Central Park NY: редизайн официального приложения

Где я нахожусь, куда мне идти, кажется я заблудился…
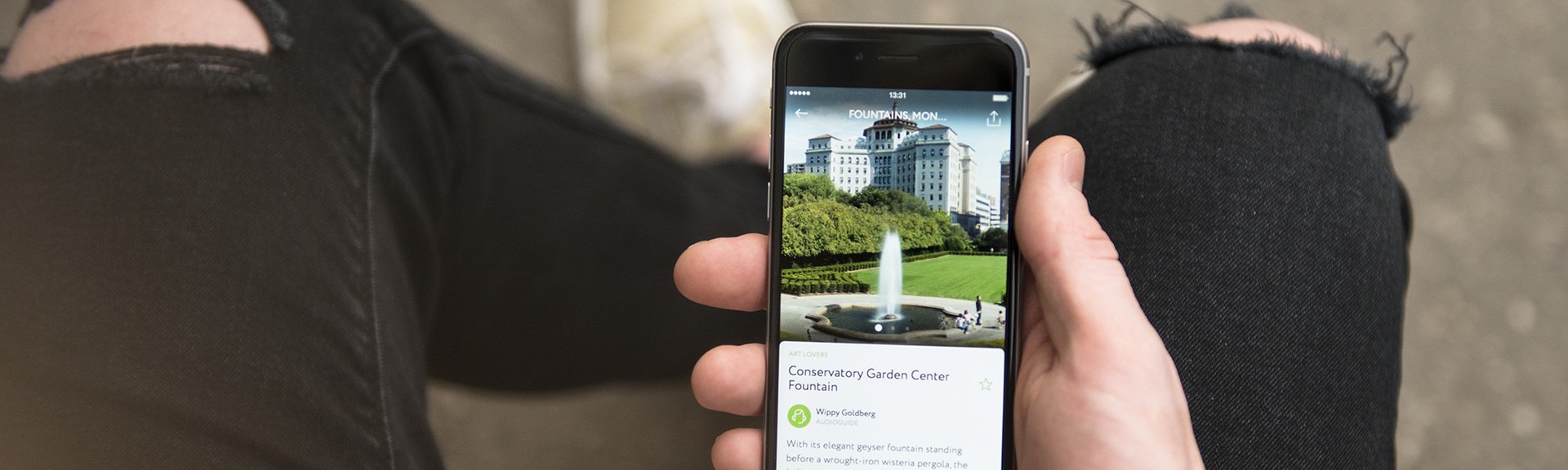
На следующий день после прилета в Нью-Йорк я договорился встретиться с другом в Центральном парке у Conservatory Garden Center Fountain. Огромный парк с бесконечными тропинками, лужайками, мостами, прудами, одна большая экосистема внутри мегаполиса из металла и стекла. Чтобы быстрее добраться до места, мне посоветовали поставить апп — официальное приложение Central Park.
Houston we have a problem
Друга я, конечно, нашел, но приложение захотелось тут же удалить. В этот момент и родилась идея сделать свой концепт, обьясняя логику и улучшения. О том, чем плох апп в нынешней версии и как его сделать удобнее — под хабракатом.
App Store screenshot
Discovery
Редизайн всегда применяется для решения определенной задачи. Важный этап — Discovery — на нем необходимо выявить проблему и пути ее решения, иначе работа может превратиться в бездумное перерисовывание картинок с нулевым результатом в итоге. Выявление проблем логично начинать с App Store, куда сыпятся жалобы от пользователей и предложения по улучшению.

App Store screenshot
Oh my…
Отсутствие рейтинга и минимальный процент скачиваний говорит о непопулярности приложения.

Mind Map
Важно понять, как построить навигацию, с чем мы в первую очередь познакомим пользователя, а что ему нужно узнать самостоятельно.
Menu
В дизайн-сообществе регулярно вспыхивают ожесточенные споры о том, где и когда уместно использовать сайд-меню. В мобильных приложениях боковое меню часто становится оптимальным решением. Таббар нужен только в тех случаях, когда есть потребность быстро осуществить навигацию в сложном приложении, такие чаще встречаются в бизнес-сегменте. Удачный пример использования сайд-меню — приложение Urban Walks, проект Антона Реппонена.

Start
Приложение имеет полный набор навигационных элементов путеводителя, но тасует их довольно странно. Одна и та же информация дублируется на хоумскрине и в меню. Плохо засорять главный экран бесполезной информацией: зачем тут, например, погода? Для нее есть виджет погоды в верхней шторке, но никак не в приложении. Хорошо, когда пользователь начинает знакомиться с парком сразу, например, через карточки в главном разделе приложения Explore, где выразительно и понятно отражены все локации.
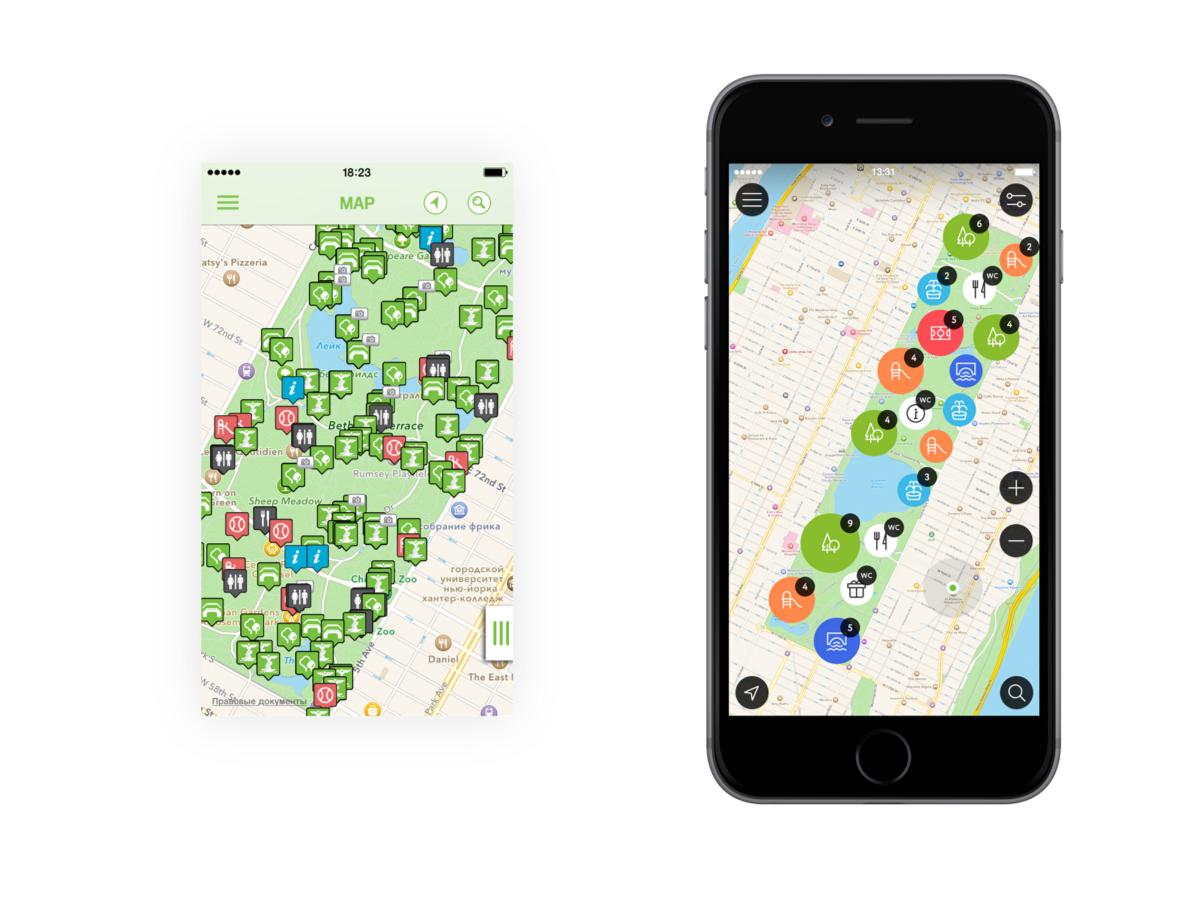
Cкриншот и концепт

Map
С картой все непросто: огромное количество локаций и их отображение сливаются в «информационный слэм», мешая пользователю быстро понять, на какой из этих локаций он находится, не говоря уж о поиске конкретных мест. Фильтрация прячется за невыразительную иконку, усложняя взаимодействие между пользователем и приложением.

Cкриншот и концепт

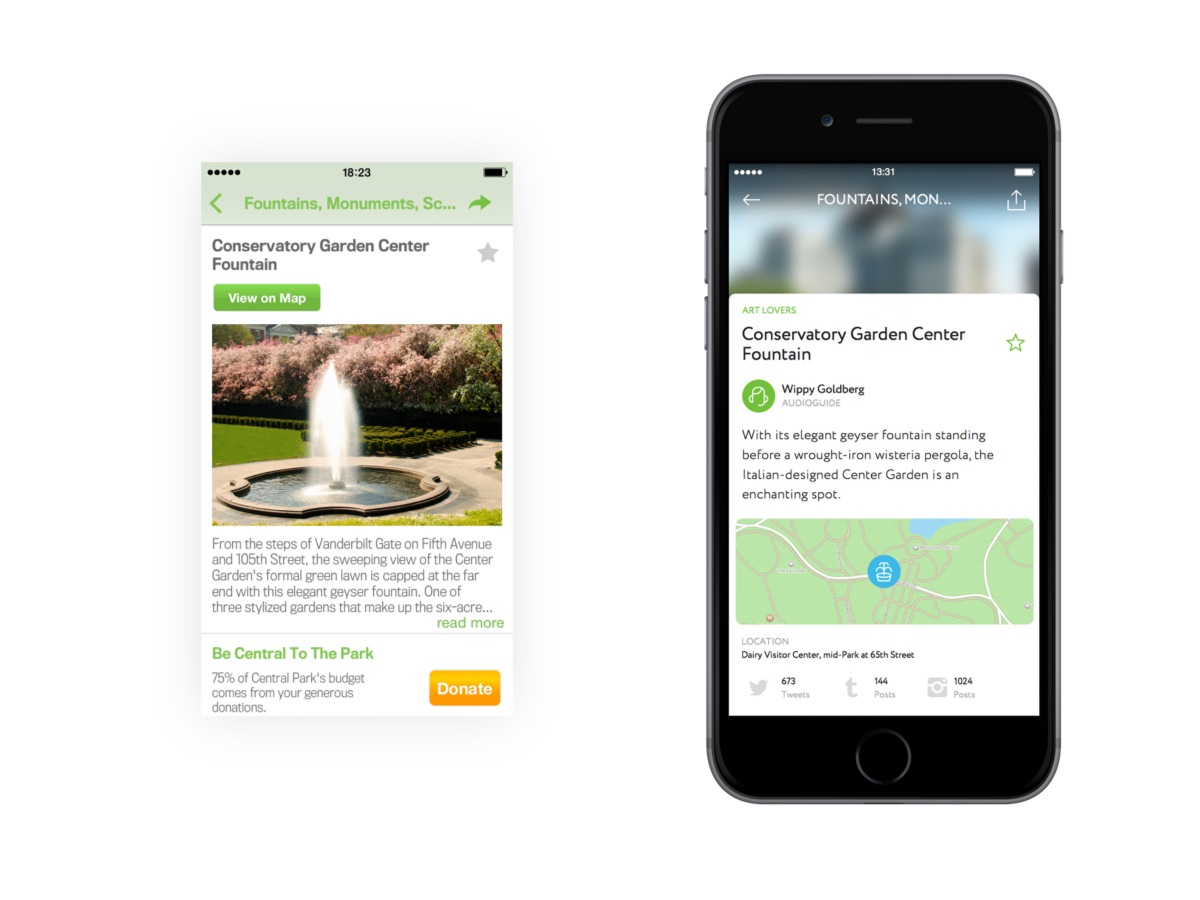
Spot & Details
Работа с контентом — одна из самых важных задач, стоящих перед дизайнером. Существует большое количество школ и правил типографической верстки (об этом, например, рассказывал дизайнер Thomas Byttebier в своем блоге). Аккуратно сверстанный текстовый и визуальные блоки составляют общий стиль мобильного приложения.

Cкриншот и концепт

Yes, Explore
Фильтрация выглядит скучной и приторной. Сухие текстовые лейблы с иконками работают плохо — стоит уделить больше внимания проработке контента и его выразительности. Удачное решение — использовать карточки как контейнеры для фото и заголовка. Не будет лишним ненавязчиво напомнить пользователю об избранных местах, для них также есть отдельная карточка.

Cкриншот и концепт

Events
Выход из приложения уводит пользователя в браузерную версию сайта, в раздел событий — довольно странный выбор. Десктопная версия раздела выглядит уместно на экране макбука, но браузерный костыль на смартфоне не способен корректно отображать информацию по мероприятиям, тем более при разрешении 750×1334.

Cкриншот и концепт

Donate
Очень важно напомнить пользователю, что благотворительные пожертвования — это 75% бюджета парка. Карта пожертвований тасуется на экране Explore. Пожертвования свыше пяти долларов требуют от пользователя перехода в браузерную версию сайта — это плохо.

Cкриншот и концепт
Ok…
В целом приложение работает корректно, но процесс взаимодействия с ним оставляет желать лучшего: скеворморфизм на кнопках и перекрестная навигация сопровождается ошибками. Создатели приложения сосредоточили свое внимание на чистоте кода, но продумыванием взаимодействия пользователя с приложением всерьез не занимались. Работая над редизайном я в постарался уделить внимание нативности внутренних элементов и их верстке ну и, конечно, думал о том, чтобы пользователю было удобно пользоваться аппом. Прототип приложения можно найти тут.
