Дайджест продуктового дизайна, октябрь 2016

Паттерны и Best Practices
5 awesome UX Checklist Apps
UX Blog сделал обзор приложений- и сайтов-помощников для дизайнеров интерфейсов, которые собирают методы и практики работы. В списке 5 штук — UX Recipe, UX Project Checklist, UX Assist, UX Companion и UX Help.

How To Poison The Mobile User
Вредные советы по созданию мобильных интерфейсов от Martin Michálek. Сами мысли не то что бы новые, но хорошо упакованные.
Исследования Baymard Institute
- Baymard актуализировали исследование про доверие к формам оплаты картой.
Гайдлайны платформ и компаний
Material Design
Гайдлайны Google Material Design переехали на отдельный домен. Помимо этого интересно обновилась стилистика и появились новые грани визуального языка. Кстати, компания также объявила победителей Material Design Awards 2016.

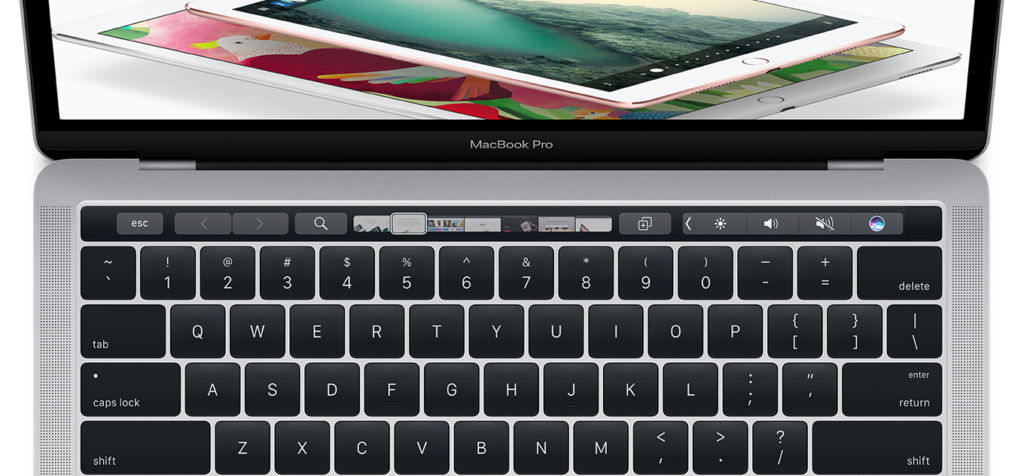
About the Touch Bar (macOS Human Interface Guidelines)
Apple представила новую линейку MacBook с сенсорной панелью вместо строки функциональных клавиш. В официальных дизайн-гайдлайнах HIG появился раздел о том, как работать с ней.

В продолжение темы:
- Как 1Password быстро запилил своё решение для touch bar.
- Fast Co Design о проблемах такого решения. Клавиатура предполагает возможность формирования мышечной памяти, когда можно запомнить горячие клавиши и пользоваться ими не глядя на кнопки. В touch bar же это невозможно — он контекстно-зависим и не имеет тактильной обратной связи.
Taking Pattern Libraries To The Next Level
Хорошая памятка по работе над дизайн-системами от Виталия Фридмана. Помимо перечисления основных моментов, которые нужно учесть при работе над ней, там много свежих мыслей по поводу отдельных аспектов живых гайдлайнов.

В продолжение темы:
- GOV.uk выложили альфа-версию своей дизайн-системы. Сопроводительная статья.
iOS 10
- Shankar Raman описывает проблемы нового экрана блокировки. Перевод.
- Great Simple Studio обновили свои шаблоны. Теперь там есть версии для Adobe XD, Craft в дополнение к Sketch и Photoshop.
iPhone
- Шаблоны iPhone 7 от Virgil Pana для Photoshop.
- Шаблон iPhone 7 для Sketch от George Otsubo.
- Ещё один шаблон iPhone 7 для Photoshop от Ramotion.
Понимание пользователя
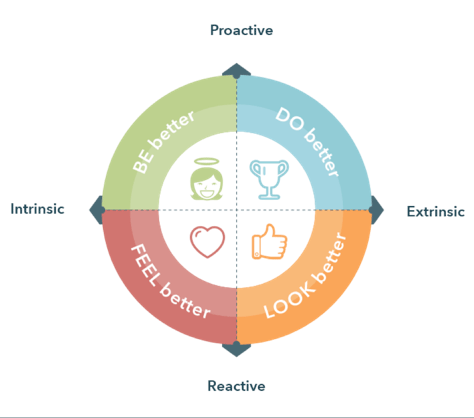
The Fundamental 4s — Secrets to Designing Extraordinary Customer Experiences
Laila Pawlak и Kris Østergaard описывают отличную модель мотивации пользователей, которую нужно учитывать при работе над интерфейсами. Они выделяют 4 типа мотивации — делать, выглядеть, чувствовать и быть лучше.

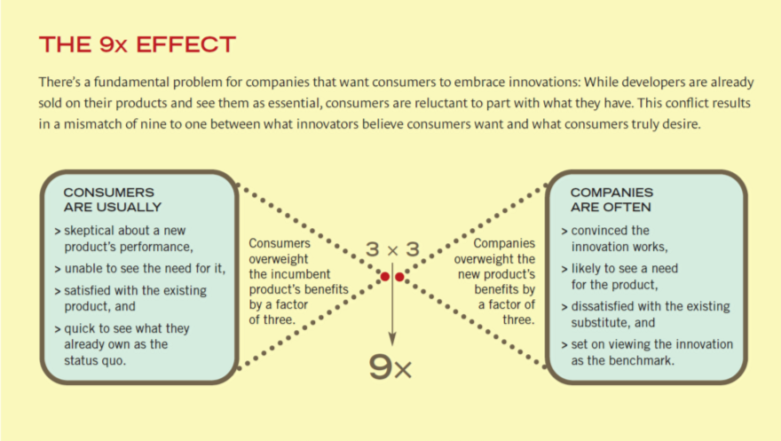
Stephen Wunker, Jessica Wattman & David Farber — Jobs to Be Done: A Roadmap for Customer-Centered Innovation
Вышла книга Stephen Wunker, Jessica Wattman и David Farber об использовании методики jobs-to-be-done.
The color of empathy is not flat — Insights to Color Blindness & Design
Jayson McCauliff из Cooper Consulting пишет об особенностях дизайна для пользователей с ограничениями восприятия цветов.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Needfinding for Disruptive Innovation
Christina Wodtke описывает рабочий формат для поиска инсайтов из пользовательских исследований и последующего поиска идей для закрытия проблем и потребностей целевой аудитории. По сути это вариация на тему дизайн-мышления/дизайн-спринтов и т.п., но с интересными нюансами. Кстати, она ссылается на историю подхода — ещё в конце 19 века французские студенты-архитекторы использовали схожий метод «Charette». Часть 2 (привязка идей к value proposition canvas и часть 3 (работа со сценарием использования продукта).

Проектирование и дизайн экранов интерфейса
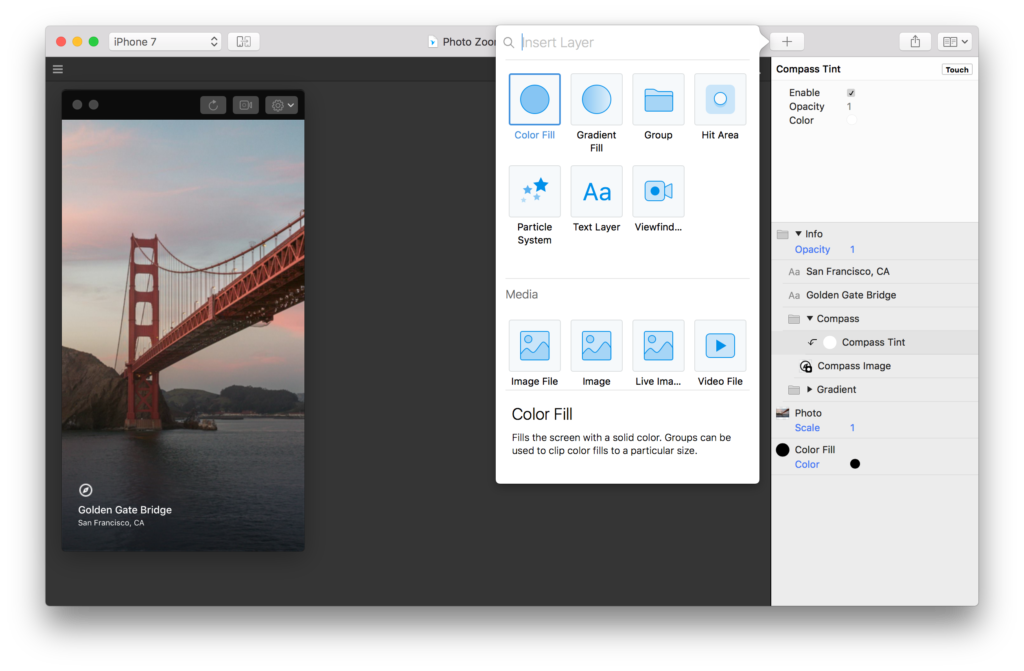
Origami Studio
Новая версия инструмента прототипирования интерфейсов от дизайн-команды Facebook наконец-то доступна для всех.

Subform — A modern tool for digital product designers
Интерфейсный дизайнер Kevin Lynagh и промышленный Ryan Lucas, которые анонсировали в прошлом году инструмент для дизайнеров BoxBox, переименовали его в Subform и запустили краудфандинговую кампанию на KickStarter. Видео в деталях показывает, как он работает, а статьи расписывают принципы работы.
Saying farewell to Pixate (and looking to the future)
В начале октября появилось официальное объявление команды Pixate о закрытии продукта. Но уже в конце месяца они анонсировали сразу три новых инструмента. Stage как раз должен заменить Pixate и делается вместе с командой Form. Gallery звучит как аналог Wake — он обещает собрать все рабочие материалы команды вместе. Remixer позволяет на лету обновлять ключевые переменные в дизайне и просматривать изменения на устройстве. Первые два доступны по инвайту, третий лежит на GitHub.

Flinto 2.0
Вышел Flinto 2.0. Появилась возможность делать микро-взаимодействия в рамках конкретного экрана.
InVision
- InVision выпускает плагин для Jira. Туда включён в том числе плагин Insight, который передаёт спецификации разработчикам примерно как Zeplin. Правда, плагин недоступен для Jira, установленной на собственных серверах.
- InVision запускает корпоративный тариф. Туда же включается Inspect, аналог Zeplin.
Figma
- Meng To сравнивает интерфейс и возможности Figma и Sketch.
- Tyler Shick из Prolific Interactive размышляет о том, нужна ли на практике возможность одновременного редактирования макетов. Перевод.
Sketch
- Peter Berrecloth описывает своё видение процесса работы над иконками в Sketch. Перевод.
- Mark Maynard подсказывает, как избавиться от тормозов Sketch, которых в последнее время многовато.
- Приложение Sketch Viewer позволяет просматривать макеты Sketch в вебе и скачивать графику из них. Правда, в отличие от Zeplin, метрики посмотреть нельзя.
- Cripto Troffei показывает, как можно упростить работу со Sketch с помощью приложения Quadro. Оно создаёт альтернативную клавиатуру на экране планшета или смартфона, с помощью которой удобно работать с основными действиями. Скачать Quadro.
Affinity Designer
- Вышел Affinity Designer 1.5. Перевод.
Шаблоны для бумажного прототипирования
- Заметно обновился Sneakpeekit.
Пользовательские исследования и тестирование, аналитика
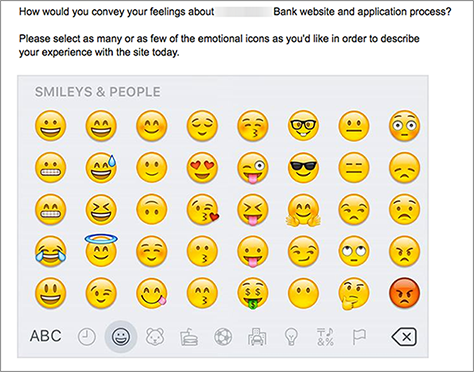
Beyond the Lab — Gathering Holistic, Qualitative User Experience Data
Heather Wright Karlson предлагает свою вариацию методики Microsoft Product Reaction Cards для оценки отношения пользователей к продукту. Она попробовала использовать эмоджи в опросах по результатам исследования и этот подход лучше раскрыл эмоциональные реакции.

Finding Our Way — Four Lessons About Enterprise Research
Carolyn Wei из Facebook рассказывает об особенностях проведения пользовательских исследований для корпоративного ПО. Как искать респондентов, поддерживать отношения с компаниями и т.п.

Модерирование юзабилити-тестирования
Наталия Спрогис продолжает цикл ликбезных статей о UX-исследованиях — в этот раз о модерировании юзабилити-тестирований. Как себя вести, как задавать вопросы, как быть со «сложными» респондентами.
Опросы
- Jeff Sauro описывает предубеждения и действия, которые могут исказить естественные результаты опроса пользователей.
- 12 советов Jeff Sauro по проведению опросов.
How And When To Use An Affinity Diagram
Советы Jeff Sauro по использованию диаграмм родства при анализе результатов пользовательских исследований.
Визуальное программирование и дизайн в браузере
Framer
- Framer добавил Auto-Code для визуального программирования анимации.
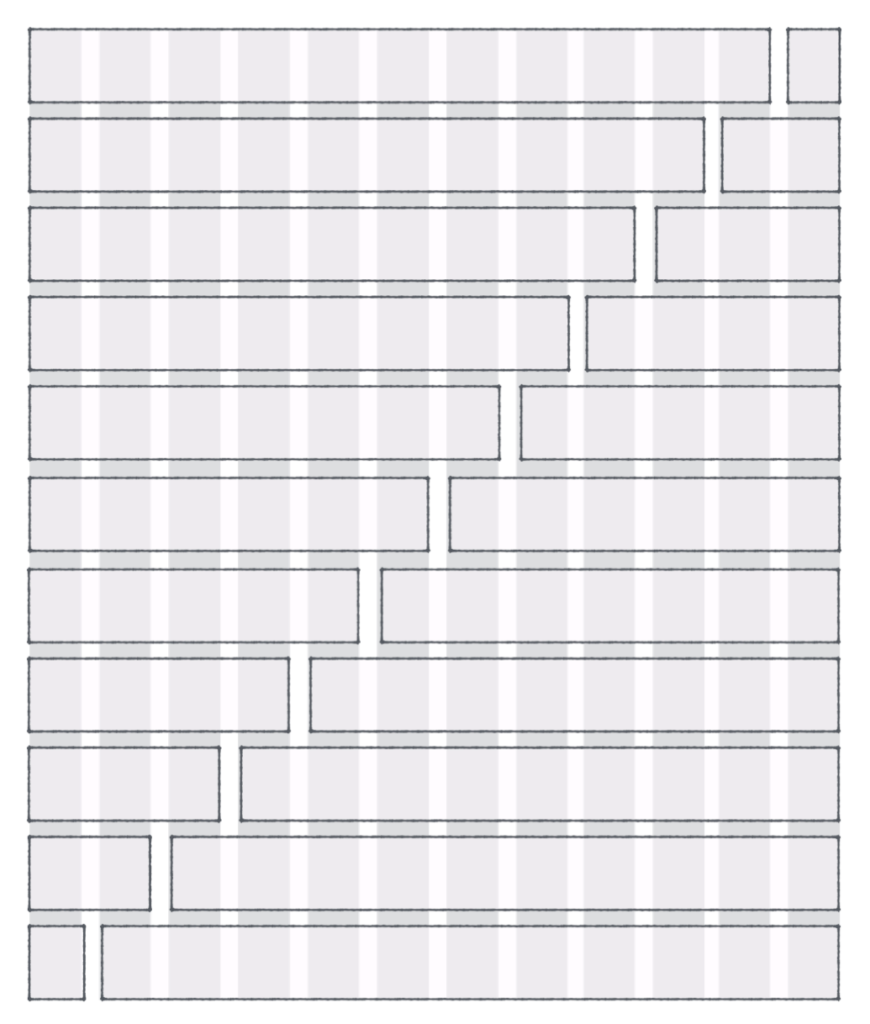
Grid layout is a much needed step-change for CSS
CSS Grid недавно получила рекомендацию от W3C как кандидат на включение в стандарты. Matt Hinchliffe показывает, как создавать сложные макеты новостных сайтов с его помощью.
Designing Grids
Толковая памятка Zell Liew о разных видах сеток в вебе и их поведении при разных типах адаптивности. Он пошагово разбирает разные ситуации и нюансы их использования.

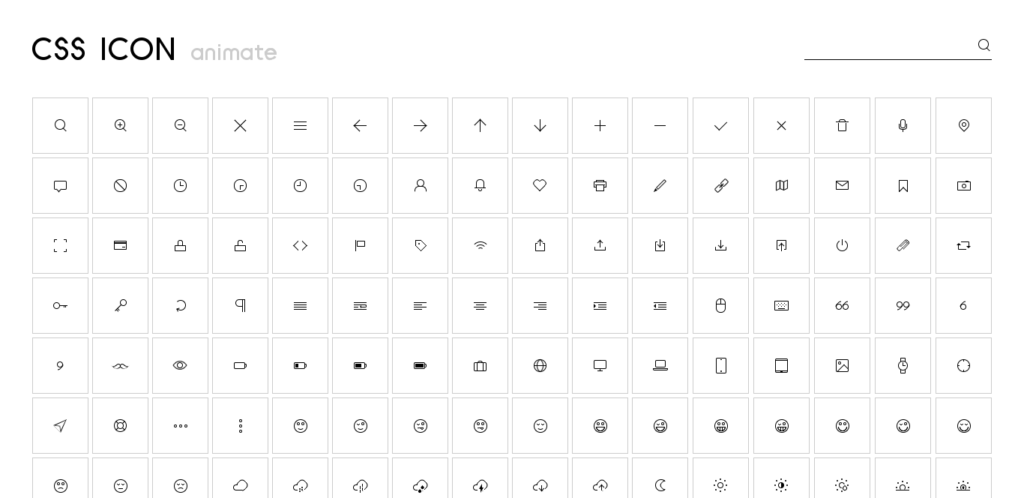
CSS Icon
Большущая коллекция иконок, сделанных на чистом CSS.

Новые скрипты
- Шикарная анимация переходов через маски в CSS.
- Анимация загрузки а-ля командная строка на CSS.
- Шикарнейший скрипт для анимации текста с помощью библиотеки anime.js.
Работа с SVG
- Коллекция текстур на SVG.
- Онлайн-конвертор ASCII-графики в SVG.
Метрики и ROI
Task Performance Indicator — A Management Metric for Customer Experience
Jerry McGovern предлагает отличный показатель Task Performance Indicator для того, чтобы системно отслеживать качество интерфейсов в продуктах компании. С помощью этого подхода его компания смогла понимать, насколько интерфейсы в порядке и где нужны улучшения в первую очередь.
UX-стратегия и менеджмент
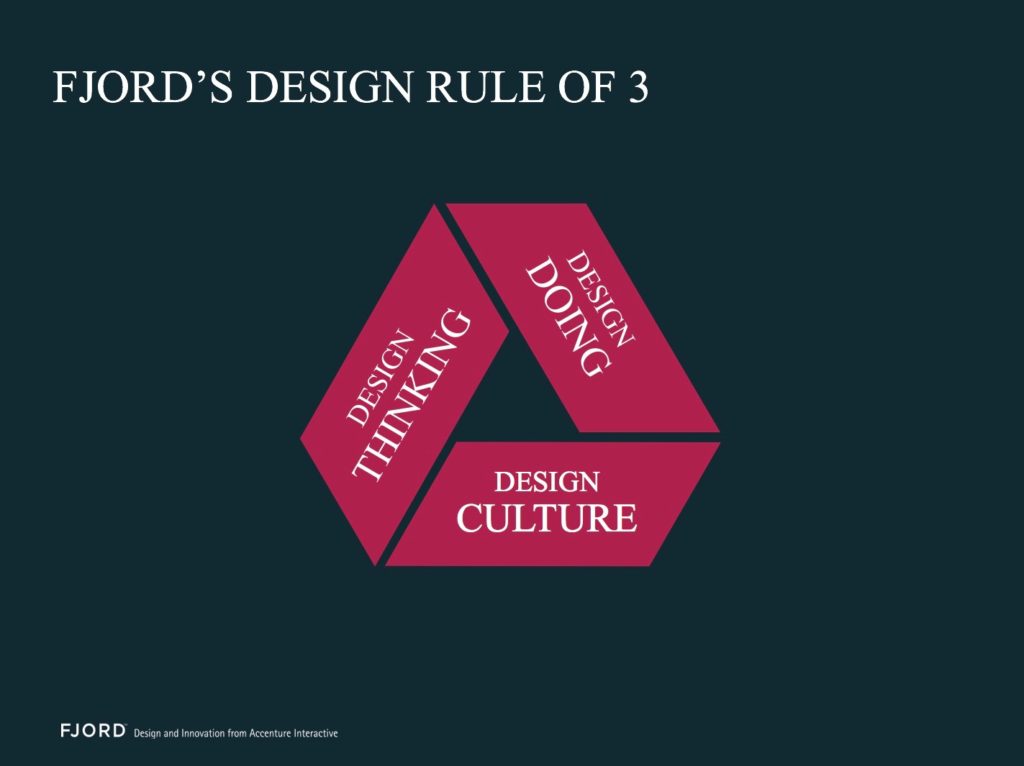
Time to Re-Think Design Thinking
Olof Schybergson и Shelley Evenson рассказывают о дизайн-культуре Fjord и ключевых аспектах понимания дизайна бизнесом.

Ещё о построении дизайн-культуры:
- O«Reilly выпустили бесплатную книгу Kristi Woolsey «Designing Culture — Behavioral Strategy for the Workplace» о том, как построить здоровую культуру в компании.
- На UXmatters вышло продолжение четвёртой части из моей серии статей про UX-стратегию. Сюда попало продолжение рассказа о дизайн-менеджменте — культура, лидеры и процесс.
- Как работает дизайн-команда General Assembly.
- Отличные примеры из крупного офлайн-бизнеса, когда несовпадение культуры приводило к уходу топ-менеджера.
- Развитие прошлогодней статьи Daniel Szuc, Jo Wong, Michael Davis Burchat и Jennifer Fabrizi о том, как прокачать дизайн-культуру в компании и внедрить полезные методы/ритуалы, которые помогут говорить на одном языке.
- Bryan Zmijewski из Zurb рассказывает об особенностях командной работы в Apple, которые культивировал Стив Джобс. Первая статья посвящена «правилу третей» — когда сотрудникам предоставлялось пространство для принятия собственных решений, если они могли аргументировать их. Вторая — о дивергентном мышлении, которое в связке с критическим позволяет находить и свежие, и работоспособные решения.
- О новом офисе frog design, ориентированном на совместные рабочие сессии с клиентами.
- Julien Chenat из Bla Bla Car рассказывает о том, как съездил на экскурсии по дизайн-командам известных компаний Кремниевой Долины и что подчерпнул там.
The not-so-dark art of design management
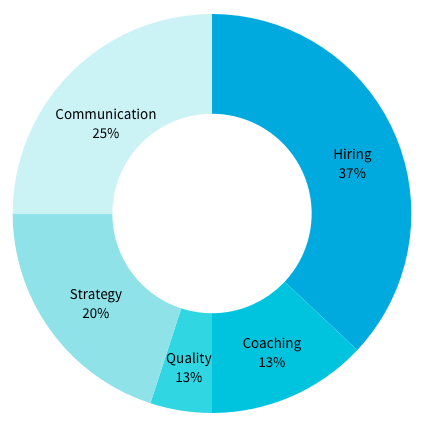
Хорошая памятка Alissa Briggs из PlanGrid для начинающих дизайн-менеджеров. В статье интересная диаграмма, показывающая текущий фокус и задачи.

Структурированная критика дизайна
- Советы по организации критики дизайна от команды Intercom. Они, как грамотные проектировщики, говорят о важности определения сценариев использования функции или продукта в целом, чтобы на их основе давать советы.
- Советы по проведению эффективной критики дизайна от NN/g на базе книги Adam Connor и Aaron Irizarry. Кучно пошло в последние месяцы на эту тему.
Дизайн-спринты
- В блоге CanvasFlip описывается подготовка к проведению дизайн-спринта и типы задач, для которых имеет смысл его использовать.
- Перевод официального руководства по дизайн-спринтам для стартапов и дизайнеров от Google Ventures.
Things you can learn from redesigns
Хорошая статья Jessie Chen о том, как она изменила подход к убеждению команды для того чтобы доказать, что редизайн продукта нужен.
What do we mean by user experience leadership?
Забавный конспект разговора в пабе специалистов компании UserFocus о роли дизайн-лидеров.
9 Tips from Design Research — Getting More from Your Conversations
Советы пользовательского исследователя, набившего руку в общении с респондентами, по тому как строить взаимоотношения с менеджерами и разработчиками.
Кейсы
Moving from Contact Centers to Customer Engagement Centers
Kathy Baxter из Salesforce описывает персонажей, которые они используют для улучшения работы службы поддержки.
История
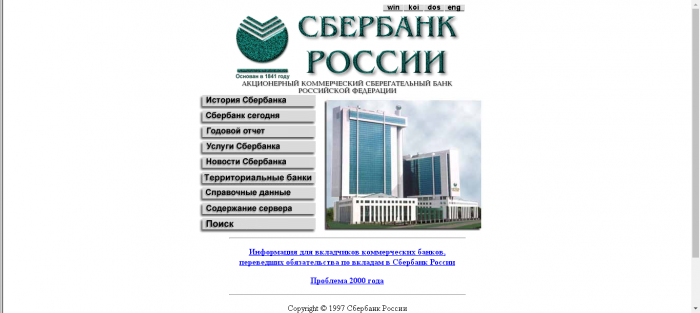
Эволюция сайтов российских компаний: от зари рунета до наших дней
Как выглядели первые сайты российских компаний.

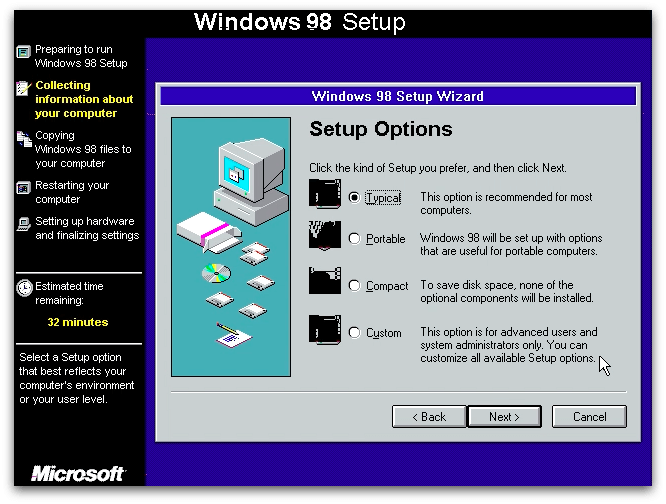
Why Windows 98«s User Onboarding is Better Than Yours
Benjamin Brandall разбирает механизм встречи нового пользователя в Windows 98, который был очень важен для того поколения пользователей, мало знакомых с компьютерами.

The Bolted Book Facsimile — An Exact Copy of Depero Futurista
На KickStarter планируют перевыпустить первое известное портфолио, которое Fortunato Depero издал в 1927 году. Причём оно будет полностью повторять особенности оригинала, включая крепёж листов болтами. Сейчас доступен лот за $129.
Тренды
Алгоритмический дизайн
- Как нейросеть курировала художественную выставку.
Виртуальная реальность
- Отличная памятка по дизайну для виртуальной реальности от Ryan Betts. Гайдлайны, принципы, примеры, устройства и т.п.
Боты и мессенджеры
- В середине сентября глава Facebook Messenger признал, что боты сильно перегреты и многие обещания насчёт них сильно забегают вперёд.
Для общего и профессионального развития
Conversations and models — Secrets to designing great products (PDF)
Шикарнейшая презентация Hugh Dubberly о том, как дизайнеры должны взаимодействовать с продуктовой командой и пользователями. Это мощнейшее философское переосмысление всех нюансов взаимодействия в работе над продуктом.

Jared Spool on UX design
Интервью с Jared Spool о первом наборе Center Centre и его видении современной профессии дизайнера.
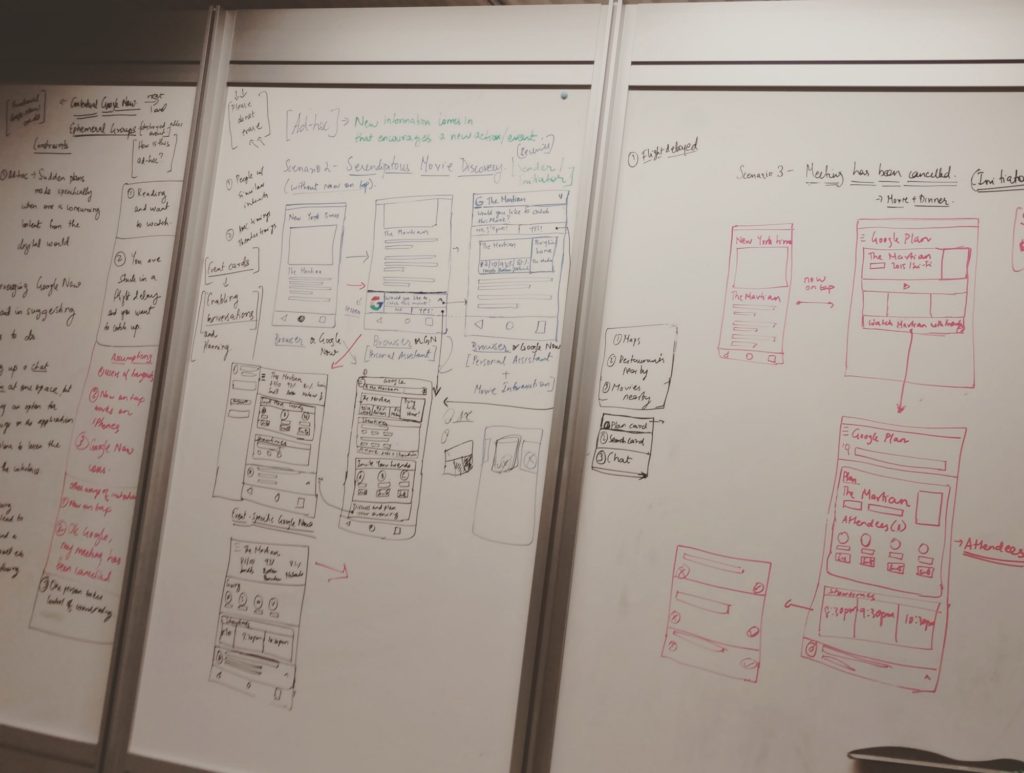
Whiteboard Design Challenge Framework
Adhithya Kumar рассказывает, как правильно подходить к тестовым заданиям на маркерной доске во время собеседования. Он предлагает простой способ разобраться в проблеме и предлагать идеи не из воздуха, а в применении к сути задачи.

How to pretend you«re a great designer
Хороший ироничный пост из блога The Design Team о том, как не надо вести себя дизайнеру. Перевод.
UX Design — The Definitive Beginner«s Guide
Книга UXPin для начинающих дизайнеров интерфейсов, написанная вместе с General Assembly.
Люди и компании в отрасли
Facebook Design
Команда перезапустила сайт по новому адресу. Теперь помимо полезных ресурсов там публикуются и статьи.

В продолжение темы:
- Fantasy Interactive помогли Facebook запустить новую версию гайдлайнов.
Etsy Design
Etsy запустили свой блог, рассказывающий о дизайне в компании. Одна из первых публикаций от UX-директора Alex Wright посвящена связке аналитики и исследований, подкрепляющих решения по дизайну.

Interview with Eli Schiff, Designer and Critic
Отличное интервью с Eli Schiff в блоге Khoi Vinh. В пересахаренной бесконечной похвальбой дизайн-тусовке не хватает здравой взвешенной критики и Eli пытается быть таким человеком. Одна из его задач — показать ущербность подхода к минимализму, который выбрасывает за борт понятие эстетики.
Сессии AMA
- Сессия с командой accessibility в Vox Media.
- Сессия с Margaret Gould Stewart, вице-президентом по продуктовому дизайну Facebook.
Nasdaq Product Design
Сайт дизайн-команды Nasdaq. Пока там только заглушка, но в последнее время всё больше компаний открывают такие ресурсы и будет интересно последить и за ними.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
