Гид по ручному тестированию приложений: преимущества, этапы и методологии
Детально разбираем то, как проводить ручное тестирование, когда оно лучше автоматизированного, что нужно уметь тестировщику и как он может построить свою карьеру от джуниора до тест- лида. Гид подготовлен совместно с руководителем отдела тестирования компании Agima Дариной Гордеевой.

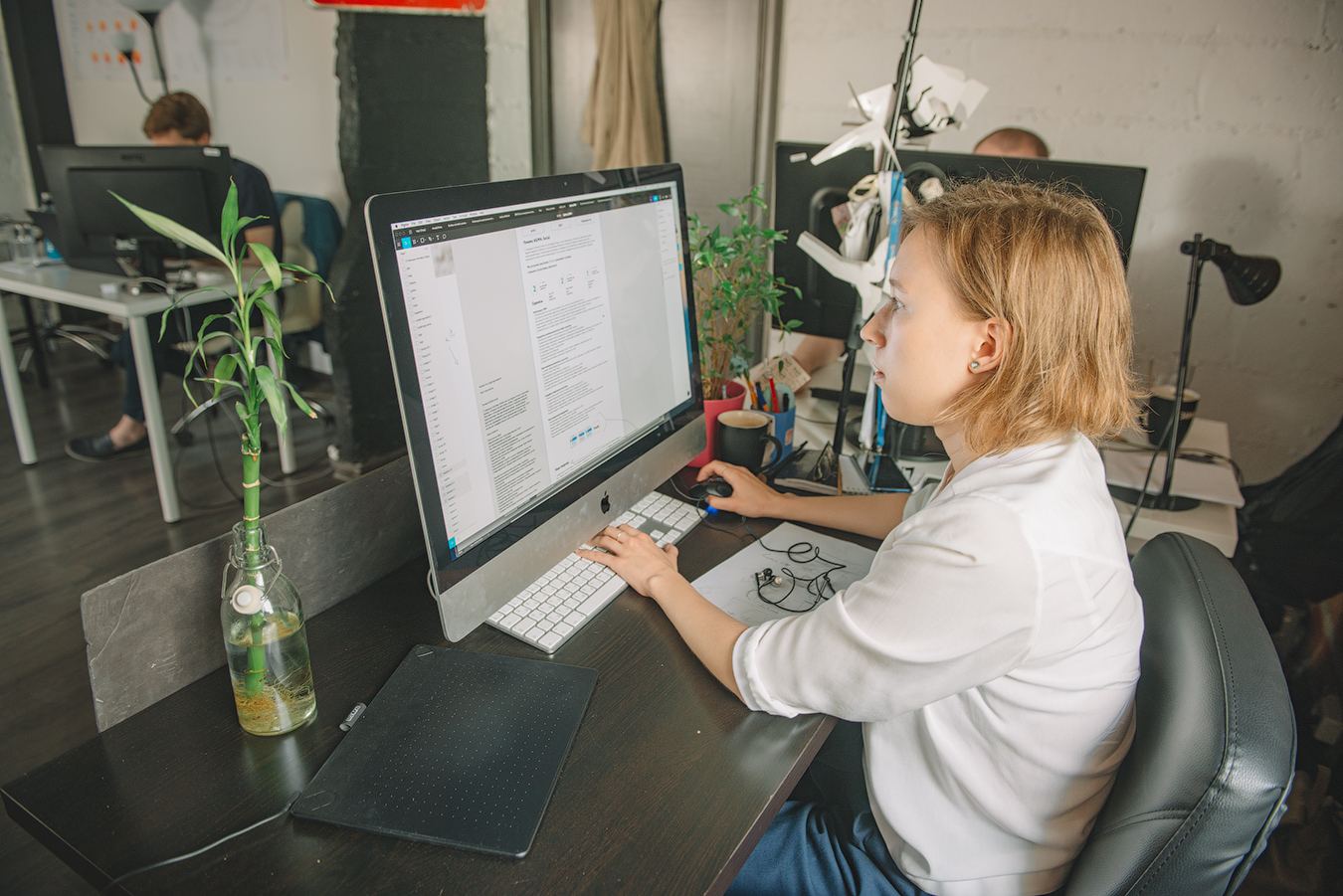
Привет! Меня зовут Дарина Гордеева. Работаю в компании AGIMA руководителем отдела почти 3 года. В области тестирования и обеспечения качества более 6 лет. За это время прошла путь от джуниора до руководителя отдела, занимаясь тестированием железа, а также мобильных и веб-приложений, автоматизацией и настройкой процессов QA. Сегодня я расскажу вам про особенности, возможности и скрытые проблемы ручного тестирования.
Напомним, что любой читатель, воспользовавшийся промословом «Хабр» может получить скидку в 10 000 рублей на понравившийся курс, а самые усидчивые и внимательные могут собрать себе скидку в 25 000 рублей, разгадывая ребусы из материалов, подготовленных совместно с агентством Agima:

Оперативность, гибкость, возможность импровизации и другие плюсы
Сегодня есть множество фреймворков для тестирования, поддерживающих практически все существующие языки. Казалось бы — можно брать и автоматизировать. Но даже сейчас ручные тесты важны.
Одно из объяснений их необходимости заключается в том в том, что при ручном тестировании функционала мы можем гораздо быстрее получить информацию о состоянии продукта, который анализируем, о качестве разработки. Кроме того, при автоматизации предварительно разработанные кейсы часто приходится менять и актуализировать, а на написание автотестов требуется определённое время.
При этом в процессе разработки может прийти обратная связь от заказчика, когда он увидит в готовом продукте какую-то функцию, которую решит изменить до релиза — и, если вы уже подготовили для неё программные тесты, их придётся переписать. Обновление кейсов, автотестов и их проверка отнимут ценное время, которое можно было бы использовать на само обновление этой фичи.
Всё это означает, что главная цель ручных тестов — предварительно убедиться в том, что заявленный функционал работоспособен, не имеет ошибок и выдаёт ожидаемые, запланированные результаты. Без них нельзя быть уверенным в том, что можно работать дальше. Особенно это актуально для функций, на реализацию которых завязана последующая разработка. В таком случае возня с созданием автотестов на эти фичи становится блокирующим фактором для всей разработки продукта, сдвигая сроки и срывая дедлайны. Момент, когда кейсы придёт пора автоматизировать, всё равно рано или поздно наступит —, но не стоит стремиться приблизить его искусственно в погоне за тотальным исключением ручного труда.
В дополнение к этому, на первых этапах разработки приложения автоматизация может оказаться довольно дорогой. Вам потребуется специалист, обладающий специфической квалификацией (и, возможно, не один). Постоянное поддержание тестов в актуальном состоянии требует затрат ресурсов вплоть до релиза фичи. А месяцы простоя, посвященные вылизыванию автотеста ударят по мотивации команды.
Если вы хотите регулярно добавлять новый функционал и успевать за действиями конкурентов, то перед тем, как создавать автотесты всегда проверяйте возможности продукта вручную. Просто потому что ручное тестирование ускоряет ваши процессы.
Это особенно актуально для мобильной разработки. Большинство таких проектов сегодня разрабатывается короткими спринтами, а значит фичи в них внедряются в ускоренном темпе. В подобных условиях ручное тестирование позволяет максимально оперативно давать команде обратную связь: сообщать о наличии багов — или радовать её тем, что всё окей и можно двигаться дальше. Провести серию автотестов вы сможете позже, покрыв с их помощью большие массивы кода. Ручное тестирование поможет подготовить кейсы для этой проверки.
Автотесты не позволяют проверить удобно ли использовать новые возможности приложения — проверка юзабилити всегда осуществляется вручную.
Skillbox рекомендует: онлайн-курс Fullstack-мобильный разработчик.
В ручных тестах можно импровизировать, создавая безумные сочетания действий, которые никогда не придут в голову пользователю, но могут быть совершены им случайно. Это позволяет создавать новые кейсы.
Новые кейсы появляются еще и потому, что тестировщик постоянно задает себе вопрос «а что, если?». Так он находит оригинальные способы взаимодействия с приложением — даже если их не было в базовых сценариях.

Проблемы ручного тестирования и их решения
Самый большой из недостатков ручного тестирования — человеческий фактор. Он, конечно, влияет на всё, происходящее в команде — и на работу участников, и на события, происходящие на стороне клиента. В случае QA причиной того, что тестировщик будет слабо погружен в процесс и пропустит потенциальную ошибку может стать всё что угодно — недостаток опыта, семейные проблемы или головная боль.
Один и тот же сценарий два тестировщика могут проверить разными способами. Что с этим делать? Важно, чтобы каждый непредусмотренный или отличающийся от ожидаемого результат был зафиксирован в виде кейса. Чтобы любой тестировщик мог проверить его, совершив тот же набор действий. Но и этого может быть мало — если кейс окажется недостаточно подробным, а тестировщик — не разберётся в описании. Гарантировать стопроцентное исключение человеческого фактора, конечно, невозможно —, но можно постараться максимально снизить вероятность проблем, которые он вызывает.
Это тоже негативно сказывается на сроках поставки фичи в продакшн и трудозатратах: ведь теперь к периодически проводимым базовым кейсам и регрессии добавляются и «хитрые» кейсы, придуманные тестировщиками в процессе.
Усугубляет ситуацию вероятность того, что часть встреченных багов ещё не будет иметь строгого описания потому что причины их возникновения пока не понятны. Как бороться с такими повторными тестированиями? Либо найти уже источник ошибки и устранить его, либо — всё таки автоматизировать прохождение проблемных кейсов — в этом случае переход к программным тестам будет вполне оправдан как с точки зрения времени, так и финансово. (Нет, это не противоречит вышесказанному — потому что такие ситуации возникают уже в ходе активной разработки и к этому времени вы уже в любом случае развернёте процессы автотестирования).
В любом случае — появление первых кейсов, нуждающихся в регрессивных тестах или релиз второй версии приложения и соответствующее этим событиям масштабирование команды — тот момент, когда автоматизация станет актуальна (но не исключит ручное тестирование новых возможностей). На этом этапе автоматизация уже начнёт экономить время: разработчик сможет сам, ещё до передачи QA-отделу запустить регресс-тесты новой фичи, чтобы убедиться, что она не ломает существующий функционал, а тестировщику не придётся лишний раз проходить по набившим оскомину базовым кейсам. Ещё одно преимущество внедрения автотестов на этом этапе — их можно запускать по определённому расписанию — каждую ночь, в дни окончания спринтов или при публикации новых сборок приложения.
При этом нельзя забывать несколько вещей:
- создание кейсов и написание автотестов будет требовать времени — закладывайте его в спринты;
- убедитесь, что кейс автотеста прописан хорошо и подробно и описывает возможную проблему или существующий сценарий во всей полноте;
- проверьте, правильно ли работает автотест и действительно ли он проверяет то, что нужно и делает это качественно.
Резюмируем: ручное тестирование даёт большое преимущество по скорости и трудозатратам на первых этапах, а по мере разрастания приложения и появления большого количества регрессивных тестов оно переходит в разряд «оперативного тестирования» новых фич в рамках отдельного спринта. Оно будет актуально и при необходимости срочно проверить как приложение отреагирует на изменение операционной системы или обновление окружения.
Этапы тестирования: что, когда и как
Если смотреть на процесс разработки в целом и на тестирование как на одну из его частей, то при грамотном планировании вы всегда будете понимать что и когда будет готово. Это позволит лучше планировать время тех или иных действий — поскольку одни события логично следуют за другими и у вас есть возможность выстраивать их в цепочки на основании своих ожиданий.
Тестировщик появляется в процессе создания приложения уже на ранних этапах. Вот у клиента появляется некая идея, бизнес-аналитики собирают из этого требования —, а тестировщики уже в этот момент приступают к работе, проверяя эти требования.
Как это происходит? Они задают вопросы по предполагаемому функционалу. Пытаются представить, как будет выглядеть приложение, когда оно будет реализовано. Если речь идёт о новой фиче в уже существующем продукте — разбираются, как она будет взаимодействовать с существующим функционалом. После того, как разработчики провели оценку трудозатратности идей клиента и определили сколько потребуется времени на их реализацию.
После этого начинается этап проектирования. Здесь появляется необходимость понять, как будут осуществляться переходы между экранами, валидироваться те или иные поля, как приложение или его отдельная функция вообще будет взаимодействовать с конечным пользователем. В случае с фичами важно разобраться и с тем, как они будут входить в архитектуру существующего приложения.
На этапе дизайна, когда создаётся карта переходов между экранами, тестировщик уточняет поведение отдельных элементов из которых они состоят и то, какими визуальными эффектами будут сопровождаться те или иные действия пользователя. Кроме этого тестировщик валидирует макеты на полноту, подтверждая, что они отображают всё, что нужно для реализации задуманного функционала. Нелишней будет и самостоятельная проверка макетов на соответствие гайдлайнам.
Skillbox рекомендует: онлайн-курс Дизайн мобильных приложений
С началом разработки QA-специалисты сразу же приступают к написанию тест-кейсов. На разных этапах разработки они могут обладать различным уровнем детализации, но к её окончанию желательно обеспечить максимальное покрытие кейсами всего продукта, чтобы, получив сборку, можно было приступить к тестированию немедленно.

Первый шаг непосредственно тестирования — смоук-тест: оценка на то, что приложение или его новая часть вообще готовы к проверке. Смоук-тест — это проверка того, запускается ли приложение или конкретная функция в принципе.
Смоук-тест — быстрый способ убедиться, можем ли мы вообще начать функционально тестирование. Термин пришел от создателей плат и микросхем, которые для начала должны были убедиться не сгорит ли новая схема — отсюда и название: задымилась/не задымилась.
Это быстрый способ убедиться в том, что нам действительно сдали задачу и её можно принимать в работу, а не отправлять обратно программистам.
На примере формы авторизации смоук — это оценка того, можно ли залогиниться вообще, без уточнения того, валидны ли данные, вводимые в поля, работают ли дополнительные возможности вроде напоминания пароля и прочего. Если мы смогли авторизоваться в принципе — можно переходить к дальнейшей, углублённой проверке этого модуля: брать негативные кейсы, пограничные значения, оценивать соответствие установленным правилам валидации.
Следующий этап — проведение регресс-тестов. В ручном или автоматическом режиме проводится основной заранее запланированный массив тестов.
Регрессионное тестирование хорошо тем, что оно позволяет найти ошибки даже в тех местах, где раньше всё было в порядке. Это происходит благодаря тому что регресс — это оценка функционала на стандартный набор кейсов при внедрении каждого нового модуля и каждого изменения приложения. Ведь, когда разработчики добавляют новый функционал может быть повреждена текущая версия или новая фича может вступать в конфликт с уже существующими.
Например, добавление новых экранов, а значит и изменение навигации может нарушить функционирование меню или, как минимум — его отображение. С другой стороны неприятные сюрпризы может принести и глобальный рефакторинг кода приложения — после него тоже необходимо проводить регресс-тесты.
Проблемы могут вызвать и обновление используемой приложением библиотеки и изменение среды в которой оно работает. Чем чаще вы обновляете приложение — тем более важную роль играют регрессионные проверки. Не стоит ограничиваться однократной проверкой, проводимой, когда фича уже внедрена — проверяйте все изменения. Здесь вам поможет автоматизация регрессионного тестирования — просто потому что ручное регрессионное тестирование новой фичи, создававшейся всего неделю может занять две, а то и больше и отдел тестирования просто завязнет в этом.
Полная проверка, конечно, осуществляется когда release candidate с одной или несколькими фичами готов выкатываться в продакшн, но применять те или иные соответствующие кейсы на отдельных этапах разработки всё таки необходимо.
Завершается всё тестированием финальной сборки — release candidate. В него входят проверка бета-версии внутренними тестировщиками, бизнес-тестирование — оценка получившегося продукта самим клиентом и получение от него обратной связи, а также предложение определённой группе пользователей познакомиться с предрелизной альфа-версией приложения или его новых возможностей. После этого приложение готово к тому, чтобы его выкатили в продакшн.
Но на этом работа QA-специалиста не заканчивается — ему предстоит тестировать обновления приложения и их совместимость с более ранними версиями, составлять кейсы для проверки нововведений и, в случае необходимости, автоматизировать прохождение этих сценариев.
Параллельно с этим тестировщики участвуют в дальнейшем анализе статистики, собираемой аналитиками, мониторинге поведения приложения и того, как взаимодействуют с ним пользователи. Это позволяет не только увидеть живое использование результатов их работы, но и, порой, открыть для себя новые сценарии и неизвестные баги, вызывающие падения приложения.
Время ребуса: отгадайте его и десятипроцентная скидка на любой из курсов Skillbox ждёт вас прямо сейчас или проявите усидчивость и соберите ответы на все ребусы — эти скидки суммируются между собой (но ни с какими другими скидками на курсы Skillbox).
Однако, слишком медлить не стоит — промо работает до 30 августа 2018 года. Напомним, что тематика загадки — мобайл, а английские слова могут мешаться здесь с русскими, так что будьте внимательны! Отправьте заявку на курс, и когда с вами свяжется менеджер — назовите ему промослово, зашифрованное в ребусе (или — несколько!).

Формализация тестирования: тест-план, формат баг-репортов, отчётность
Для того, чтобы подготовиться к функциональному тестированию QA-инженер составляет тест-план. Это — документация, которая потребуется ему при тестировании продукта, список действий, которые ему нужно будет совершить. В тест-плане обозначаются сроки тестирования, описываются продукт или конкретная задача — для того, чтобы точно определить, что именно надо проверять. Детально описываются все основные тест-кейсы. Перечисляются виды тестирования, которые необходимы: функциональное и, например, нагрузочное. Описывается порядок автоматизации тех или иных кейсов и то, на каких этапах они будут автоматизированы.
Завершается тест-план описанием формата отчёта: нужно заранее объяснить, в каком виде будет предоставлен результат. Наиболее распространённым форматом отчёта является список тест кейсов со статусом их прохождения. Зная, насколько кейсы покрывают весь объём требований и прочитав отчёт, можно будет сделать вывод о текущем состоянии разработки приложения. Для этого достаточно будет посмотреть, сколько из них было успешно пройдено в той или иной сборке.
Финальной отмашкой, свидетельствующей о том, что продукт готов является статус «все требования покрыты кейсами, все кейсы пройдены успешно».
Кроме того, в тест-плане формализуется формат отчёта по ошибкам. Это может быть баг-лист, список задач в трекере.
Задача тестировщика — предоставить наиболее полную информацию о качестве продукта всем участникам команды.
Что нужно знать и уметь, чтобы стать тестировщиком
В первую очередь тестировщик должен уметь думать и быть внимательным и усидчивым. Важен опыт — он позволяет накопить определённые наработки и закрепить знания процессов тестирования, превратив их в навыки.
Специалист по ручным тестам не обязательно должен уметь писать код и глубоко разбираться в архитектуре. Это никак не помешает ему проверять функционал и на прикладном уровне понимать принципы взаимодействия приложения и сервера.
Специалист по автоматизированному тестированию — это отдельная профессия, с абсолютно другим набором знаний. Качественное автотестирование — это не просто скрипты, но и понимание того, как приложение устроено изнутри, и специфические умения, вроде знания о том, как параллелить тесты или о том, как запускать их в облаке или на нескольких серверах. Только такой пул навыков позволяет с гордостью называть себя «автоматизатором с большой буквы». Так что без знания языков, их фреймворков, принципов ООП и внимательной слежкой за развитием технологий настоящему автотестеру не обойтись.

Путь каждого тестировщика начинается с освоения теоретического базиса тестирования, получения первичных представлений о том, как приложение взаимодействует с сервером и со средой. Если эти знания есть, а вместе с ними человек обладает и очень серьёзным намерением учиться — он уже может считаться джуниор-тестировщиком. За группой таких новичков с горящими глазами закрепляется старший специалист — либо ведущий тестировщик, либо, если компания может себе это позволить — тренер, целенаправленно прокачивающий своих подопечных. Они объясняют джуниорам непонятные моменты и дают болевые задачи вроде прогонки фич по тест-кейсам. В процессе человек учится читать тест-кейсы и осваивает практические основы функционального тестирования. На этом этапе за джуниорами ещё нужно проверять качество проведённых ими тестов, проходя их вслед за ними.
Следующим шагом становится создание индивидуального (или коллективного, в зависимости от масштабов компании) плана по развитию, согласно которому начинающий тестировщик должен будет развиваться, осваивая новые знания и достигая определённых результатов за отведённые ему на это сроки. Именно это — путь к тому, чтобы стать специалистом миддл-уровня.
Миддл-тестировщик — это человек, который уже способен самостоятельно выполнять поставленные перед ним задачи, находить решения и вообще выполнять свою работу сознательно, а не слепо следуя установленным алгоритмам.
С развитием навыков тест-дизайна, познаний в функциональной и прикладной областях, а также освоении новых методик тестирования — которые теперь уже нужно развивать самостоятельно — происходит постепенная трансформация в ведущего специалиста. Теперь ему могут поручить ведение и поддержку таких же джуниоров, каким он сам раньше был.
Следующий уровень — это тест-лид. Он уже может управлять командой, в которую входят представители всех трёх предыдущих категорий, процессами которых он управляет и временем которых — распоряжается, в том числе участвуя в планировании глобальных процессов разработки, оценке трудозатрат и формировании бюджетов для своих команд.
Дальнейший вертикальный рост тим-лида — руководство отделом или переход в продук-менеджмент. Если же, человек стремится к новым знаниям, а не к новым административным позициям, то он может выбрать разработку, аналитику или такое направление, как DevOps, объединяющее в себе обязанности системного администратора, тестировщика и программиста.
Тестирование — лишь одна из многих областей мобильной разработки, которые мы рассматриваем в рамках курса «Fullstack-мобильный разработчик». Сотрудничающие с нами профессионалы индустрии будут делиться с вами своим опытом и проверять ваши домашние задания, а итогом обучения может стать принятие на стажировку в крупную компанию. Приходите к нам учиться!

Skillbox рекомендует:
