Браузерные расширения для GitHub, которые увеличат продуктивность вашей работы

Сейчас GitHub — самый популярный среди разработчиков сервис для совместной разработки программного обеспечения и размещения исходников в «облаке». Его используют как независимые разработчики, у которых в портфолио 1–2 приложения, так и технологические гиганты, включая Microsoft, Google и Facebook, у которых тысячи проектов.
Собственно, рассказывать на Хабре о том, что такое GitHub, смысла нет; этот пост посвящен его браузерным расширениям, которые позволяют увеличить скорость и продуктивность работы. Вообще говоря, расширений этих очень много, поэтому мы выбрали те из них, которые используем в своей работе сами или которые порекомендовали коллеги.
Skillbox рекомендует: Образовательный онлайн-курс «Мобильный разработчик с нуля».
Напоминаем: для всех читателей «Хабра» — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
Octotree

Об этом расширении знают многие, но, к сожалению, не все. А оно выполняет важную функцию — позволяет просмотреть исходный код в виде дерева. Код выводится в левой части страницы.
Новая навигация гораздо удобнее стандартной, на скорость работы расширения тоже никто не жалуется. Особенно полезным Octotree будет, если вы изучаете масштабный проект с большим количеством вложенных директорий. Для получения метаданных используется GitHub API.
Поддерживаются и частные репозитории (инструкции по использованию — здесь). Кроме того, поддерживается GitHub Enterprise.
Версии для Chrome, Firefox, Opera.
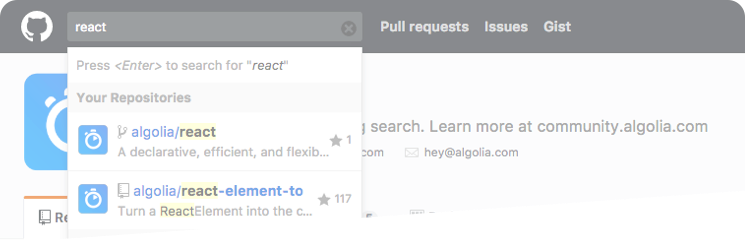
Awesome Autocomplete for GitHub

Вводит функцию мгновенного поиска в поисковый блок GitHub. По словам разработчиков, работает с более чем 15 млн репозиториев (открытых). Расширение полезно, поскольку позволяет экономить время и быстро искать то, что нужно.
Версии для Firefox, Chrome, Safari.
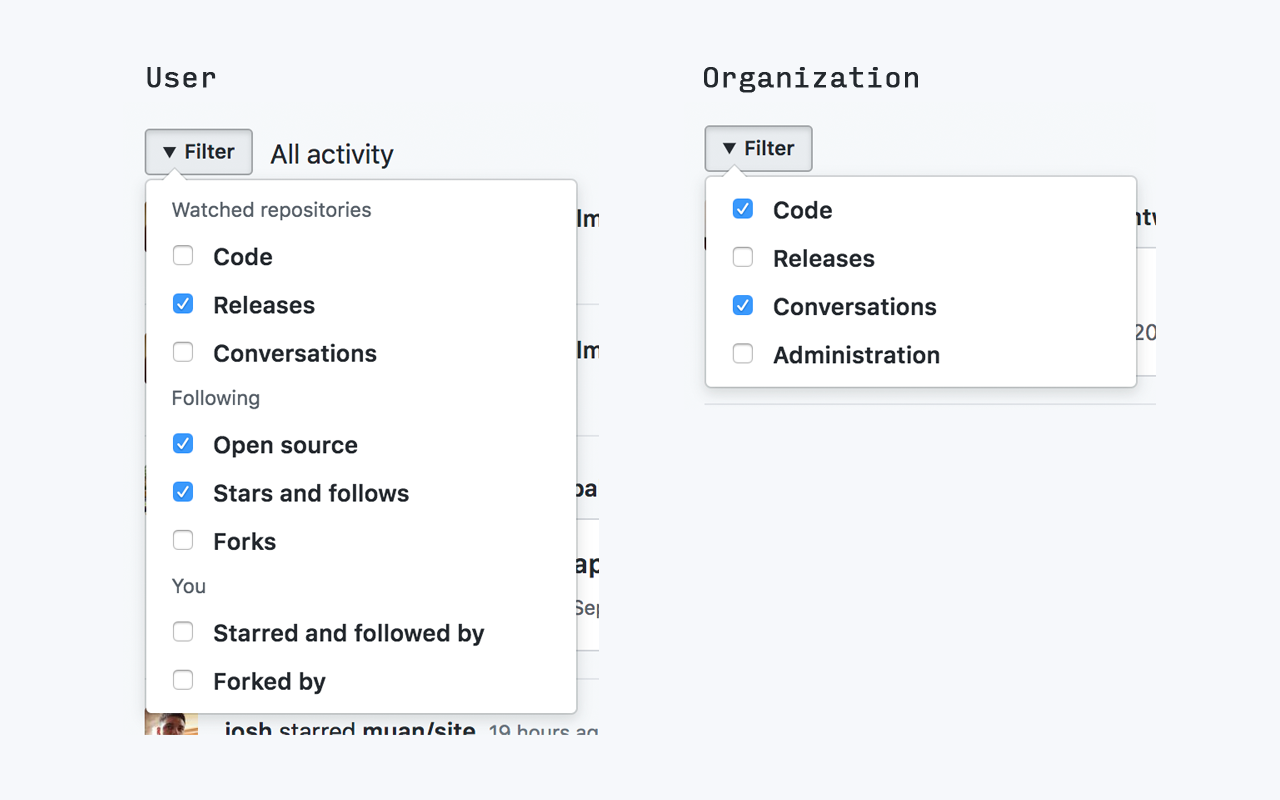
Github Dashboard

Дэшборд позволяет фильтровать события в панели активности github.com. Какие-то из них можно скрывать, какие-то — показывать. Все просто и очень эффективно.
Версия для Chrome, «ручная» загрузка.
Sourcegraph

А это расширение помогает разобраться в различных участках кода, а также показывает другие примеры, похожие на указанный изначально. Работает, кстати, еще и с Phabricator. Если у вас много кода, это один из наиболее эффективных инструментов.
Версия для Chrome и для Firefox.
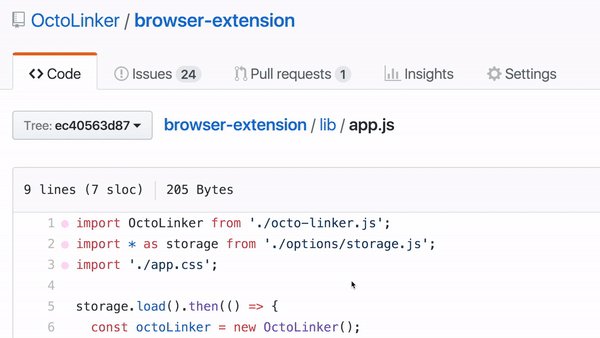
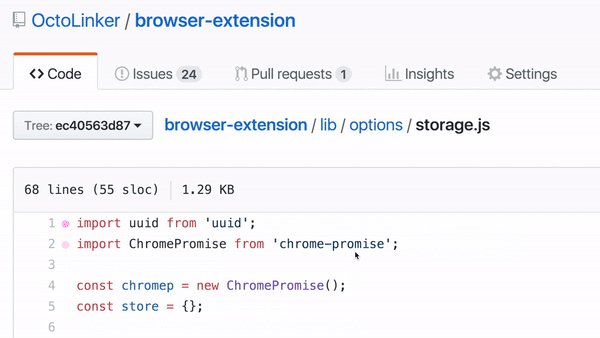
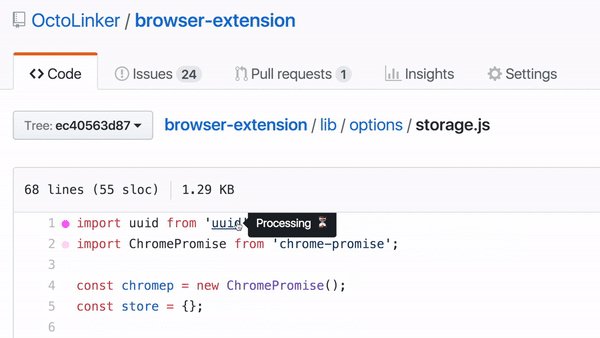
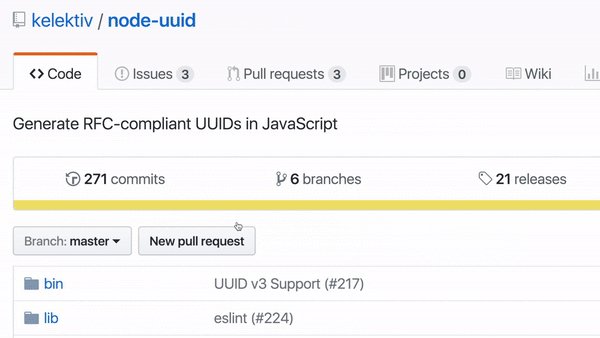
Octolinker

Обеспечивает быструю навигацию по коду благодаря превращению элементов кода (например, include, require или import) в кликабельные ссылки. Переход по такой ссылке позволяет найти первоисточник. В зависимости от языка программирования расширение показывает исходный файл или же переносит пользователя на внешний сайт (например, на страницу справки). Элементы, которые конвертируются в линк, отмечаются розовыми точками, чтобы сразу было видно, где есть интерактивная ссылка.

Версия для Chrome, Firefox, Opera.
Github repo size

Удобный и простой плагин, отображающий как объем отдельного репозитория, так и индивидуальный размер файлов в нем.
Работает только с Chrome.
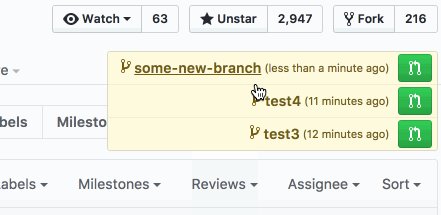
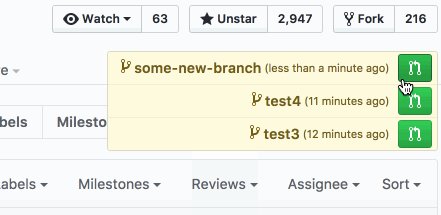
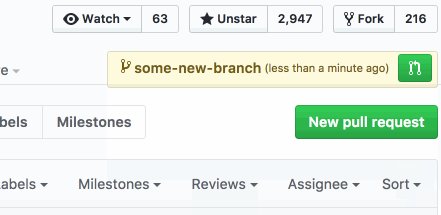
Refined Github

Еще одно весьма полезное расширение, которое упрощает интерфейс Github и добавляет немало полезных функций: к примеру, отображает недавно опубликованные бранчи, позволяет по-новому работать с запросами и показывает аватары пользователей, которые отреагировали на коммент.

Версия для Chrome и Firefox.
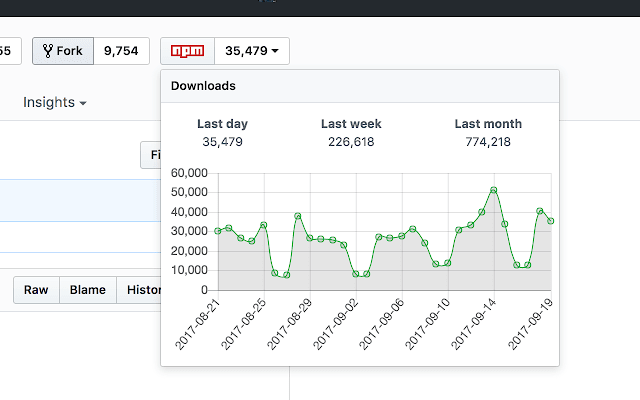
Github npm stats

Собственно, здесь уже все понятно из названия — плагин показывает npm-статистику загрузок.
Версия для Chrome.
Кроме этих расширений, есть и другие, их довольно много. Среди прочих можем порекомендовать:
- GitHub Isometric Contributions — просчитывает вклад в проект различных разработчиков и визуализирует эту информацию в виде pixel-art графика;
- Github NPM Hub — помогает изучать npm-зависимости в GitHub-репозиториях;
- GitHub Linker — производит линковку зависимостей в пакете или bower-файле с GitHub-страницами этих элементов.
В целом, сам GitHub со временем улучшается и модернизируется, плюс сторонние разработчики добавляют дополнительные инструменты, которые позволяют работать с сервисом быстрее и эффективнее. Такую возможность нельзя упускать, ведь времени всегда не хватает. Enjoy.
Skillbox рекомендует:
