Как делать лучшие сайты в России

1 марта состоялась церемония награждения конкурса «Золотой сайт-2017», на следующий день были опубликованы оценки компетентного жюри. Еще осенью прошлого года автор этой статьи решил принять участие в этом увлекательном мероприятии, и процесс из серьезного (что подразумевалось вначале) превратился в интересный (что получилось в результате). Хотелось бы поделиться некоторыми трендами веб-разработки, которые проявились в сайтах, победивших в конкурсе.
Инструментарий:
Desktop-отображения лучших сайтов России я изучал в браузере Chrome — 47,46% от всех desktop-пользователей (1 место по популярности, здесь и далее — статистика GA за 2017 год сайта, с которым работаю), на мониторе с разрешением 1920×1080 px — 22,61% всех desktop, (ТОП2, ненадолго отстает от самого популярного 1366×768 с его 27,11%)
Мобильные отображения смотрел на смартфоне (35,9% смартфоны, 8,85% планшеты, 55,26% мониторы) S Galaxy Note 4 (SM-N910C) с помощью Яндекс-браузера.
Примечание: поскольку, как и практически любой другой обладатель мобильного устройства, могу выбирать, как мне это самое устройство расположить при просмотре интернета, я решил посмотреть лучшие сайты в России в landscape-ориентации.
Конкурс, закончившийся в марте 2018 года, оказался юбилейным, двадцатым, и на него было подано достаточно много работ. Меня изначально интересовала тематическая категория «Сайт бренда и дилера авто/мото», поэтому лучшие принципы сайтостроительства начну описывать с работ, поданных на эту номинацию.
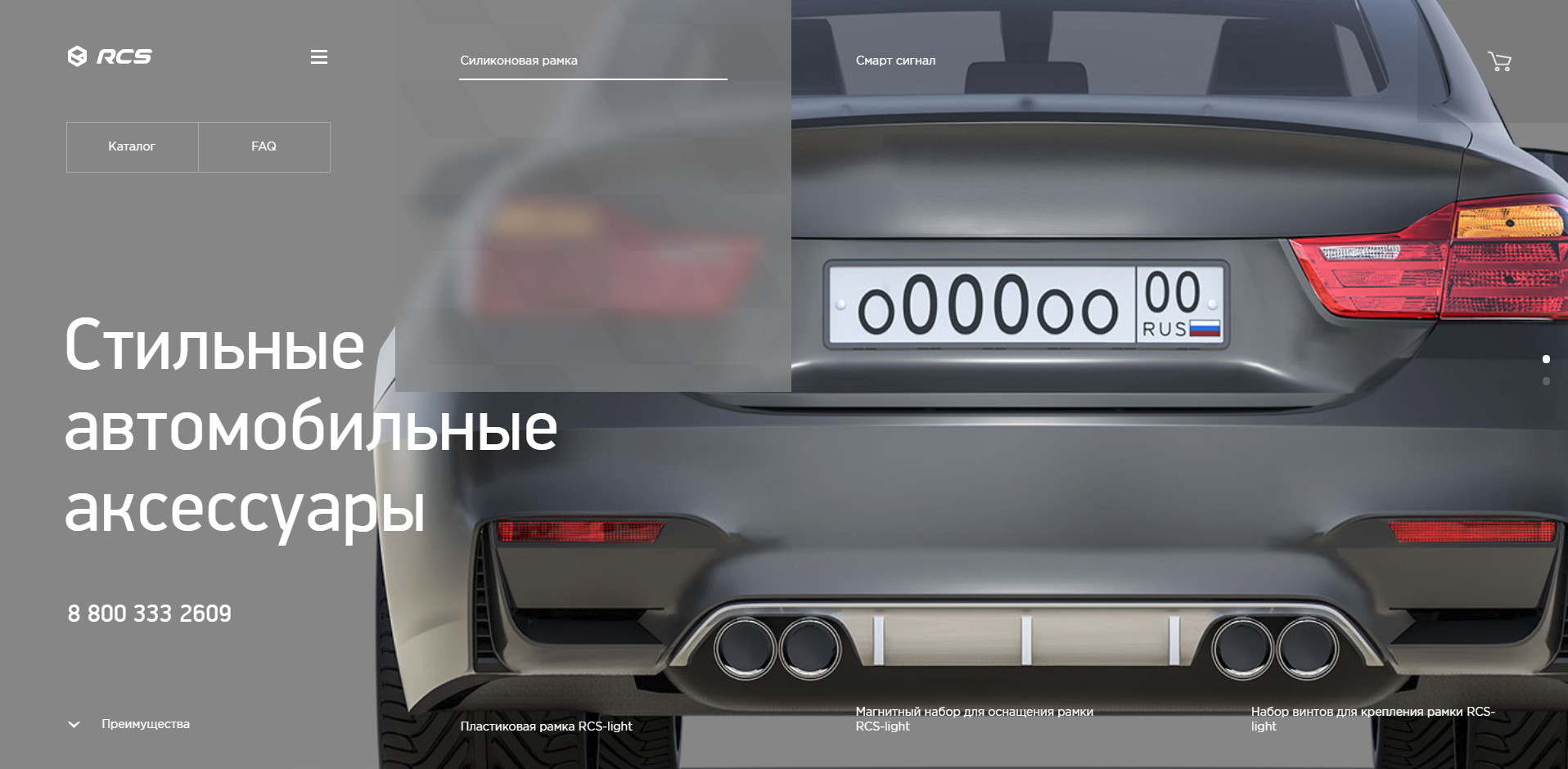
3-е место в номинации «Сайт бренда и дилера авто/мото» занял сайт автоаксессуаров rcsbrand.ru. Разработчики заявляют: «Мы создали стильный интернет-магазин с универсальным отзывчивым интерфейсом, удобным функционалом и анимацией, позволяющие пользователю легче считать информацию».
Главная страница (3), desktop: при наведении на элемент верхнего меню под элементом появляется ничем не заполненный блок. Непонятно, с какой целью он там появляется, и почему он пустой, наверное, какой-то хитрый UI-ход.

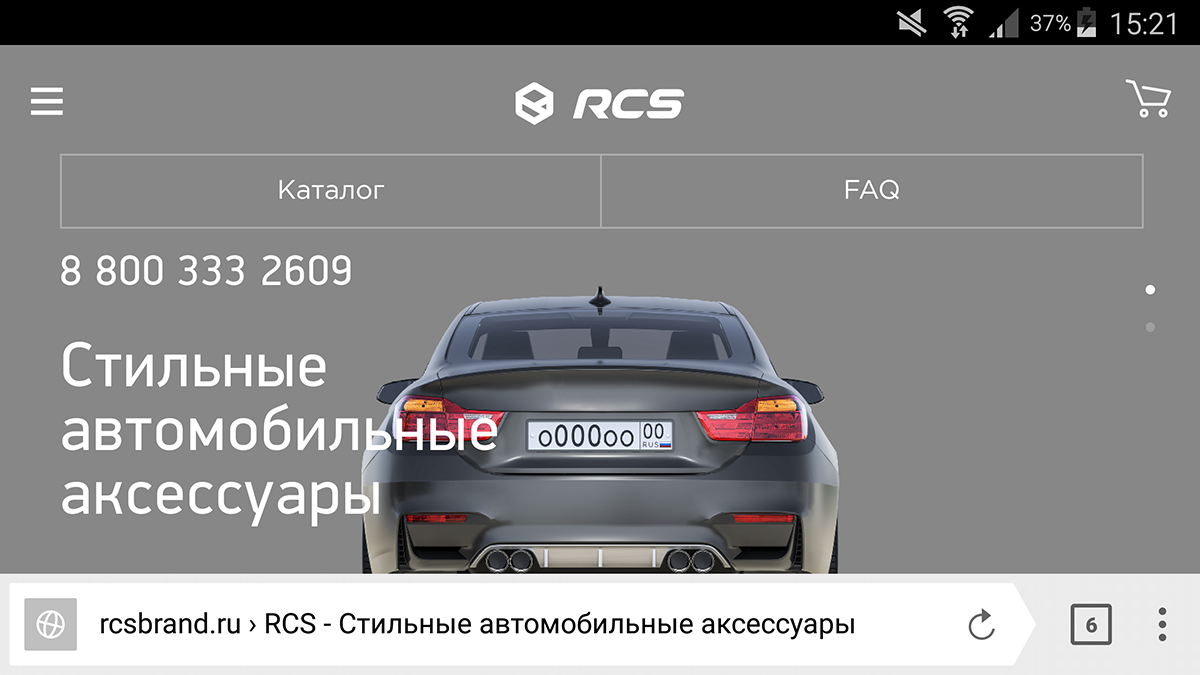
Смартфон, landscape-ориентация: основное меню переезжает вниз, но его закрывает тулбар браузера. И понять, какая картинка какой аксессуар представляет — невозможно.

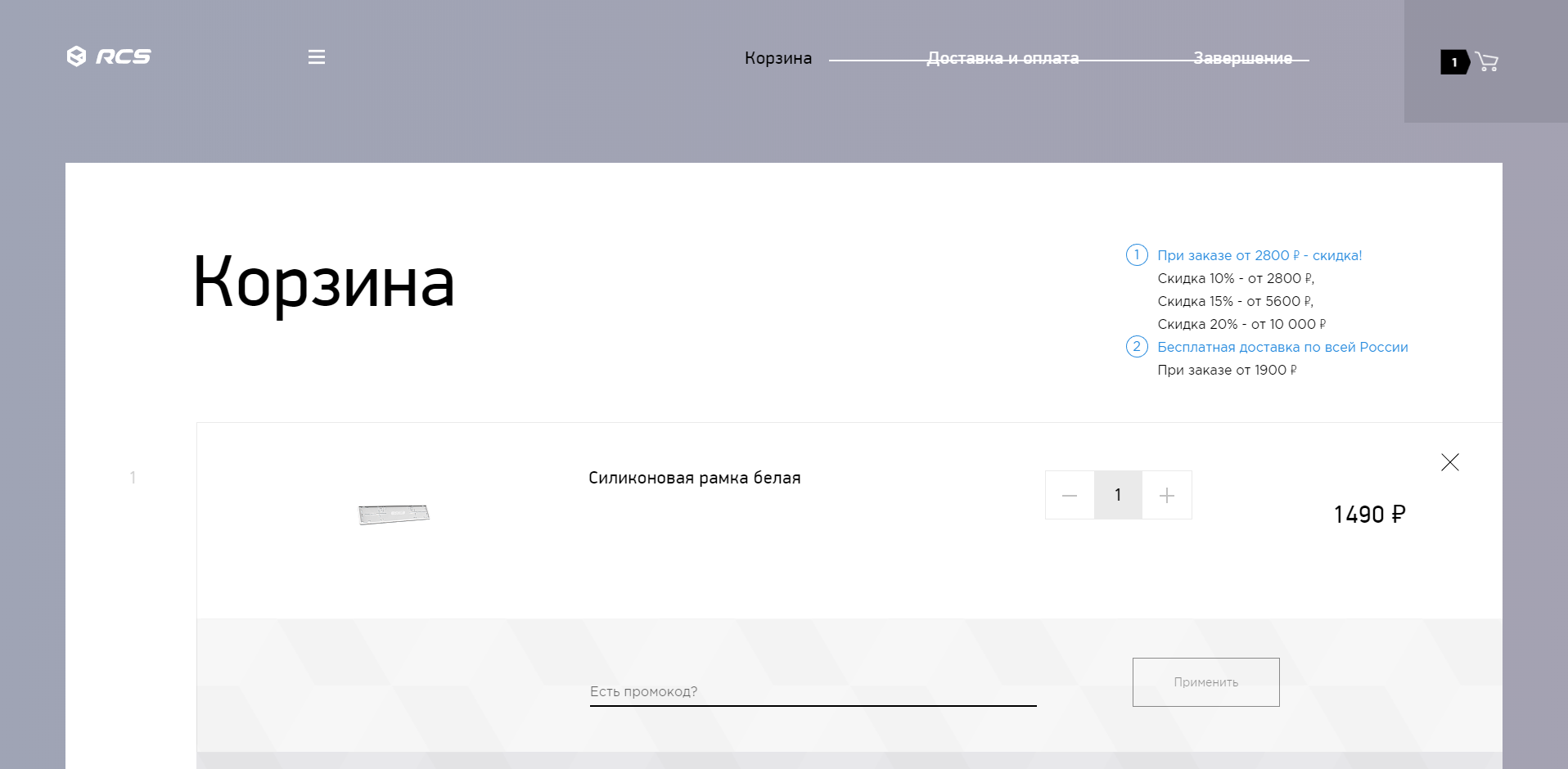
Хотелось бы обратить внимание на корзину сайта, оцененного жюри как 3-й лучший автомобильный в России. Вот как надо верстать, чтобы, по мнению разработчиков, получилось стильно, а по мнению жюри конкурса — чтобы такая верстка вошла в призеры «Золотого сайта». Desktop:

При размере окна браузера 1917×940 px размер изображения заказанного товара — 110×50 px, т.е. картинка товара, который нас заинтересовал, занимает 0,3% (ноль целых, три десятых процента) площади окна браузера.
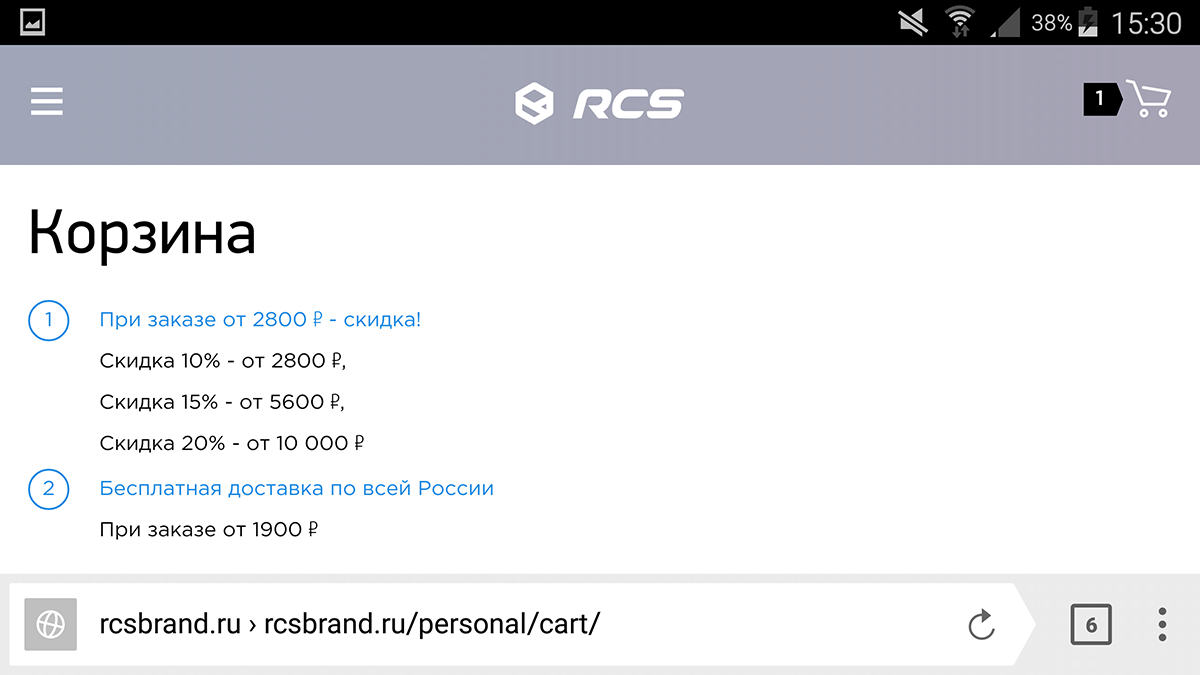
А вот так надо верстать корзину (в которой уже находится товар, и он единственный) для landscape, чтобы войти в число лучших:

Переходим ко второму лучшему авто/мотобрендовому сайту в России, maximum-hyundai.ru. Авторы о своей работе: «Современый дизайн. Лёгкий, продуманный интерфейс. Сайт удобно просматривать на всех типах устройств».
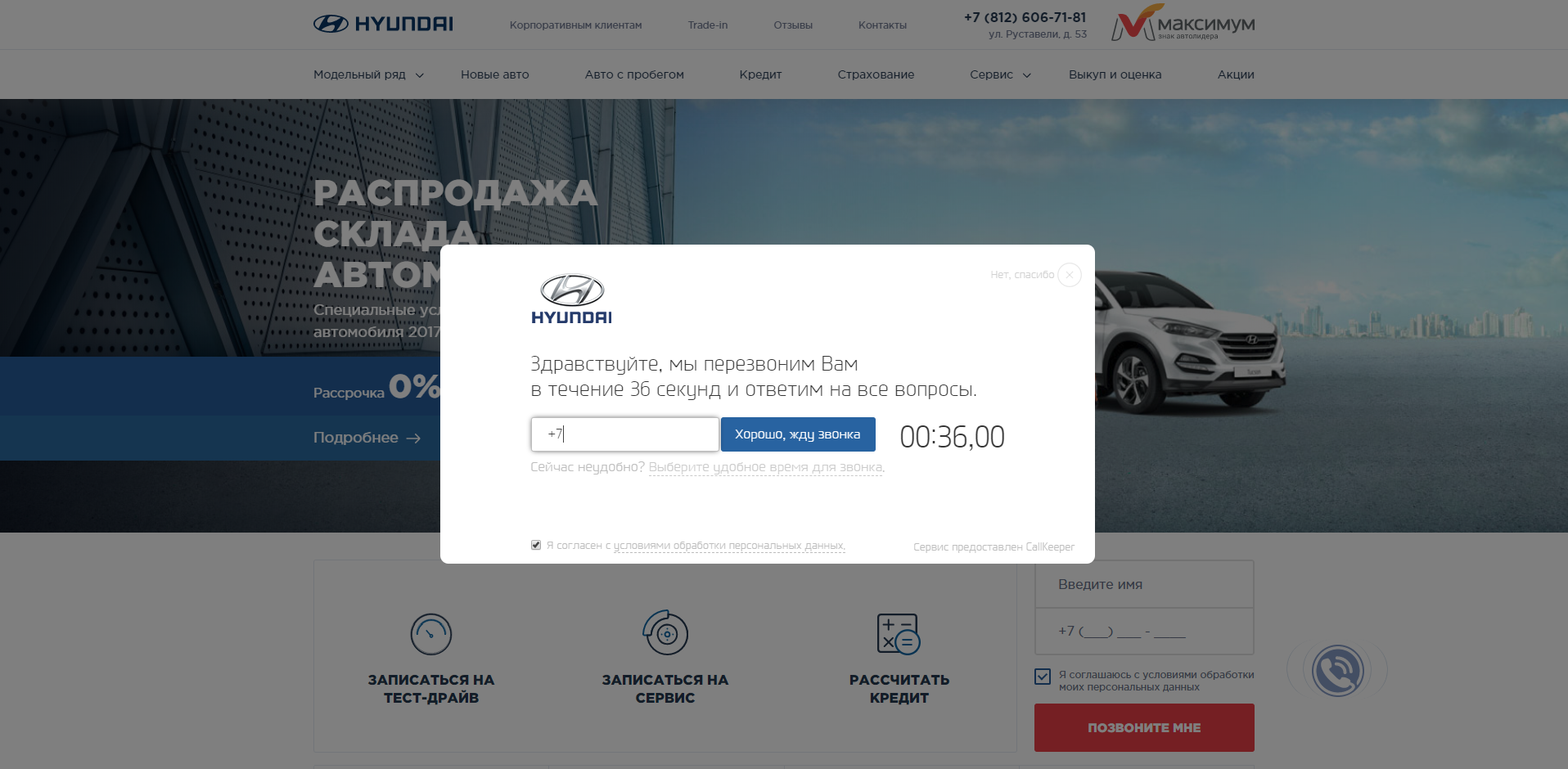
Отдельно стоит заметить, что это — лучший сайт дилера (первое место досталось сайту представительства автомобильного бренда). Каким же должен быть лучший дилерский сайт (4)? В первую очередь на нем обязателен поп-ап «мы вам перезвоним».

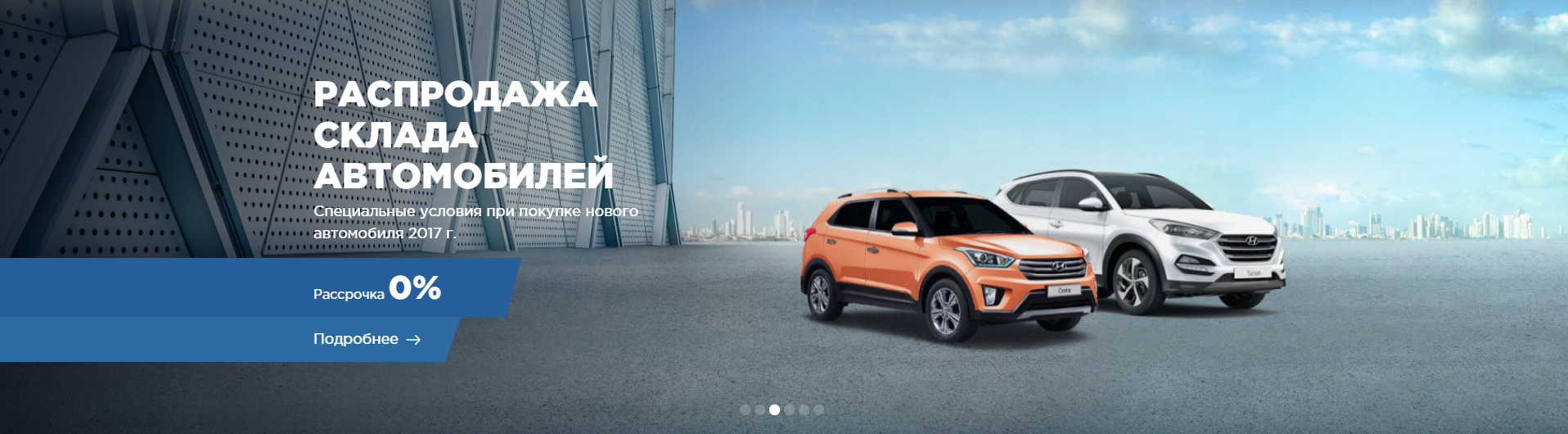
Обратите внимание на баннер за поп-апом. На десктопе он выглядит так:

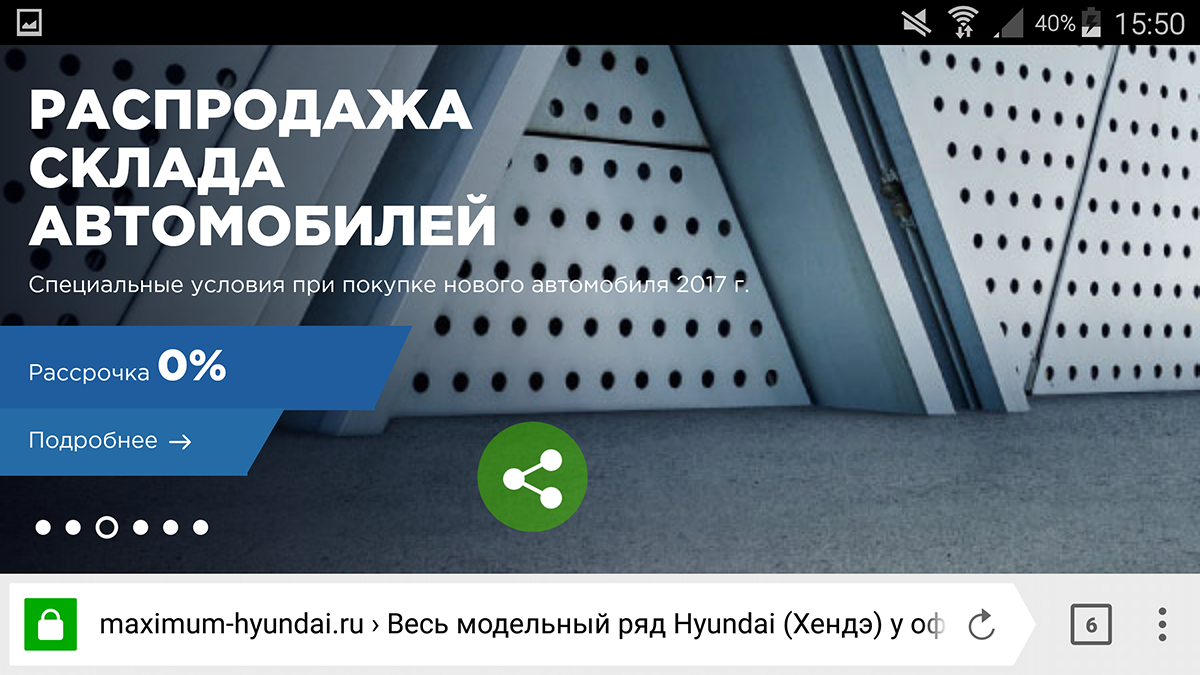
Кстати, лучшая практика — чтобы баннер был не кликабельным, а осуществить переход можно только по нажатию на плашку с надписью «Подробнее». А верстать баннер для смартфона надо так:

Попробуем пройти следующий пользовательский сценарий: нас заинтересовала определенная модель (пусть будет Creta), мы захотели узнать, сколько денег с нас хотят взять и за что — то есть какие комплектации у этой модели есть, чем они отличаются и сколько стоят.
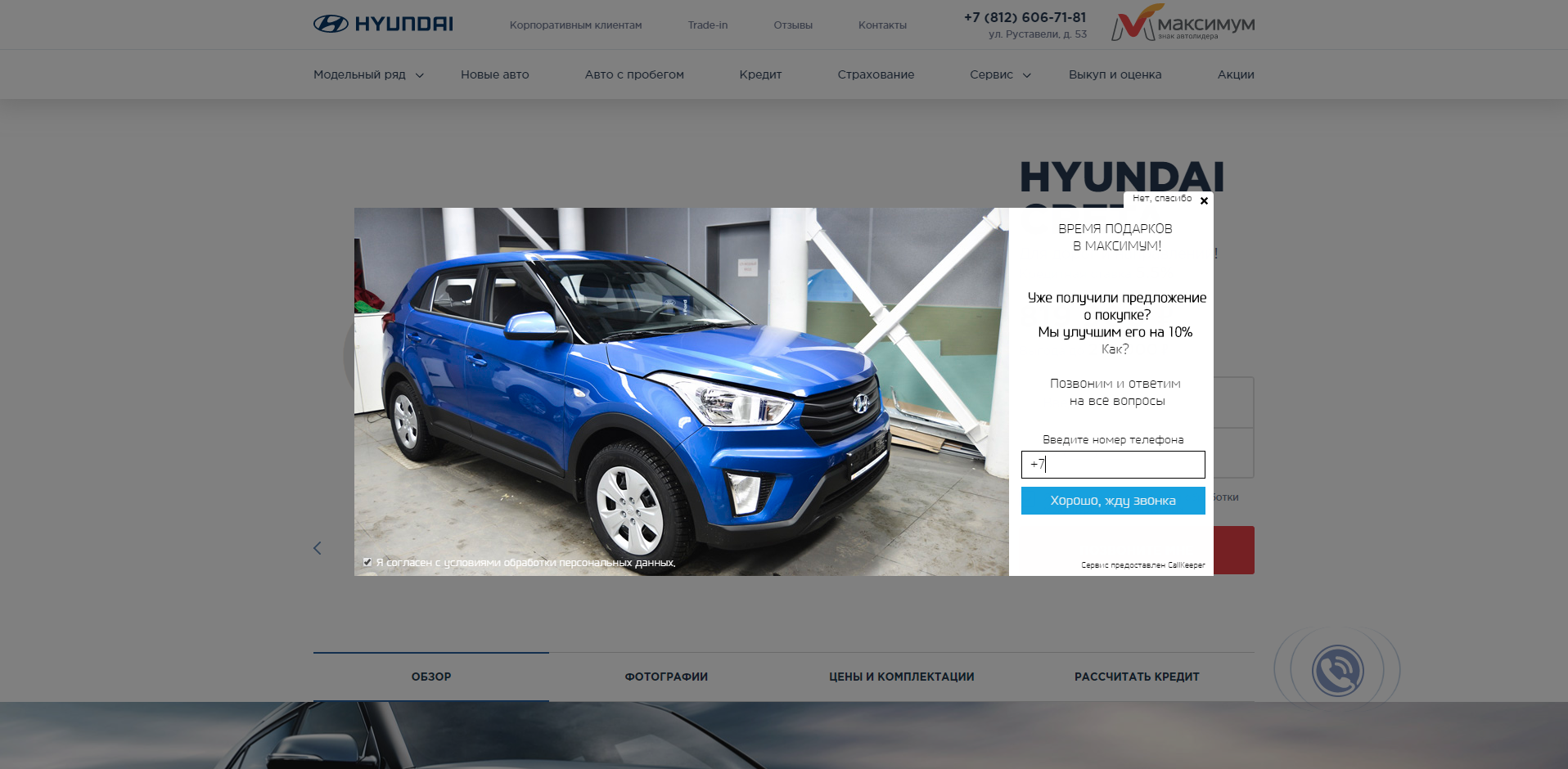
Нажимаем «Модельный ряд», выбираем «Creta», попадаем на страницу с моделью (5), видим внизу «Цена и комплектации» — то, что нам нужно. Правда, нам вываливают еще один поп-ап:

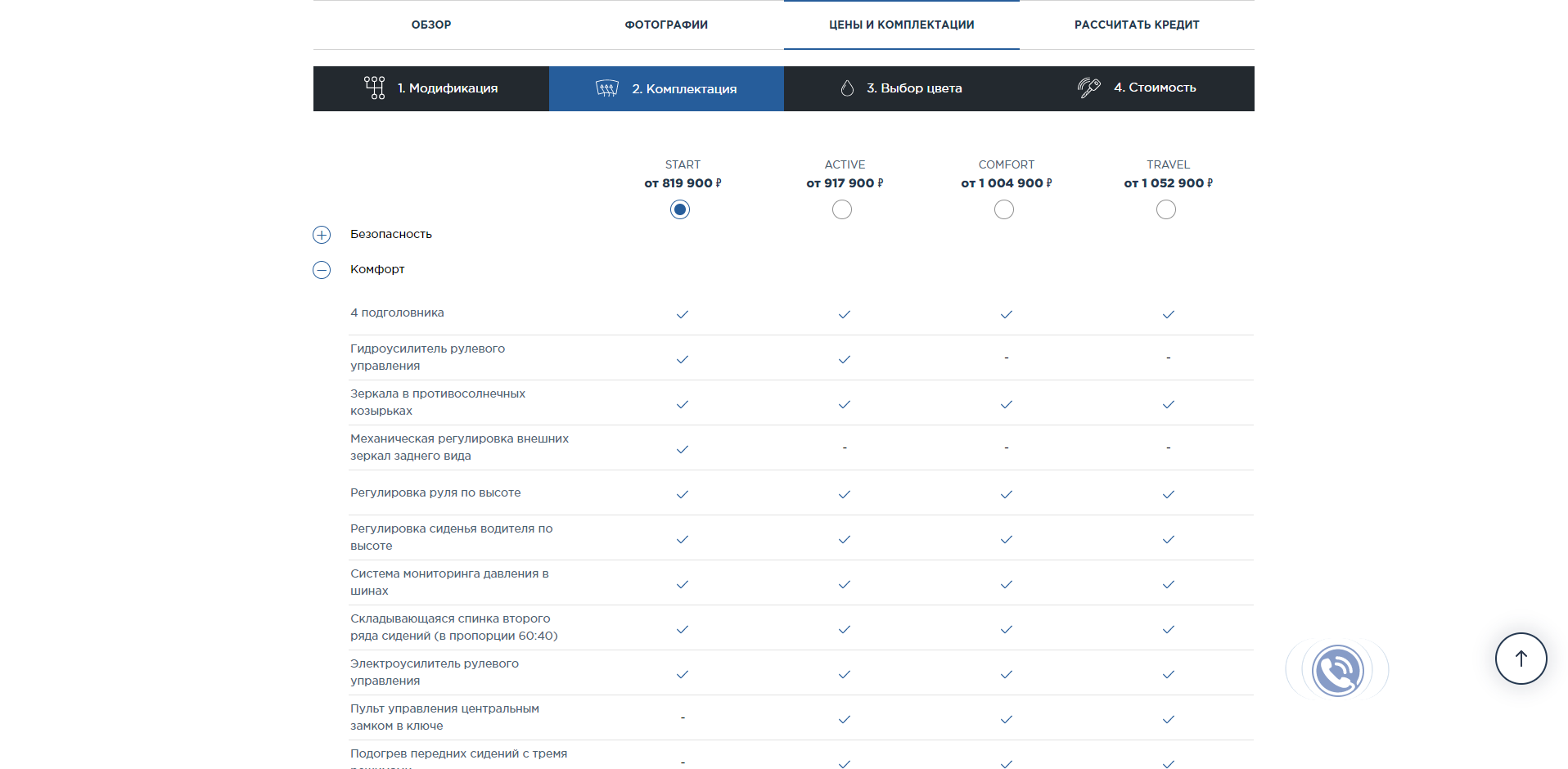
Убираем поп-ап, кликаем на «Цены и комплектации». Почему-то вместо комплектаций появляются технические характеристики модели, и дополнительное меню. Но там есть пункт »2. Комплектация», и его можно нажать. Вот одна из лучших версток автомобильных комплектаций для мониторов:

Блок с контентом занимает 61,5% от ширины окна браузера, т.е. слева и справа почти по 20% — свободного неиспользуемого пространства. Описание комплектаций занимает 11% ширины.
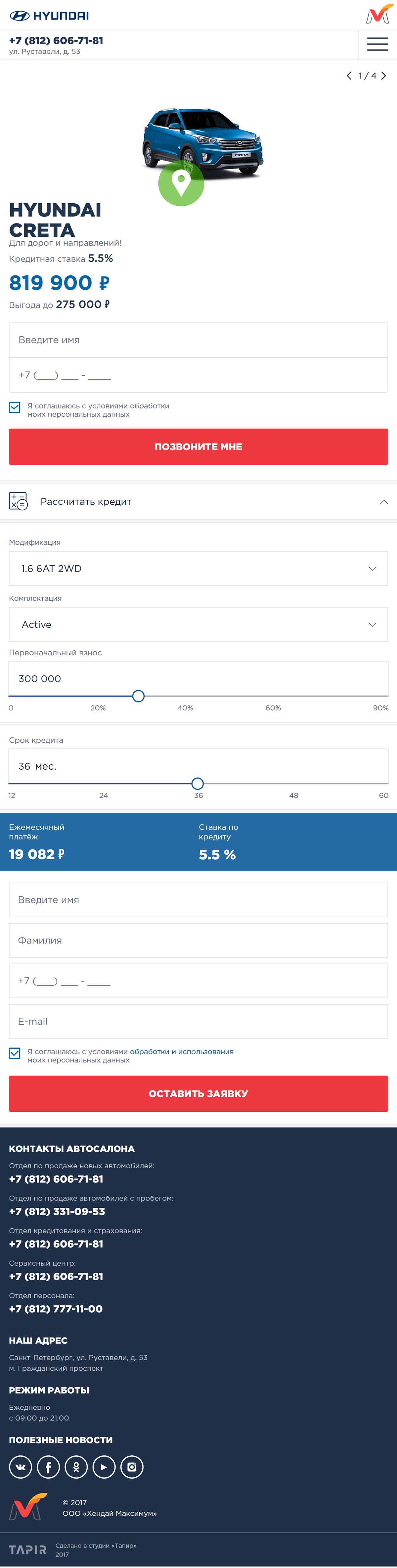
Попробуем найти ту же информацию на мобильном устройстве. Меню скрыто за гамбургером, по нажатии на него также выбираем «Модельный ряд» и «Creta», и попадаем на страницу с моделью. Но тут нас ожидает сюрприз: на странице, адаптированной для mobile, НЕТ никаких навигационных элементов, с помощью которых можно было бы открыть комплектации модели! Соответственно, и изучить эти комплектации на смартфоне нельзя. Вот полный макет страницы лучшего дилерского сайта в России, адаптированный для landscape-ориентации телефона:

Отдельно, вслед за жюри, хочется отметить отличную верстку элементов на странице и эффективное использование всей площади окна браузера.
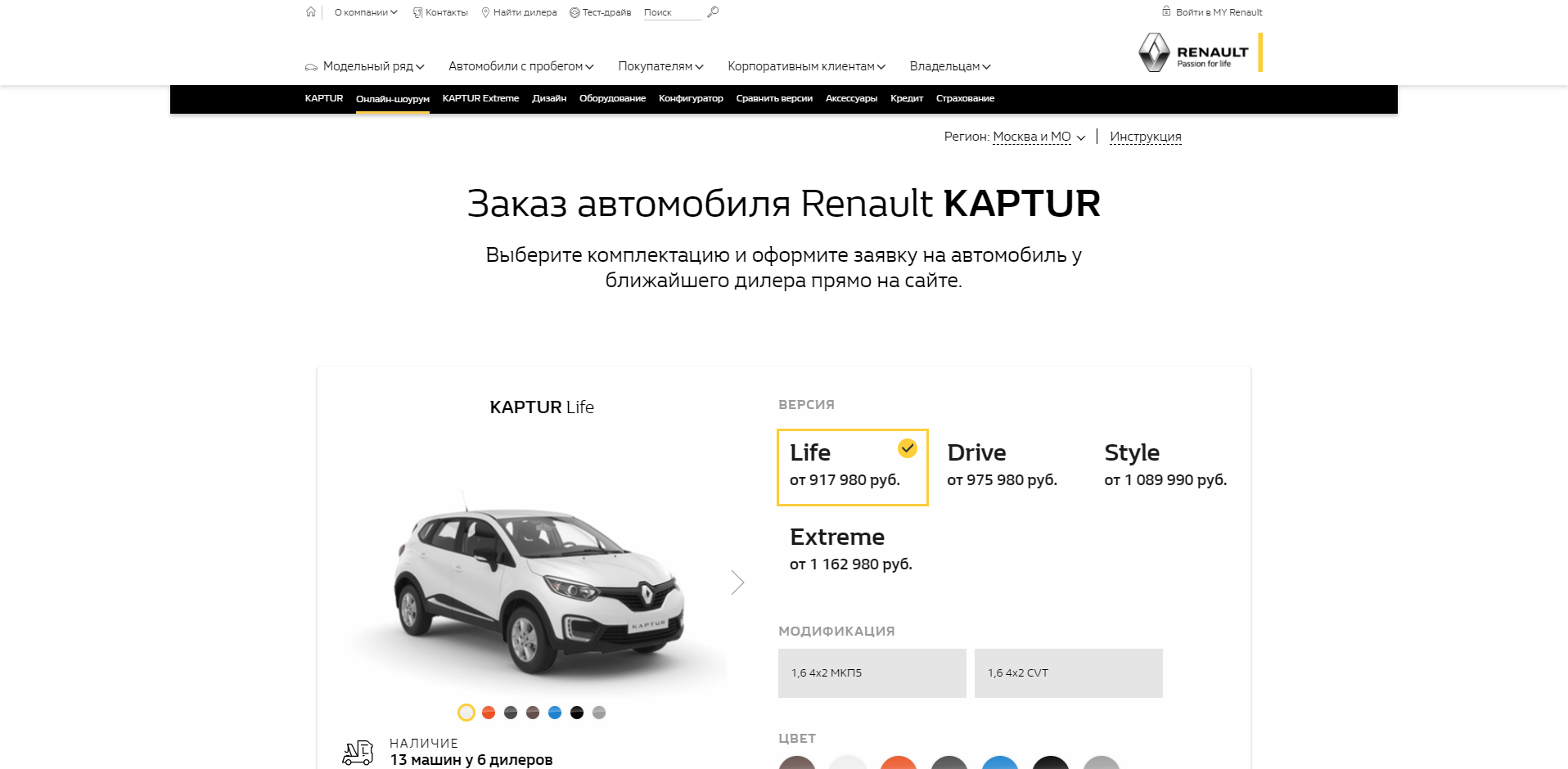
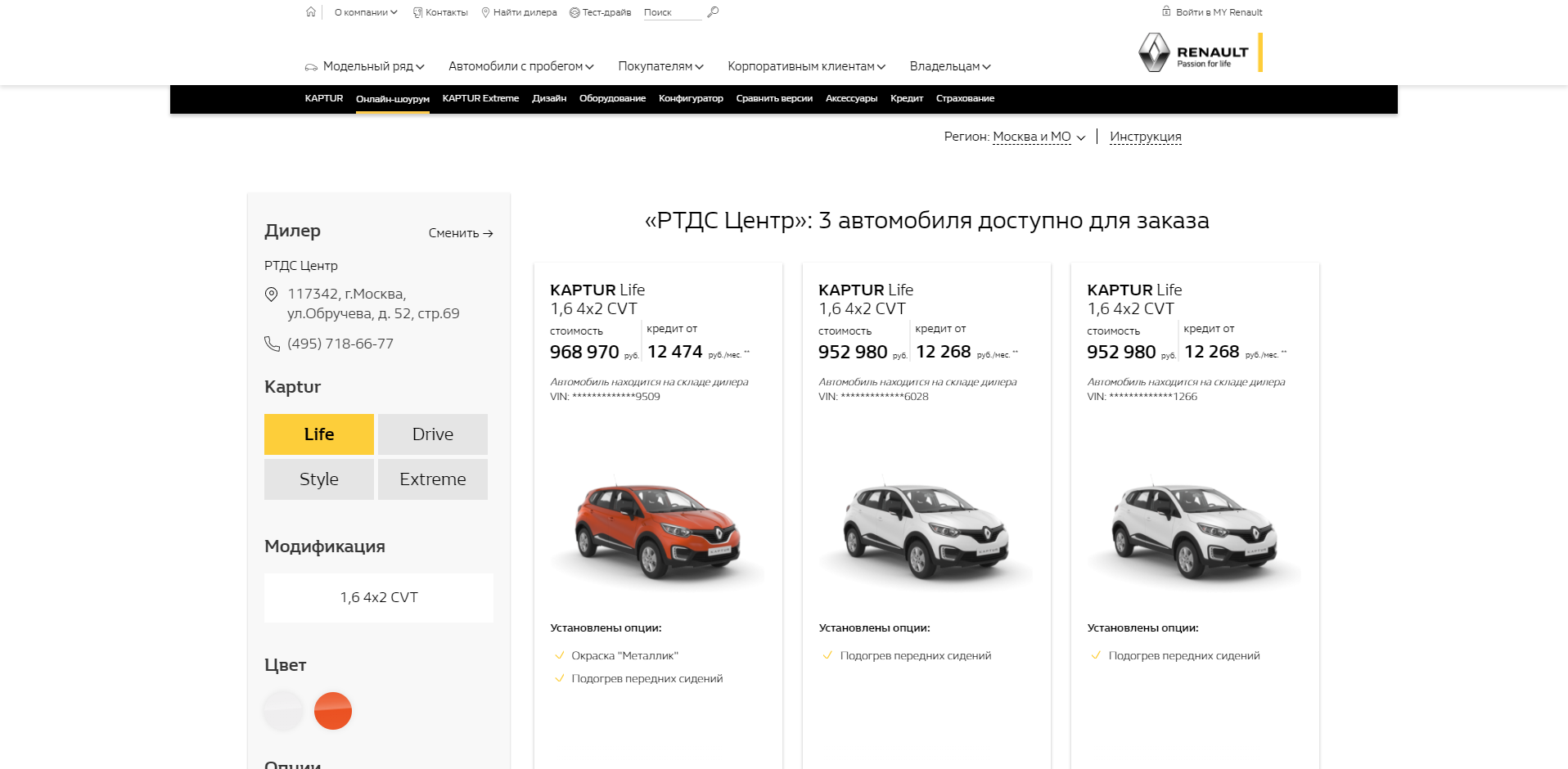
Но нас ждет самый лучший автомобильный сайт России. Первое место «Золотой сайт» отдал онлайн-шоуруму renault.ru. Ссылка с презентационной страницы победителя конкурса ведет сразу на модель Kaptur (6). Убираем функциональные поп-апы с регионом и подсказкой, и видим идеальную верстку лучшего автосайта:

Страница своим примером показывает нам, что верстать надо так, чтобы при ширине окна браузера 1918 px контентная часть занимала 1140 px, а справа и слева надо оставлять по 20% неиспользуемого пространства.
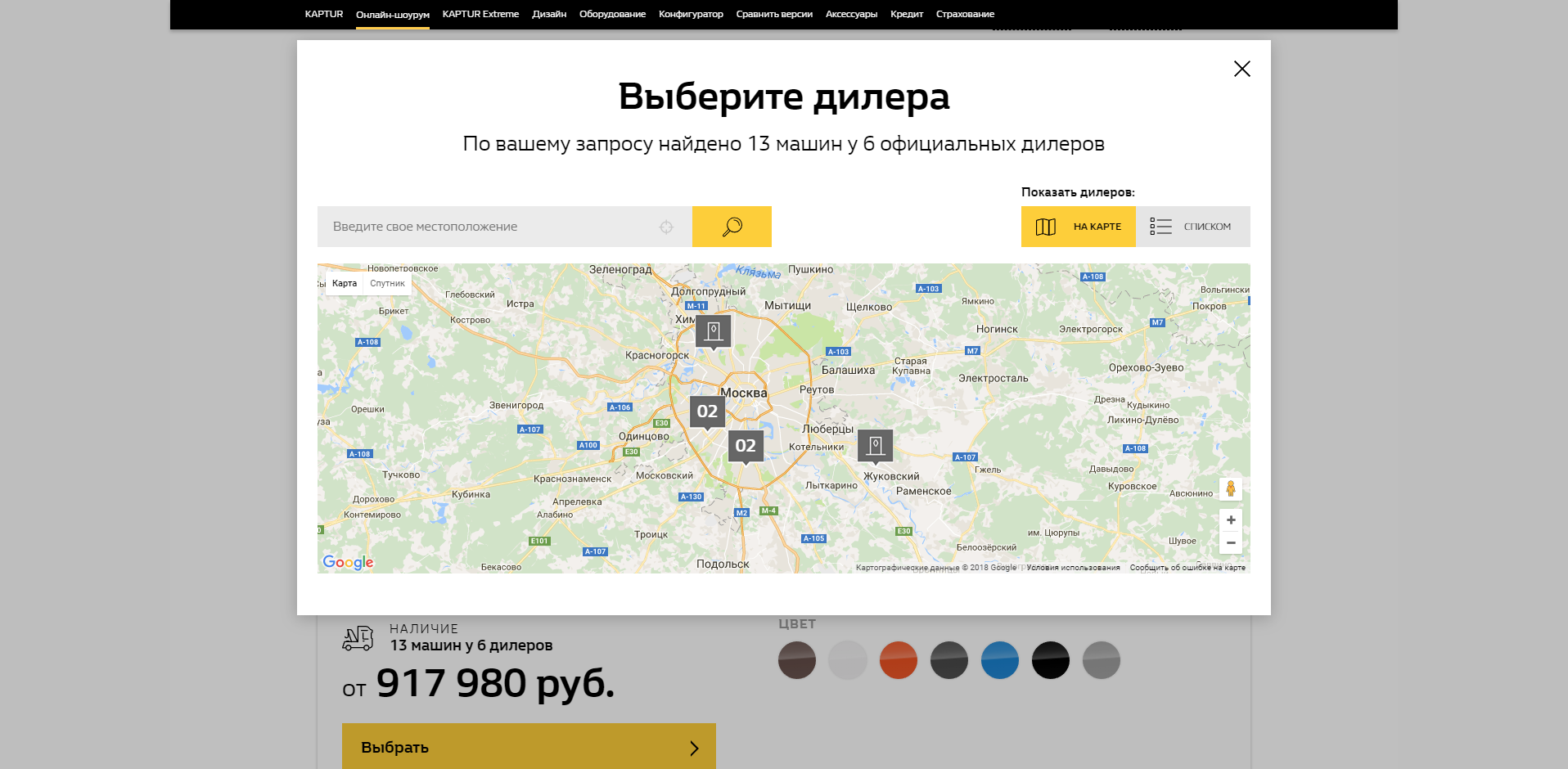
Ну, а UX этой страницы сделан по принципу «Повторение — мать учения»: контент состоит из двух главных блоков, один из которых — «Выберите комплектацию и оформите заявку…», а второй — »… выберите популярную комплектацию…» с таким же функционалом. Используем тот же пользовательский сценарий, что и до этого: попробуем найти и изучить, что входит в предлагаемые комплектации. Поскольку уже на самой странице нам предлагают выбрать комплектации, логично предположить, что после выбора мы сможем узнать, какое оборудование в эти комплектации входит. Оставляем версию «Life», кликаем «Выбрать». Открывается поп-ап с картой и заголовком «Выберите дилера».

Не оставляем надежду изучить выбранную комплектацию, выбираем первого попавшего дилера (2-й клик на «Показать дилеров списком», 3-й клик на любого дилера). Открывается новая страница с автомобилями, причем сверстана она таким образом, что кнопки «Подробнее» (где мы все еще надеемся найти описание комплектации) выходят за видимую часть страницы на широкоформатном мониторе. Естественно, как и с баннерами прежнего победителя, сами карточки автомобилей некликабельны, т.е. нужно сначала проскроллить вниз, чтобы куда-нибудь перейти.

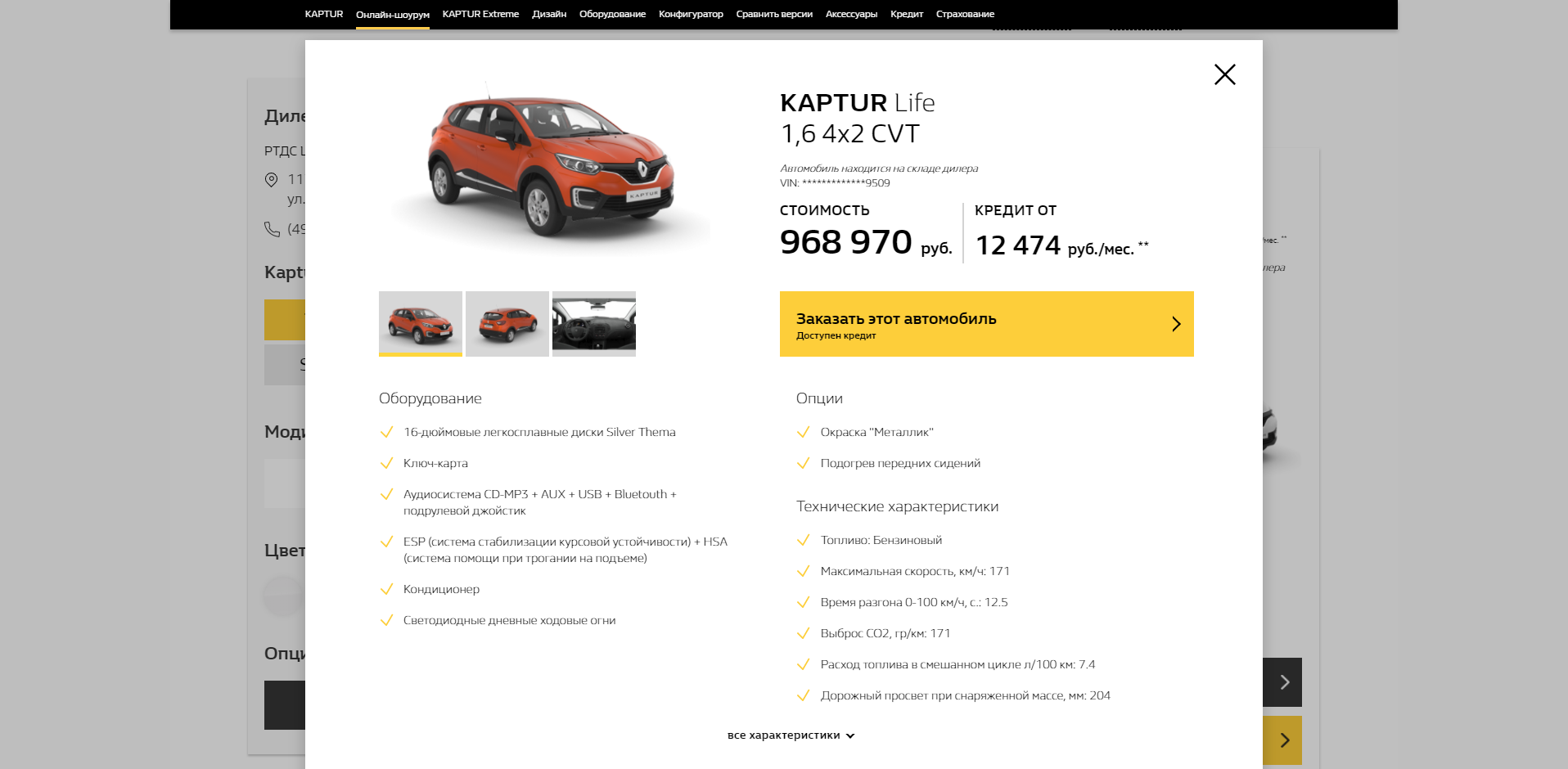
4-е действие — скролл вниз, 5-е — клик на «Подробнее». Выскакивает очередной поп-ап, с информацией о выбранном автомобиле, и, наконец-то, мы добираемся до даже не кнопки, а надписи «все характеристики», которая и покажет нам список оборудования выбранной комплектации.

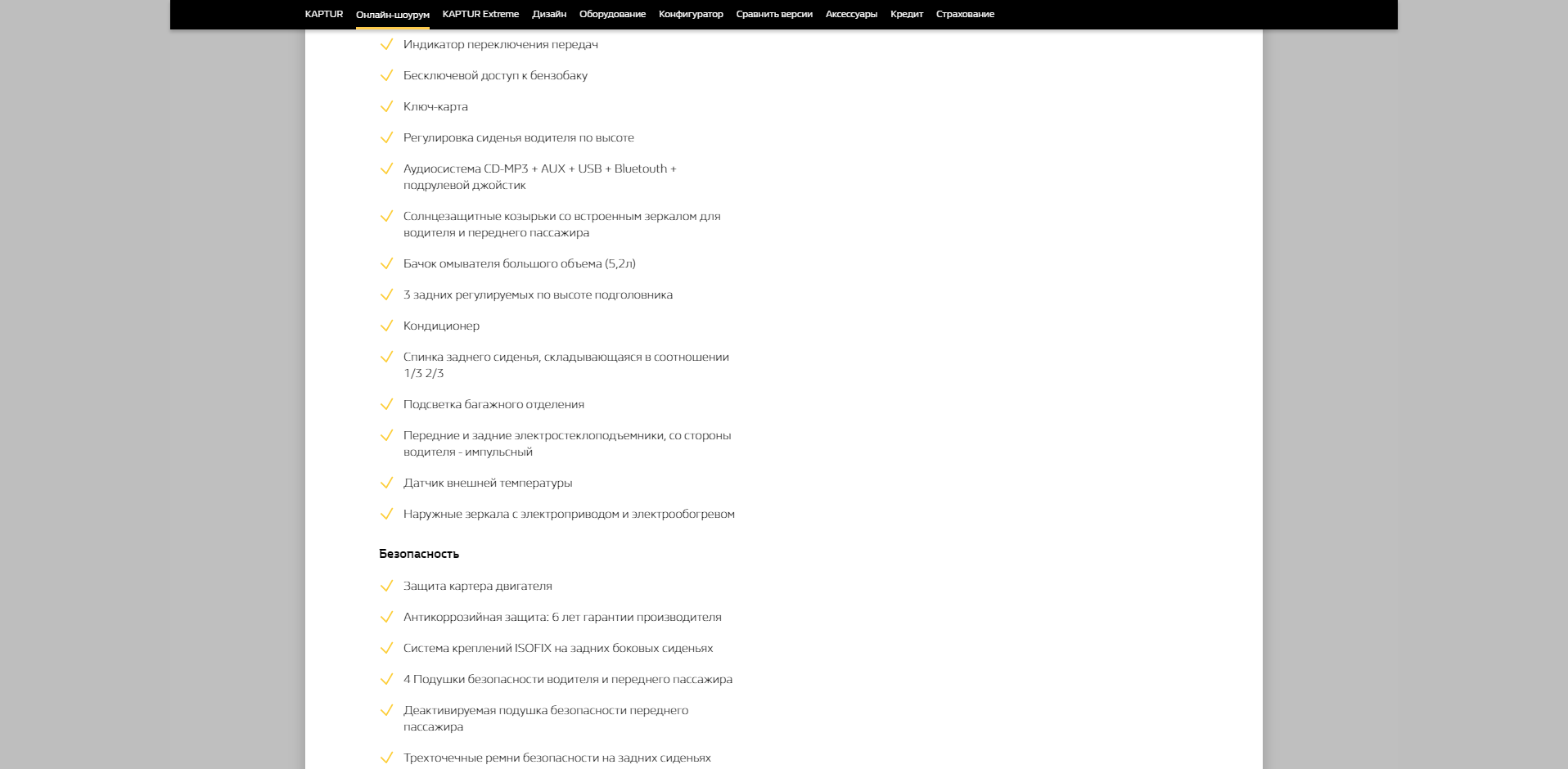
Список оборудования делит половину контентного пространства с техническими характеристиками модели (по сценарию нас интересует первое и пока не интересует второе, но раз дают — надо брать). Скроллим, смотрим, что в выбранную комплектацию входит. Замечательная верстка начинается с момента, когда тех. характеристики заканчиваются:

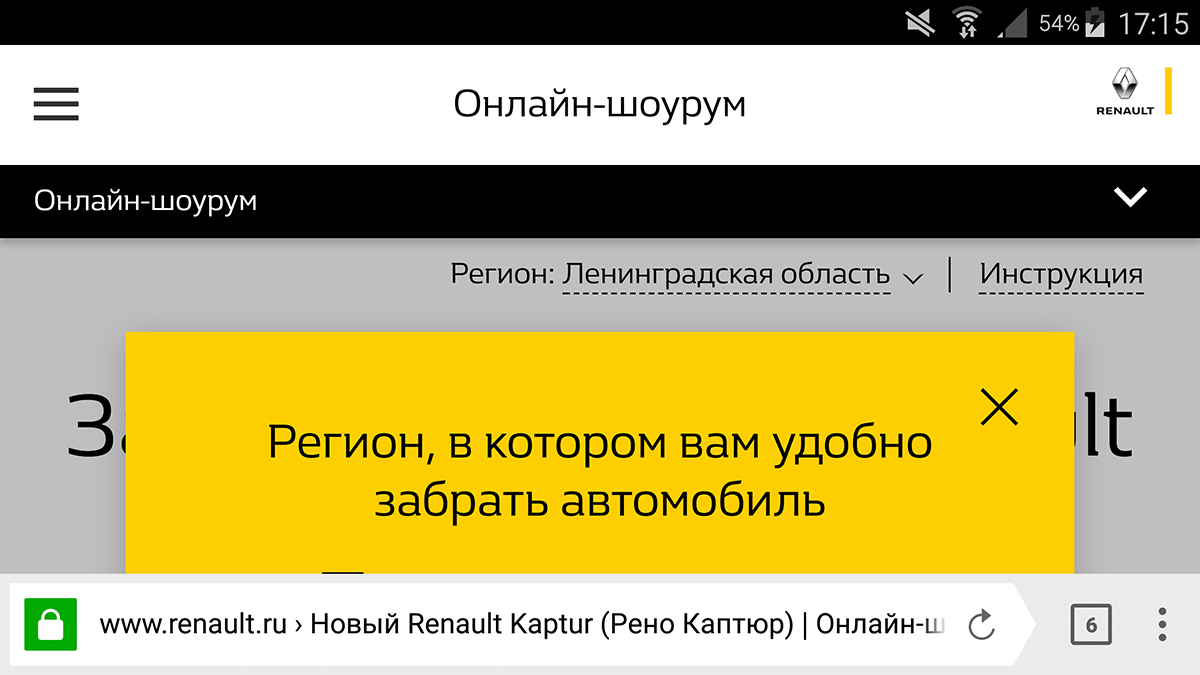
Пробуем то же самое на мобильном устройстве. Сразу же видим, как надо верстать поп-ап, определяющий регион пользователя:

Пример лучших отступов:

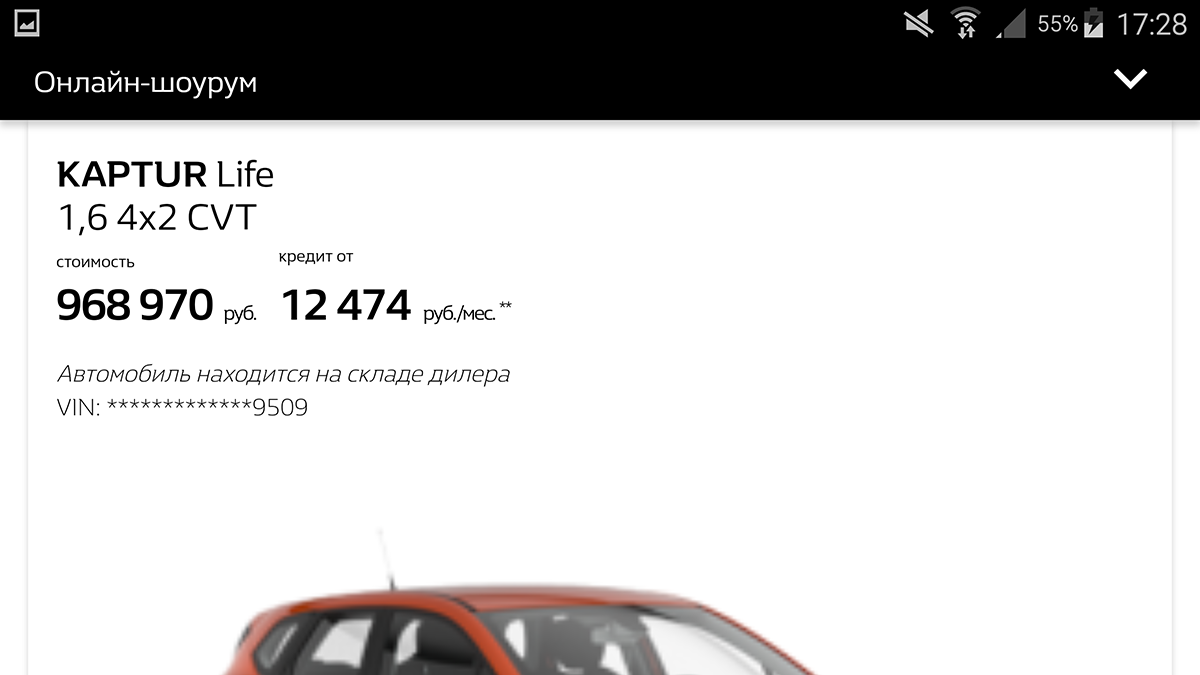
Карточка автомобиля на лучшем автомобильном сайте:

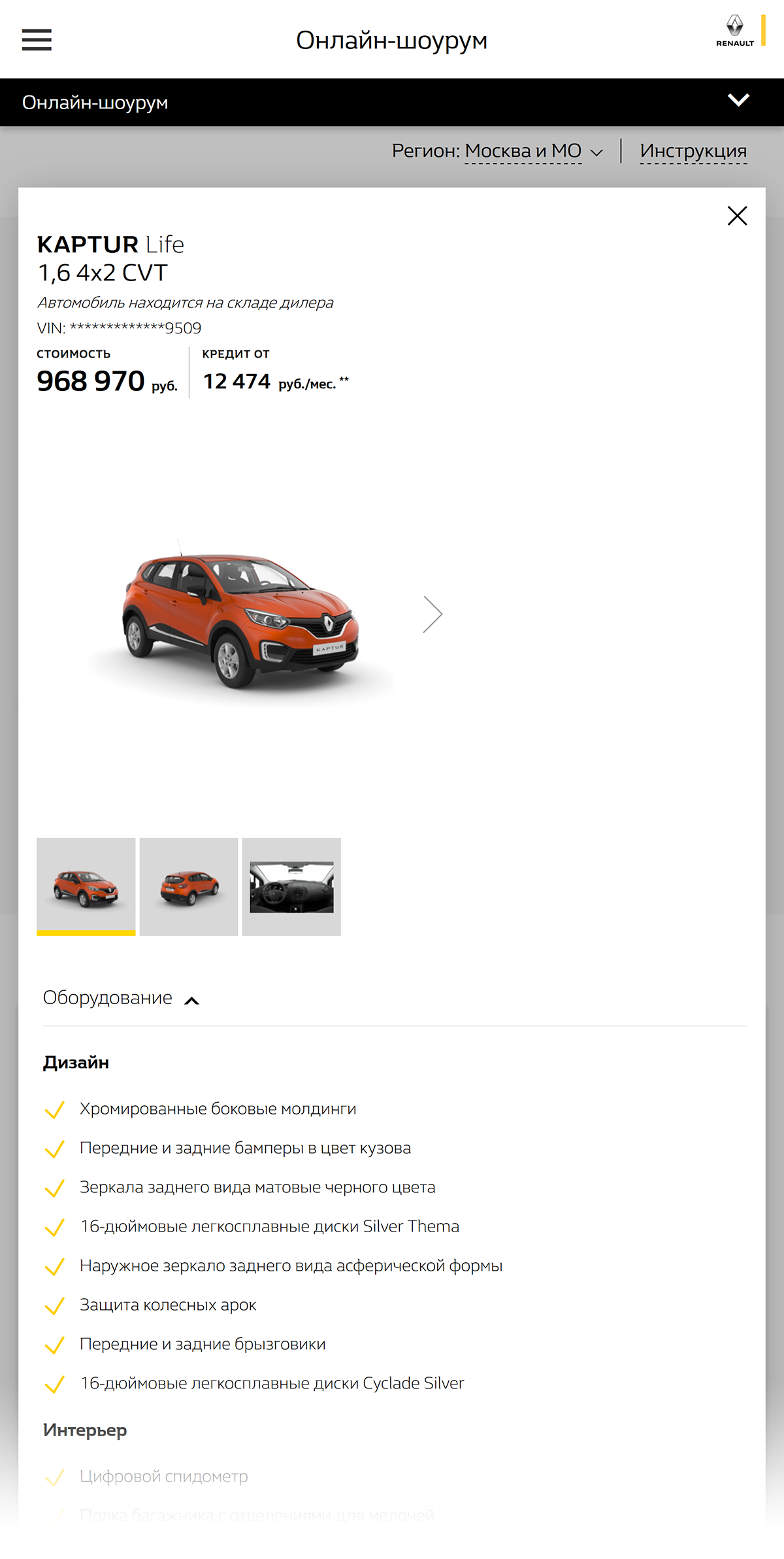
Нажимаем на эту карточку, скроллим вниз, раскрываем «Оборудование», и ниже — «все оборудование». Ура, мы можем посмотреть, чем комплектуется выбранная версия. Лучший автомобильный сайт показывает нам это так:

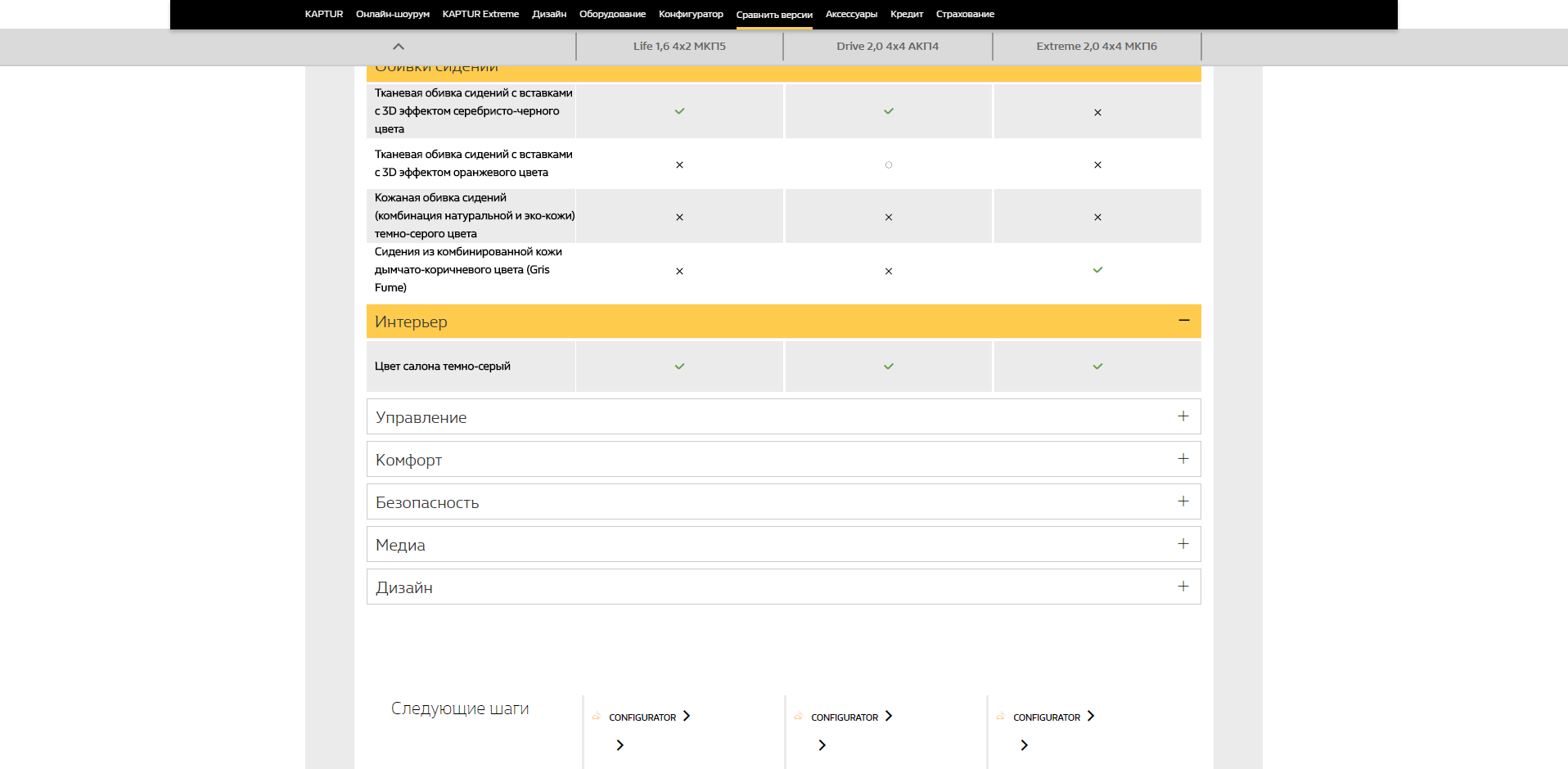
Но мы добрались до какой-то одной комплектации, а по сценарию хотим понять, какие они бывают и чем различаются. Desktop позволяет нам это сделать сравнительно просто: в третьем верхнем меню есть навигационный элемент «Сравнить версии». Кликаем по нему, выбираем версии для сравнения, и получаем пример лучшего отображения сравнения комплектаций (7):

Нам открывается таблица, ячейка с описанием конкретной комплектации занимает ширину 244 px при ширине окна браузера 1918 px, т.е. информация занимает 12,7% ширины браузера, при том что слева и справа по 20% — пустая неиспользуемая область. Это что касается дизайна. Посмотрев на страницу под призмой UX, обратим внимание на следующие шаги и нажмем предлагаемую ссылку «Configurator». Лучший автомобильный сайт России отправляет нас в 3D-конфигуратор (8), который у меня отображается так:

Как же страницу со сравнением версий отобразит нам мобильное устройство? Тут разработчики лучшего автомобильного сайта, видимо, очень интересно интерпретировали принцип mobile first: в landscape мы, также как и на desktop, можем сравнить три комплектации:

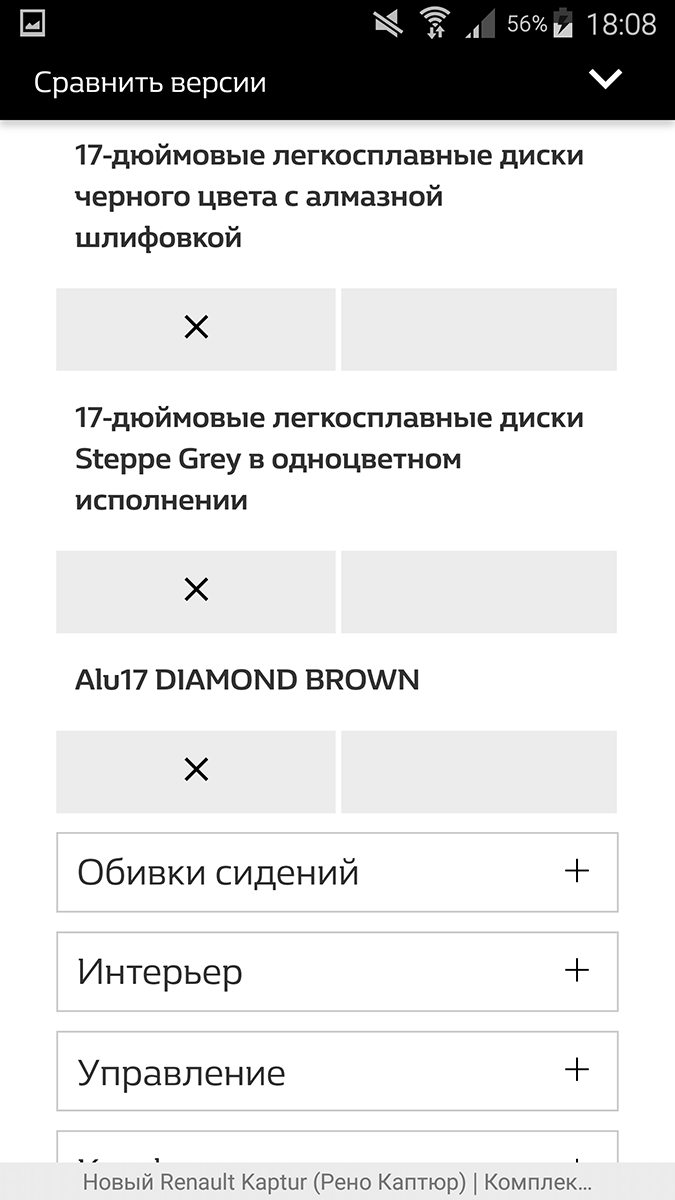
Но если мы перевернем устройство в portrait, то третья выбранная комплектация пропадает, и мы уже сравниваем только две:

Если же на телефоне мы последуем UX-советам по поводу следующих шагов, и нажмем на «Configurator», то нас перекинет на страницу, где предложат скачать приложение «Renault 360» или посетить сайт Renault, перекинув на главную страницу исследуемого нами лучшего автомобильного сайта с отлично сверстанными баннерами:

Баннеры, в лучших традициях сайтостроения, некликабельны, для перехода на соответствующие страницы к каждому баннеру добавлена кнопка «Узнать больше».
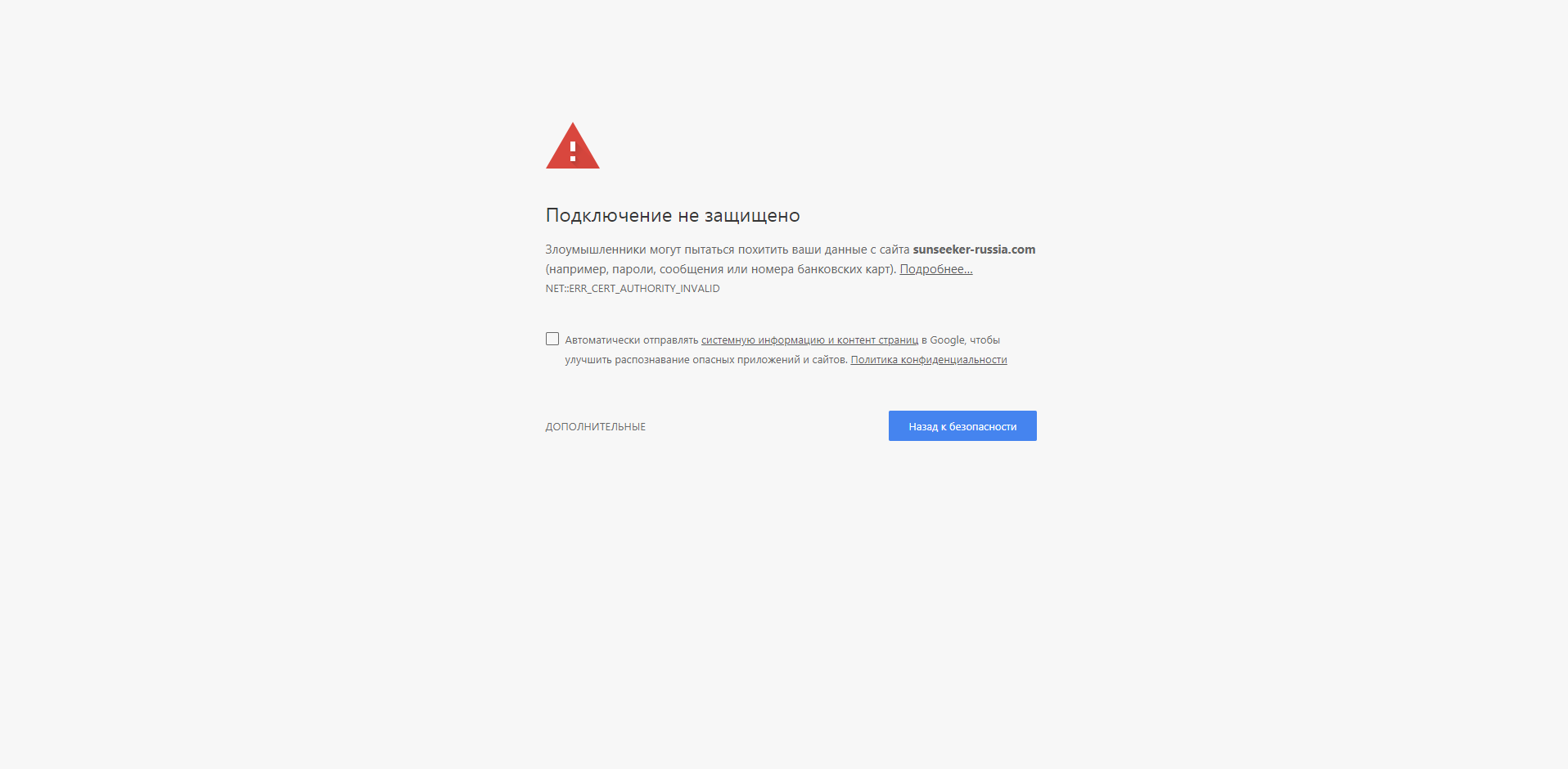
Автор этой статьи подал свою работу на конкурс «Золотой сайт», причем, как уже говорил выше, меня интересовала именно номинация «Сайт бренда и дилера авто/мото». Однако я руководствовался несколько другими принципами при дизайне сайта, его страниц и элементов этих страниц. Компетентное жюри решило, что сделанный мной сайт достоин самого последнего места, выставив оценку 3,5 балла. Гораздо более высоко — на 5 баллов — в номинации «авто/мото» был оценен сайт про яхты, ссылка (9) на который с презентационной страницы номинанта показывает вот это:

И еще более высоко — на 5,75 баллов — жюри оценили «Калькулятор стоимости владения автопарком для KIA», ссылка на который на презентационной странице (10) обозначается как «xn—7ug/»
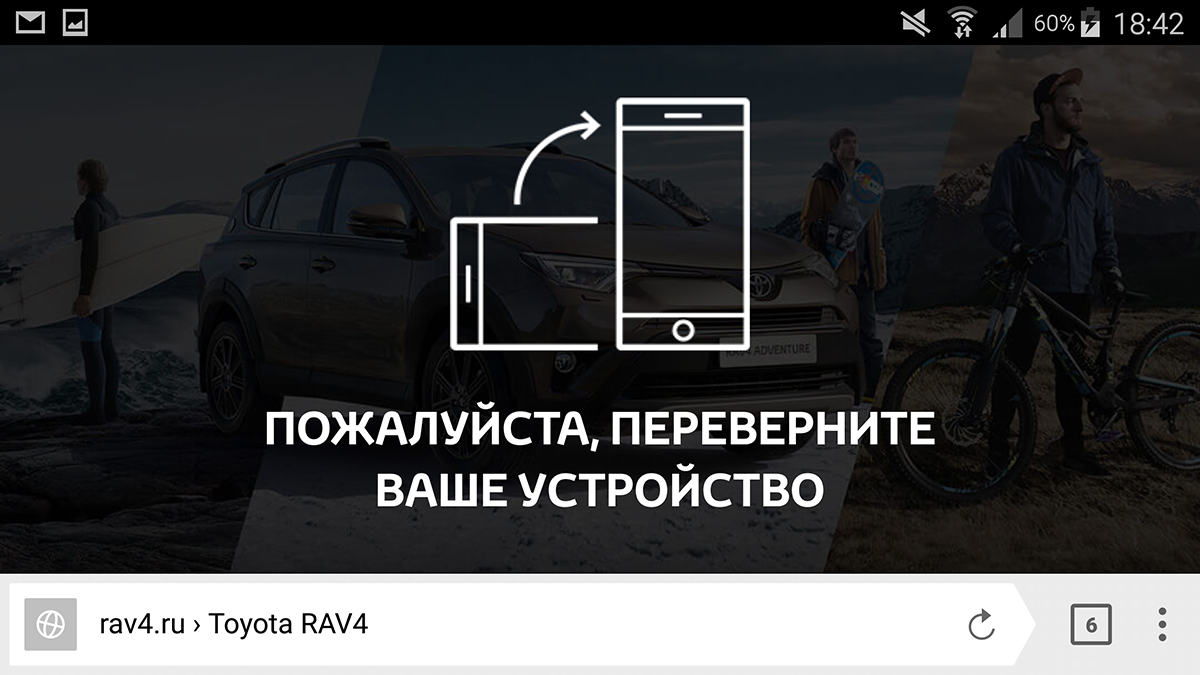
В числе номинантов был также сайт «Ты можешь больше» (работа для компании TOYOTA), которому досталось 4-е место с 6,2 баллами. Авторы этой работы пишут: «В рамках кампании были сняты три фильма, которые стали центром всей коммуникации». До этого мне казалось, что уж фильмы-то точно удобнее смотреть в landscape-ориентации. Вот так выглядит этот сайт (11) на экране телефона:

Впрочем, верстать так для landscape— значит следовать тренду российского адаптивного дизайна.
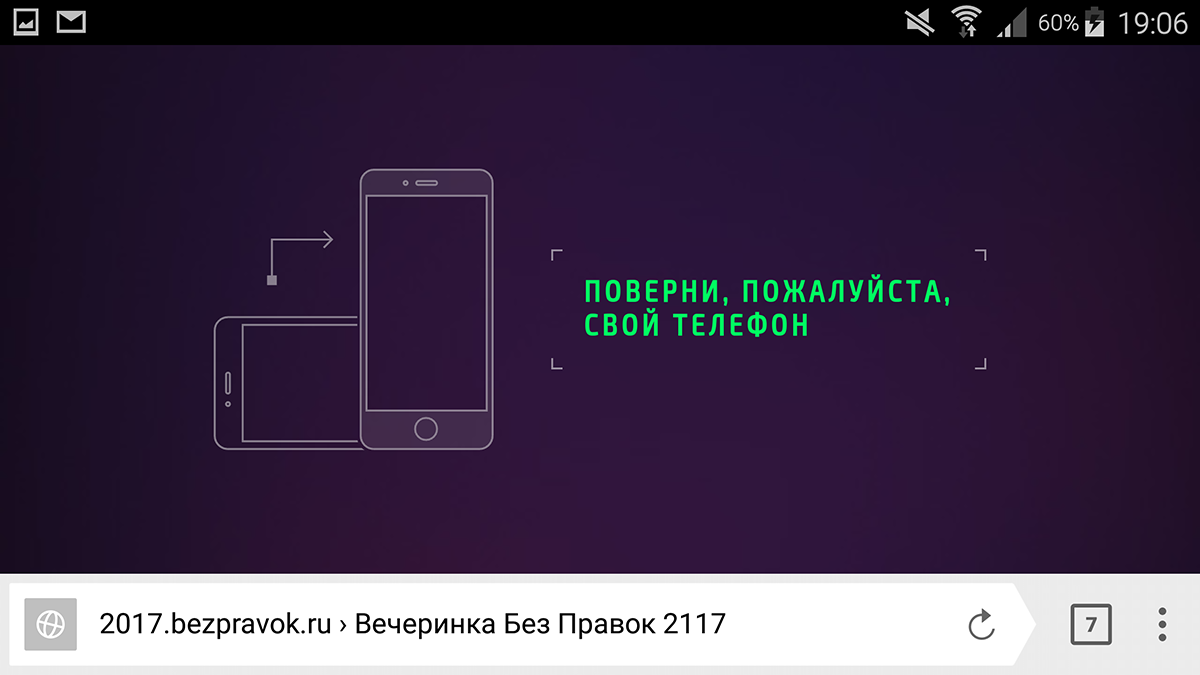
«Вечеринка Без Правок 2117» (12), третье место в категории «Промо-сайт мероприятия, концерта, выставки, конференции, объекта культуры» (оценка жюри — 7,75 баллов):

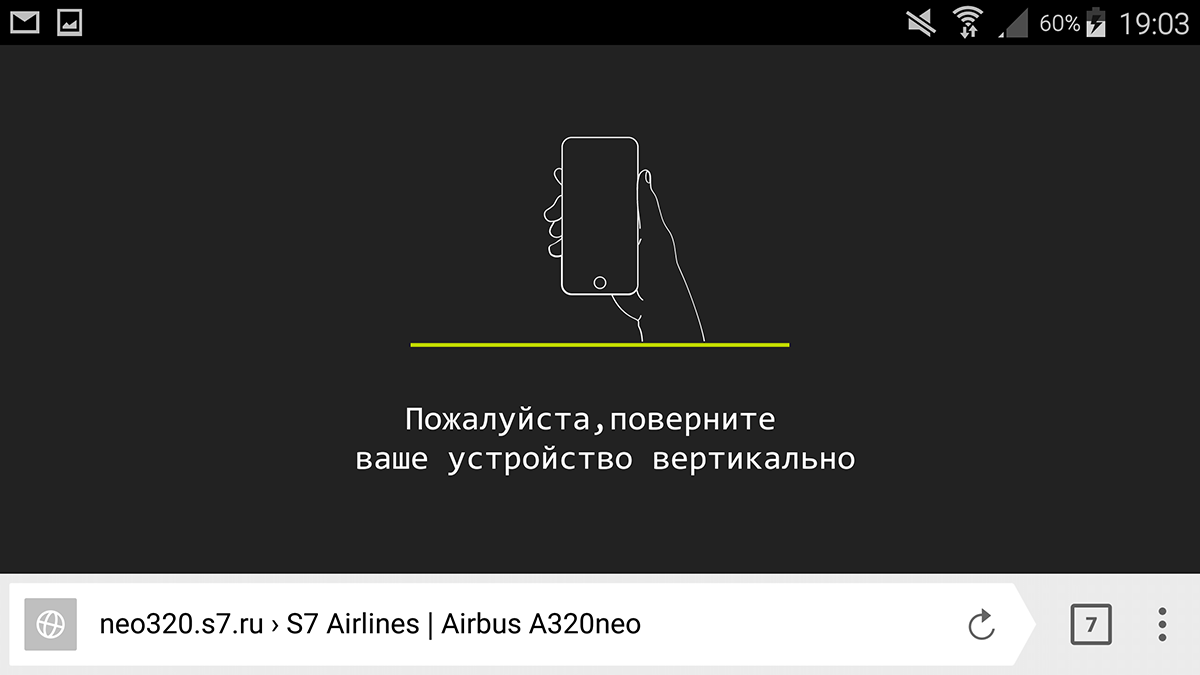
«Презентация первого в России Airbus320neo» для S7 (13), второе место в этой же категории (8 баллов, описание разработчиков: «Высококачественная мобильная версия»):

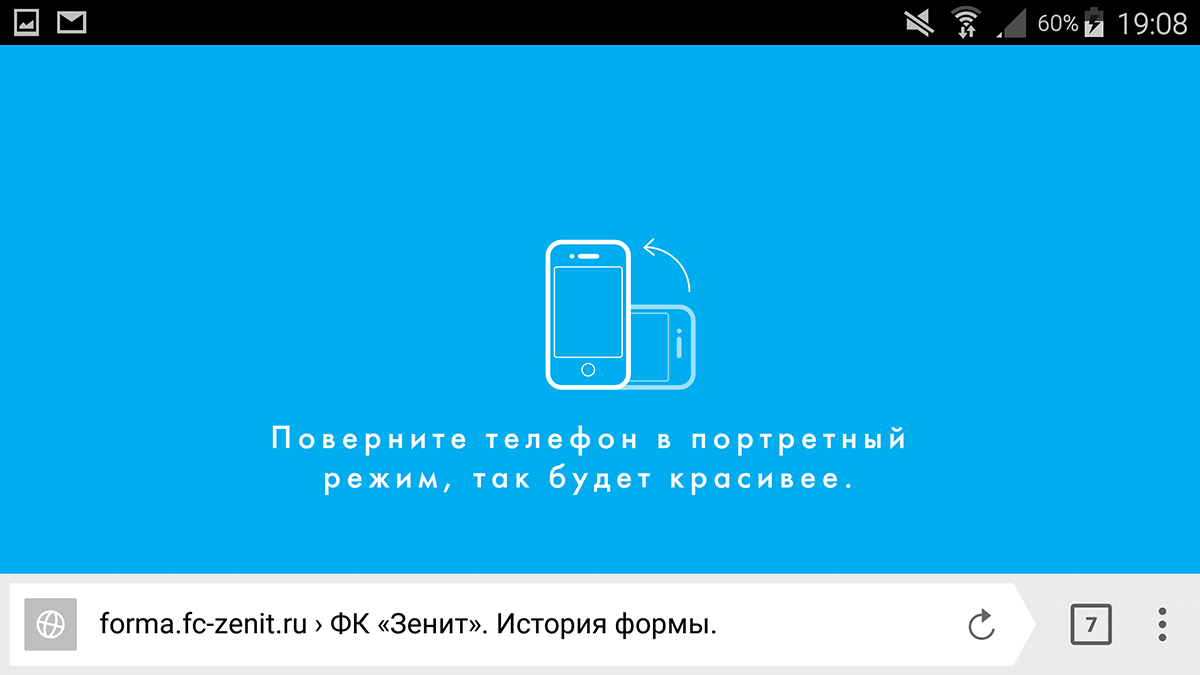
«ФК «Зенит». История формы» (14), первое место в категории «Сайт спортивной организации, клуба, проекта, мероприятия» (тоже 8 баллов):

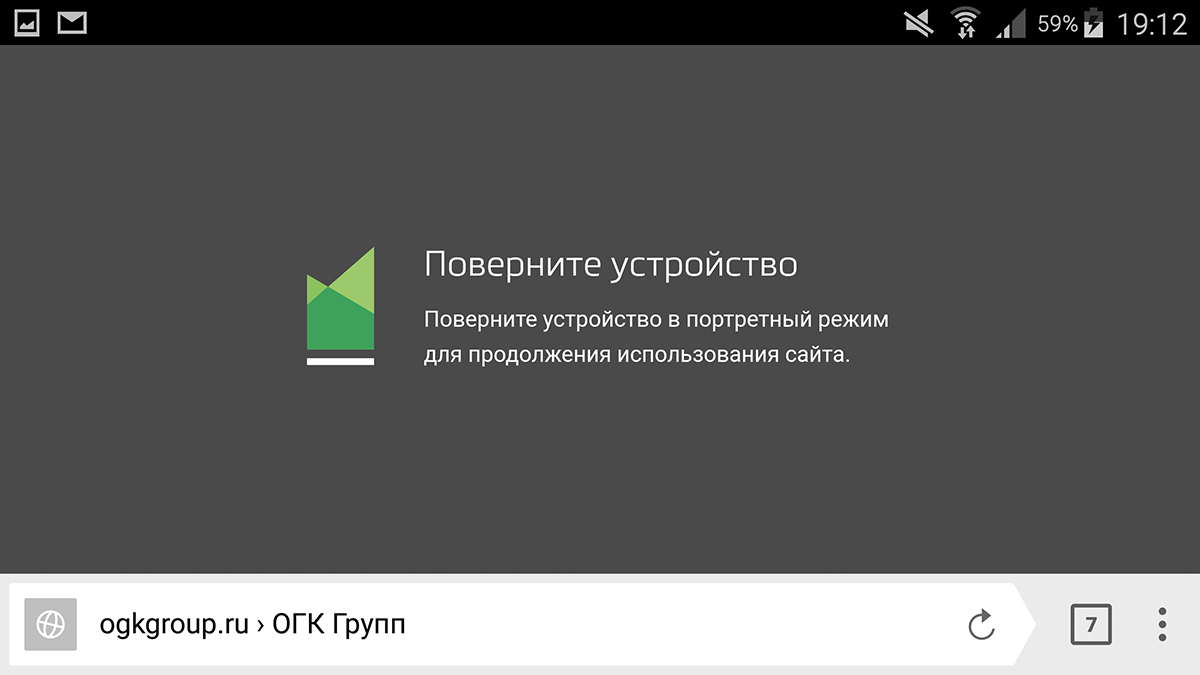
«ОГК Групп» (15), второе место в категории «Сайт промышленной/ТЭК компании или дилера» (оценка жюри — 8,4)

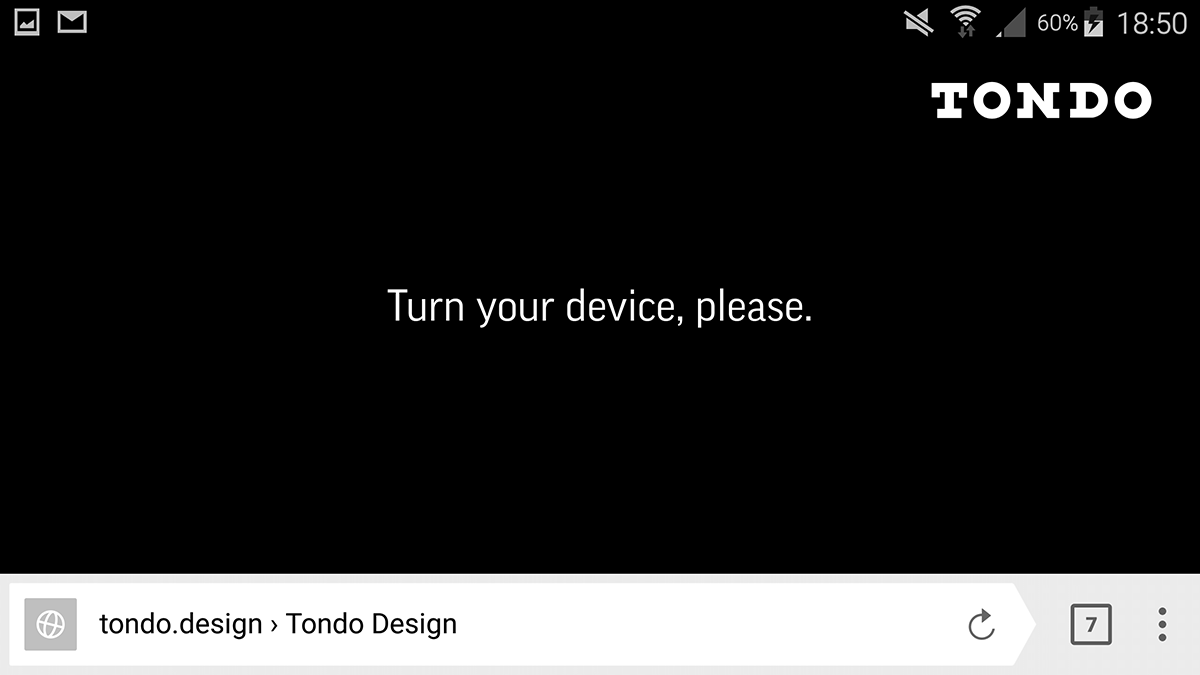
Наконец, TONDO (16) — третье место в «золотой» номинации «Лучший дизайн» (оценка жюри — 8,2):

Кстати, по поводу «золотых» номинаций. Я наивно надеялся, что моя работа сможет конкурировать в двух из них — «Лучший дизайн» и «Лучший usability / UX». Естественно, при таких трендах надеждам моим не суждено было оправдаться — веб-страницы, которые адаптируются под любые ориентации как смартфонов, так и планшетов, а также под разные десктоп-мониторы уступает самым лучшим просто с непреодолимым отрывом.
8,29 баллов от жюри, первое место в «Лучшем дизайне», третье — в категории «Лучший usability / UX», второе место в тематической «Лучший сайт для потребителей (b2c)», первые места в категориях «Сайт банка или страховой компании» и «Финансовый сервис, онлайн-банкинг» занял Райффайзенбанк, работа компании AIC. То есть это действительно лучший сайт России, пример идеальной верстки. Я не буду его подробно описывать, покажу лишь несколько моментов, сразу бросившихся в глаза.
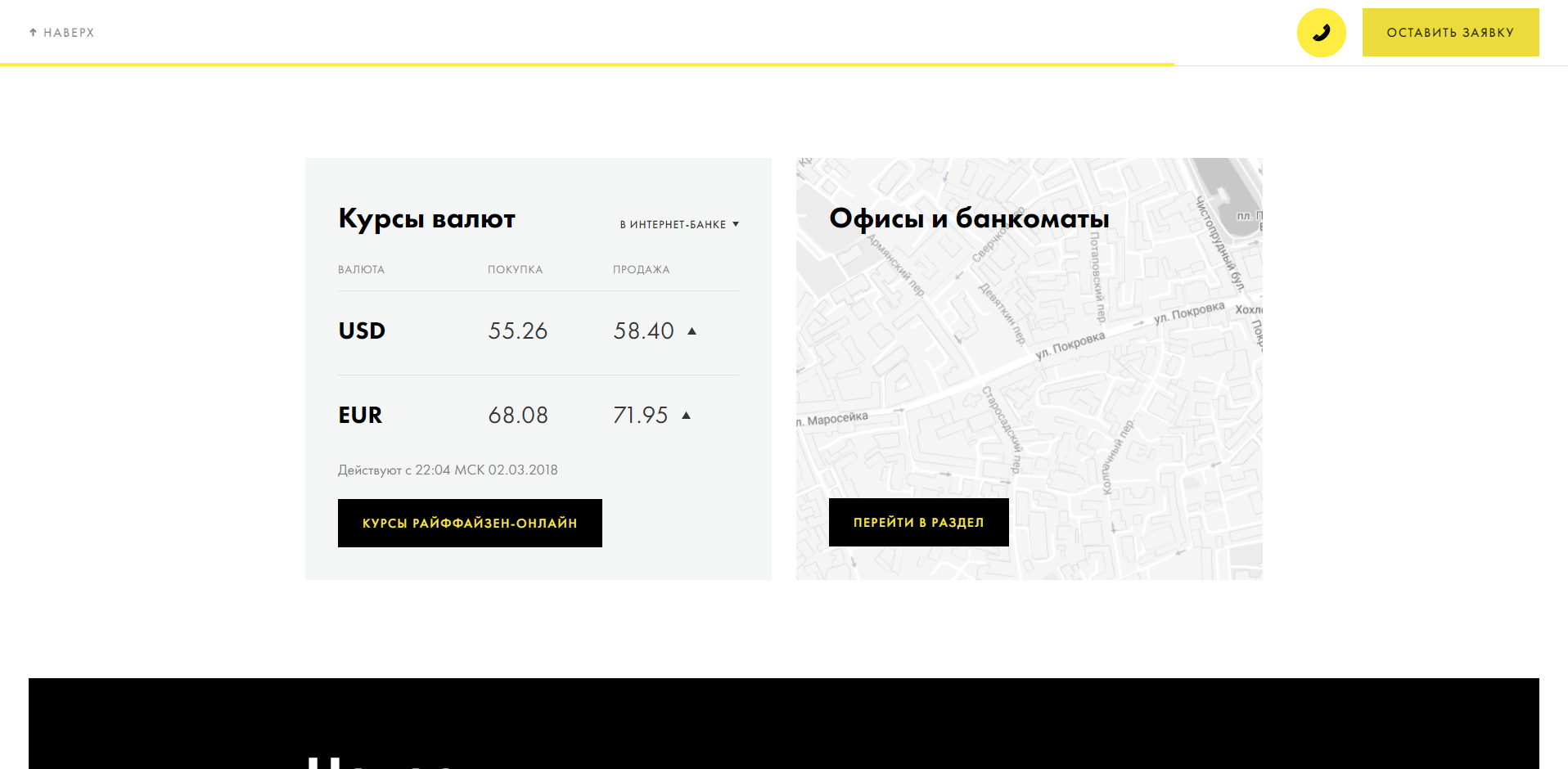
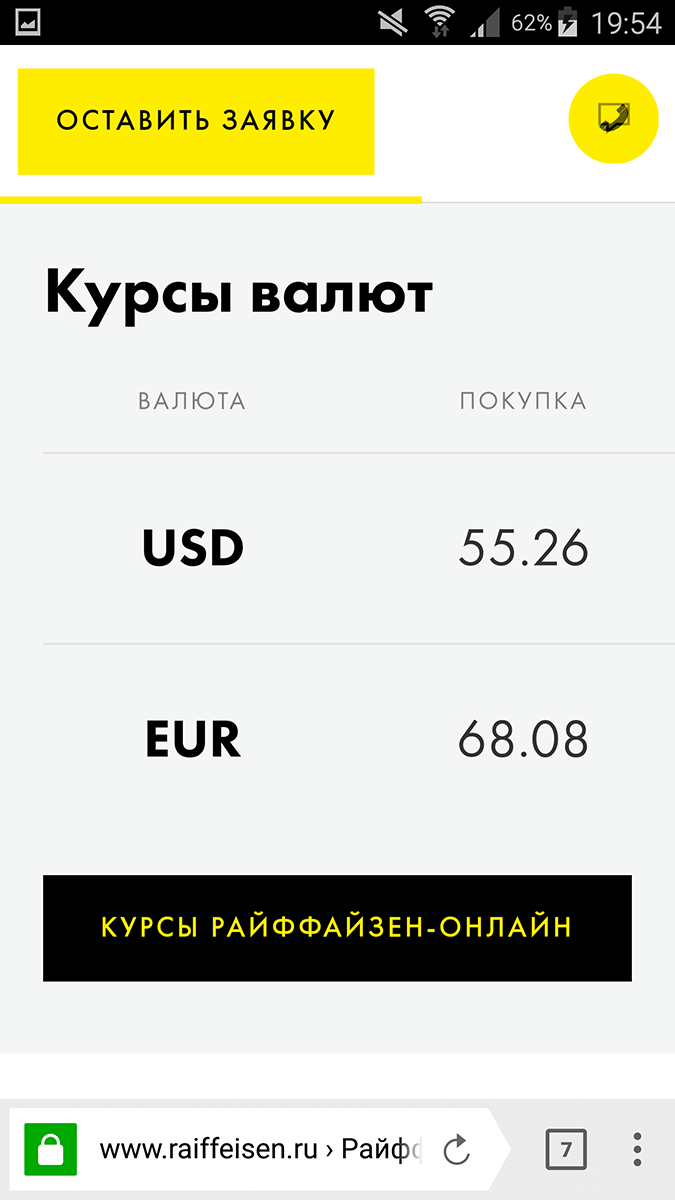
Если главную страницу это сайта (17) на мониторе проскроллить до блока с курсом валют, то можно увидеть вот такое их отображение:

Мы видим две валюты, курс их покупки и курс их продажи. Посмотрим этот же блок на телефоне в portrait:

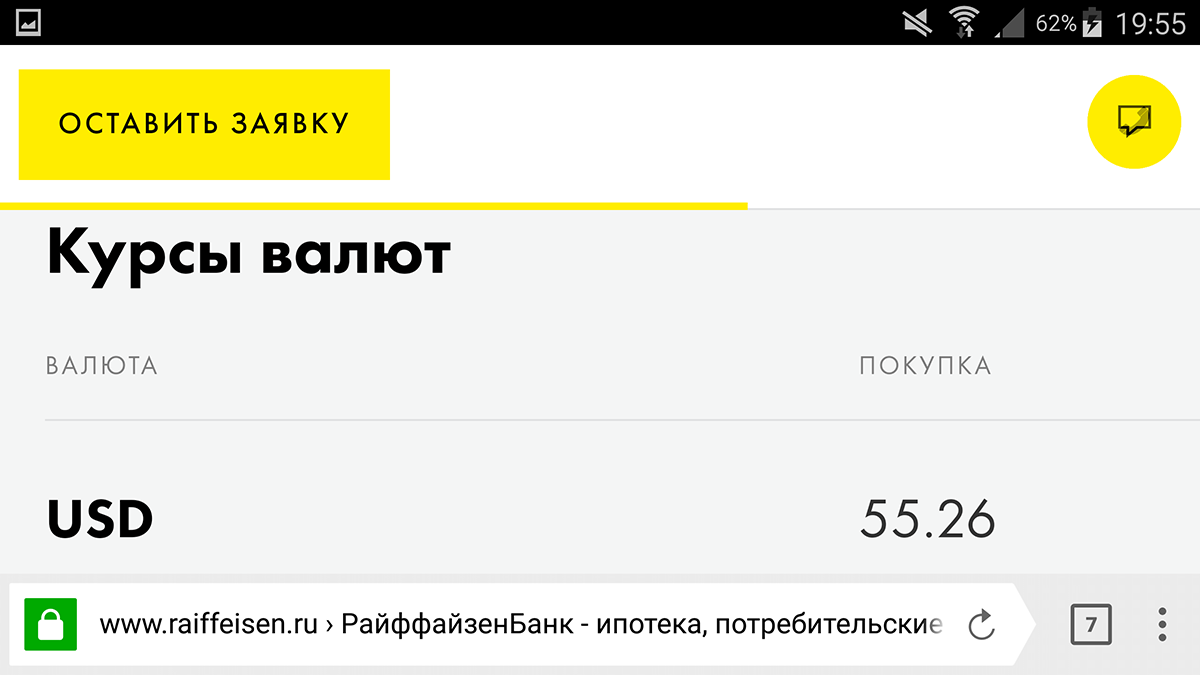
И в landscape:

На экране смартфона в обеих ориентациях курс продажи не поместился в видимую контентную часть, мало того, никаких элементов, показывающих, что этот блок скроллится горизонтально, и что справа находится невидимый курс продажи — нет.
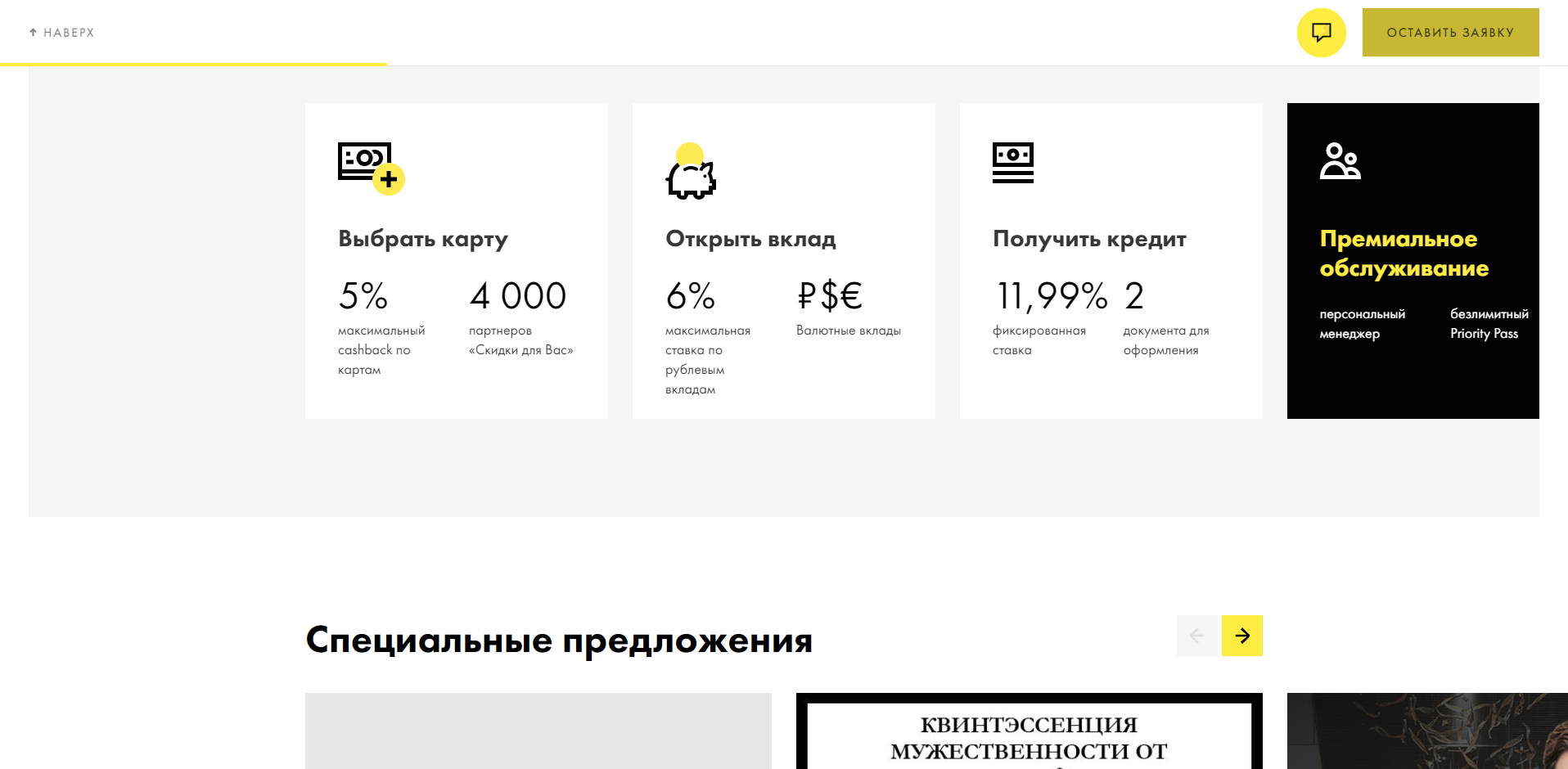
Но вернемся к desktop-отображению. За исключением верхнего баннера, страница сверстана не на всю ширину: при ширине окна браузера 1914 px контентная часть занимает 1170 px, или 61% ширины, и, соответственно, почти 20% слева и справа — неиспользуемое пространство. И такая верстка сразу же бросается в глаза, если начать рассматривать контент сразу после главного баннера:

После этого главного баннера есть два (видимо важных) блока, оформленных в виде карусели — безымянный с 4 элементами в нем и блок «Специальные предложения», состоящий из трех блоков. И из-за того, что верстка «обрезает» по 20% справа и слева, карусели либо начинаются, либо заканчиваются, оставляя до или после себя неиспользуемое пространство.
Т.е. вместо логичного, казалось бы, расположения, когда все элементы в этих блоках видны сразу, и их даже скроллить не нужно — размеры позволяют уместить все в один ряд, из-за боковых неиспользуемых пустот всегда не видно полностью или первый, или последний элемент карусели, причем с противоположной стороны — много неиспользуемого места.
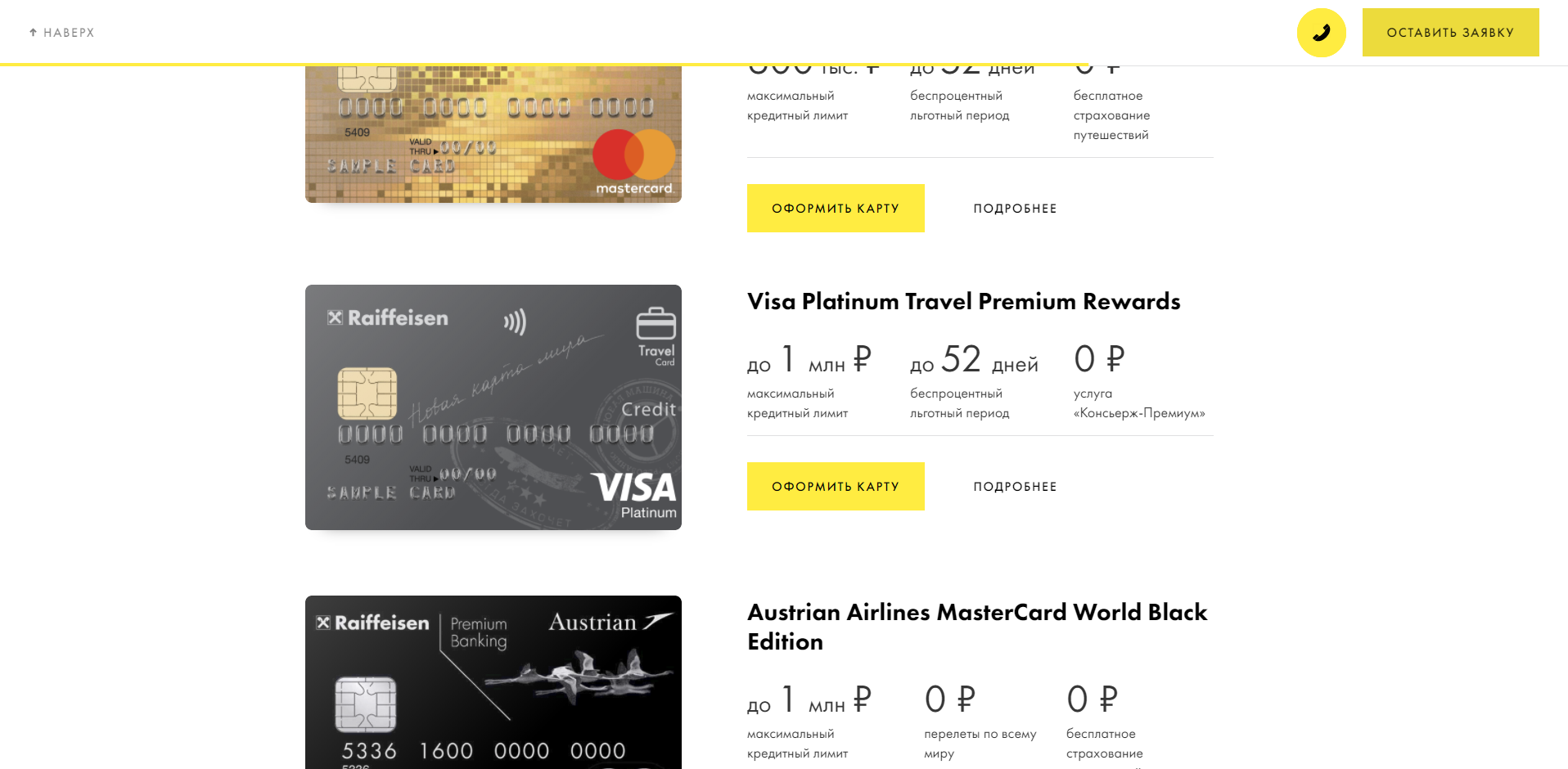
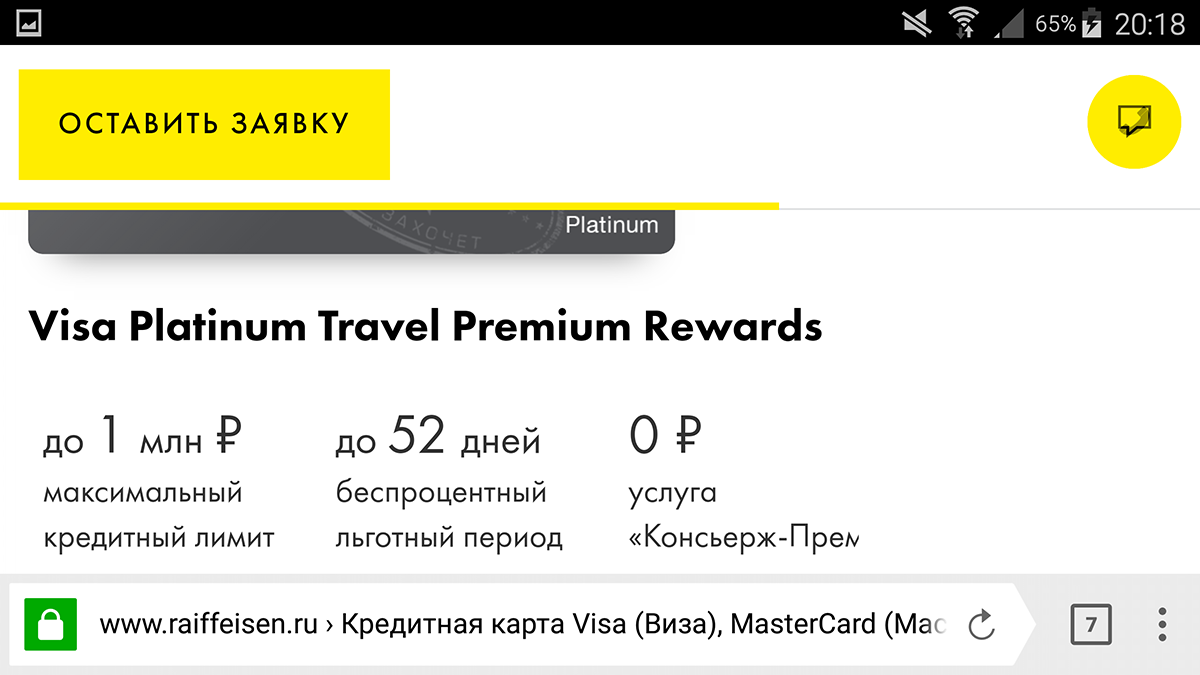
О том, что верстка сделана не под широкоформатные 1920-пиксельные мониторы, нам показывают и другие страницы сайта, например, с подбором кредитных карт (18):

Обратите внимание на подпись ноль-рублевой услуги — «услуга «Консьерж-Премиум». На телефоне в landscape-ориентации этот фрагмент красочно иллюстрирует лучший дизайн лучшего российского сайта:

Как надо верстать адаптивную версию для телефона: использовать не всю ширину, пусть, если картинка (изображение карты), то справа остается 46% пустого пространства, а если текст — то 33%, даже если текст не помещается. Ну и по высоте: с видимым тулбаром браузера контентная часть занимает всего 68,5% высоты экрана, а 31,5% (почти треть!) пусть занимает белый блок, который тоже не особо заполнен — смотри пустоту между «Оставить заявку» и иконкой чата. 8,29 баллов и первое место в номинации «Лучший дизайн».
Исходя из вышеизложенного, можно обозначить следующие тренды российского сайтостроения:
- Не нужно использовать «резиновую верстку» в адаптивном отображении для desktop. Лучший стандарт — фиксированная ширина, чтобы на мониторах 1920×1080 20% справа и столько же слева было пустым.
- Не нужно верстать под разные ориентации мобильных устройств. Принцип лучшего российского адаптива — не надо, как удобнее пользователю, пусть он адаптируется под верстку, а не верстка под пользователя.
- Не нужно делать баннеры кликабельными. Лучший стандарт — добавлять плашки «подробнее», «далее» в каждый элемент, мотивирующий перейти куда-то, и кликабельным делать только его.
- Чем больше вертикальные отступы между элементами — тем лучше.
- Типографика — висячие предлоги, тире в телефонных номерах и пр. — про это вообще можно не думать.
Следуйте этим трендам, и у вас будет лучший дизайн, лучший usability и лучший UX.
По крайней мере, по мнению компетентного жюри одно из самого авторитетнейших (если не самого авторитетного) конкурса российского интернета. Цитата с официального сайта о конкурсе (2):
«Золотой сайт» — ключевой и старейший конкурс интернет-проектов в Рунете. С 1997 года независимое жюри конкурса, которое в разные годы возглавляли Артемий Лебедев, Антон Носик, Алекс Экслер, Сергей Плуготаренко и другие звезды Рунета, вручает заветные статуэтки Золотого Кибермастера наиболее достойным проектам. В 2014 году конкурс был перезапущен с участием Михаила Вахтерова (основателя и идеолога конкурса), Российской ассоциации электронных коммуникаций (РАЭК) и группы проектов RUWARD.
Ну и напоследок — пример того, как не надо делать сайты, по мнению ключевого конкурса России (работа набрала 3,5 балла, самая низкая оценка жюри):
Ссылки:
- Описание работы автора статьи, получившая на конкурсе одну из самых низких оценок — http://2017.goldensite.ru/work/the-website-of-the-brand-and-dealer-auto-moto/4453/
- Страница «О конкурсе», откуда взята цитата о том, что он ключевой, и про звезд Рунета, начиная с Лебедева и Носика — http://2017.goldensite.ru/about/
- http://rcsbrand.ru/
- https://maximum-hyundai.ru/
- https://maximum-hyundai.ru/lineup/creta
- https://www.renault.ru/vehicles/range/kaptur/showroom.html? c020_model=HAH
- https://www.renault.ru/vehicles/range/kaptur/compare.html
- https://ru.co.rplug.renault.com/c/BAU5/A0bg? v=2
- https://sunseeker-russia.com/
- http://2017.goldensite.ru/work/the-website-of-the-brand-and-dealer-auto-moto/4509/
- http://rav4.ru/
- http://2017.bezpravok.ru/
- http://neo320.s7.ru/
- http://forma.fc-zenit.ru/
- http://ogkgroup.ru/
- http://tondo.design/
- https://www.raiffeisen.ru/
- https://www.raiffeisen.ru/retail/cards/credit/
Статья опубликована по просьбе rorocho, т.к. у него нет приглашения и было бы замечательно если бы кто-нибудь пригласил автора статьи на Хабр :)
