[Перевод] Flexbox для интерфейсов во всей красе: Реализация Tracks (Часть 2)
Продолжаем перевод статьи smashingmagazine, в котором подробно рассмотрены все нюансы разработки интерфейсов с помощью flexbox, на примере сайта Tracks
Часть 1
Строчные формы ввода
Для разработчиков формы могут быть ночным кошмаром, особенно когда они тесно связаны со сложной сетчатой конструкцией, созданной в Photoshop. Шаблон «строчные метки», как я его называю, имеет такую же роль в нашей отрасли, как Fender Stratocaster в рок-музыке.
Как мы уже упоминали в предыдущем разделе, решите для себя, как ваш контент будет размещаться и занимать пространство в своем контейнере, когда изменится размер браузера или при использовании динамичного контента.

Решите для себя, как будет размещаться контент. Слева табличное отображение выровнено вертикально к центру. Справа flexbox выравнивает элементы к центру.
Эти скриншоты четко отражают ошибки, к которым может привести flexbox, если использовать динамичный или слишком длинный контент. Эффект, представленный на изображении справа — это то, что я называю «смещением центра», что означает, что контент сдвигается из центра за рамки вдоль осей x и y.
Вот разметка для шаблона inline label, приведенного на рис. 8.
Решением проблемы в данном случае может быть использование display: table; для более удобного управления длиной текста. Это позволяет контенту перетекать вниз, вместо того, чтобы вылазить за рамки центра.
.form-group {
display: flex;
}
.form-group label {
display: table;
vertical-align: middle;
}
.form-group input {
flex: 1;
}
Комбинирование flexboxа с таблицей — это неплохой способ, и я вам рекомендую изучить его более подробно. Когда вы комбинируете эти элементы, всегда проверяйте их в различных тестовых средах, чтобы вовремя обнаружить баги в раскладке.
Я видел много полей поиска, выполненных с помощью такого шаблона. Это очень гибкий шаблон, который можно использовать в огромном количестве макетов. Конечно, элементы CSS, которые могут вмешаться, такие как свойства, связанные с контекстом, и не относящиеся к общему шаблону, следует держать отдельно.
HTML здесь вполне стандартный и включает окружающий div для определения структуры flexboxа.
Вот как выглядит наш HTML:
И CSS:
.form-group {
display: flex;
}
.form-group input {
flex: 1;
}
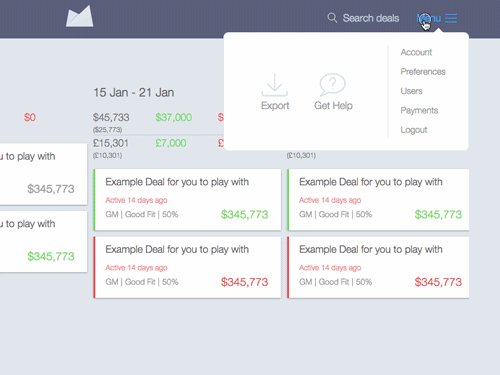
Выпадающее меню
Выпадающее меню состоит из колонки слева, содержащей вертикально центрированные пункты, расположенные строчно, и список пунктов справа, в котором каждый пункт списка расположен на своей строке.

Меню для этого основного интерфейса было построено только с помощью flexboxа для раскладки.
CSS здесь простой и читабельный — именно такой, каким его любят видеть разработчики.
.menu {
display: flex;
}
.menu__options {
display: flex;
align-items: center;
}
.menu__items {
display: flex;
flex-direction: column;
}
С помощью всего нескольких строк кода получается идеальная раскладка. Кроме того, она отделяется от любой сетчатой структуры, а HTML и CSS имеют семантическое значение. Это еще один пример силы flexboxа, позволяющей избегать сложных тактик позиционирования и многословной разметки.
Медиа

Использующих flexbox, SVG с фиксированной шириной располагается слева, а гибкий контент располагается рядом с ним.
…
…
Вот как выглядит CSS:
.medi-obj {
display: flex;
align-items: flex-start;
}
.media-obj__body {
flex: 1;
}
В этом примере изменения размера браузера ширина изображения установлена на максимум в 100%, а правой стороне задано гибкое значение, равное 1. Будьте осторожны с тем, как вы сочетаете фиксированную ширину и гибкие дочерние элементы.
Flexbox отлично работает в таком виде шаблона, но будьте осторожны с тем, как ваш контент реагирует на прилегающее к нему содержимое, как это показано выше. В приведенном выше видео, как пространство графики сворачивается, а текст заходит поверх изображения. Этот пример может казаться глупым, потому что вряд ли кто-то решит настолько уменьшать ширину браузера, не так ли? Суть в том, что нам нужно понять, как контент относится к окружающему пространству, прежде чем мы начнем использовать flexbox.
Для этого шаблона я бы посоветовал задавать ширину изображений значением max-width: 100% всегда, когда они выстраиваются внутри гибкого родительского элемента, или задавать изображениям фиксированную ширину, и после этого использовать медиа-запросы, чтобы настроить их нужным образом.
Календарь

Как мы можем не попробовать использовать этот подход для создания календаря? Вероятно вы спросите «Почему не использовать таблицу?». В данном случае, календарь используется для выбора даты, поэтому я решил использовать кнопки для каждого дня, месяца и года, и привязать эти кнопки к рядам (каждый ряд недели в календаре заключен в div). Используя данный подход, мы получаем меньше разметки и более простую раскладку.
Разметка получается действительно прямолинейной и работает даже с управлением нумерацией в заголовке календаря.
2015
CSS — проще не бывает. Он понятен каждому, кто читает код, и достаточно краток при его написании.
.flex-container {
display: flex;
}
.datepicker__header {
justify-content: space-between;
}
.datepicker__view {
align-items: center;
justify-content: flex-start;
}

В этом календаре с выбором по месяцам слева используется justify-content: space-between, а справа — justify-content: flex-start. Обе функции по-разному оформляют контент.
Эти два примера четко показывают, почему все нужно планировать заранее. Как будет переноситься контент? Как он отреагирует на изменение размера области просмотра? Нужно ли переносить контент? Чтобы вывести правильную стратегию для контента, необходимо ответить на все эти вопросы.
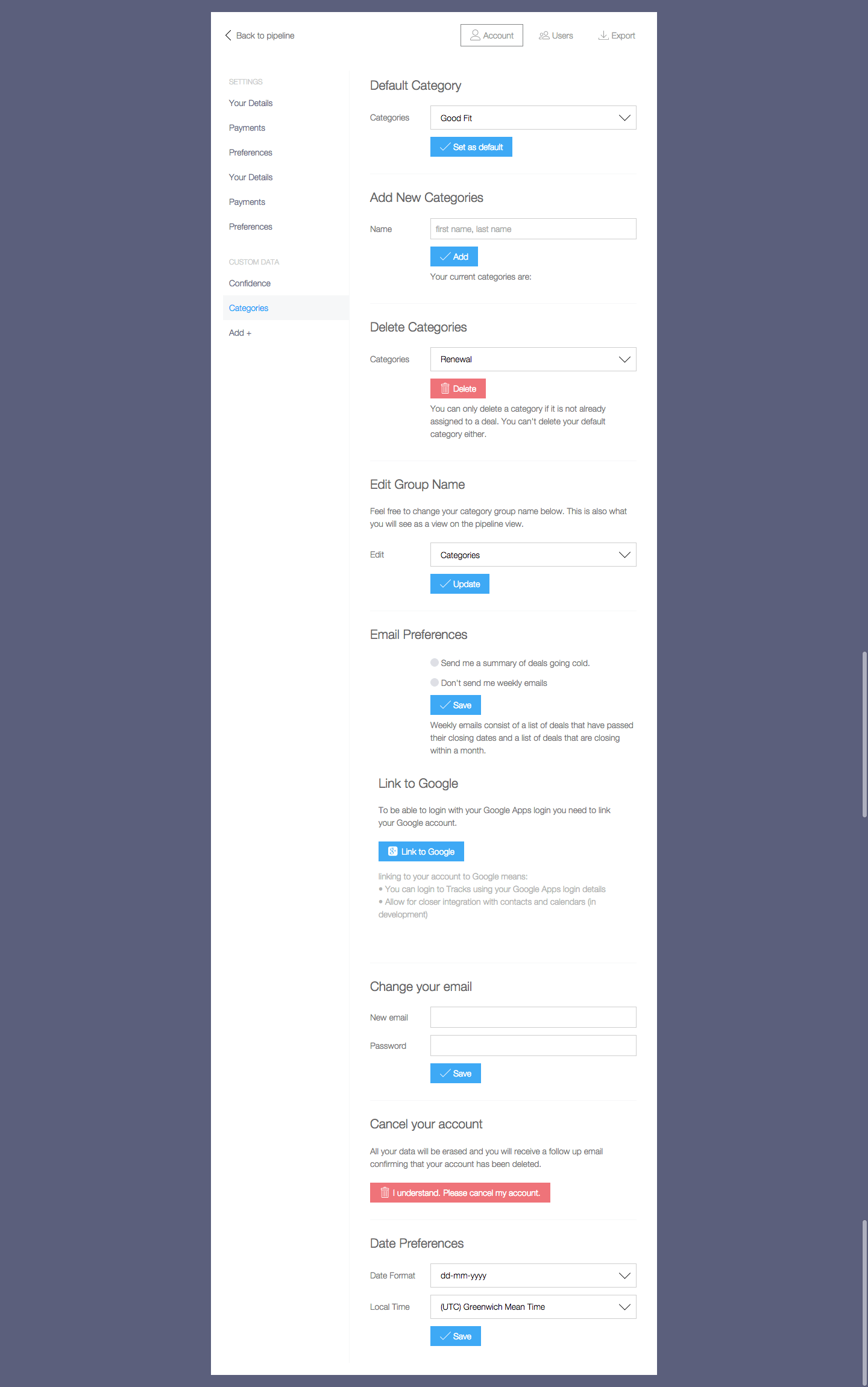
Макет
Flexbox отлично подходит для элементов интерфейса, но он также отлично взаимодействует с определенными шаблонами.

Код для этого макета реализуется очень просто, а дополнительный код, необходимый для запасных вариантов, минимален.
В разметке макета админки используется набор div-элементов, переносящих каждый контейнер, как показано выше.
…
…
.admin-ui__body {
display: flex;
}
.admin-ui__body nav {
flex: 30%;
}
.admin-ui__body main {
flex: 70%;
}
Вот отличный запасной вариант для нашего макета. Шаблон не включает сложной сетчатой структуры. Плюс наш старый друг display: table готов помочь нам, когда это будет необходимо.
Элемент display: table-cell — это мощный инструмент CSS, который появился во времена CSS 2 и является идеально надежным запасным вариантом для такого случая. Значение заставляет элемент вести себя как табличный элемент, что представляет собой именно то поведение, которое нам нужно, чтобы воссоздать версию flexboxа. Также вы можете изменить порядок с помощью таблицы, используя такие объявления, как display: table-header-group и display: table-footer-group.
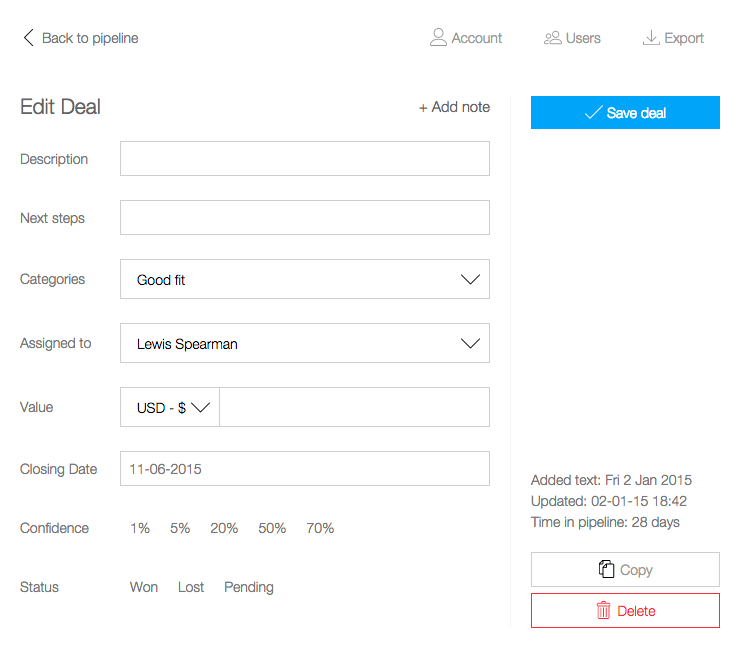
Фиксированный footer
Фиксированные footer — это один из обрядов посвящения в опытные веб-дизайнеры, в котором footer должен быть размещен в нижней части области просмотра. Если контент добавляется, он может сдвинуть footer вниз, но в любом другом случае footer всегда должен быть в нижней части области просмотра.

Фиксированный footer в правой боковой панели
Вот как выглядит разметка правой боковой панели:
И вот как выглядит CSS:
.admin-edit {
display: flex;
flex-direction: column;
justify-content: space-between;
}
Вот отличный запасной вариант для фиксированных футеров во flexboxе, который также сохраняет раскладку во всех версиях, вплоть до IE 6.
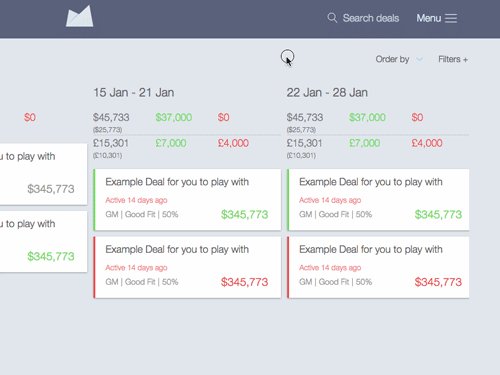
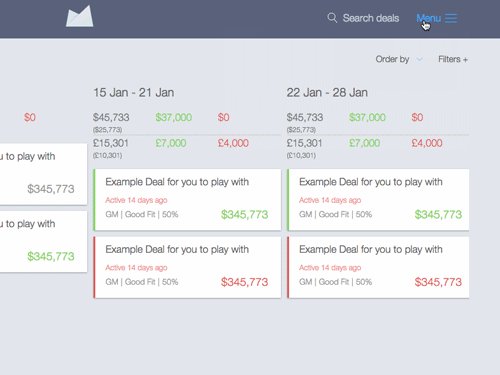
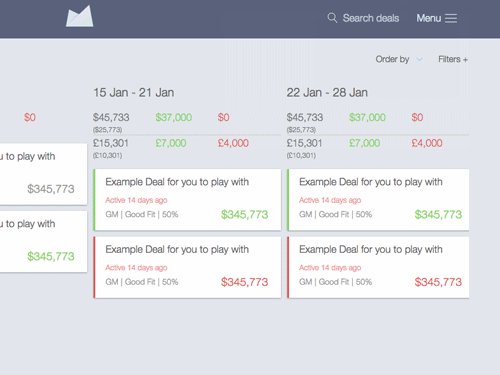
Еще одной частью раскладки, в которой я пробовал использовать flexbox, стал основной вид приложения, или его еще называют «трубопроводом» приложения. Каждая карточка имеет определенную ширину и использует свойство flex. Это задает каждой карточке равномерные определенные пропорции.

Flexbox позволяет аккуратно разместить контент в каждой карточке. Все приложение — это одна большая версия раскладки как в фильме «Начало», в которой flexbox содержит flexbox, который содержит мелкие атомы и молекулы, использующие flexboxы. Это кажется невероятным, когда вы задумываетесь о том, насколько тяжело разработчикам было раньше центрировать элементы, а сегодня мы делаем это с помощью всего лишь нескольких строк кода.
Будьте осторожны
В процессе тестирования браузеров мы обнаружили, что сочетание свойства flex с другими свойствами расстояния, такими как отступы, приводит к багам при отображении страницы в IE 10
.parent {
display: flex;
}
.parent .child {
flex: 1;
padding: 20px; /* Нарушает раскладку в IE 10 */
}
Когда родительская оболочка модуля, заданная с помощью display: flex, имеет дочерние элементы, в которых используется свойство flex наравне с padding или margin, в IE 10 возникают ошибки.
Запрос функции @supports (display: flex) {} может являться чем-то вроде Modernizr, но будет реализован с использованием родного CSS. К сожалению, поддержка @supports достаточно слаба на данный момент, а потому этого варианта следует избегать. Вместо него, вот вам несколько советов по запасным вариантам:
- Используйте класс no-flexbox из Modernizr для поиска свойств
- Используйте transform или табличное отображение для центрирования.
- Используйте табличное отображение.
- Контролируйте порядок с помощью свойств табличного отображения, таких как table-caption, table-header-group и table-footer-group.
- Используйте floats в качестве запасного варианта для всех структур.
- Используйте строчность или строчные блоки в качестве запасного варианта отображения для строчных шаблонов.
- Используйте условные комментарии для IE 9 и более старых версий, чтобы создать оформление без flexbox.
Платежные решения Paysto для читателей Хабра:
