[Перевод] Поиск лучшего фронтенд-инструмента 2021 года
Любой, кто начинает карьеру в сфере разработки программного обеспечения, скорее всего столкнётся с задачей выбора первого языка, фреймворка или набора инструментов. Уверен, каждому из вас это знакомо. Ответ на вопрос о том, что нужно изучать самым первым, найти не так уж и просто. Всё дело в том, что в индустрии программирования существует очень много языков и вспомогательных инструментов. Для того чтобы облегчить выбор инструментов тем программистам, которые нацелены на фронтенд-разработку с использованием JavaScript, я решил рассказать о трёх популярных JS-инструментах.

Речь пойдёт об Angular, React и Vue. Сначала я приведу материалы некоторых исследований, что поможет нам понять «расстановку сил» на арене современной веб-разработки. А потом расскажу о преимуществах и недостатках этих инструментов.
Исследование Stack Overflow

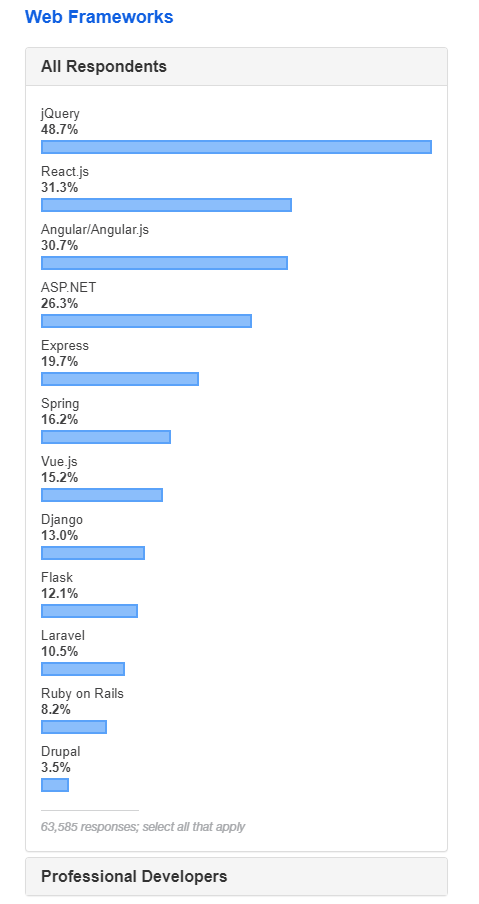
Сведения о веб-фреймворках и библиотеках из исследования Stack Overflow 2019 года
В исследовании Stack Overflow 2019 года можно найти сведения о популярности фреймворков и библиотек. Здесь библиотека React и фреймворк Angular занимают, соответственно, вторую и третью строчки рейтинга. В похожем исследовании 2018 года Angular был выше React. Но если рассмотреть результаты опроса профессиональных разработчиков, то и в 2019 году Angular тоже окажется выше React. А вот Vue, несмотря на то, что этот фреймворк активно развивается, находится в рейтинге лишь на седьмой позиции.
Данные проекта NPM Trends

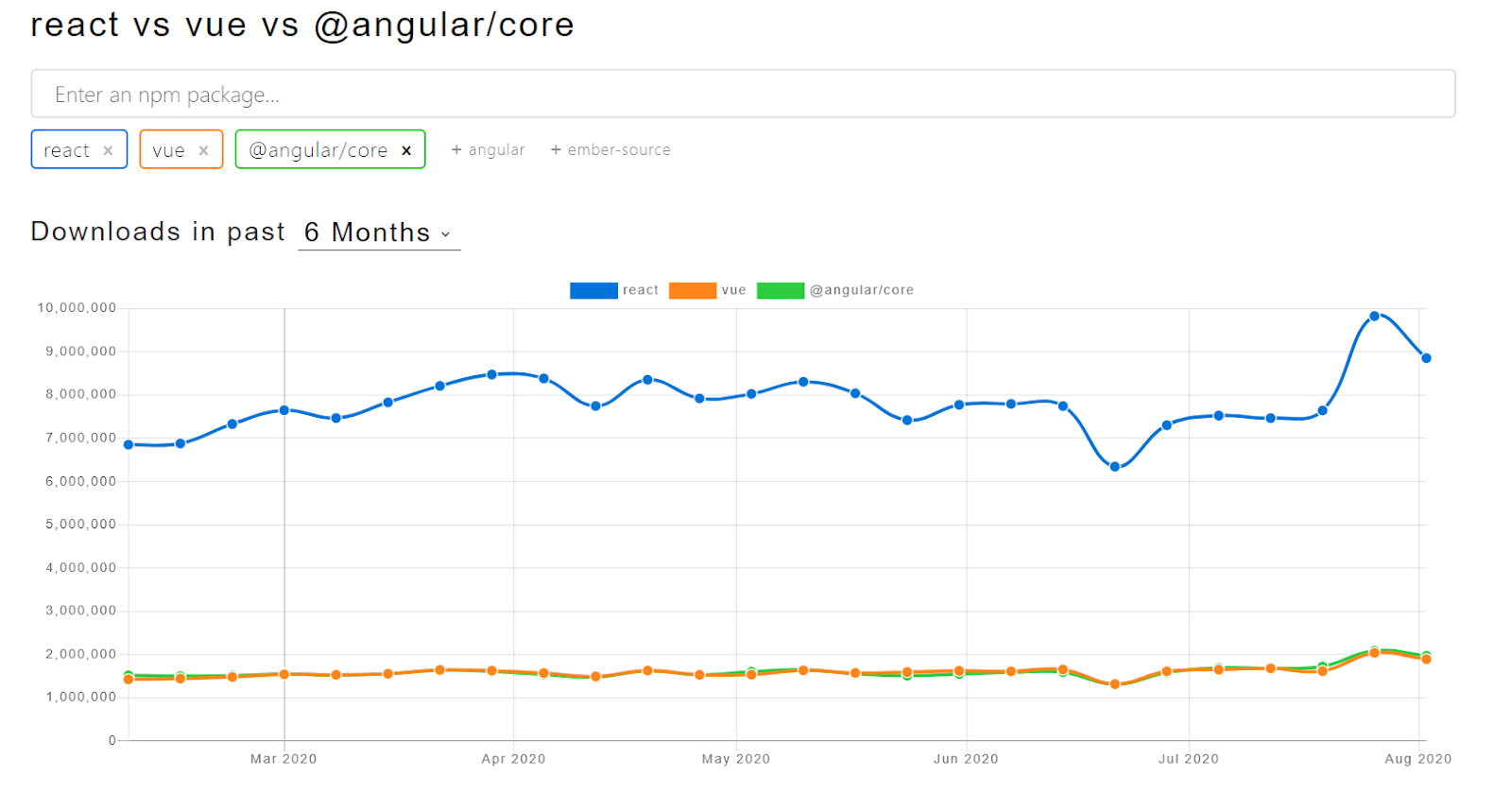
Сравнение React, Vue и Angular с использованием проекта NPM Trends
Вышеприведённый график построен с использованием возможностей проекта NPM Trends. Здесь показано изменение количества загрузок соответствующих пакетов с течением времени. В частности, на нашем графике представлены данные за 6 месяцев 2020 года. Тут хорошо видно то, что React, по исследуемому показателю, значительно обходит конкурентов. А количество загрузок Vue, с другой стороны, постепенно растёт и сейчас находится в районе полутора миллионов.
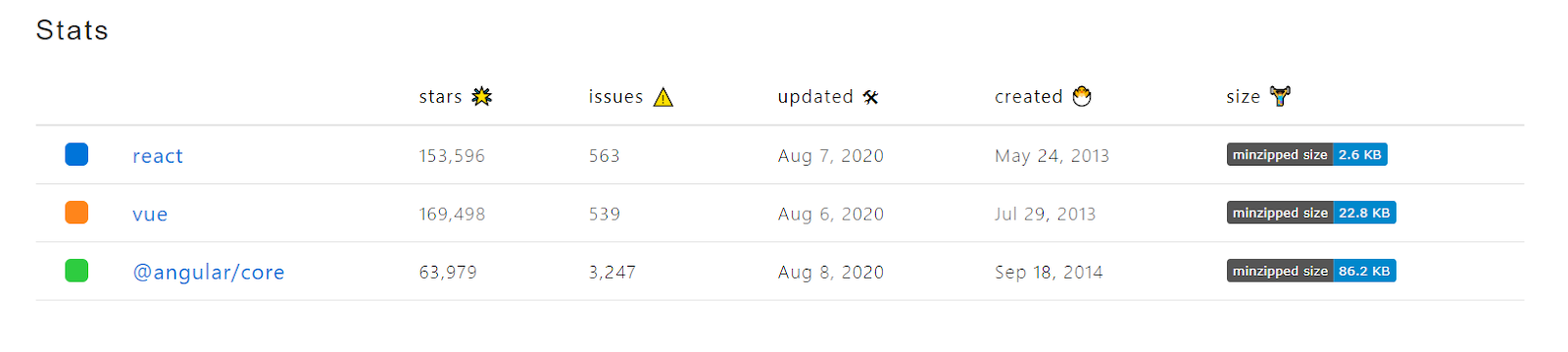
NPM Trends позволяет анализировать не только количество загрузок пакетов из NPM, но и данные соответствующих проектов, взятые с GitHub. На следующем рисунке показаны сведения о репозиториях интересующих нас фронтенд-инструментов.

Сведения о репозиториях React, Vue и Angular
Исследование State of JavaScript
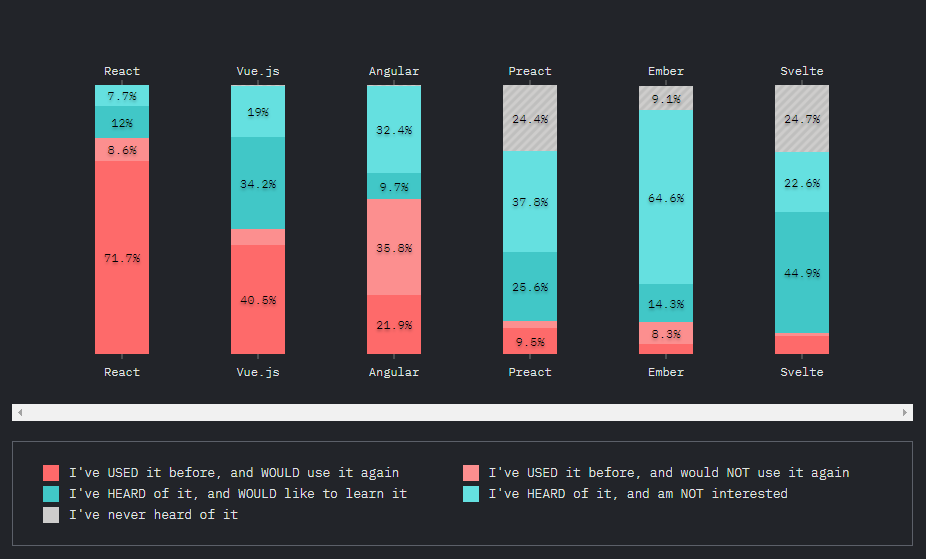
Воспользовавшись результатами исследования State of JavaScript 2019 года, можно продолжить сравнение интересующих нас инструментов. На следующем рисунке показан отчёт, содержащий сведения об отношении респондентов к React, Vue и Angular. Они, оценивая фреймворк или библиотеку, могли выбирать разные варианты ответов. Например, среди них есть такие: «Использовал и буду использовать», «Слышал и хотел бы изучить», «Никогда не слышал».

Отношение респондентов исследования State of JavaScript к фреймворкам и библиотекам
Как видно React и Vue обходят Angular по показателю, характеризующему вариант ответа «Использовал и буду использовать».
Angular

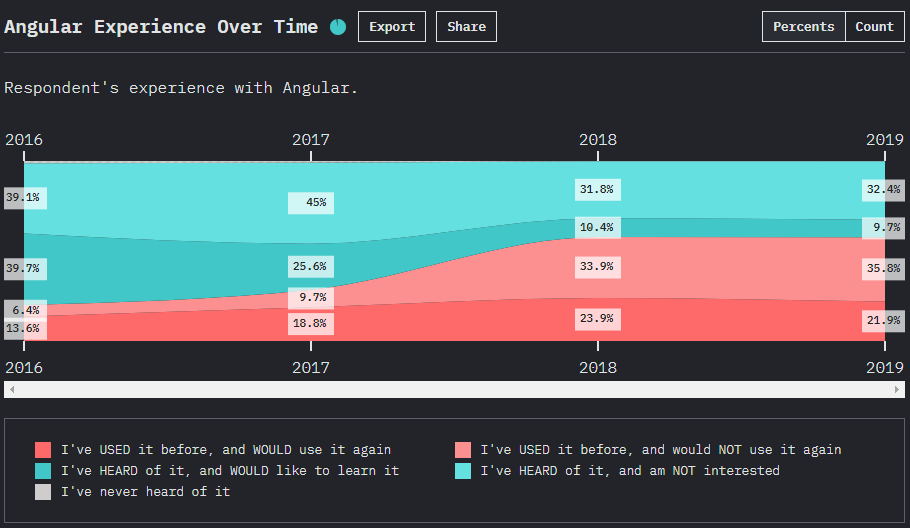
Angular (по данным State of JavaScript 2019)
Для меня Angular — это фреймворк, с которого я начинал моё путешествие в мир разработки ПО. И я не жалею о том, что выбрал именно этот фреймворк. Angular, в сравнении с другими рассматриваемыми здесь инструментами, можно счесть немного более зрелым, чем они. Вокруг него сформировалось более крупное сообщество. Помимо того, что этот фреймворк является частью знаменитого стека MEAN, он ещё и даёт разработчику немало замечательных возможностей. Это, например, двусторонняя привязка данных, внедрение зависимостей, архитектура MVC, Angular CLI, поддержка TypeScript, поддержка директив и так далее.
Но в последние несколько лет, по мере роста популярности конкурентов, вроде React и Vue, Angular потерял часть былой популярности. Причиной этого стало то, что Angular — достаточно «тяжёлый» фреймворк. Он не соответствует ожиданиям программистов по многим показателям. Это и особенности выхода его новых версий, и ограниченная поддержка SEO, и сложности в его изучении. Именно поэтому в наши дни фронтенд-разработчики всё чаще выбирают Vue или React. Но Angular всё ещё используется во многих популярных веб-проектах. Это, например, проекты Guardian, Upwork, PayPal, Sony. Речь идёт о больших серьёзных сайтах, на которых Angular хорошо себя показал.
К Angular стоит присмотреться в следующих ситуациях:
- Разработка крупномасштабных проектов.
- Необходимость применения масштабируемой архитектуры.
- Заинтересованность в использовании TypeScript.
- Создание приложений, работающих в режиме реального времени.
React

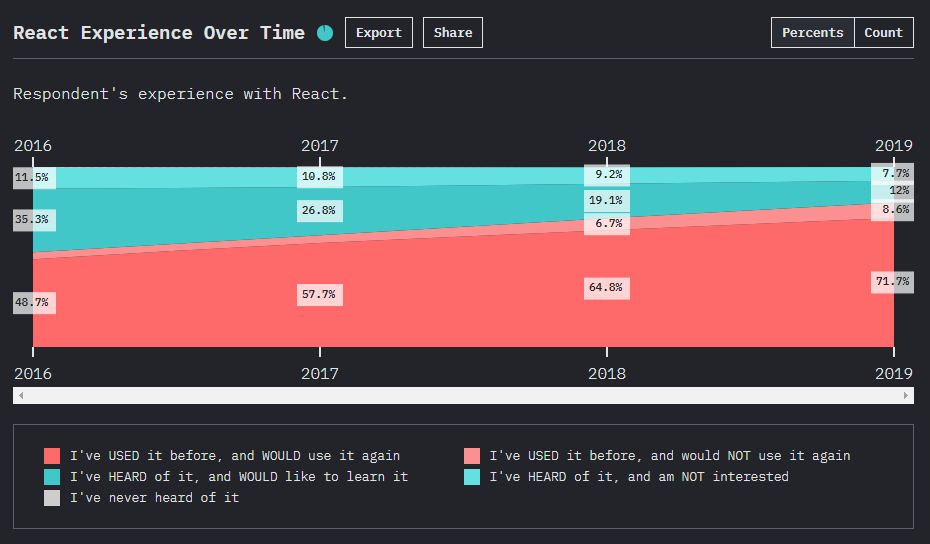
React (по данным State of JavaScript 2019)
React, по данным исследования State of JavaScript, три года подряд занимает первые места во всех рейтингах. Библиотека React была выпущена Facebook в 2013 году. Цель создания React заключалась в разделении пользовательского интерфейса на набор компонентов, что должно было упростить процесс разработки. Одним из преимуществ React является возможность использования этой библиотеки для разработки нативных приложений. Среди других сильных сторон этой библиотеки можно отметить большое сообщество, поддержку со стороны Facebook, обширную экосистему, высокую производительность, механизмы многократного использования компонентов, поддержку SEO-механизмов.
Правда, иногда обновления React могут вызывать некоторые разногласия и споры в среде разработчиков, так как им приходится что-то менять в своей работе для того чтобы избежать проблем с совместимостью. Среди других минусов React отмечают применение JSX и недостаточно подробную документацию.
Вот ситуации, в которых можно прибегнуть к React:
- Создание одностраничных или кросс-платформенных приложений.
- Разработка небольших приложений корпоративного класса.
Vue
Vue — это проект, который появился сравнительно недавно. Он неожиданно превратился из обыкновенного фреймворка в один из самых любимых программистами инструментов веб-разработки.

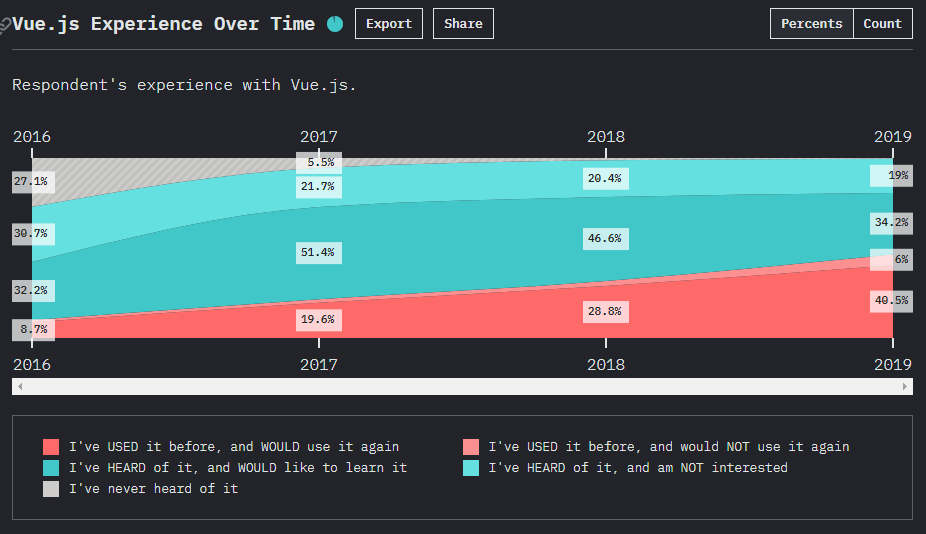
Vue (по данным State of JavaScript 2019)
Популярность этого фреймворка стремительно растёт, причиной этого являются его скромные размеры, подробная документация, поддержка многократного использования компонентов и реактивности, возможность применения TypeScript, лёгкость в изучении. Vue — очень особенный фреймворк, некоторые его особенности могут даже выглядеть как недостатки. Например, Vue отличается чрезвычайной гибкостью. Но иногда, для команд, состоящих из большого количества разработчиков, он может оказаться слишком гибким.
Специалисты по этому фреймворку сейчас чрезвычайно востребованы на рынках Азии. Но у Vue есть и недостатки. Например — не очень хорошая приспособленность к поддержке крупномасштабных проектов и небольшое сообщество. Правда, существуют ситуации, в которых Vue вполне может стать идеальным выбором:
- Разработка маленьких и нетребовательных к ресурсам приложений (вроде Grammarly).
- Создание интеллектуальных и высокопроизводительных проектов.
- Разработка веб-приложений на ранних стадиях их выхода на рынок.
Итоги
Если сделать выводы из вышесказанного, то получится, что лучшим фронтенд-инструментом, тем самым, который стоит изучить в 2021 году, является React. За ним следует Vue. Но высоки шансы того, что вместо Vue следом за React можно будет поставить Angular. Этот фреймворк существует дольше Vue. Непохоже, что в 2021 году Angular исчезнет. Поэтому, если вы являетесь Angular-разработчиком, то я советую вам, готовясь к 2021 году, приступить к изучению React.
Как вы думаете, какие веб-инструменты будут особенно востребованными в 2021 году?

