Декабрьский дайджест продуктового дизайна: Книга Atomic Design, Adobe XD для Windows и UX-тренды 2017 года

Паттерны и лучшие практики
Исследования Baymard Institute
- Об особенностях работы автоопределения адреса доставки по почтовому индексу.
Designing Interface Animation
UXmatters публикует главу 3 из книги Val Head «Designing Interface Animations» для Rosenfeld Media. Она рассказывает про базовые принципы хорошей анимации.
Гайдлайны платформ и компаний
 Brad Frost — Atomic Design
Brad Frost — Atomic DesignВышла книга Brad Frost «Atomic Design» об одной из самых популярных методологий модульного дизайна. Пара слов от автора.
Другие новости дизайн-систем:
- Sarah Drasner говорит о том, как описывать анимацию в дизайн-системах. Первая половина статьи достаточно типичная вода, но дальше интересные мысли по описанию параметров и выбору приоритетов по внедрению.
- Elliot Dahl пишет о пользе сетки, построенной на основе шага / модуля (в данном случае — 8 px).
- Мой коллега Константин Лебедев подробно описывает новое поколение фреймворка Mail.Ru. Помимо всего прочего в нём есть возможность визуального редактирования компонентов.
- Как вертикальный ритм помог дизайнерам Yammer в работе над экраном обсуждения. Они смогли предсказуемо варьировать его содержание без ущерба для сетки.
- Samantha Zhang описывает очень интересный подход к описанию отступов между элементами и компонентами на основе ЛЕГО.
Material Design
- Обновились гайдлайны Material Design. Новые разделы про адаптацию iOS-интерфейсов, контекстные меню иконки на стартовом экране, помощь и обратную связь.
- Команда начала публиковать на GitHub интерфейсные компоненты для Android, iOS и веба.
iPhone 7
- Ещё один анимированный шаблон iPhone 7 для презентаций от Руслана Латыпова.
Понимание пользователя
Reading Content on Mobile Devices
Kate Meyer из Nielsen/Norman Group приводит результаты исследований, посвящённых скорости чтения на мобильных. Для простых текстов она сопоставима с компьютерами, а вот для сложных — уже медленнее.

Accessibility
- Герман Греф протестировал сервисы Сбербанка в специальном костюме, имитирующем ограниченные возможности.
- В MS Office добавлена проверка документов на доступность для людей с ограниченными возможностями.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Documenting Design Discovery
Dan Brown описывает методику EightShapes для описания результатов этапа исследований и концептуального проектирования. В ней 6 ключевых аспектов — проблема, цель, контекст, ключевая идея, правила и модели.

Combining Mental Model Diagrams and Jobs To Be Done
James Kalbach показывает, как использовать связку диаграммы ментальной модели и jobs-to-be-done для поиска точек оптимального развития продукта.
Design Words with Data
Интерфейсный копирайтер Josh Saito пишет о том, какие методы оценки узнаваемости названий и читабельности текстов он использует в работе.

Проектирование и дизайн экранов интерфейса
Adobe XD для Windows
Adobe XD наконец-то доступен и для Windows. Работает только на Windows 10.

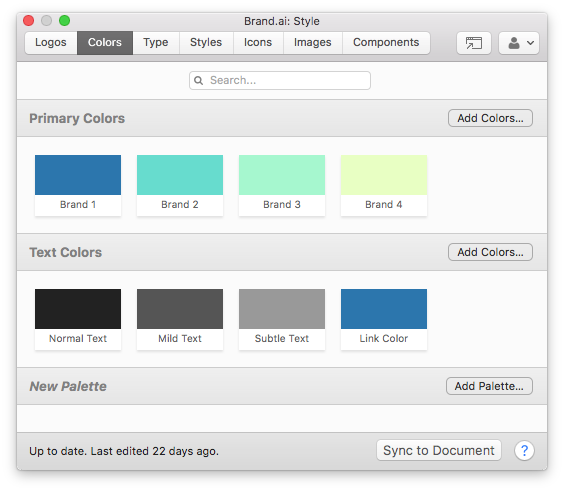
Brand.ai
Ещё один развёрнутый плагин для Sketch для синхронизации стилей между дизайнерами и, потенциально, разработчиками. Авторы описывают текущие проблемы при использовании просто Dropbox и GitHub, а также специализированных Craft и Brand.ai.

Figma
- Figma добавила компоненты. Они адаптивные и обещают лёгкую работу с копиями.
Principle
- Шикарная пошаговая инструкция по работе с Principle от Marc Andrew. На примере карточек фильмов.
- Советы Joe Toscano по организации рабочего процесса в Principle.
Sketch
- Отличная статья Seba Mantel о том, как собрать хороший шаблон в Sketch. (перевод).
Adobe After Effects
- Molly Lafferty из This Also написала обзорную памятку по созданию интерфейсных концептов в AfterEffects.
InVision
- Inspect теперь доступен и для Photoshop.
UX-App — User Experience and Interaction Design Software
- Авторы выпустили вторую версию инструмента.
Abstract
- Интервью с Josh Brewer и Tim van Damme, создателями инструмента.
Обзоры и сравнения инструментов прототипирования
- Charlie Deets сравнивает устройство адаптивных символов /компонентов в Sketch, Figma и Subform.
 Kathryn McElroy — Prototyping for Physical and Digital Products
Kathryn McElroy — Prototyping for Physical and Digital Products
O«Reilly выпустили бесплатную книгу Kathryn McElroy «Prototyping for Physical and Digital Products». Она посвящена разным аспектам прототипирования.
How To Use Stop Motion Animation to Make Low-fi Prototypes for Mobile Design
В копилку извращённых методов — stop-motion анимация для скетчей интерфейсов. Трудозатраты на её создание и итерации таковы, что быстрее сразу делать в цифровом виде.
Пользовательские исследования и тестирование, аналитика
FullStory — The Leading Session Playback Tool
Сервис FullStory помогает работать с видео-записями сессий работы пользователя с сайтом. Это сама запись сессий, поиск по ним и анализ.

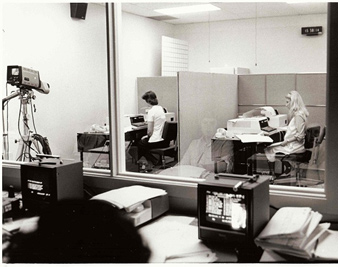
Reflecting on the One-Way Mirror
Jeff Sauro описывает плюсы и минусы использования одностороннего зеркала в юзабилити-лаборатории. Хотя сейчас всё больше лабораторий переходят от зеркал к камерам и трансляции в другую комнату, на практике он не встречал негативных реакций пользователей при использовании зеркала.

Визуальное программирование и дизайн в браузере
Framer
- Framer добавил Flows, возможность упрощённой связки нескольких экранов в целостный прототип.
- Framer запустил облачную часть в базовом виде — можно опубликовать прототип в вебе и поделиться с менеджерами и разработчиками.
CSS-анимация
- Сергей Чикуёнок даёт советы по оптимизации анимации в браузере и использованию аппаратного ускорения.
Новые скрипты
- Скрипт, рисующий неоновые линии.
- Коллекция музыкальных инструментов в браузере на JavaScript.
- Интересные эффекты появления текста на JavaScript.
Progressive Enhancement
Интересная полемика на тему progressive enhancement между Josh Korr из Viget и Aaron Gustafson. Они спорят об излишнем догматизме и универсальности идеи.
UX-стратегия и менеджмент
 Making an Enterprise UX Friendly
Making an Enterprise UX FriendlyЭлектронная книга Justinmind, посвящённая проектированию интерфейсов для корпоративного ПО. UXmatters опубликовали выдержку из неё, посвящённую UX-стратегии для таких продуктов.
 Gretchen Anderson и Chris Noessel — Pair Design
Gretchen Anderson и Chris Noessel — Pair Design
O«Reilly выпустили бесплатную книгу Gretchen Anderson и Chris Noessel «Pair Design». Cooper были одними из родоначальников этого подхода, так что информация из первых рук.
Кейсы
Кейсы редизайна
- Павел Челюскин рассказывает о проектировании интерфейса, позволяющего следить за трансляциями соревнований по вертолётному спорту.
Непрошенные редизайны
- На редкость толковый непрошенный редизайн Zeplin от Raphael Loder.
- Простой, но достаточно толковый кейс непрошенной доработки приложения Virgin Atlantic.
История
3 Obsolete 1990s UX Design Classics That We Love
Занятный обзор классических наладонников (Psion Series 3 и PalmPilot) и телефонов (Nokia 5110) на предмет их соответствия модели UX honeycomb от Peter Morville.
Тренды
Tech Trends 2017
Свежий выпуск прогноза на следующий год от frog design.

Другие обзоры трендов:
- Прогнозы от KickStarter.
- Блог uxdesign.cc проанализировал сотни публикаций этого года и выделил основные направления развития профессии.
- Прогнозы по UX от Econsultancy.
Алгоритмический дизайн
- Эксперимент с автоматическим созданием композиции от Adobe и Университета Торонто. Исходя из текущего набора элементов он предлагает либо подкрутить его по-мелочи, либо совсем другой вариант. Очень крутой пример того, как это поможет инструментам будущего.
- Сервис Logojoy заменяет недорогого фрилансера для создания логотипов. На основе предпочтений по стилю он предлагает множество вариантов, которые затем можно подкрутить и увидеть в контексте условного фирменного стиля. Идеальный пример инструмента алгоритмического дизайна. Его автор Dawson Whitfield рассказывает о работе над продуктом.
- MIT экспериментируют с видео-предсказаниями будущего. Они генерируют пару секунд предполагаемого развития событий на основе фото.
- В третьем туре Russian Design Cup одна из задач посвящена инструменту алгоритмического дизайна.
- Шикарнейшая статья Fabien Girardin о том, как дизайнерам взаимодействовать с аналитиками больших данных для того, чтобы воспользоваться возможностями машинного обучения.
Facebook VR Resources
Дизайн-команда Facebook запустила раздел про виртуальную реальность на своём сайте. Тут собраны статьи по теме и полезные шаблоны. Одна из статей посвящена особенностям работы с виртуальными руками.

Автомобильные интерфейсы
- Спец.проект BMW, посвящённый столетию компании, который неплохо описывает основные тренды автомобильной индустрии.
Botframe — A playground to design bots
Онлайн-конструктор Botframe позволяет создать нехитрого бота для Facebook Messenger в браузере.

Другие материалы на тему мессенджеров и ботов:
- Новые боты в Скайпе смогут общаться голосом — интересный поворот.
Почему все сайты такие одинаковые
- Drew Powers считает, что никакой унылизации нет — просто посадочные страницы выполняют предсказуемую роль брошюры и стандартизация упрощает изучение информации на них.
Для общего и профессионального развития
O«Reilly Free Design Books
O«Reilly бесплатно раздаёт много книг по дизайну.

The Ultimate Guide to Portfolio Builders
Обстоятельный обзор сервисов для ведения портфолио.

Decision Frames — How Cognitive Biases Affect UX Practitioners
Слегка капитанская, но тем не менее полезная заметка Kathryn Whitenton из Nielsen/Norman Group о том, что психологические уловки работают не только на пользователей, но и на самих дизайнеров. Она пишет об этике представления результатов исследований, которые могут повлиять на решения команды.
Resilient Web Design
Jeremy Keith опубликовал бесплатную книгу «Resilient Web Design». Она описывает современную философию создания веб-сервисов и сайтов.
Люди и компании в отрасли
Future of Design
Шикарный отчёт по результатам опроса стартапов разного размера. Инвест-фонд NEA опросил 400 молодых компаний на тему зрелости дизайна. Сложно сказать, насколько релевантной была выборка, но представлено всё очень вкусно.

Dropbox Design
Блог дизайн-команды Dropbox на Medium. Копирайтер Josh Saito оттуда давно и активно пишет, теперь оформили отдельный поток. Правда, с СММ у них что-то не заладилось. Другие блоги дизайн-команд:
- Блог дизайн-команды Uber.

Design Census 2016
AIGA и Google запустили очередной опрос дизайнеров. Анонсируется как главная профессиональная перепись, хотя больше похоже на сбор HR-базы.
Почему в Санкт-Петербурге сложно найти дизайнера интерфейсов
Арт-директор Nimax пишет о проблемах с поиском дизайнеров в Санкт-Петербурге и как всё-таки искать и находить их.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
