[Из песочницы] Распространение приложения под iOS внутри компании (Enterprise Distribute iOS App in-house)
Подготовка и распространение приложения IOS внутри компании весьма непростая задача, особенно когда приложение написано на Windows с использованием Visual studio, а большинство туториалов в интернете описывают исключительно MacOS с использованием Xcode. Однако после часов сражения с детищем Apple, нам удалось свершить казалось бы невозможное, а именно: скрестить жирафа с носорогом собрать IOS приложение на Xamarin в архив Xcode, сразу на MacOS, после получить нужные файлы для распространения, и в завершении создать ссылку, по которой будет распространяться приложение.
Да, на слух вроде не очень сложно. Однако когда дело касается разработки приложений под устройства Apple, всё становится в несколько раз непонятней и сложней. И после триумфальной, но нелёгкой победы, нам захотелось оставить свой след в истории, написав сей туториал.

Предварительные условия:
1. Должен быть Enterprise аккаунт Apple — $299 в год.
1 Шаг. Создание сертификата.
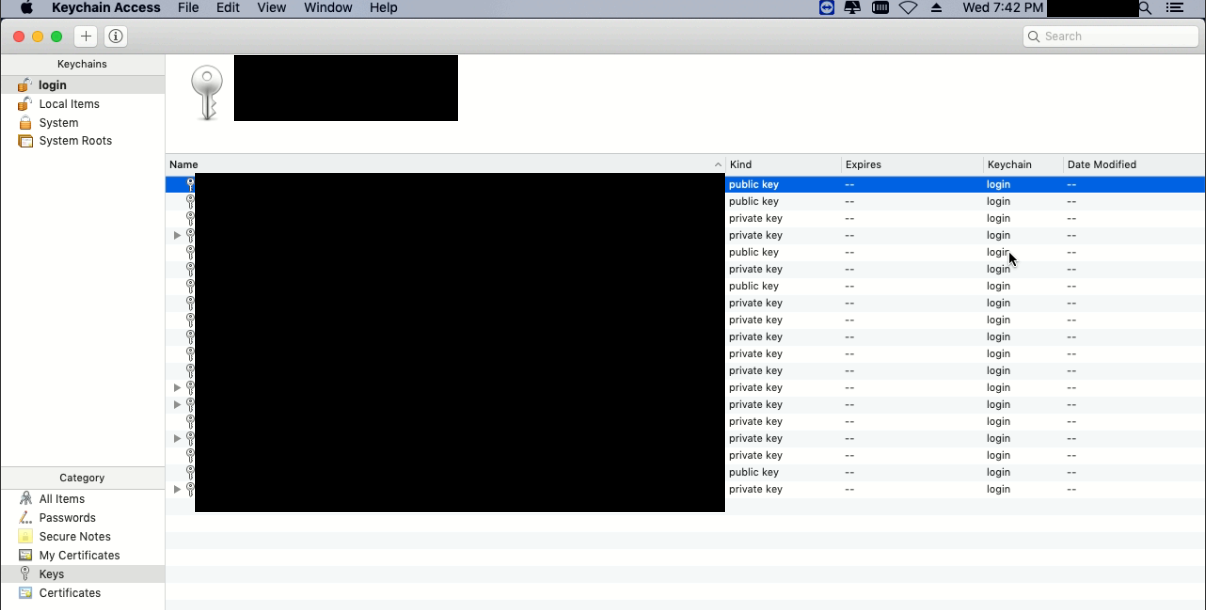
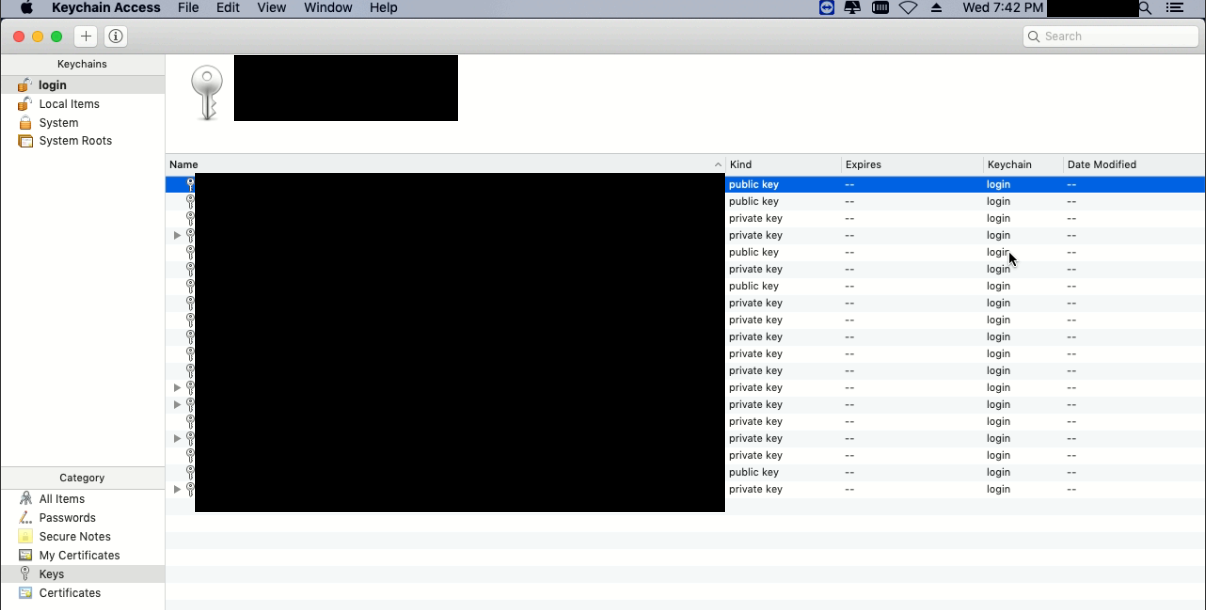
1. Сперва, на Mac, нужно создать запрос для создания сертификата. Для этого нужно открыть keychain access, например, через поиск:


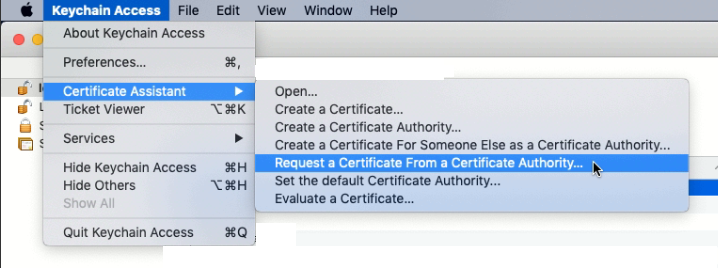
2. Выбрать keychain access в левом верхнем углу экрана, в выпавшем меню выбрать «certificate assistant» --> «request a certificate from a certificate authority», откроется соответствующие окно:


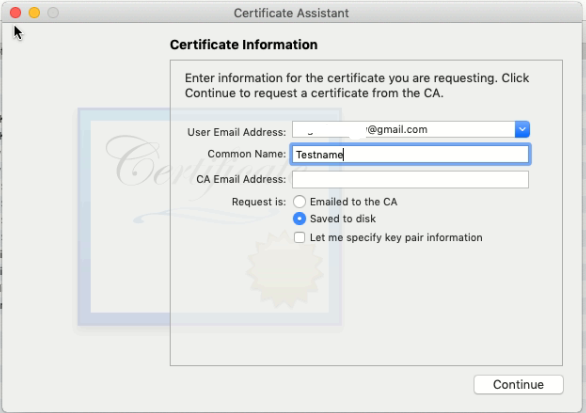
3. В появившемся окне заполняем поля «User Email Address» — свою электронную почту, и «Common Name» — имя ключа. А также выбираем пункт «Saved to disk», чтобы сохранить файл запроса на компьютер. И нажимаем кнопку «Continue»:

4. Далее появится окошко, в котором нужно указать название файла запроса и выбор пути для сохранения файла. Вносим нужные изменения и сохраняем:

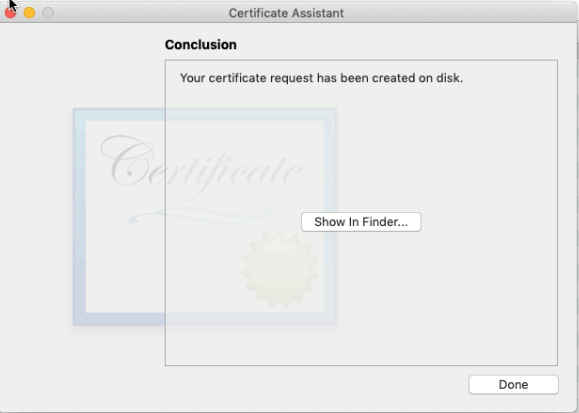
5. После успешного сохранения появится следующее окно. Нажимаем «Done»:

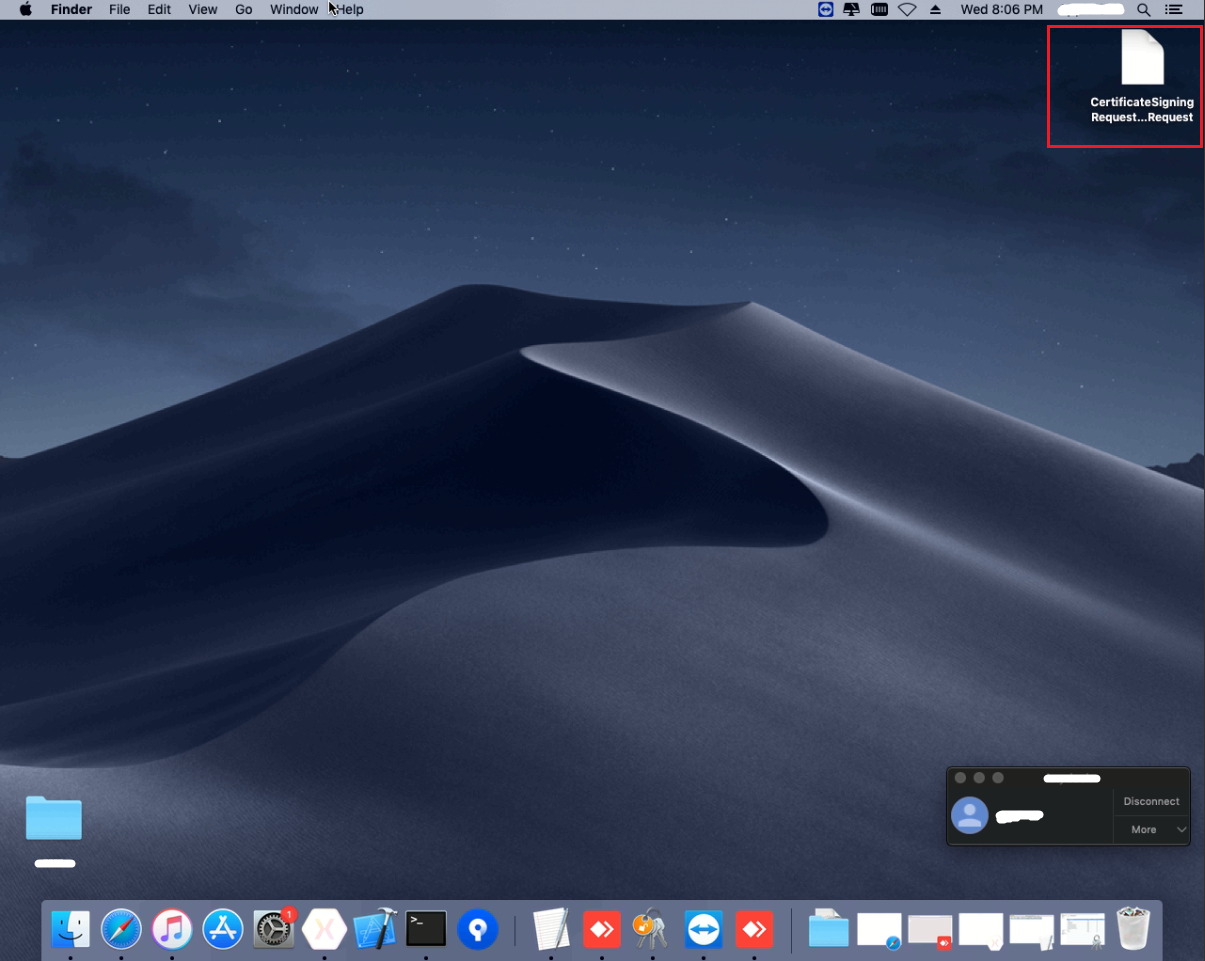
6. После мы можем увидеть, что создался файл запроса в месте сохранения (в данном примере на рабочем столе). Или мы можем увидеть созданный ключ в списке ключей в «keychain access»:


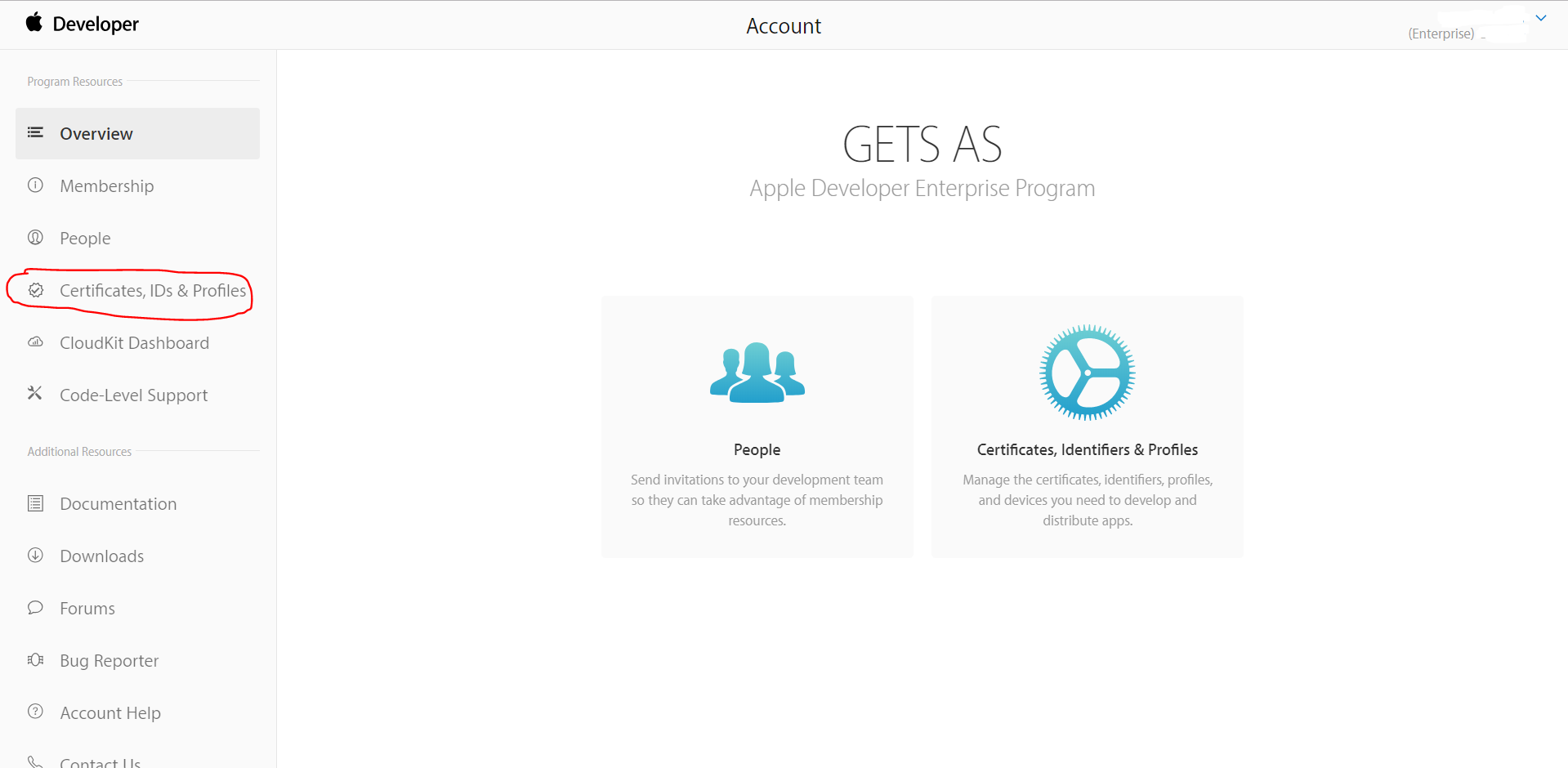
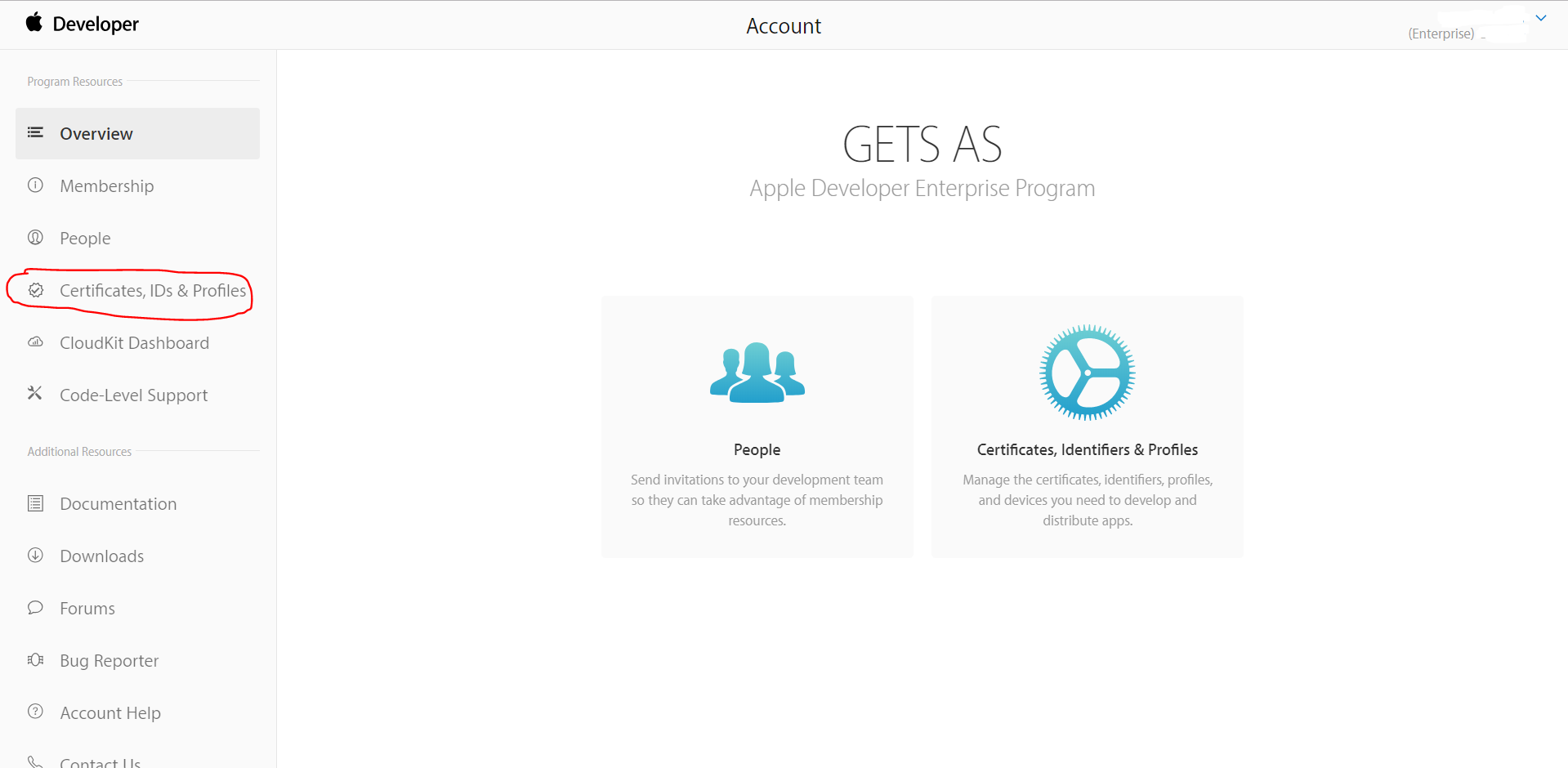
7. Далее нам надо создать сертификат, это мы сможем сделать на сайте Apple для разработчиков, войдя в свой аккаунт:



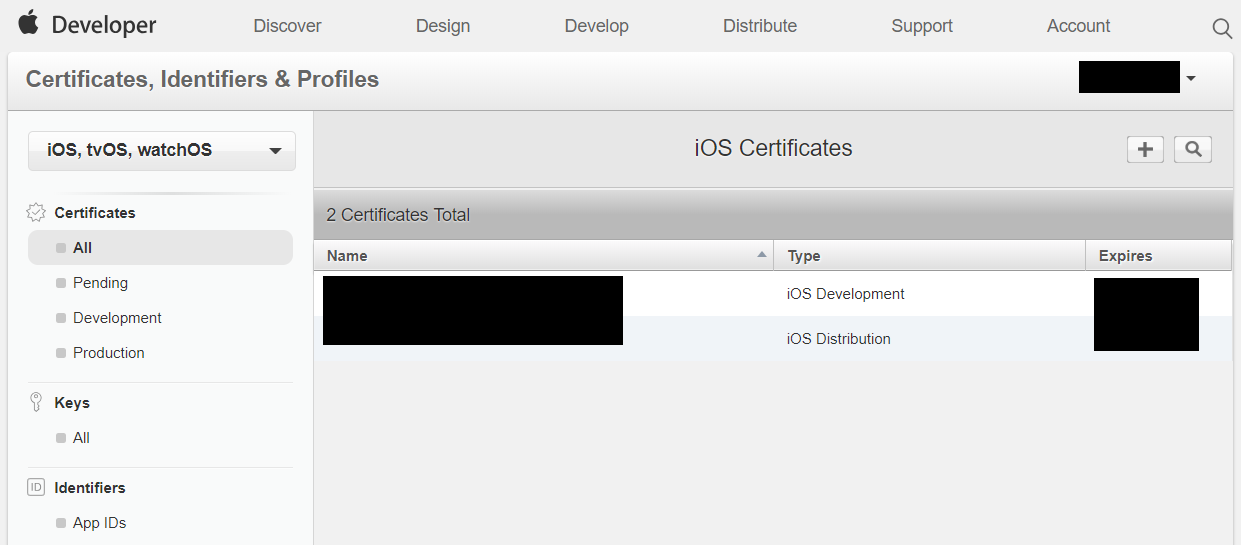
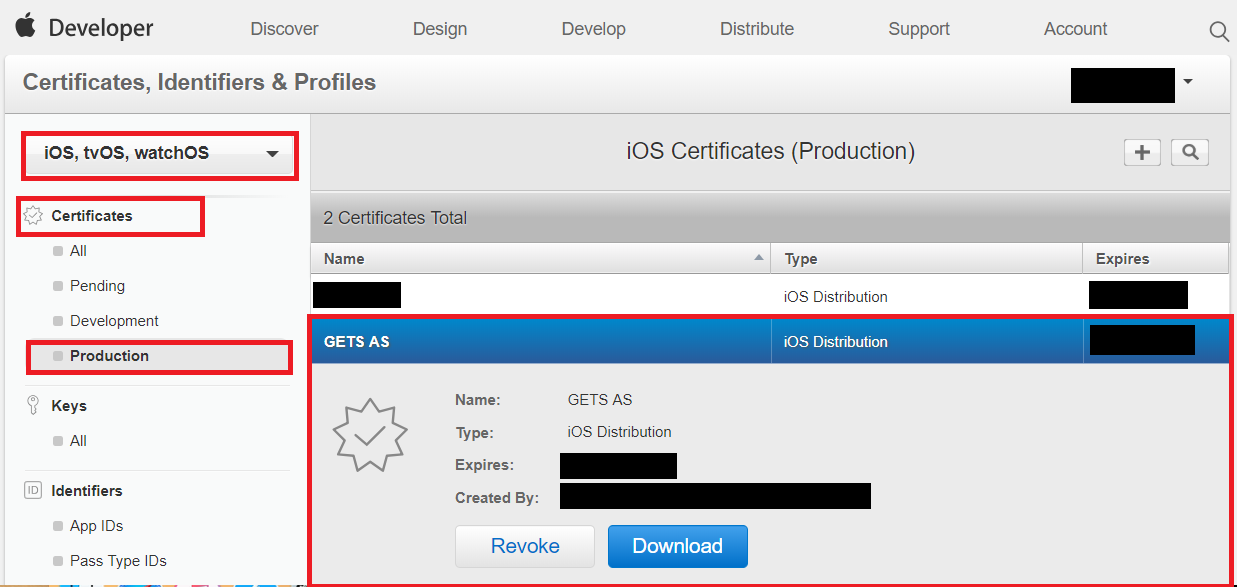
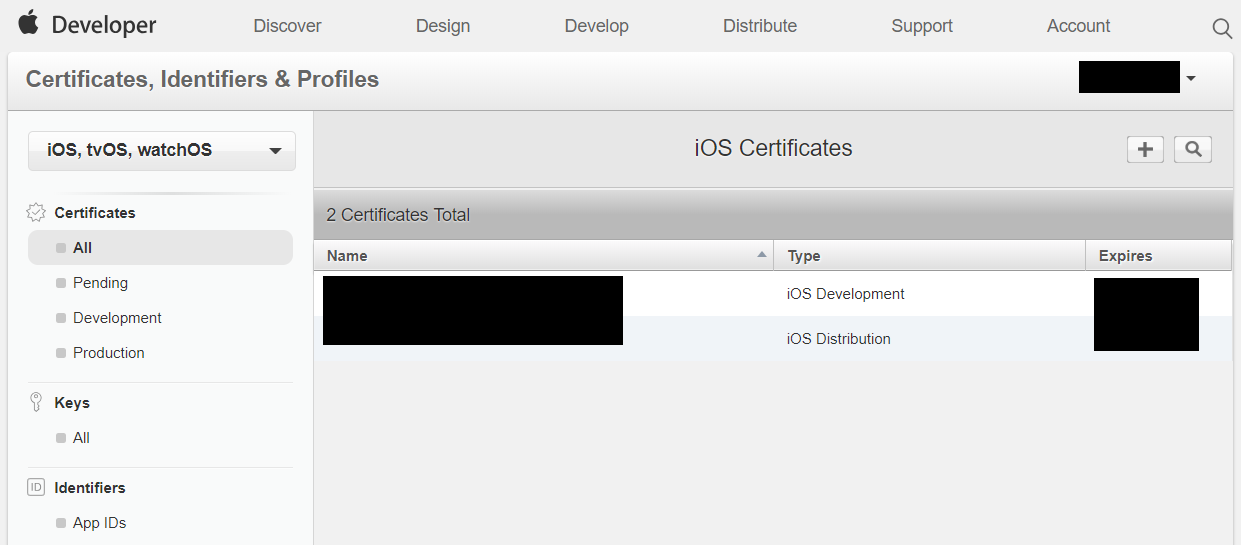
8. После успешного входа в аккаунт мы переходим в «Certificates, IDs & Profiles», так же на странице сертификатов нужно убедиться, что выбрано «IOS, tvOS, watchOS»:


9. Далее на странице, в разделе «Certificates», нужно выбрать «Production»:

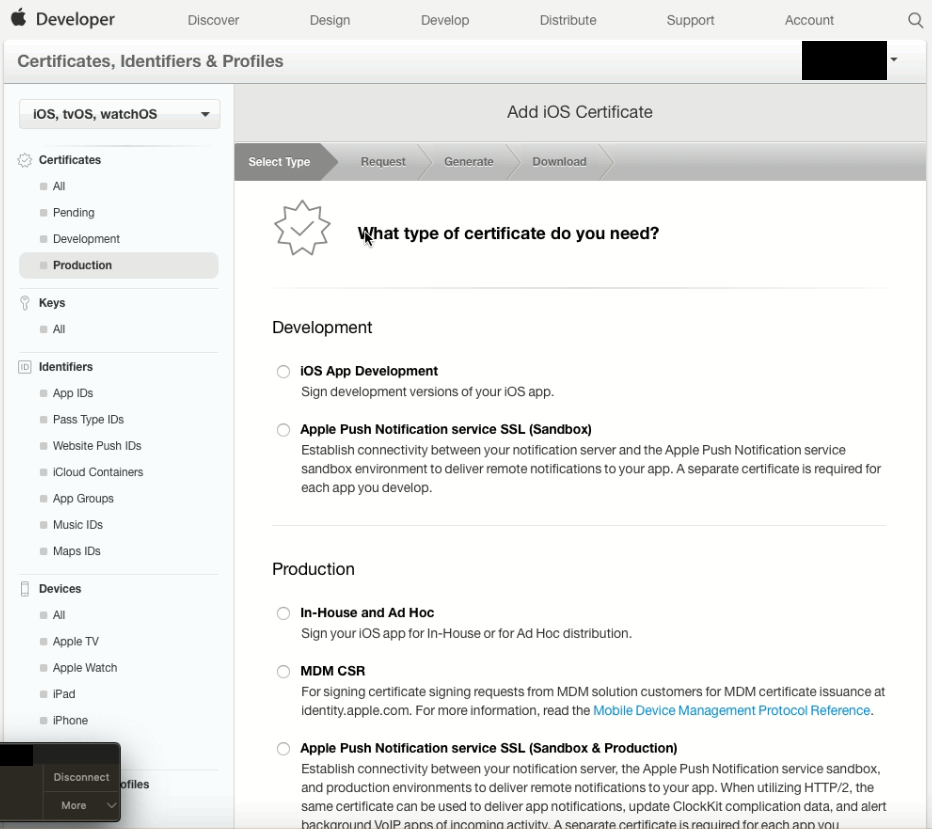
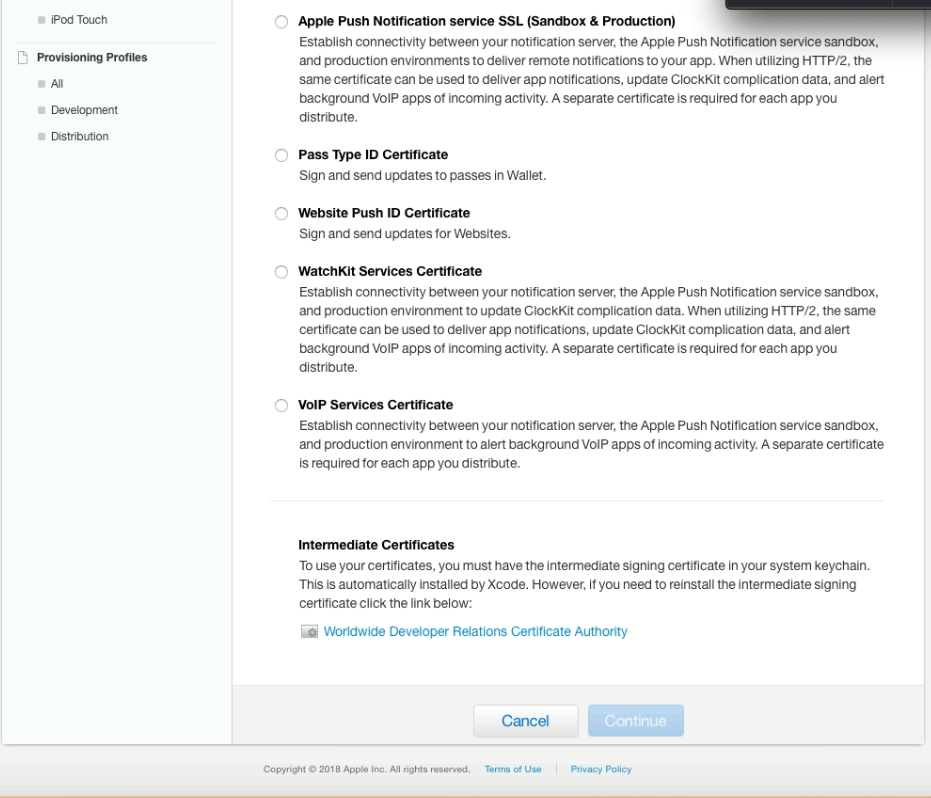
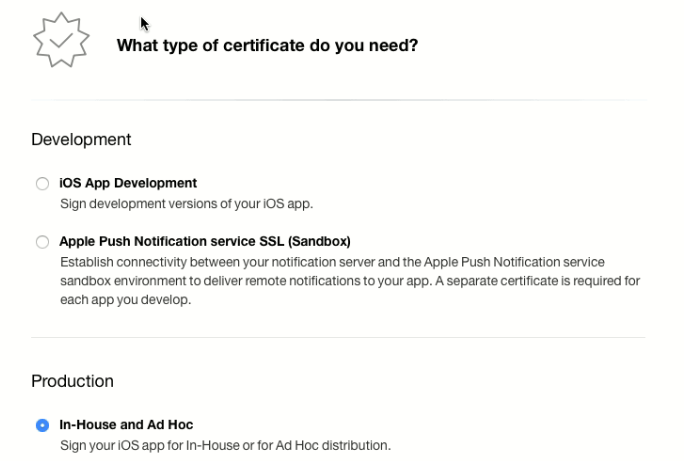
10. На странице нажимаем на кнопку с изображением »+», чтобы создать сертификат. Появится страничка, на которой надо выбрать тип создаваемого сертификата:


11. В данном примере нас интересует метод дистрибьюции In-House, поэтому типом сертификата нужно выбрать «In-House and Ad Hoc». После нажать кнопку «Continue»:

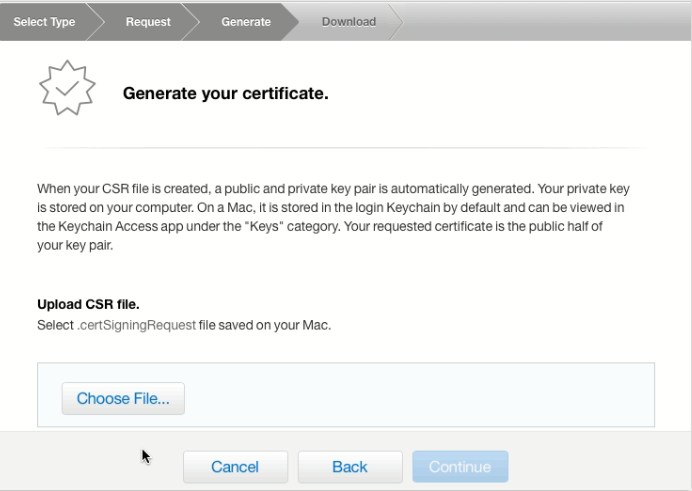
12. После мы перейдём к следующей странице создания сертификата на которой будет описано как создать запрос на MacOS для сертификата. Мы уже создали этот запрос в предыдущих пунктах. Нажимаем кнопку «Continue»:

13. На следующем этапе вам потребуется загрузить файл запроса, который мы создали ранее на рабочем столе. После успешной загрузки нажмите «Continue»:


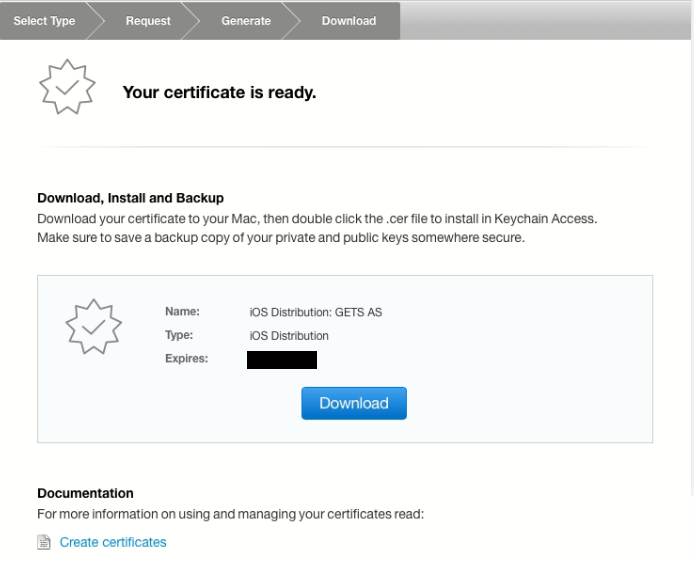
14. После произойдёт генерация сертификата, и на следующей странице его можно будет скачать на компьютер:

15. Скачиваем сертификат, в данном примере на рабочий стол. Так же мы можем увидеть созданный сертификат на сайте:

Как мы можем видеть, по итогу мы успешно получили сертификат. Следующим шагом будет создание ID приложения.
2 Шаг. Создание Apps ID.
На предыдущем шаге мы успешно создали сертификат, теперь нам нужно создать Apps ID. Для этого нужно:
1. На сайте Apple для разработчиков, в своём аккаунте перейти сперва в «Certificates, IDs & Profiles», так же на странице сертификатов нужно убедиться, что выбрано «IOS, tvOS, watchOS»:


2. Далее на странице, в разделе «Identifiers», нужно выбрать «App IDs»:


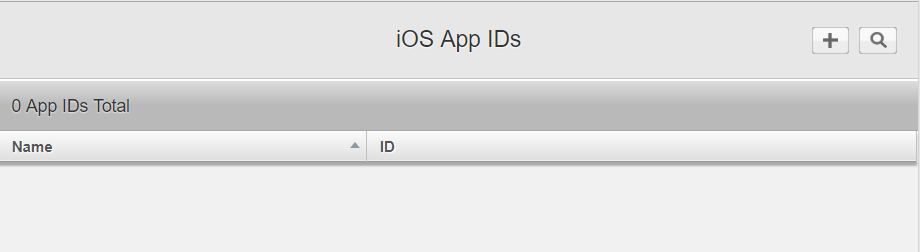
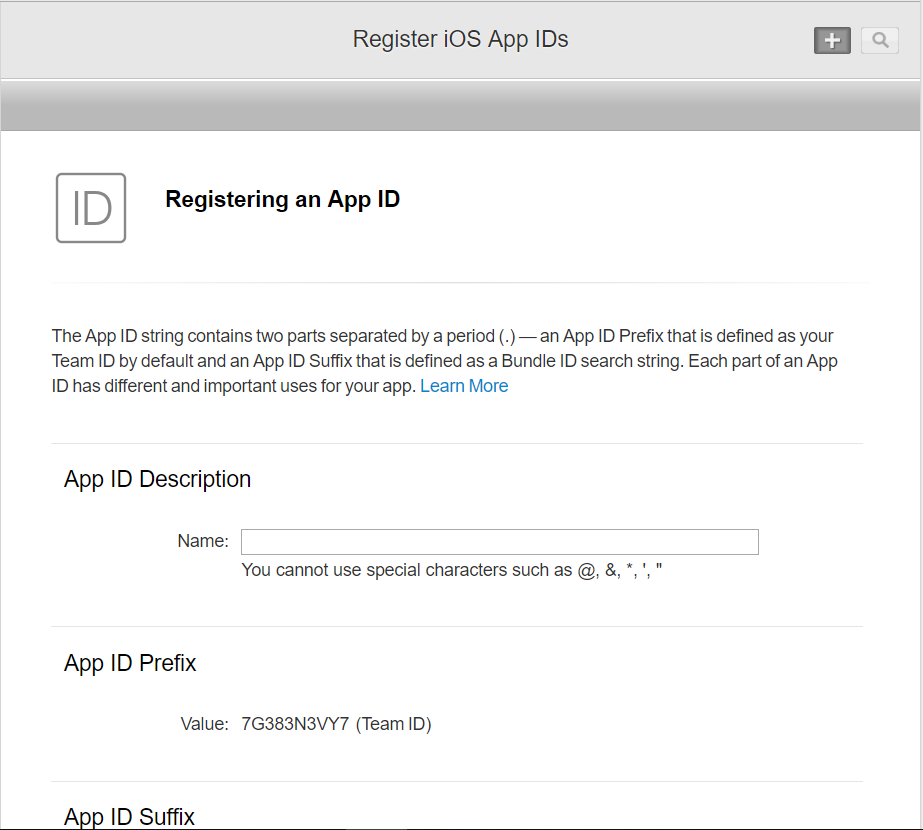
3. На странице нажимаем на кнопку с изображением »+», чтобы создать App ID. Появится страничка, на которой надо выбрать настройки создаваемого ID. Настройки ID индивидуальны для вашего приложения, единственное важное уточнение — в графе App ID Suffix нужно выбрать Explicit App ID:


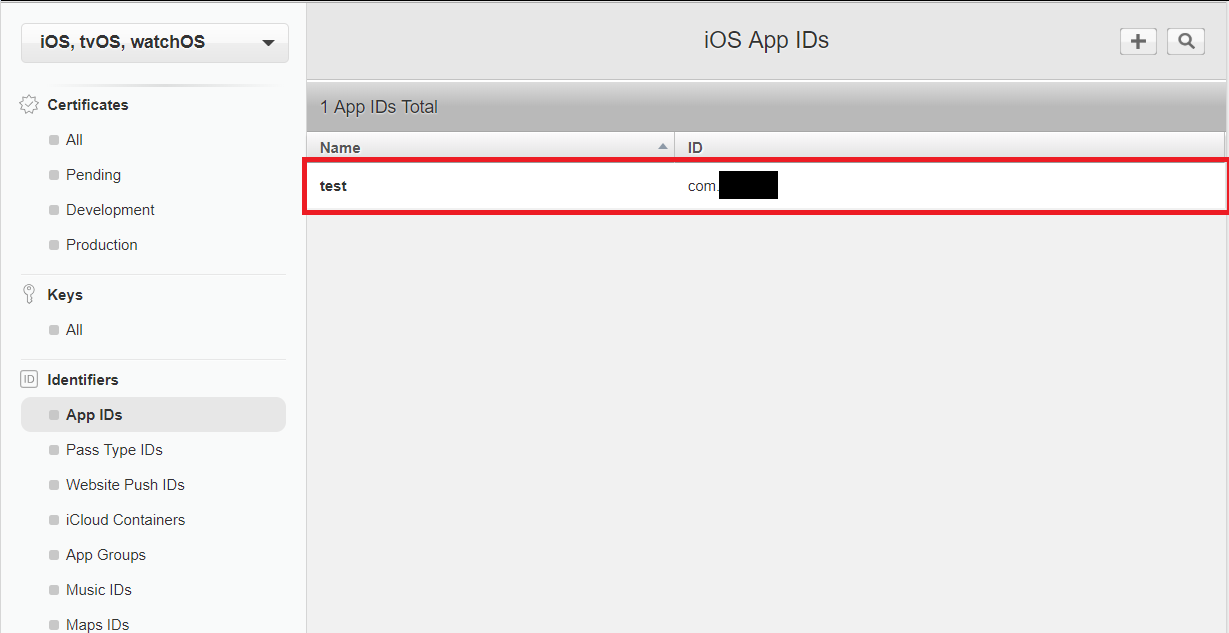
4. После создания App ID, его можно увидеть на сайте:

По итогу двух шагов, мы успешно получили сертификат и создали App ID. Далее нам надо при помощи созданного сертификата создать Provisioning Profiles. И это приводит нас к следующему шагу »3 Шаг. Создание Provisioning Profiles».
3 Шаг. Создание Provisioning Profiles.
На предыдущем шаге мы успешно создали сертификат, теперь нам нужно с его помощью создать Provisioning Profiles. Для этого нужно:
1. На сайте Apple для разработчиков, в своём аккаунте перейти сперва в «Certificates, IDs & Profiles», так же на странице сертификатов нужно убедиться, что выбрано «IOS, tvOS, watchOS»:


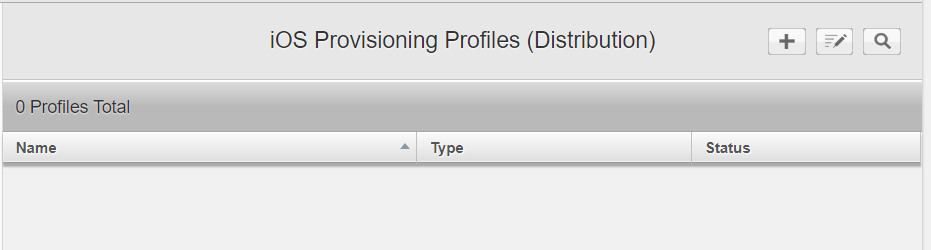
2. Далее на странице, в разделе «Provisioning Profiles», нужно выбрать » Distribution»:


3. На странице нажимаем на кнопку с изображением »+», чтобы создать Provisioning Profiles. Появится страничка, на которой надо выбрать тип создаваемого профайла:

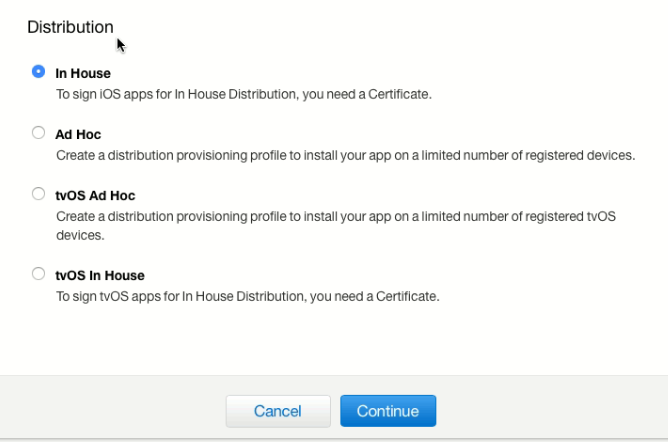
4. В данном примере нас интересует In-House метод дестрибьюции, соответственно выбираем тип профайла «In House» и нажимаем на кнопку «Continue»:

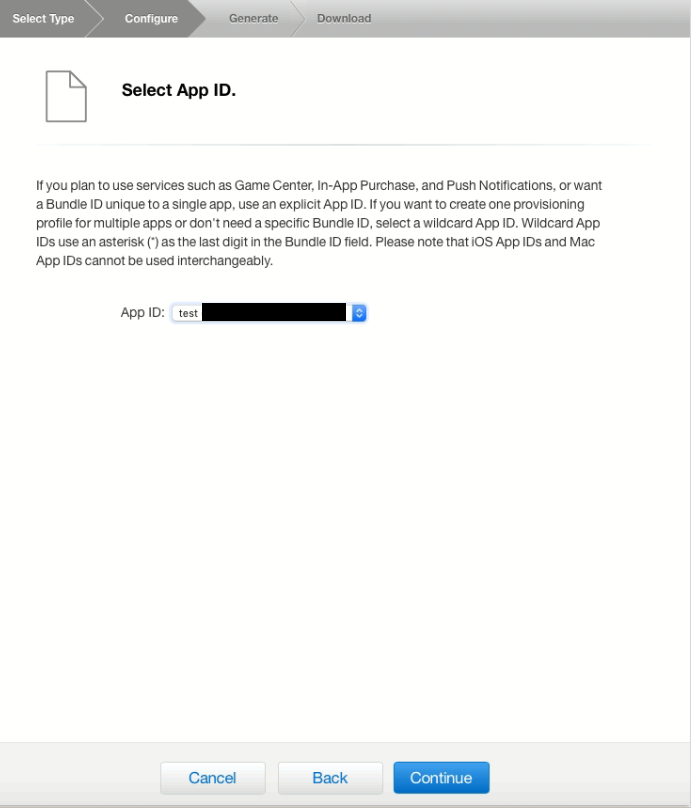
5. На следующей странице нужно выбрать ранее созданный, на шаге 2, App ID:

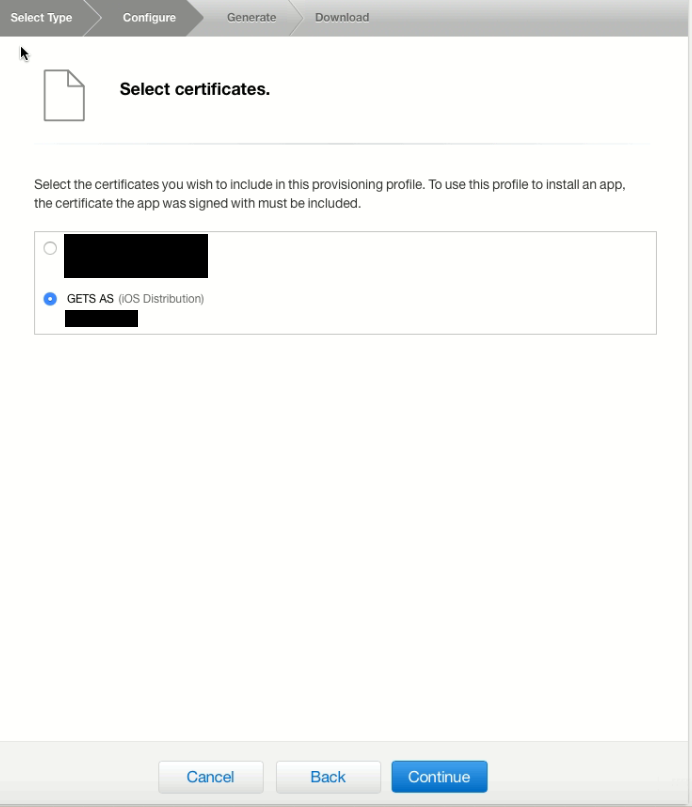
6. После нажатия кнопки «Continue» мы перейдём к выбору сертификата, мы создали его на 1 шаге. Далее нажимаем на кнопку «Continue»:

7. На следующей странице нам надо заполнить поле с именем профайла и проверить данные перед генерацией профайла:

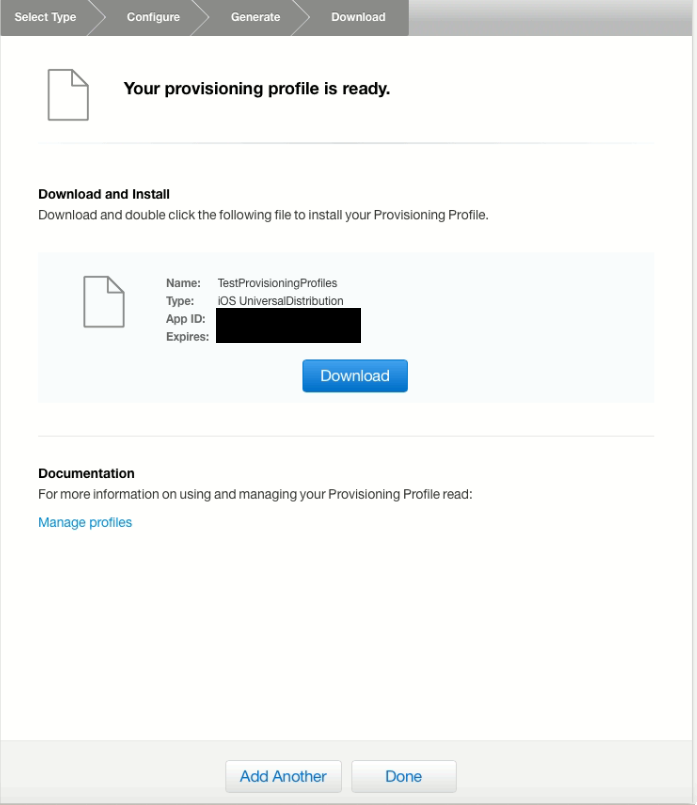
8. После профайл будет сгенерирован и его можно будет скачать:

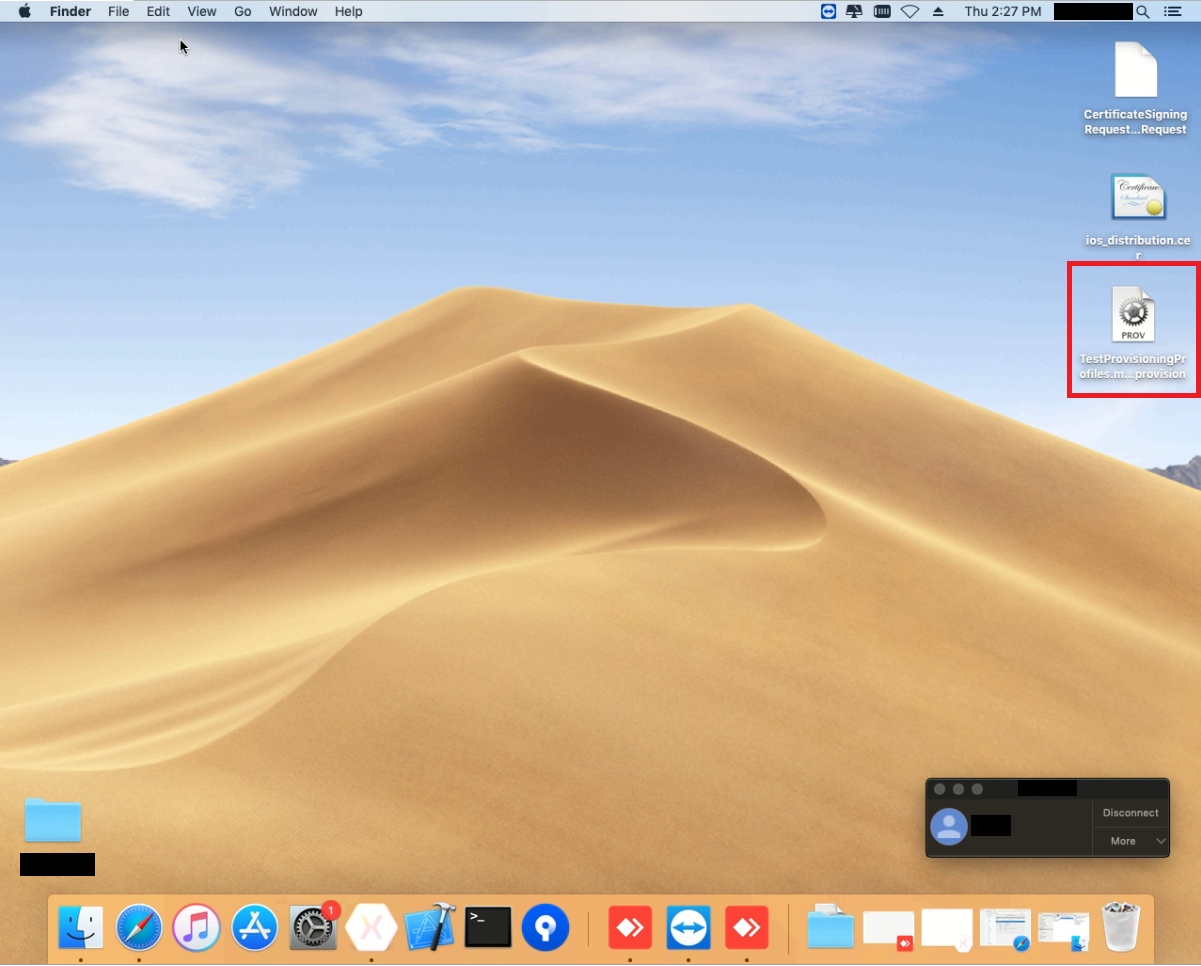
9. Скачиваем Provisioning Profile, в данном примере на рабочий стол. Так же мы можем увидеть созданный сертификат на сайте, и увидеть, что он активен:


По итогу 3 шагов мы успешно создали Provisioning Profile.
4 Шаг. Создание Xcode архивов (.xcarchive) на базе своего приложения в Visual Studio на Windows и последующего создания .ipa и .plist файлов
Предыдущие шаги выполнялись на компьютере от Apple (Mac), далее я расскажу как создавать .xcarchive в Visual Studio 2017 для Windows, сразу на Mac.
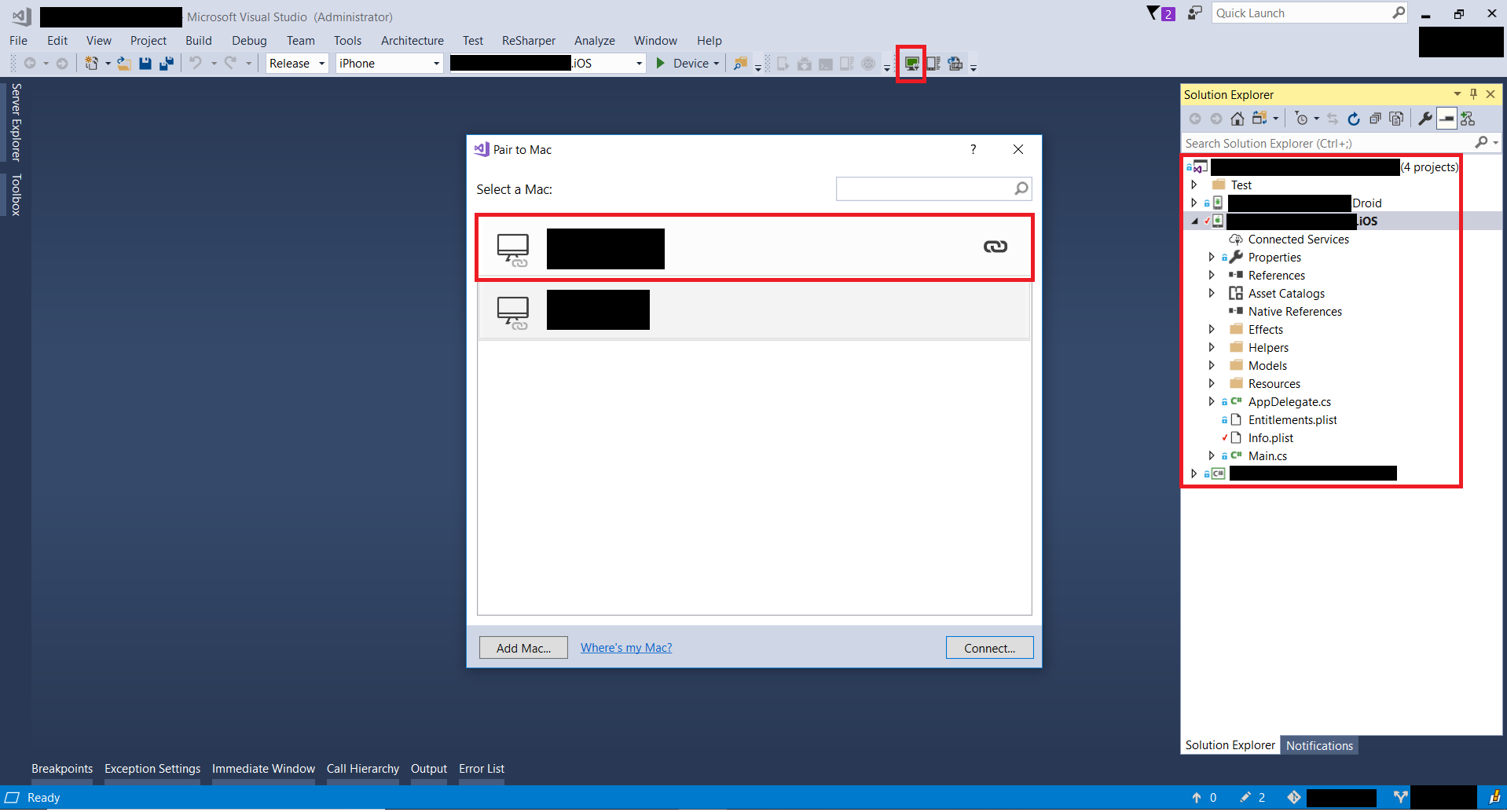
1. Для этого нам потребуется приложение Xamarin в Visual Studio, которое будет подключено к Mac:

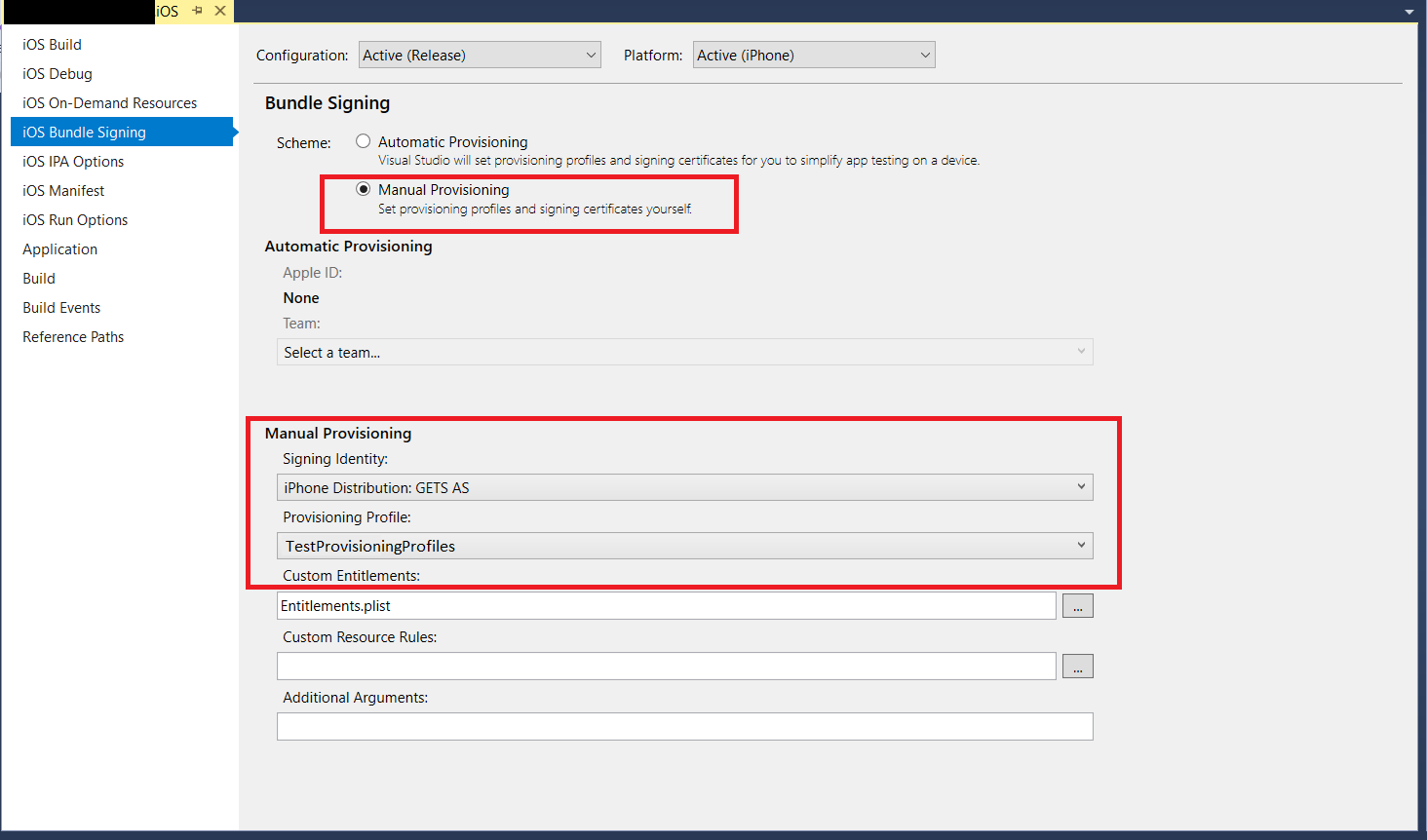
2. В решение нужно выбрать проект IOS, нажав на него правой кнопкой мыши. В появившемся меню выбрать «Properties». В открывшемся окне выбрать пункт «ios bundle setting». Далее выбрать в «bundle setting» — «manual provisioning», а ниже в графе «manual provisioning» выбрать свой сертификат и профайл который мы создали на предыдущих этапах:


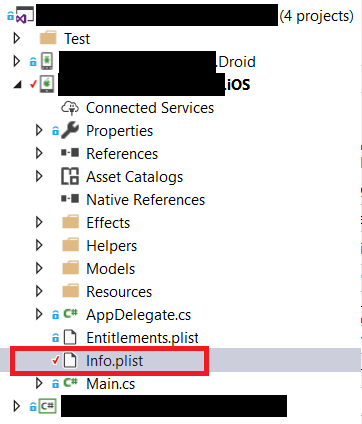
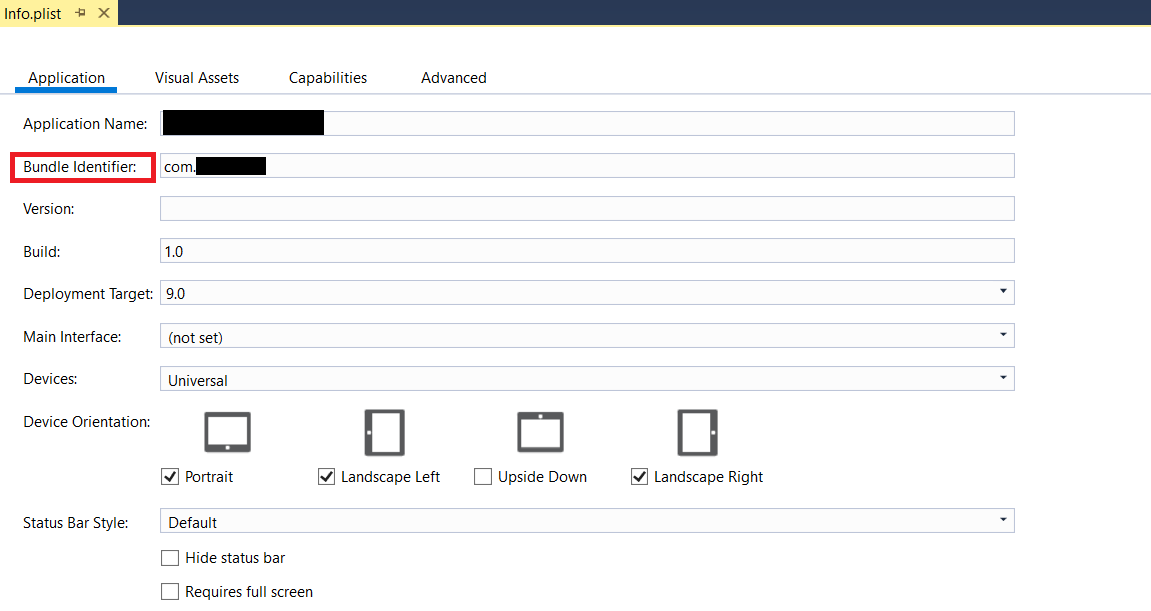
3. В проекте IOS нужно выбрать файл Info.plist и убедится что «bundle identifier» совпадает с нужным App ID:


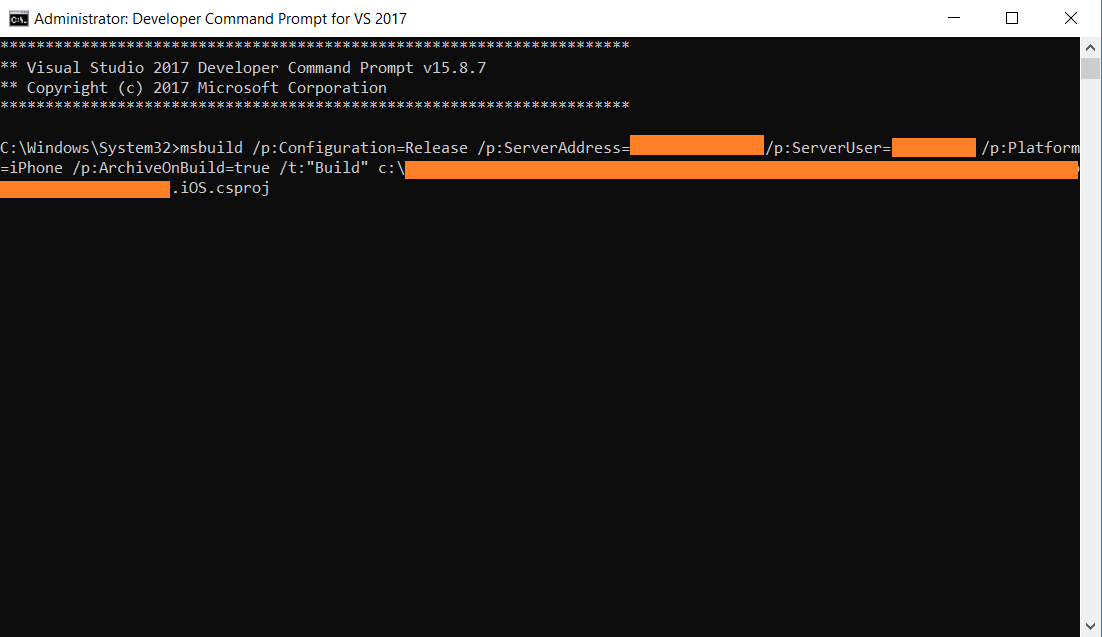
4. После откройте командную строку разработчика в Visual Studio (от имени администратора) «Developer Command Prompt for VS 2017» и либо перейдите в директорию с ios проектом, либо укажите полный адрес при создании команды. Данная команда создаст архив .xcarchive на Mac из Visual Studio. Сам по себе архив не содержит нужных нам для распространения .ipa и .plist файла поэтому после генерации архива нам потребуется создать их. Подробнее о том как создавать архив можно узнать здесь.
Команда: msbuild /p:Configuration=Release /p:ServerAddress=10.211.55.2 /p:ServerUser=xamUser /p:Platform=iPhone /p:ArchiveOnBuild=true /t:"Build" MyProject.csproj


5. После успешного выполнения команды на Mac должен был создастся архив. Нам надо запустить Xcode, в нём выбрать «Windows» и в этом меню выбрать «Organazer». Там в разделе «Archive» мы увидим созданный архив .xcarchive:



6. Теперь нам надо создать файлы .ipa и .plist, на основе созданного архива.
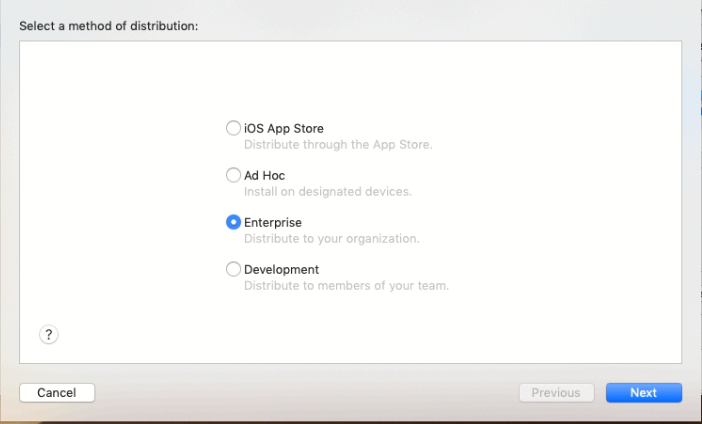
При помощи их мы сможем распространять своё приложение минуя AppStore, например, внутри компании. Далее нам надо нажать кнопку «Distribute App». В появившемся меню выбрать «Enterprise» и нажать кнопку «Next»:

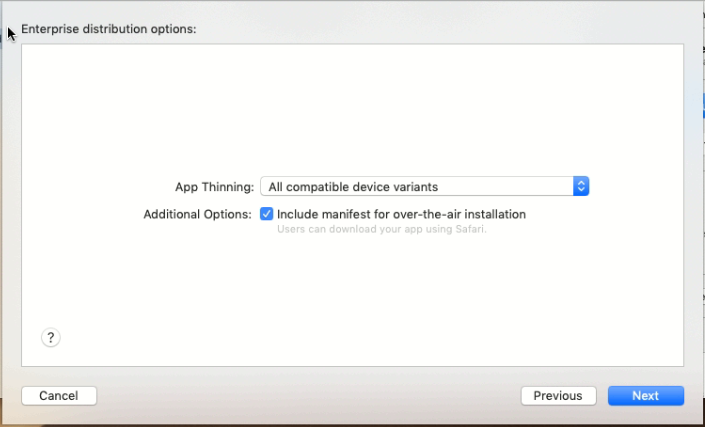
7. Далее нужно выбрать устройства, на которые можно распространять и обязательно выбрать «include manifest for over-the-air installation», для того чтобы можно было скачать приложение из браузера:

8. В следующем окне нужно указать «Name» — имя приложения; «App URL» — путь к .ipa файлу; «Display Image URL» — Путь к иконке 57×57; «Full Size Image URL» — Путь к иконке 512×512.
Важно что бы сервер на котором размещены файлы .ipa и .plist, был с шифрованием, то есть обязательно https. В примере используется сервис dropbox. При использовании сервиса dropbox важно знать: правильный путь к файлу по публичной ссылке должен начинаться не с «https://www.dropbox.com/», как указано в сгенерированной ссылке, а с «https://dl.dropboxusercontent.com/».

9. На следующем этапе нам нужно выбрать созданные сертификат и Provisioning Profile:

10. После мы увидим успешно собранное приложение, и мы должны выбрать куда сохранить папку с приложением, которое мы после будем распространять:


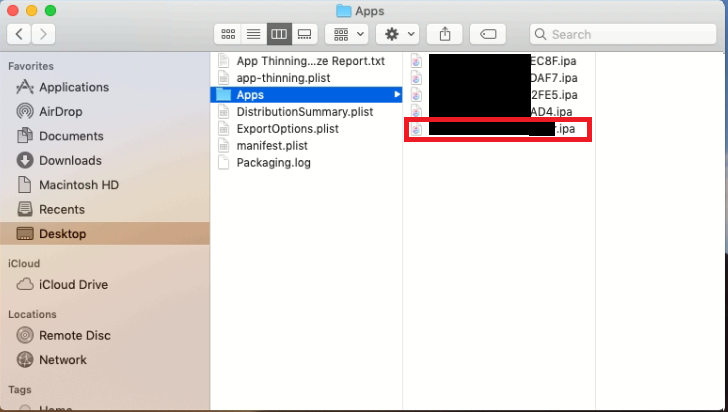
11. После сохранения на рабочем столе создалась папка. Содержимое папки вы можете видеть на скриншотах ниже, при генерации создаётся 4 файла .plist и обычно 1 .ipa, но в проверочном приложении это немного не так, но нас в данном случае будет интересовать файл у которого в имени только название нашего приложения. Что касается 4 файлов .plist, то далее нам понадобится файл «manifest.plist». Для установки приложения нужен plist, в котором описаны предустановочные свойства. Подробнее узнать о Enterprise Distribution и посмотреть как выглядит manifest.plist можно здесь:



Таким образом на данном шаге мы успешно создали .ipa и .plist файлы приложения, созданного в Visual Studio 2017, и которые мы будем использовать для In-House дестрибьюции.
5 Шаг. Распространение приложения
На предыдущих шагах мы подготовили наше приложение к распространению. На данном шаге мы создадим простой html файл с ссылкой и выложим её на локальный IIS, это делается для упрощения примера, но местоположение ссылки роли не играет. Не в рамках примера ссылку
можно разместить на собственном сайте, чтобы она была доступно сотрудникам, как и файлы приложения, следует размещать на собственном сервере. Однако в этом примере, как упоминалось ранее, мы использовали сервис dropbox.
1. Сперва нам нужно разместить файлы (иконки, .ipa файл и manifest.plist) на dropbox и делаем их доступными по ссылке:

2. После создаём html файл, следующего содержания:
Install iOS in-house App
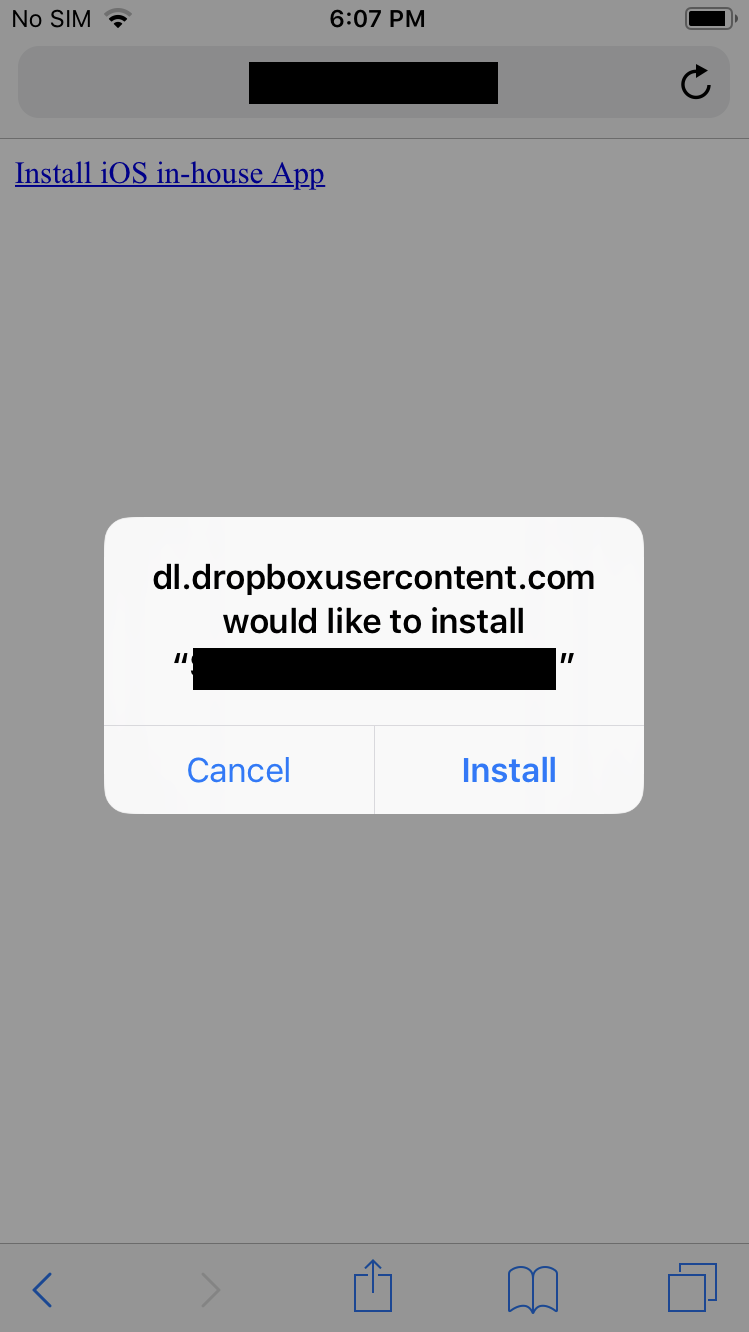
3. Далее выкладываем этот html файл на локальный IIS (или ваш сайт), и пройдя по данной ссылке с мобильного устройства нам предложат установить приложение. После установки приложения пользователю нужно подтвердить доверие сертификату на устройстве Settings → General → Device Management → тогда только пользователи смогут открыть приложение:



Итог
По итогам 5 шагов мы создали сертификат и Provisioning Profile, собрали Xcode архив из Visual Studio 2017, получили .ipa и .plist файлы для распространения, а так же смогли успешно установить приложение на устройстве перейдя по ссылке, тем самым минуя AppStore.
