной страницы с информацией о товаре.
Пусть первое впечатление будет незабываемымДля начала я хочу, чтобы вы знали: исследования показали, что мозг обрабатывает изображение всего за 0.013 секунд (13 миллисекунд), и визуальная информация обрабатывается в 60 000 раз быстрее, чем текст.
 источник
источник
А как насчет того, что смысл слова мы понимаем за 0.003 секунды (когда мозгу это необходимо), а первое впечатление о сайте у нас формируется за 0.05 секунды (50 миллисекунд)?
Чтобы представить, насколько это невероятно короткий промежуток времени — за 50 миллисекунд пчела машет крыльями 10 раз.
Теперь пробегите глазами свою страницу с товарами и честно ответьте себе, она действительно настолько мотивирует?
Даже такой ничем не примечательный товар, как электрическая зубная щетка, выглядит более привлекательно, если страница, на которой она продается, хотя бы пытается быть убедительной.

Учитывая, что визуальные элементы играют важную роль в формировании опыта пользовательского взаимодействия и влияют на процесс покупки на сайте, я бы хотел рассмотреть, как один из моих любимых интернет-магазинов использует визуальные (и некоторые другие) элементы. А также проанализировать ряд исследований, чтобы помочь вам быть более убедительными на своих страницах с информацией о товарах.
Разбор страниц товаров Nike.com Nike.com признан одним из лучших по уровню пользовательского взаимодействия, он получил множество премий, в том числе, Каннского жюри, Webby, Digiday & London International.

Чтобы были понятны масштабы конкурса, следует отметить, что Nike превзошел Fab, Target, WarbyParker, Gucci, Sephora и множество других сайтов, у которых пользовательское взаимодействие также находится на очень хорошем уровне. Поэтому страницы с информацией о товарах Nike.com — это то, что действительно стоит рассмотреть.
У сайта очень ясная и понятная структура, которая создает положительное первое впечатление и привлекает внимание к продукту.

Что я действительно ценю в этом сайте, так это верхнюю панель навигации, с помощью которой можно пробежаться глазами по всем основным разделам сайта, а каждый ее элемент расположен в нужном месте. Навигация всегда к вашим услугам, когда вы в ней нуждаетесь — и она не мозолит глаза, когда не нужна.
Это позволяет вам сфокусировать внимание на продукте — что и требуется от страницы с информацией о товаре.
А больше всего в этой странице мне нравится, что, благодаря использованию нужного цвета, сначала ваш взгляд задерживается на призыве к действию, а затем на отзывах (благодаря тому, что там использован тот же цвет). Это наглядная демонстрация закона Фиттса в действии.
По мере того как ваш взгляд скользит по ключевым элементам страницы, вашему вниманию представляется дополнительная информация, такая как:
Детальное описание товара под формой с отзывами; «Подобрать обувь» ниже кнопки «добавить в корзину»; …в этом разделе также есть возможность выбора размера, количества пар и даже функция «сохранить на потом»; Эта же модель в других расцветках между описанием товара и призывом к действию; А также дополнительные фото товара рядом с основным изображением. Иными словами, эта страница помогает вам сфокусироваться на том, что нужно, а вышеперечисленные разделы снабжают дополнительной информацией, которая вам необходима, чтобы как можно скорее принять решение о покупке (о других способах мотивации посетителей сайта сделать покупку читайте в первой и второй частях статьи «Как убедить посетителей сайта купить продукт, используя конкурентов?»). Товар раскрывается все с новых сторон, пока ваши глаза просматривают страницу. И все это за 10 взмахов крыльев пчелки.
В случае если вы один из тех 20% людей, которые прокручивают страницу до самого конца, чтобы найти дополнительную информацию или что-нибудь еще, то создатели сайта позаботились и о том, чтобы удовлетворить ваше любопытство.

Чем дальше, тем лучше, не так ли? Но попробуйте сравнить эту страницу с той, в которой создатели пытаются разместить в начале страницы как можно большее количество информации.
 И какое у вас первое впечатление?
И какое у вас первое впечатление?
Почему стоит выкладывать только очень качественные фото товара В случае если вы спорили с начальником или клиентом по этому поводу, позвольте мне заверить вас: большие изображения с высоким разрешением не просто привлекательно выглядят. Они позволяют рассмотреть все мельчайшие детали и словно бы почувствовать продукт физически.
Это же касается и возможности увеличить масштаб на фото. Я видел кучу сайтов, в которых была функция масштабирования, но она была абсолютно бесполезна.
Но посмотрите ниже, как это делает Nike — они не просто приближают картинку, а скорее, с ее помощью доказывают все то, о чем они говорили в разделе описания товара.

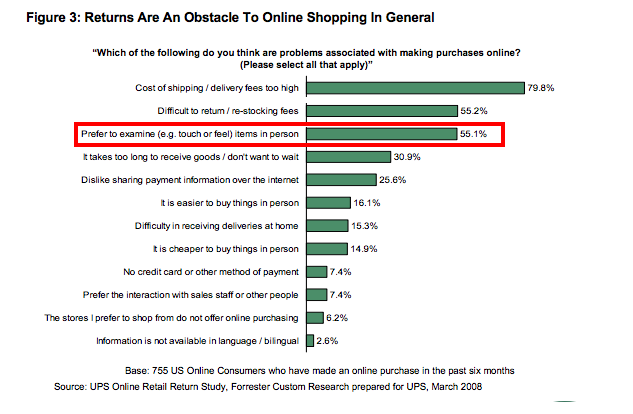
Это просто не заметить, но попробуйте ознакомиться с исследованием Forrester & UPS, в третьем пункте которого указано, что люди не покупают товар онлайн, потому что не видели его вживую.

Согласно данной работе, тактильное взаимодействие (а также просто иллюзия тактильного ощущения) может значительно повысить желание приобрести товар и породить чувство обладания этим продуктом, так что детализированные фотографии и возможность увеличить масштаб превращаются в мощные инструменты продаж, мотивирующие пользователя совершить покупку.
По моему опыту, многие интернет-магазины используют картинки только в качестве эстетического элемента, споря о том, насколько большие фото могут влиять на параметр «посмотри и прочувствуй».
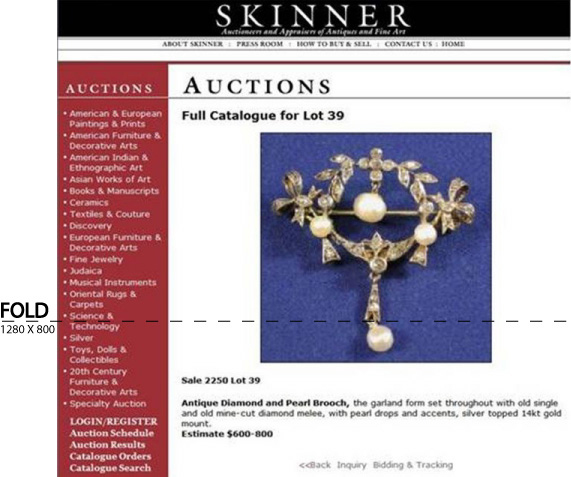
Наш коллега Джастин Рондо из WhichTestWon в одной из статей утверждал, что существует несколько случаев, когда увеличение размера снимка способствует повышению конверсии. В случае с SkinnerAuction, они увеличили количество людей, поучаствовавших в аукционе (поднявших ставку на конкретный товар), на 63%!

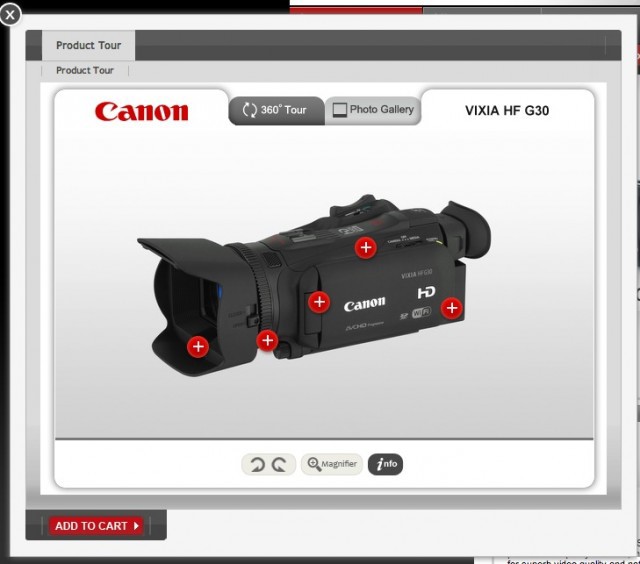
Как правило, подобные изображения используются, чтобы показать товар как бы «под микроскопом», но специалисты Nike решили пойти дальше и использовать кликабельные элементы — так же, как Canon показывает свои продукты в полном объеме — объект можно повернуть на 360 градусов.

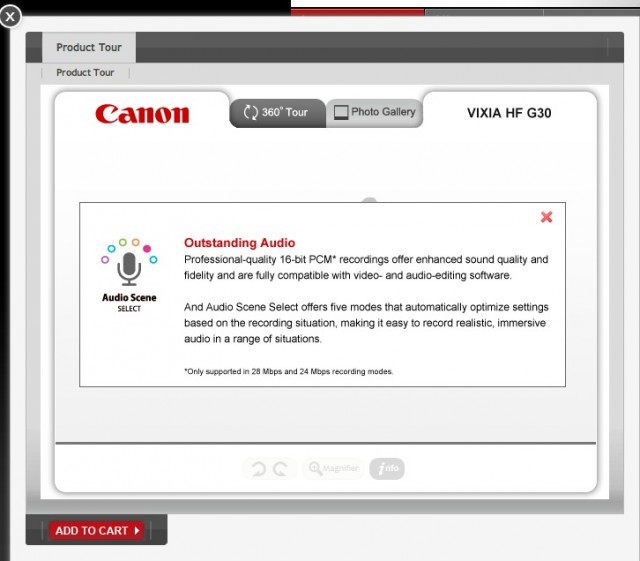
В этом примере при нажатии на каждый элемент, обозначенный маленькой «мишенью», открывается окно, в котором дается подробная информация о каждой функции и предлагается ознакомиться с этим элементом более подробно.

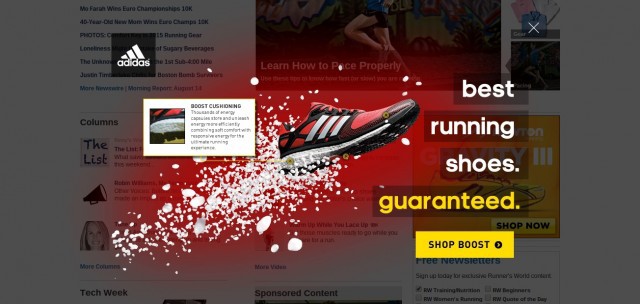
Я был приятно удивлен, когда узнал, что Adidas сделал что-то подобное в всплывающем окне на Runnersworld.com. Интересно, почему они не используют их на своих страницах с товаром?

Некоторые компании, типа B&HPhoto, шагнули даже дальше: они предоставляют полные 3D-модели и позволяют покупателям осмотреть продукт со всех сторон. Поставщик программного обеспечения Maybe3D утверждает, что благодаря этому конверсия выросла на 10–20%.
Нажмите на ссылку под картинкой с Nikon для того, чтобы самим увидеть это и сделать собственные выводы.

 Источник
Источник
Существует множество исследований того, как изображения влияют на коэффициент конверсии, и их обязательно стоит учитывать, если вы собираетесь повысить убедительность вашей страницы с информацией о товаре. Например, о том, как замотивировать посетителей сайта совершить покупку, используя базовые знания об особенностях человеческого мышления, можно узнать в первой и второй частях статьи »10 способов увеличить конверсию, используя психологические приемы».
Безусловно, предложенные тактики — это лишь малая часть того, что поможет сделать вашу страницу с информацией о товаре мотивирующей немедленно совершить покупку. В продолжении данной статьи читайте завтра о том, почему стоит использовать множество разных изображений товара, а также упрощать поиск альтернативных версий продукта на сайте.
Следите за публикациями в нашем блоге!
