[Перевод] Режим читателя: Пагинация в мобильных email-письмах
В блоге FreshInbox опубликован пост об интересной экспериментальной техники реализации пагинации в письмах мобильных почтовых рассылок. Ее использование позволяет создавать письма, получатели которых могут перемещаться по контенту без необходимости скроллинга.
Развитие адаптивного дизайна сделало чтение писем на мобильных устройствах легче. С другой стороны, побочным эффектом стал тот факт, что для чтения «массивных» писем теперь нужно много скроллить. В итоге до конца послания добираются только самые стойкие читатели. Если дать людям возможность быстрой навигации по письму, это бы значительно улучшило ситуацию.

Описываемая техника работает только в почтовом приложении Mail для iPhone (версия для Android в разработке).
Режим читателя
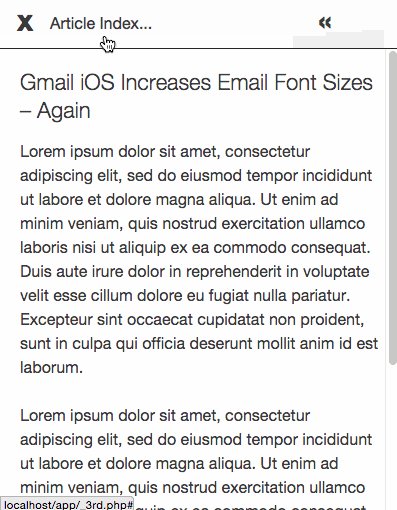
Описываемая техника позволяет пользователю самостоятельно контролировать контент письма — с помощью специальной кнопки письмо трансформируется в версию для чтения, разделенную на несколько страниц, к которым можно получить доступ с помощью клика.Активация
Кнопка для включения «режима читателя» обернута в ярлык, который переключает чекбокс с помощью id ячейки навигации. Для отображения элементов в этом режиме используется псевдокласс :checked, меню в верху панели установлено в position:fixed:
