[Перевод] Тестирование для мобильных устройств: эмуляторы, симуляторы и удалённая отладка
В давние времена разработки мобильных сайтов и приложений отладка была сложной задачей. Да, можно было заполучить устройство и быстренько проверить работу –, но что было делать, если ты обнаруживал баг? При отсутствии инструментов отладки приходилось полагаться на разные хаки. В целом они сводились к попыткам воспроизвести баг в десктопном браузере и затем отловить его при помощи Chrome Developer Tools или где-то ещё. К примеру, можно было уменьшить размер окна браузера или поменять user agent.
Грубо говоря, эти хаки не работали. Если ты правишь баг на десктопе, ты не уверен, что он исправлен на мобильном устройстве (МУ). Поэтому приходилось постоянно метаться между устройством и десктопом.
Теперь же у нас есть набор инструментов, позволяющих получать осмысленные данные прямо с МУ. Кроме того, можно использовать десктопные инструменты для отладки прямо на МУ.
В этой статье мы разберём несколько эмуляторов и симуляторов, которые позволяют быстро и легко тестировать сайты и приложения. Затем посмотрим на инструменты для удалённой отладки, позволяющие подключаться к МУ.
Эмуляторы и симуляторыТестирование на физических устройствах — штука оправданная. Но это не значит, что не нужно тестировать на эмуляторах и симуляторах. Они позволяют расширить тестируемый набор устройств и проверять изменения на лету.
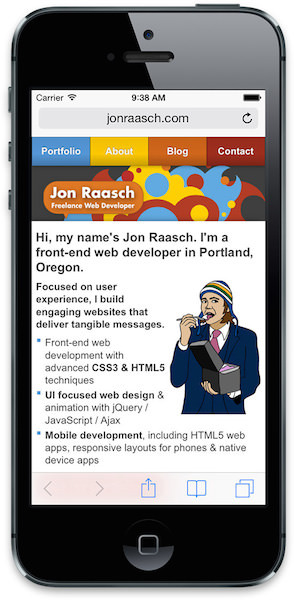
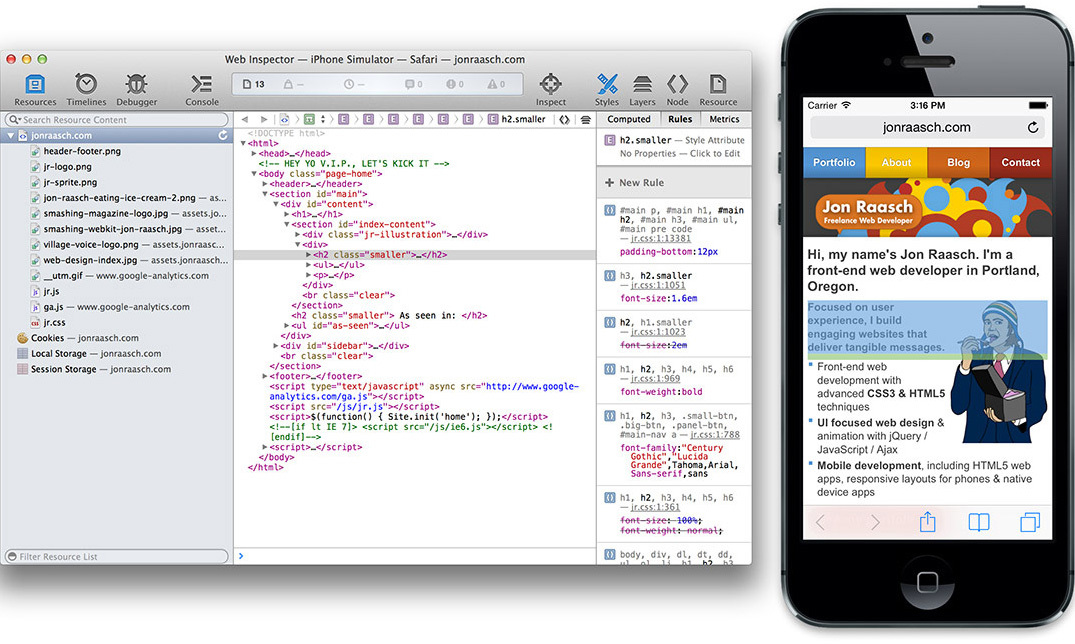
Симулятор iOS Для тестирования яблочных устройств, айфонов и айпадов, есть несколько вариантов. Первый среди них — официальный Apple iOS Simulator, входящий в поставку Xcode. Позволяет тестировать разные комбинации софта и железа –, но только на Mac.

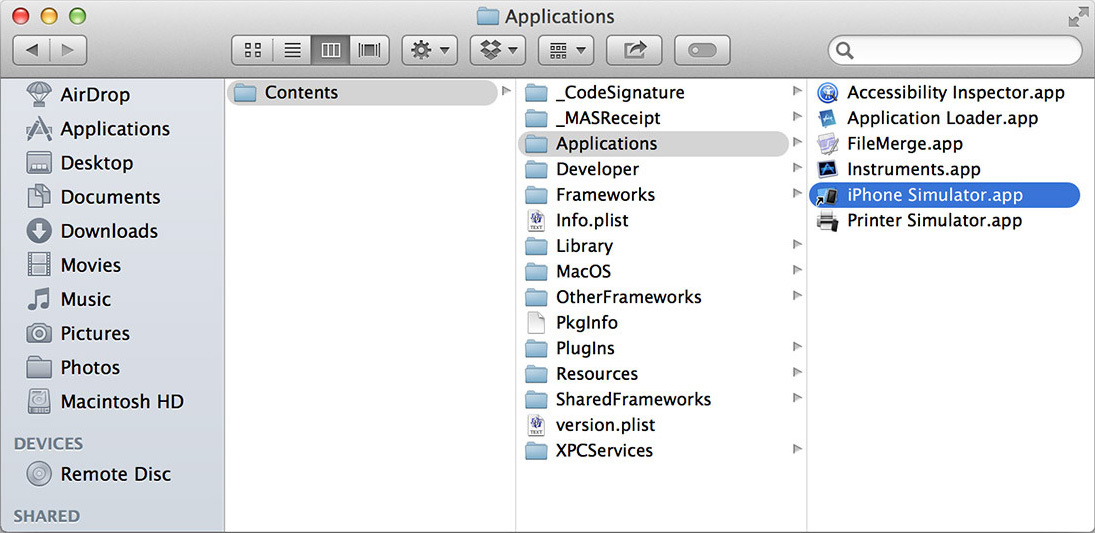
Установите и запустите Xcode. Потом ПКМ и выберите «Show Package Contents». Затем пройдите «Contents» → «Applications» → «iPhone Simulator.»

Хотя найти его нелегко, использовать симулятор просто. Откройте Safari в симуляторе и тестируйте свой сайт. Можно переключаться между разными устройствами iPhone и iPad, менять версию iOS, поворачивать устройство и т.п.
Если у вас нету Mac«а, придётся заморачиваться. Можно взять iPadian, симулятор iPad для Windows. Кроме него существует ещё несколько вариантов, в частности онлайновые. Но, честно говоря, они не особенно хороши.
Эмулятор Android У андроида эмулятор кросс-платформенный. К сожалению, он сложен в настройке.
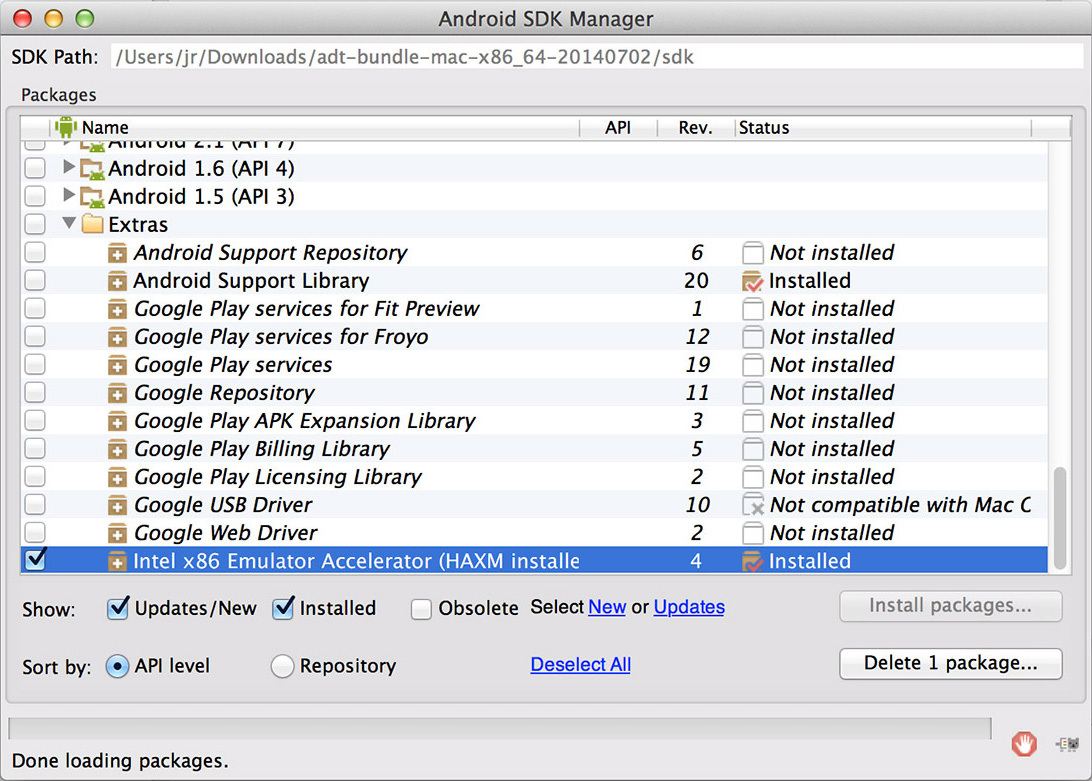
Для начала, скачайте подборку, включающую Android Development Tools (ADT) для Eclipse и Android software development kit (SDK). Затем следуйте инструкциям по установке, не забудьте кроме настроек по-умолчанию установить и «Intel x86 Emulator Accelerator (HAXM installer)». Также вам понадобится установить HAXM (IntelHaxm.dmg на Маке и IntelHaxm.exe на PC).

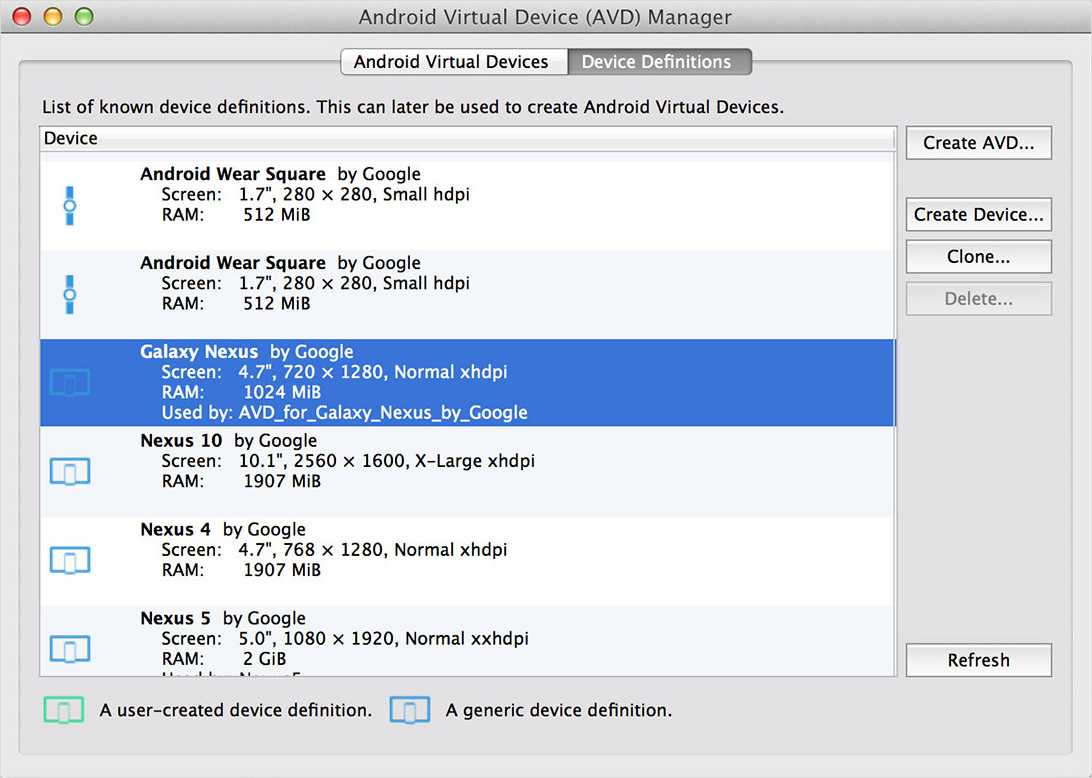
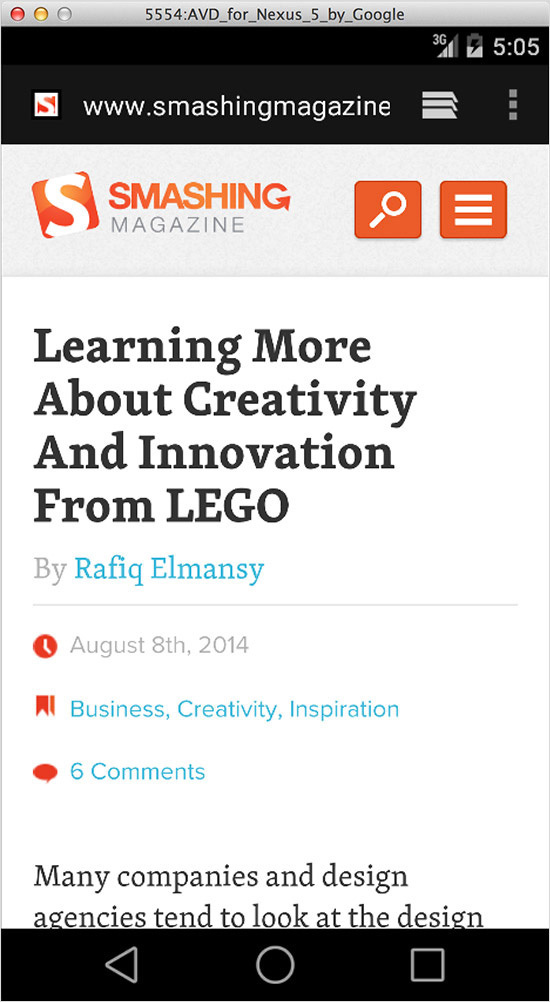
Затем создайте Android virtual device (AVD) для тестируемого устройства. В менеджере AVD есть список готовых устройств в «Device Definitions». Для начала выберите одно из них и нажмите «Create AVD»

Выберите любой CPU, и поставьте «No skin» и «Use host GPU». Теперь можно запускать виртуальное устройство и использовать браузер Android для тестирования.

Не помешает подучить клавиатурные команды для более удобного взаимодействия с эмулятором.
Как альтернативу, можно использовать Manymo — эмулятор, встраиваемый в браузер. Его даже можно встроить в страницу.
Другие симуляторы и эмуляторы:
BlackBerryWindows Phone Emulator для Windows 8Opera Mini Emulator
Удалённое тестирование Эмуляторы и симуляторы полезны, но не на 100% достоверны. Всегда нужно пытаться проводить тестирование на максимальном количестве реальных устройств.
Но это не означает, что вам нужно их все покупать. Можно воспользоваться услугами сервисов удалённого тестирования, которые предлагают веб-интерфейс для тестирования на удалённых устройствах. Можно будет взаимодействовать с телефоном и видеть его экран.
Для тестирования устройств от Samsung, таких, как Galaxy S5, можно бесплатно воспользоваться услугами Samsung Remote Test Lab — они предоставляют для тестирования большой выбор своих устройств.
Также можно пользоваться ресурсами Keynote Mobile Testing. Они недёшевы, но количество доступных устройств поражает, и некоторыми можно пользоваться бесплатно.
Если вам нужны физические устройства, можно обратиться в Open Device Lab, где есть список ближайших доступных лабораторий тестирования.
Удалённая отладка Удалённая отладка на МУ выявляет множество трудностей. К примеру, как получить осмысленные данные от небольшого, сравнительно дохленького устройства?
Инструменты удалённой отладки предоставляют интерфейс для подключения к МУ с десктопа. Таким образом, мы работаем с данными с реальных устройств на мощном десктопном компьютере.
iOS С выходом 6-й версии Apple представила инструмент для отладки МУ через Safari Web Inspector.
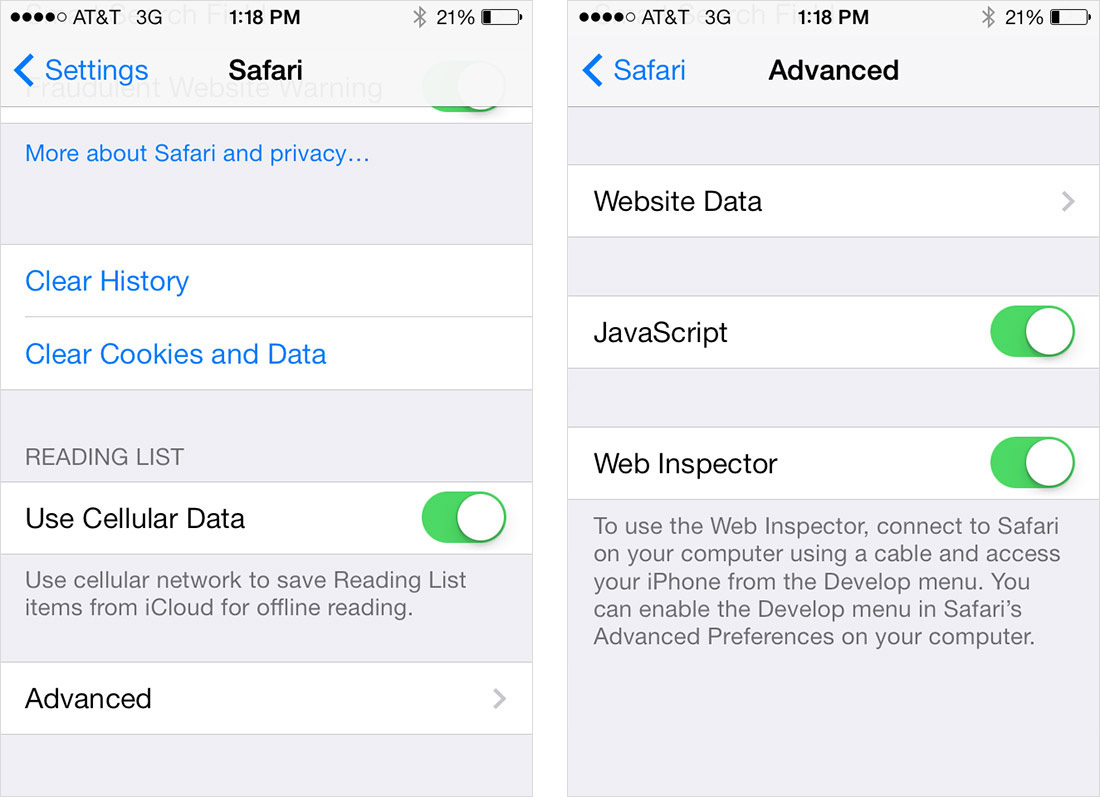
Для начала надо разрешить удалённую отладку на устройстве. «Settings» → «Safari» → «Advanced» и разрешить «Web Inspector»

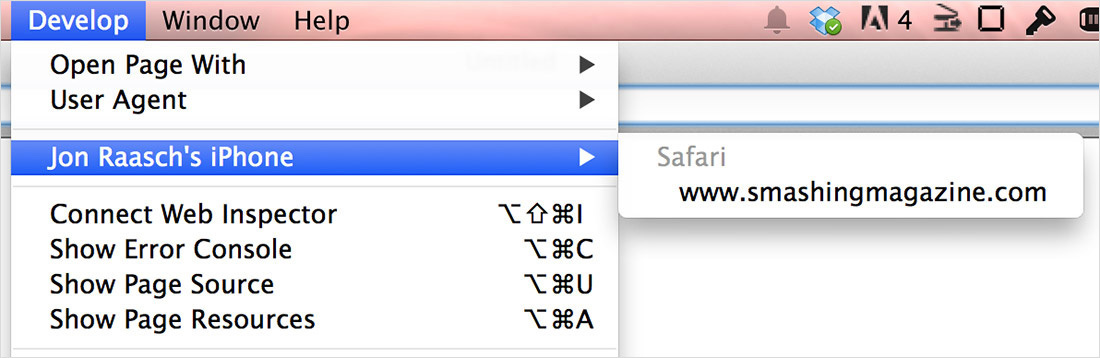
Затем подключите устройство к компьютеру через USB. Потом откройте Safari (версии не ниже 6) и в «Preferences» → «Advanced» выберите «Show Develop menu in menu bar».
В этом меню вы увидите ваше устройство и несколько страниц с настройками.

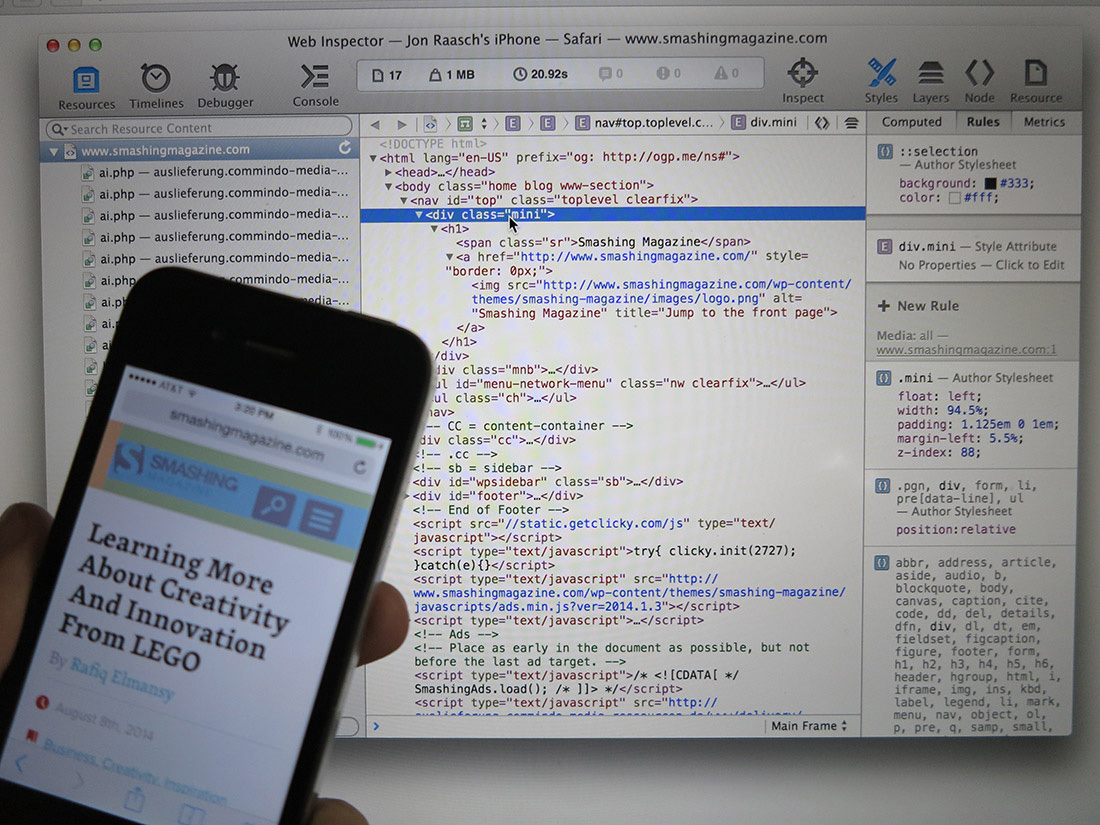
На каждой из страниц представлено много инструментов, DOM Inspector и подобные.

Кроме DOM Inspector, iOS» вы можете использовать:
— временной график для просмотра сетевых запросов, раскладки и рендеринга страниц, работы JavaScript— отладчик с возможностью установки точек останова— консоль JavaScript
Подробно всё это описано в «Safari Web Inspector Guide».

Как и в случае с симулятором iOS, удалённой отладкой можно заниматься только с Мака.
Android В случае с Андроидом инструменты удалённой отладки позволяют работать с десктопа при помощи Chrome«s Developer Tools. Кроме того, инструменты эти опять-таки кросс-платформенные.
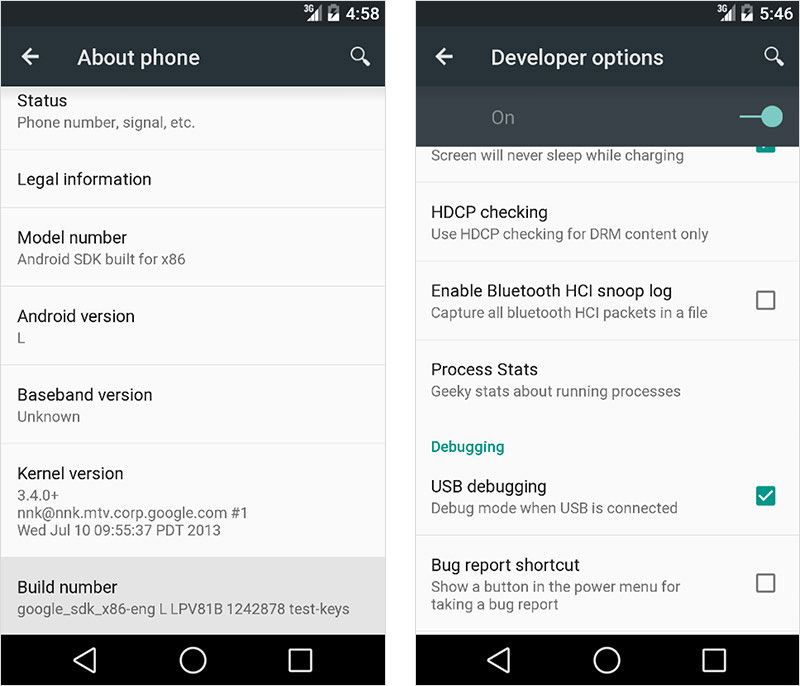
Сначала, на телефоне пройдите в «Settings» → «About Phone» (для Android 4.4+), или «Settings» → «About Tablet». Затем нужно нажать на «Build Number» семь раз. Кроме шуток. После этого вы увидите сообщение насчёт разработчика.
Затем обратно в основных настройках «Developer Options» нужен пункт «USB debugging».

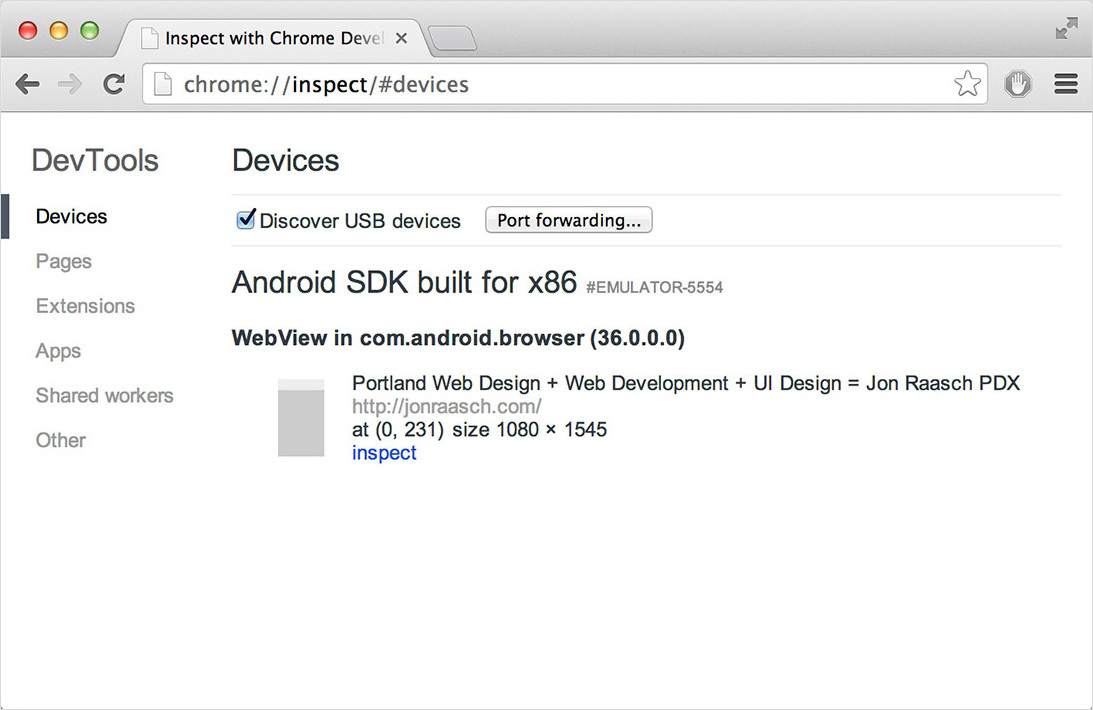
В адресной строке браузера Chrome наберите about: inspect. Разрешите «Discover USB devices», и вы увидите в меню своё МУ.

Также вы должны увидеть открытые закладки в мобильном браузере. Выберите нужную, и вам будут доступны:
DOM Inspector, Сетевая панель с внешними ресурсамиПанель исходного кода, для отладки JavaScriptКонсоль JavaScript
Подробности можно найти в тьюториале «Introduction to Chrome Developer Tools, Part One.»

Также можно заниматься удалённой отладкой в эмуляторе Андроида.
Weinre Если вам приходится отлаживать устройство с iOS на Windows, или Linux, или отлаживать устройство, работающее под Windows Phone или BlackBerry — попробуйте Weinre (web inspector remote). Работает везде.
Настройка weinre сложновата, т.к. его надо устанавливать и на сервере, и на странице. Сначала вам понадобится установить Node, а затем установить модуль Weinre:
npm install –g weinre
Затем запустите сервер отладки (подставляем ip-адрес компьютера):
weinre --boundHost 10.0.0.1
Затем проходим на localhost:8080 и копируем содержимое тега
