Дайджест продуктового дизайна, сентябрь 2016

Паттерны и Best Practices
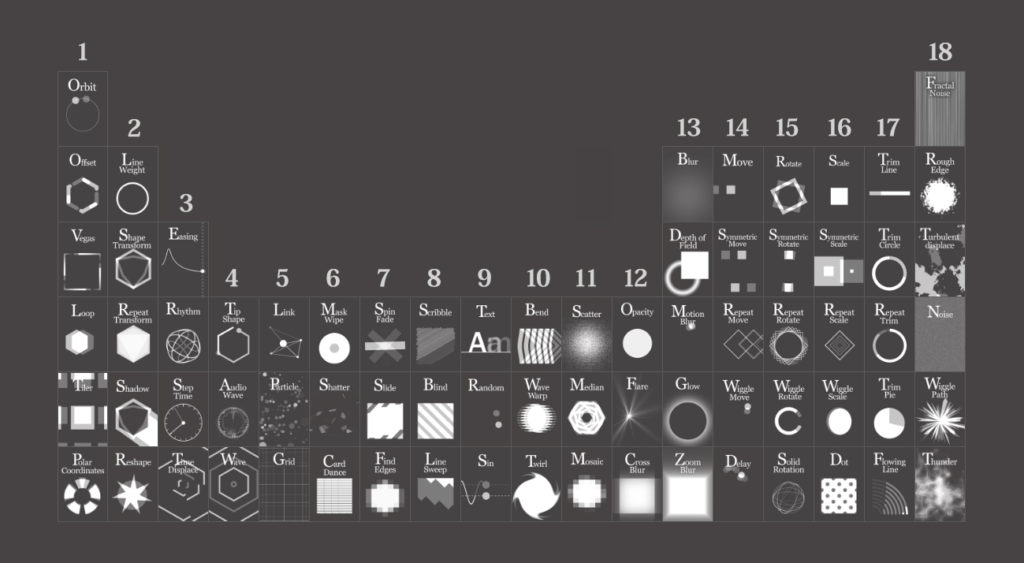
Motion Table
Крутая наглядная периодическая таблица анимации. Не всё годится для использования в интерфейсах, но очень полезно для систематизации знаний.

Intercom on Onboarding
Intercom выпустили книгу об onboarding. Выдержка из неё, рассказывающая об основных принципах.

New E-Commerce Checkout Research — Why 68% of Users Abandon Their Cart
Baymard выпустили новый отчёт, посвящённым причинам отказа от покупки в интернет-магазинах. Интересно, что около 60% из них просто изучали цены и товарные предложения и не собирались покупать, так что эти потери вернуть невозможно. Первая выдержка о валидации полей.

The Mighty Ellipsis
John Saito из Dropbox разбирает типовые ситуации при проектировании интерфейсов, в которых стоит использовать многоточие.
Почтовые рассылки
- Zurb добавили инструмент создания рассылок Slinky к своему фреймворку Inky.
- Bart King разбирает письма Pinterest — как и когда они рассылают их пользователям.
Представление интерфейса в виде карточек
- Rob Gill пишет о том, когда интерфейс в виде карточек не работает. Перевод.
Гайдлайны платформ и компаний
Free iPhone 7 Mockup
А вот и первый шаблон iPhone 7 от LStore. Для Photoshop и Sketch.

Ещё несколько:
- Шаблон iPhone 7 для Sketch от Олега Андрианова.
- Шаблон iPhone 7 для Photoshop от Pixeden.
- Шаблон iPhone 7 для Photoshop от Артёма Кобякова.
- Шаблоны iPhone 7 в разных цветах для Photoshop от Pixeden.
- Макет iPhone 7 Jet Black для Photoshop от Ramotion.
Дизайн-системы
- Дизайн-система Хилари Клинтон.
- Перевод статьи о дизайн-системе Pinterest.
- Nathan Curtis пишет о том, как систематизировать отступы в дизайн-системе. Это самая неоднозначная часть любой унификации, которую сложно контролировать и легко пустить на самотёк.
- Перевод статьи Karri Saarinen о дизайн-системе Airbnb.
Шаблоны Android-телефонов
- Шаблоны Samsung Galaxy S7 Edge в PSD от Ramotion. Есть несколько бесплатных.
Шаблоны устройств Apple в SVG
SVG iPhone 6 от Lex Кeller. Он также выложил шаблоны iPhone 5SE и MacBook Pro.
Понимание пользователя
A Usable Guide to Cognitive Dimensions
Fabio Muniz описывает фреймворк когнитивных аспектов, которые важно учитывать при проектировании интерфейсов. Он ссылается на классическую работу Thomas Green и Marian Petre 90х, где они появились впервые.

Innovation and UX — Towards an Adaptive and Motive-Based Approach User Experience Magazine
Clemens Breuninger, Benjamin Dennig и Sebastian Klein пишут о том, как учитывать прагматические (особенности использования), гедонистические (личные предпочтения и особенности) и символические (социальные) качества продукта при работе над интерфейсом.
The Persuasive Pattern Card Deck
Ещё один набор игральных карт для дизайнеров интерфейсов. Это особенности психологии пользователей, которые важно учитывать в работе. Anders Toxboe рассказывает, как работал над ним.
Jobs-to-be-Done
- James Kalbach разбирает мифы о методике jobs to be done.
Accessibility
- Советы Monika Piotrowicz из Shopify о том, как повысить культуру внимания в компании к проблемам пользователей с ограниченными возможностями.
- Joe Allison провёл серию экспериментов по улучшению интерфейсов для пользователей с аутизмом.
Информационная архитектура, концептуальное проектирование, контент-стратегия
 Mapping Experiences
Mapping ExperiencesВ мае вышла книга James Kalbach «Mapping Experiences», посвящённая работе со всеми видами карт experience. UXmatters публикует главу 4 из неё — она о том, как начать работу над такой картой.
Проектирование и дизайн экранов интерфейса
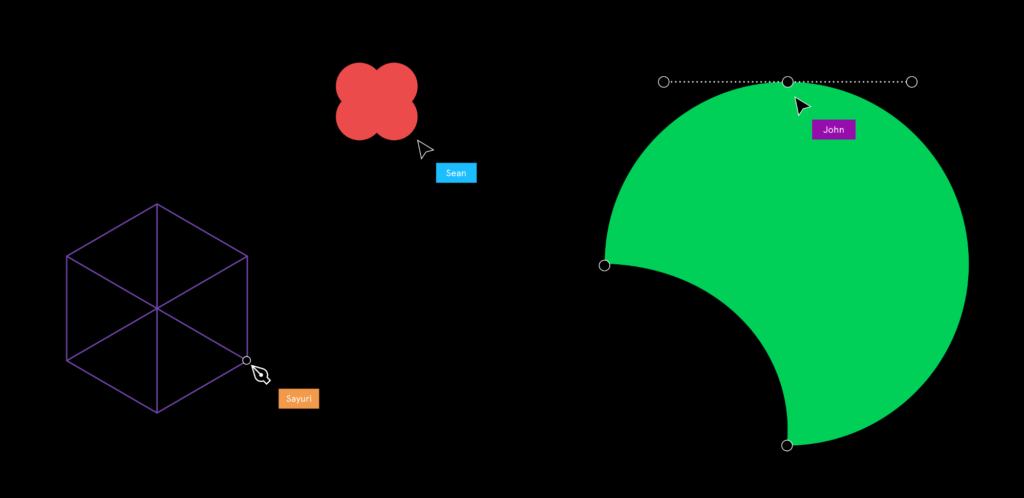
Figma — The collaborative interface design tool
Продукт вышел из беты. Это Google Docs для дизайнеров — несколько человек могут работать над интерфейсом одновременно.

Adobe XD: Сентябрьское обновление
В сентябрьском обновлении бета-версии появилась возможность просмотра прототипов на Android и iPhone, а также много других полезных вещей — легче понять высоту экрана, проще работать с плотностями экрана, удобнее делиться прототипами, больше возможностей анимации. Судя по тому, что в этом анонсе нет тизера следующего, на ближайшей конференции Adobe MAX покажут что-то совсем большое вроде версии дял Windows и ключевой функциональности. Перевод.
Другие новости инструмента:
- В августовском обновлении бета-версии расширились возможности анимации и появились линейные градиенты. В сентябре появятся приложения для просмотра макетов на Android и iOS. Перевод.
Sketch 40
Вышел Sketch 40. Изменения в основном мелкие. Перевод.

Другие новости инструмента:
- Geoffroy Delobel описывает свою модель командного взаимодействия в Sketch. Перевод.
- Sketch Measure обновился и стал гораздо серьёзнее — появился экспорт спецификации в HTML и JavaScript.
InVision
- InVision запартнёрился с сервисом удалённого юзабилити-тестирования UserTesting. Речь идёт пока о кросс-скидках.
- Muzli стал очередной покупкой InVision. И без того мощный контент-маркетинг компании выйдет на новые высоты.
- Nijil David рассказывает, как сделать свой API для генерации тестовых данных, чтобы можно было использовать их в макетах Sketch через Craft.
Flinto
- Подробнейшая пошаговая инструкция по прототипированию во Flinto. Часть 2.
Современные инструменты паблишинга
- В Readymag теперь можно вставлять формы.
Microsoft Visio
- Появилась возможность просмотра документов Visio на iPad и в вебе.
Обзор инструментов для создания дизайн-спецификаций: Avocode, Sympli и Zeplin
Перевод статьи Николая Бабича, где он в деталях сравнивает инструменты для передачи макетов и ресурсов разработчикам. Он описывает интерфейс и возможности Avocode, Sympli и Zeplin.
Designing for Television, part 2
Вторая часть памятки по дизайну интерфейсов для ТВ от Molly Lafferty из This Also.
Designing Interface Animation
A List Apart опубликовали отрывок из книги Val Head «Designing Interface Animations» — главу 9, посвящённую созданию гайдлайнов для анимации.
BrowserStack — Cross Browser Testing Tool
Сервис BrowserStack эмулирует просмотр страницы в разных браузерах, экранах, устройствах для тестирования верстки. Не дёшево, но здорово экономит время, да и закупить набор устройств точно будет не дешевле.
Пользовательские исследования и тестирование, аналитика
 Karen Holtzblatt & Hugh Beyer — Contextual Design (2nd Edition)
Karen Holtzblatt & Hugh Beyer — Contextual Design (2nd Edition)В декабре выходит второе издание одной и самых влиятельных книг в области UX — знаменитой «Contextual Design» Карен Хольцблатт и Хью Баера. Первое издание, кстати, до сих пор активно продается и, в каждой второй книге по UX есть ссылка на неё. Она впервые вышла ещё в 1997 году и, в отличие от большинства других книг, почти не устарела, так как она не про технологии, а про глубокое изучение людей.
Новое издание полностью переписано, стало толще на 100 страниц, и в него добавлена поддержка CoolConcept, которым Карен занималась последние годы. А именно, она выясняла, какие факторы делают продукт крутым в глазах пользователей. Также книга включает в себя опыт использования Contextual Design в реальных проектах на пртяжении последних 18 лет. Кроме этого, дополнительно раскрыт вопрос удовлетворения пользовательских мотивов в современной гетерогенной среде. Самая дешёвая цена не текущий момент — на сайте издательства.
Can You Change A Standardized Questionnaire?
Jeff Sauro советует придерживаться стандартных форматов опросников вроде SUS в пользовательских исследованиях. Но если по задаче всё-таки необходимо скорректировать его, он подсказывает, как не облажаться.
Опросы пользователей
- Jeff Sauro разбирает плюсы и минусы обязательных ответов в опросах. Они повышают точность собранных данных, но могут быть дополнительным барьером.
A/B-тестирование
- Как открытие страницы в новой вкладке повышает количество контактов с сайтом.
Визуальное программирование и дизайн в браузере
Introducing OpenType Variable Fonts
Adobe, Apple, Google и Microsoft задружились и расширили формат OpenType — теперь поддерживаются параметрические шрифты! Это интерполяция начертаний из нескольких базовых, с которой экспериментировали последние годы. Открывается новая эпоха в веб-типографике.

Другие материалы на тему:
- Richard Fink описывает историю популяризации кастомных шрифтов в вебе и их перспективы. Уже 60% из рейтинга Alexa используют нестандартным шрифты.
Designers Guide to Web Performance Optimization
Толковая памятка по основам оптимизации производительности веб-сервисов для дизайнеров от Jon Yablonski. Общие принципы, работа с анимацией, шрифтами, изображениями и графикой.
Новые скрипты
- Скрипт анимации текста.
- Как реализовать эффект глитча на CSS.
Framer
- Как связать Framer и Cinema 4D для работы над прототипами интерфейсов виртуальной и дополненной реальности.
- Framer Club собирает примеры прототипов, собранных с помощью инструмента.
Xcode для дизайнеров
- Пошаговая инструкция Reda Lemeden из ThoughtBot о том, как дизайнеру прототипировать приложения для iOS в Swift.
Работа с цветом в вебе
- Палитра цветов, оптимизированная для пользователей с нарушениями зрения.
Flexbox
- Хорошие примеры реализации типовых сеток на flexbox.
Ввод данных на мобильных
- Особенности ввода цифровых значений на мобильных. Оказывается, вызвать правильную цифровую клавиатуру не так-то просто.
UX-стратегия и менеджмент
UX-стратегия на практике. Часть 4 — От дизайн-команды к дизайн-культуре
На UXmatters вышла четвёртая часть из моей серии статей про UX-стратегию, посвящённая всем аспектам дизайн-менеджмента. Для того чтобы в современном мире получалось удачно вписываться в динамичный производственный процесс, а компания могла работать на рынке бодро, обновляя продукты и предлагая новые, нужно озаботиться тремя вещами — команда, лидеры и культура. Рабочий процесс создания дизайна также важен, но он стал гигиеническим требованием — это обязательное, но далеко не достаточное условие для сильной дизайн-команды. Он должен быть и должен быть продуманным. Но для успеха куда важнее общие ценности. Версия на английском (разбито на две публикации).

Ещё на тему управления дизайн-командами:
- Как устроен дизайн в Spotify.
- Опыт управления удалёнными дизайн-командами от Todoist.
- Опыт управления удалёнными дизайн-командами от Heroku.
Managing Design work with Discovery Kanban at Optimizely
Продолжение рассказа о дизайнерском канбане в Optimizely. Очень интересная структура доски, завязанной на «двойной алмаз» — в ней отдельно показано изучение проблемы и производство решения.

5 Questions New UX Leaders Should Ask In Their First Month
Dave Malouf рассказывает о своём опыте дизайн-менеджмента в компании Rackspace. Он даёт пять советов новому главе дизайна в компании — с чего начать изучение текущей ситуации и как планировать изменения.
Design Reviews — Going Beyond the Surface
Советы по организацию критики дизайна от команды Google. Они делят работу над продуктом на три этапа — концептуальная часть, производство и запуск с обратной связью. Для каждого из них свой фокус и свои вопросы к результатам работы дизайнера.

The Agile Manifesto for Designers
Манифест agile для дизайнеров от Andrew Croce. Тема не раз озвученная, но полезно в копилку.
Every Company Needs An Innovation Tool Kit
Soren Kaplan пишет о том, как внедрить инструментарий для инкрементальных и более крупных инноваций в компании. Она приводит пример Adobe, Intuit и других компаний, которые сделали эту работу системной.

UX Leadership Roles — Multiple Paths
Margaret Hanley разбирает пути развития дизайн-менеджеров. Она описывает суть и обязанности нескольких ролей в рамках управления дизайном.
Great Products Don«t Happen By Accident
Перевод статьи Jon Lax на основе презентации, в которой он предлагает интересный подход к систематизации методов работы дизайнеров. Он приводит в пример тренеров американского футбола, у которых всегда есть набор игровых партий для любой ситуации. Это отлично ложится и на процесс работы над продуктом.
Продуктовый менеджмент и аналитика
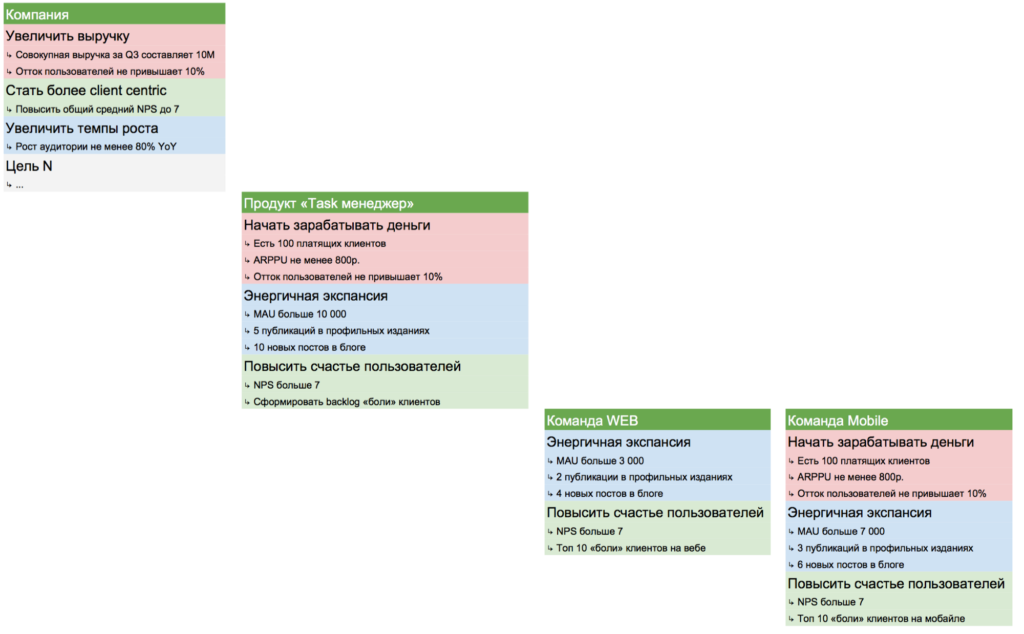
Целеполагание с помощью OKR
В последнее время метод OKR (objectives & key results) для постановки и отслеживания целей компании и продукта всё востребованнее, но хороших материалов не так много. Евгений Емельянов написал отличную статью с примерами на тему того, как использовать его. Он отлично подходит и для долгосрочного планирования работы и развития дизайн-команд.

Методологии, процедуры, стандарты
Опрос: Доработка проф.стандарта «Специалист по дизайну графических и пользовательских интерфейсов»
Стандарт сейчас активно дорабатывается и инициативная группа проводит опрос — понять, что входит в обязанности UX-профессионалов России и стран СНГ. Опрос анонимный, понадобится около 15 минут. Его результаты будут опубликованы.
Кейсы
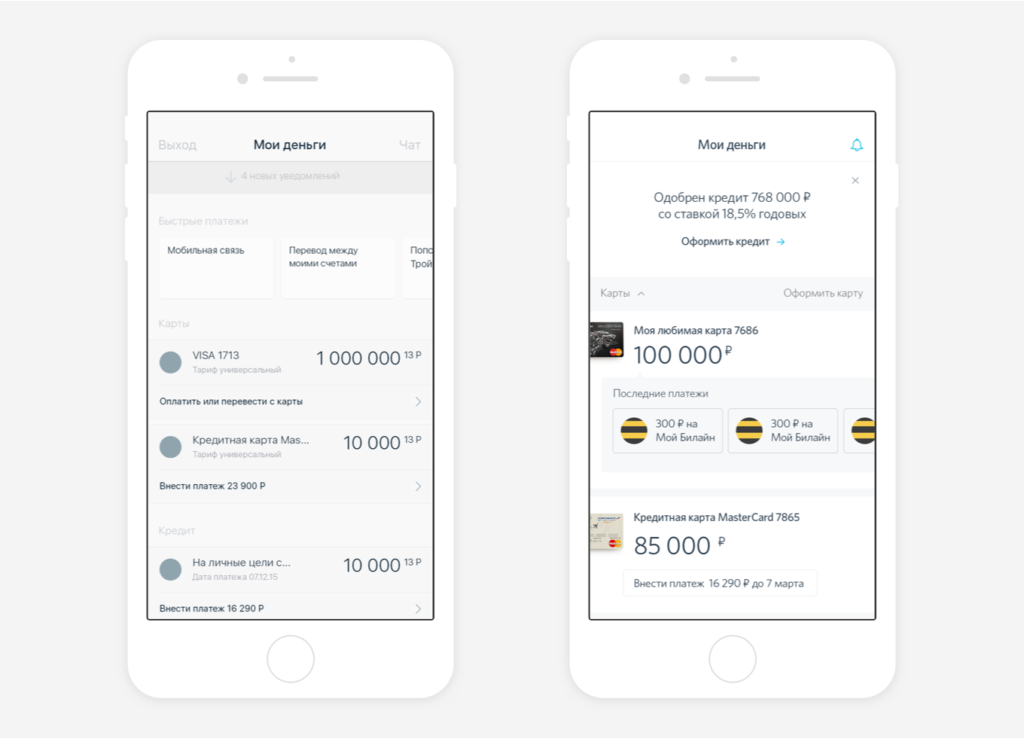
Редизайн мобильного приложения банка «Открытие»
Дизайн-команда Redmadrobot в деталях рассказывает о редизайне мобильного банка «Открытие».

Другие кейсы редизайна:
- Как дизайнеры финансовой группы Société Générale переработали сложное многоуровневое меню.
- Перевод статьи Pendar Yousefi о редизайне Google AdWords.
- Шикарный кейс редизайна и ребрендинга мобильного банка Monese. Отличный пример связки бренда с интерфейсом.
- Sebastien Gabriel рассказывает о редизайне Chrome для компьютеров. Много интересных деталей о том, как оптимизировать работу с ресурсами для разработчиков.
- Очень добротный рассказ команды Optimizely о работе над одним из аналитических отчётов.
Co-designing with Hosts
Как дизайн-команда Airbnb проводила сессии ко-дизайна с пользователями для того, чтобы улучшить интерфейс для арендаторов.
Как менялся дизайн крупных продуктов
- Как менялся сайт Fitbit с 2006 года.
История
How Star Trek artists imagined the iPad… nearly 30 years ago
Ещё один рассказ о том, как переход к графическим интерфейсам от физических кнопок помог съёмочной группе Star Trek сэкономить на производстве декораций и создать более футуристичный антураж.
Тренды
Innovation by Design Awards 2016
Fast Company выбрала победителей своей премии Innovation by Design 2016. Интересно посмотреть на список 35 лучших приложений по их мнению и experience в целом (перевод). Местами это какой-то междусобойчик среди постоянных авторов издания, но есть и свежие вещи.

Алгоритмический дизайн
- Как журналист Engadget научил алгоритм писать простые обзоры телефонов.
Автомобильные интерфейсы
- Fantasy тоже создали команду для работы с автомобильными интерфейсами. Их первый концепт.
- Volvo запустили сайт The Future of Driving, на котором рассказывают о своих новых концептах. Пока он только один — приборная панель и интерьер Concept 26.
Боты и мессенджеры
- David Boardman и Sera Koo из IDEO рассказывают о серии экспериментов с ботами, которые они проводили на базе СМС.
Виртуальная реальность
- Советы James Hsu из Disney по дизайну интерфейсов для виртуальной реальности.
- Tessa Chung из AOL Alpha рассказывает о том, почему в виртуальной реальности важен скайбокс.
Experiencing the next mutation — User characteristics, defining success, and a new way to research mutative patterns
Liam Spradlin развивает концепт «мутационного дизайна». Он выступал в IDEO и нескольких других компаниях и лучше понял особенности идеи.
Для общего и профессионального развития
Russian Design Cup 2016
10 октября Одноклассники и Mail.Ru Group запускают пятый Russian Design Cup. Это старейший и самый известный турнир для русскоговорящих дизайнеров, который проходит с 2012 года — в прошлом году мы собрали 210 участников и более 300 решений.
Как всегда в конкурсе сильные призы — MacPro за первое место и пара тузов в рукаве для второго и третьего. А ещё — мощное жюри с пятёркой отличных отечественных дизайнеров: Антон Ярусов (Иннова), Дмитрий Карпов (Британка, Scream School, Bang! Bang! Education), Сергей Попков (AIC), Леонид Ивахов (Одноклассники) и Юрий Ветров (Mail.Ru Group). Обратная связь очень важна для развития навыков, а большинство решений Russian Design Cup помимо оценки по нескольким параметрам сопровождаются ещё и комментарием о сильных и слабых сторонах. Подключайтесь.

What to Do If Someone Steals From You 7 Times a Day
Андрей Бурмистров из Icons8 пишет об интересном опыте компании по борьбе с нелегальным использованием их иконок.
Люди и компании в отрасли
UX-Среда AMA: Иннова
На вопросы седьмого AMA от UX-Среды и vc.ru о дизайне в компании Иннова отвечают Антон Ярусов, Родион Арсеньев, Слава Кутеев, Микаэл Гелецян и Евгений Муравьев. У компании одна из самых сильных дизайн-команд в Рунете, которая делает отличные продукты и хорошо устроила внутреннюю культуру. При этом сфера интересов достаточно необычна — Иннова занимается играми (портал 4Game), детским парком KidZania Москва и онлайн-кинотеатром Ayyo. Крайне интересно, как им удаётся совмещать всё это и делать хорошие продукты в каждой из областей.

UX-Среда AMA: AIC
На вопросы девятого AMA от UX-Среды и vc.ru о дизайне в студии AIC отвечают Сергей Попков, Николай Иванов, Андрей Абрамов, Ильназ Хасаншин, Сергей Киреев и Дмитрий Игошин. Компания постоянно ярко заявляет о себе сильными проектами и регулярными наградами, делится собственными мнениями и делает качественные переводы статей, а недавно анонсировала свою школу дизайна. Многие компании делают полезные для сообщества вещи, но AIC — одни из самых заметных в последнее время.

Курированные ленты на Medium
- Блог дизайн-команды Juniper Networks.
Дизайн в IBM
- Ещё одна статья на тему того, как IBM превращается в дизайнерскую компанию. Уже около 100 тыс. сотрудников прошли обучение основам дизайна, а специализированных дизайнеров более 1300.
- Подборка кейсов использования методики дизайн-мышления от IBM.
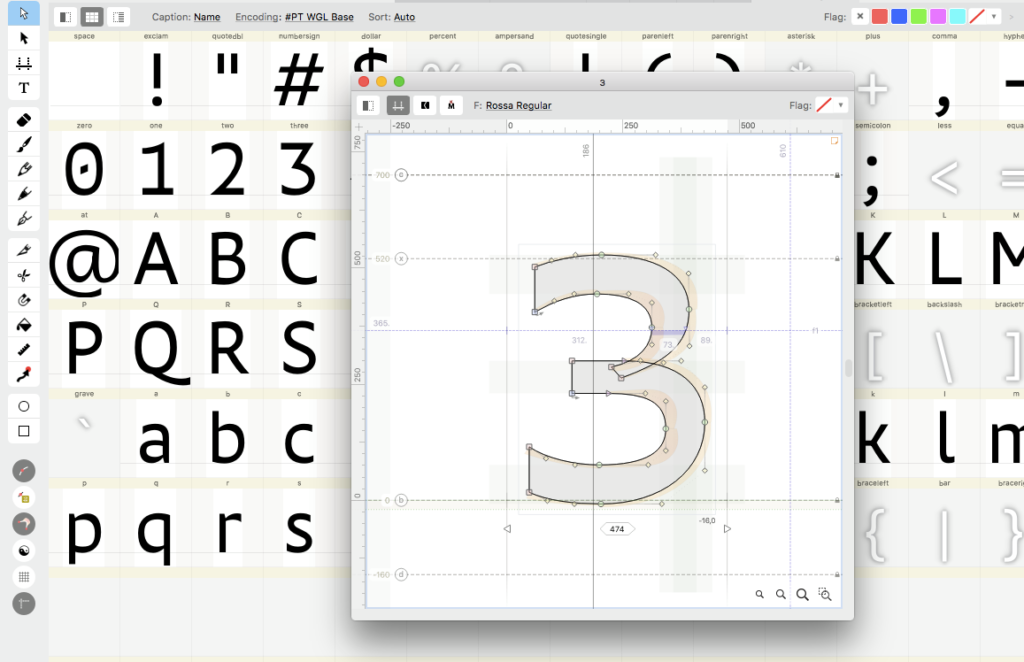
Шрифт для государства
Команда опубликовала первую версию интерфейсного шрифта, который компании AIC и Лаборатория Артема Геллера разрабатывают в рамках проекта дизайна государственных систем совместно с компанией ParaType. Саша Королькова, арт-директор ParaType, считает важной задачей развитие кириллицы и расширение кругозора пользователей шрифтов. К сожалению, сегодня довольно мало кириллических шрифтов, рассчитанных под актуальные практические задачи, и интерфейсный шрифт, спроектированный специально для русского языка, очень нужен.

Саша предложила именно такой, на первый взгляд неочевидный дизайн шрифта. Задачей было создать серьёзную, но максимально дружелюбную визуальную среду, поэтому перед нами гуманистический гротеск, близкий к голландским шрифтам. Обычно такие шрифты используются для печати, а не экрана, поэтому рисунок нужно было адаптировать для интерфейсов. Во-первых, пропорции шрифта заужены, межбуквенные расстояния и рост строчных знаков увеличены, а выносные элементы максимально короткие, что типично для шрифтов такого назначения. Круглые знаки чуть оквадрачены, чтобы увеличить количество белого внутри и заставить буквы выглядеть крупнее. Шрифт сохранил компактность и подходит для набора больших массивов текста/документации, но при этом не «чернит» на экранах маленьких девайсов. Этой цели служат тонкие соединения штрихов и тонкие штрихи в центре сложных букв, например, «в» и «з». Команде интересно ваше мнение.
Материалы конференций
UX STRAT 2015
Отчёт о первом дне презентаций конференции UXSTRAT, которая проходила 8–10 сентября в Athens, Georgia (США). Она посвящена дизайн-стратегии и собирает мощный состав тематических спикеров.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
