[Перевод] Почти полное руководство по flexbox (без самих flexbox)

К сожалению, не у всех есть браузер/устройство, поддерживающие flexbox. Это руководство в виде шпаргалки, в котором предлагаются альтернативы обратной совместимости для свойств flexbox.
Хотя некоторый CSS-код в этом руководстве, возможно, покажется очевидным, я собираюсь бросить вызов flexbox, а также предложить простые решения проблем, которые возникали, пока он не обрёл популярность.
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
- flex items
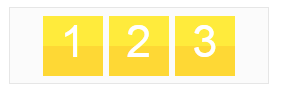
1. flex-direction
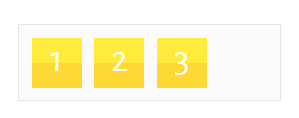
row
Отображает элементы горизонтально
.item {
display: inline-block;
}

Ссылка на живой пример.
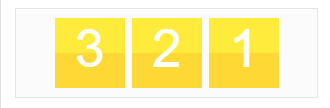
row-reverse
Отображает элементы горизонтально в обратном порядке
.container {
direction: rtl;
}
.item {
display: inline-block;
}

Ссылка на живой пример.
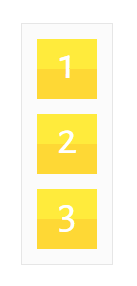
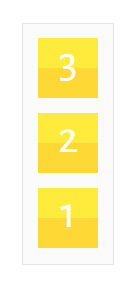
column
Отображает элементы вертикально
.item {
display: block;
}

Ссылка на живой пример.
column-reverse
Отображает элементы вертикально в обратном порядке
.container, .item {
transform: scaleY(-1);
-ms-transform: scaleY(-1);
-webkit-transform: scaleY(-1);
}
.item {
display: block;
}

Ссылка на живой пример.
2. flex-wrap
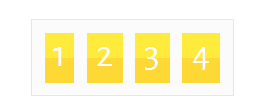
nowrap
Сужает элементы для предотвращения переноса
.container {
display: table;
}
.item {
display: table-cell;
}

Ссылка на живой пример.
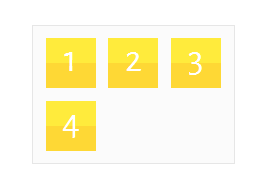
wrap
Переносит элементы на другую строку, когда их общая ширина больше ширины контейнера
.item {
display: inline-block;
}

Ссылка на живой пример.
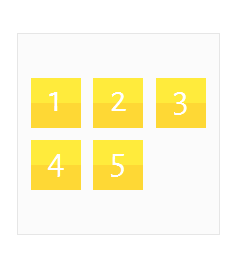
flex-start
Выравнивает элементы по горизонтали в начале контейнера
.item {
display: inline-block;
}

Ссылка на живой пример.
flex-end
Выравнивает элементы по горизонтали в конце контейнера
.container {
text-align: right;
}
.item {
display: inline-block;
}

Ссылка на живой пример.
center
Выравнивает элементы по горизонтали по центру контейнера
.container {
text-align: center;
}
.item {
display: inline-block;
}

Ссылка на живой пример.
space-between
Распределяет равное пространство между элементами, заставляя крайние элементы прижаться к краям контейнера
.container {
text-align: justify;
}
.container:after {
content: '';
display: inline-block;
width: 100%;
}
.item {
display: inline-block;
}

Ссылка на живой пример.
Примечание: этот метод работает только с несжатым HTML и требует фиксированную высоту у контейнера.
space-around
Равномеро распределяет пространство между элементами
.container {
display: table;
}
.item {
display: table-cell;
text-align: center;
}

Ссылка на живой пример.
4. align-items
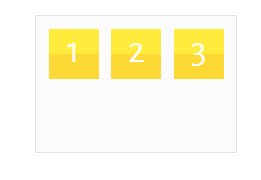
flex-start
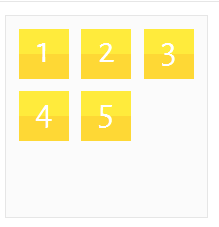
Выравнивает элементы по вертикали в начале контейнера
.item {
display: table-cell;
}

Ссылка на живой пример.
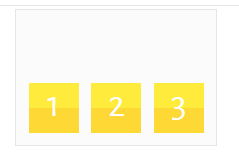
flex-end
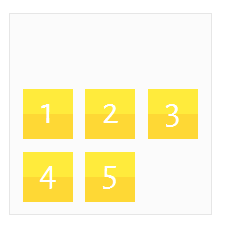
Выравнивает элементы по вертикали в конце контейнера
.container {
display: table;
}
.item {
display: table-cell;
vertical-align: bottom;
}

Ссылка на живой пример.
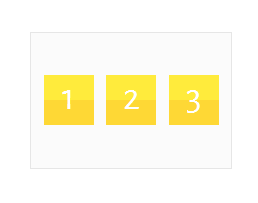
center
Выравнивает элементы по вертикали в центру контейнера
.container {
display: table;
}
.item {
display: table-cell;
vertical-align: middle;
}

Ссылка на живой пример.
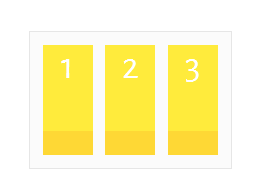
stretch
Растягивает элементы по вертикали от начала до конца контейнера
.item {
display: inline-block;
height: 100%;
}

Ссылка на живой пример.
5. align-content
flex-start
Выравнивает элементы по вертикали в начале контейнера
.item {
display: inline-block;
}

Ссылка на живой пример.
flex-end
Выравнивает элементы по вертикали в конце контейнера
.container {
display: table-cell;
vertical-align: bottom;
}
.item {
display: inline-block;
}

Ссылка на живой пример.
center
Выравнивает элементы по вертикали по центру контейнера
.container {
display: table-cell;
vertical-align: middle;
}
.item {
display: inline-block;
}

Ссылка на живой пример.
6. flex items
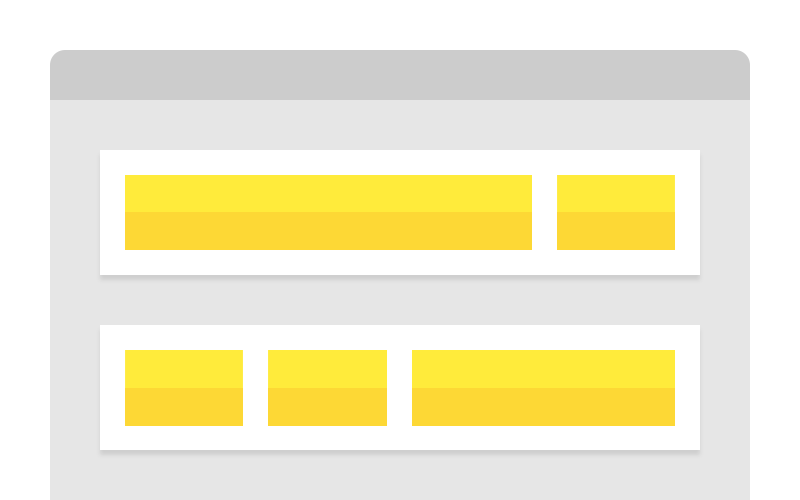
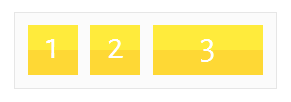
flex-grow
Растягивает элемент, чтобы заполнить оставшееся пространство
.container {
display: table;
}
.item {
display: table-cell;
}
.item.grow {
width: 100%;
}

Ссылка на живой пример.
flex-shrink
Сужает элемент, а другие элементы заполняют оставшееся пространство
.container {
display: table;
}
.item {
display: table-cell;
}
.item.shrink {
width: 1px;
}

Ссылка на живой пример.
align-self
Выравнивает элемент по вертикали (внизу в этом примере)
.container {
display: table;
}
.item {
display: table-cell;
}
.item.bottom {
vertical-align: bottom;
}

