[Из песочницы] Material Design и AngularJS
Не для кого не секрет, что Google повсюду в своих продуктах внедряет так называемый material design. Как и любой другой стиль он имеет сторонников и противников. Не буду касаться этих споров. Если вам нравится данный подход, Google подготовил полную спецификацию и описание особенностей: Material Design.Для любителей angularjs появилась библиотека с набором директив, реализующих графические компоненты и позволяющих создавать разметку в соответствии с принципами material design. О ней и пойдет рассказ.
Я постараюсь кратко показать некоторые особенности и недостатки, а также покажу небольшое приложение для демонстрации.

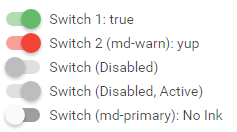
Что мы имеем?1. Готовые компоненты: Множество готовых angularjs директив для различных компонентов: кнопок, переключателей, вкладок. Все перечислять не буду, все это хорошо освещено в документации, покажу лишь основной принцип:
Вам нужна круглая кнопка?

Используем готовую директиву, т.е. пишем:

Для того, чтобы создавать адаптивную разметку, предусмотрено почти все необходимое. Вы можете создавать колонки, строки, влаживать эти элементы друг в друга. Можно указывать как отображаться элемента при разных размерах экранов, все это реализовано вполне удобно. Рекомендую ознакомиться с примерами.
3. Темы
Еще одна особенность — возможность описывать темы. Темы можно менять динамически с помощью директив или в контроллере. Изначально темы уже описаны для всех основных цветов используемых в Material Design. Подробнее.
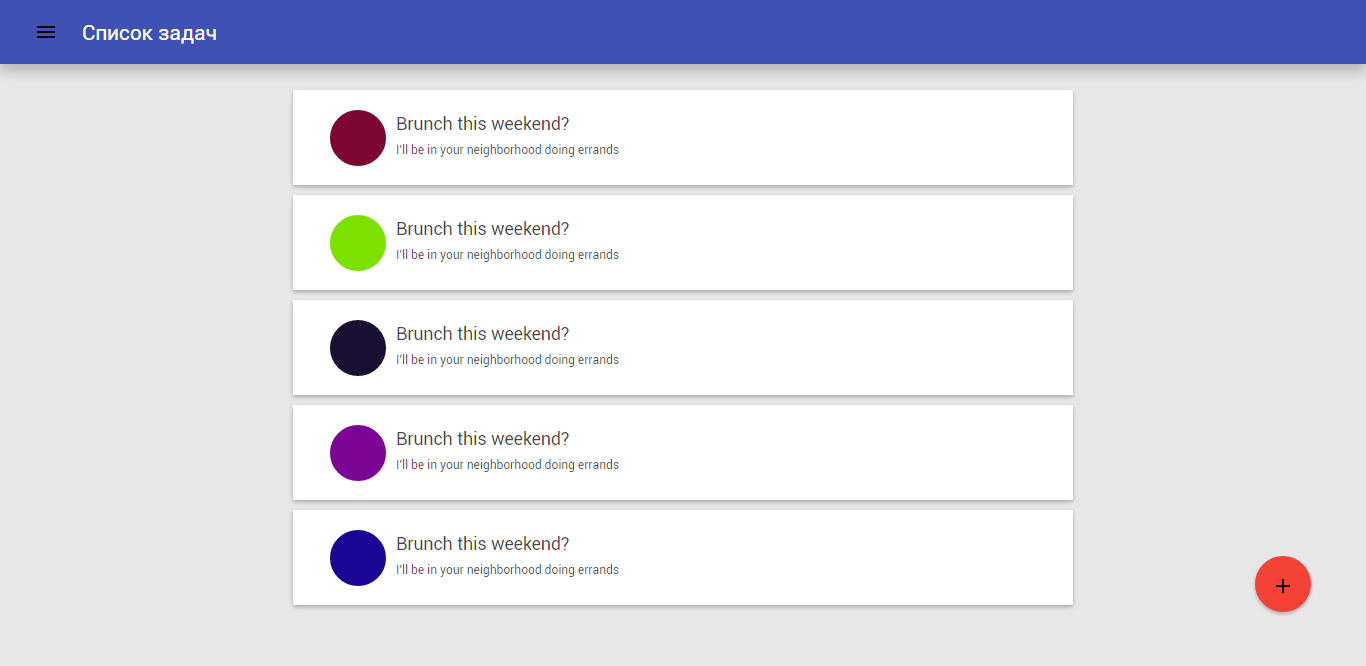
Пример приложения Лучший способ понять преимущества и недостатки чего-либо — использовать это. Я сделал небольшой демонстрационный проект. Это небольшое приложение, здесь я не использовал удаленный REST сервис [соответственно, вносимые изменения нигде не отобразятся], чтобы сосредоточиться непосредственно на angularjs и возможностях material-angular.Я сделаю простой редактор, в котором можно, нажав на плавающую кнопку, добавить задание, выбрав которые можно отметить, после чего они будут перенесены в архив.
 live demoпроект на github
live demoпроект на github
Для начала создадим angular проект на базе angular-seed. Здесь я не буду рассказывать про ngRroute и ngView, кто работал с angularjs — это знают (если не знакомы с angularjs, прошу сюда).
Нам понадобится верхний toolbox:

Для этих целей предусмотрен соответствующий элемент:
Меню

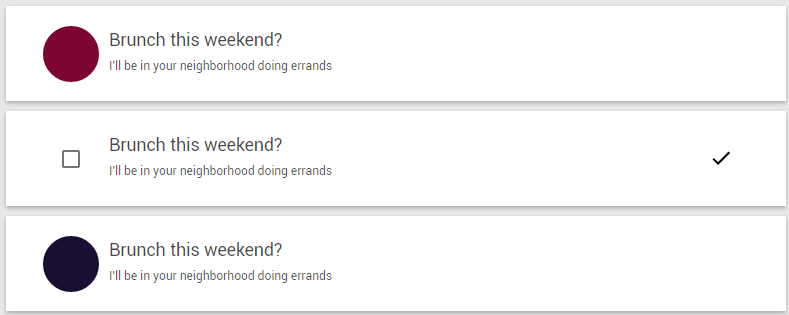
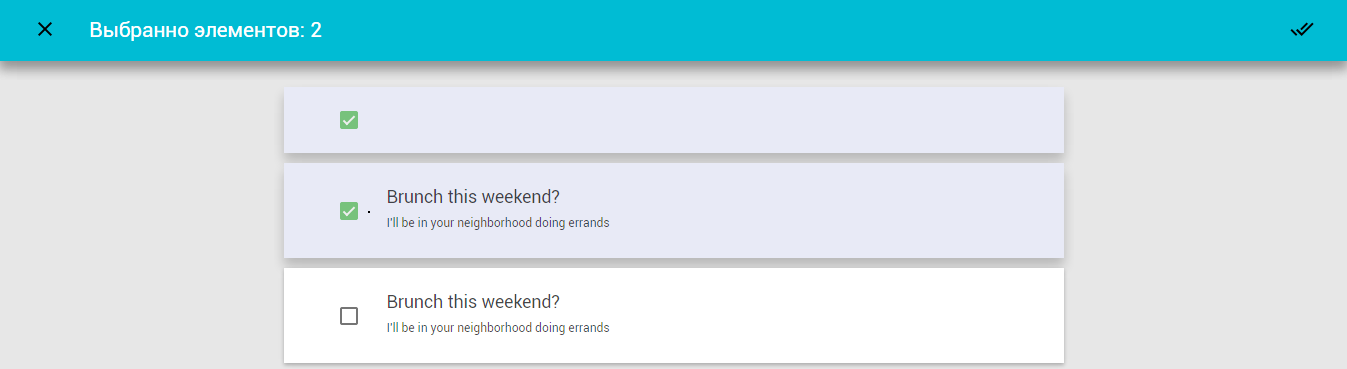
Можно либо сразу отметить задачу как выполненную, либо при наведении на кружок появляется checkbox и мы можем отметить несколько записей одновременно, после выделения хотя бы одной записи верхний toolbox меняет свой вид. Поскольку основной toolbox находится не во view, то было принято решение просто выводить другой toolbox поверх заданного в каркасе.

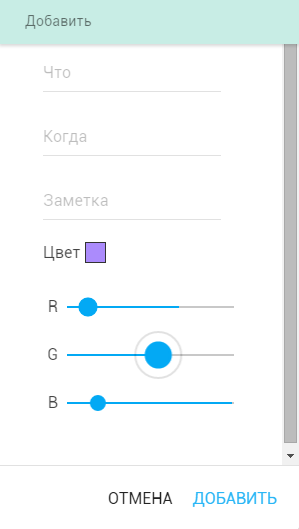
Добавление новых элементов. Было принято решение вызывать диалоговое окно, в котором можно задать параметры.Тут я поясню некоторую особенность, которая позволяет очень гибко управлять окнами. Данным фреймворком можно создавать как простые окна, так и сложные: для этого создается отдельная html страница, которая является шаблоном для модального окна.

При создании своего окна для управления создается контроллер, который будет обрабатывать и передавать данные из окна.
$scope.hide = function () { $mdDialog.hide (); }; $scope.cancel = function () { $mdDialog.cancel (); }; $scope.answer = function (answer) { $mdDialog.hide (answer); }; } Тогда само окно может вызываться в коде следующим образом: $mdDialog.show ({ controller: DialogController, // вот здесь указывается путь к странице описывающей вид нашего модального окна templateUrl: 'dialog.tmpl.html', targetEvent: ev, }) .then (function (answer) { // answer это то что было передано из нашего окна // и здесь происходит вся последующая обработка данных }); Я не стал подробно описывать как все реализовано, чтобы не нагромождать кучей довольно простого кода, только выделил моменты, касающиеся material angular. Все остальное вы можете посмотреть на github.Впечатления и выводы Изначально я подумал, что появилась замечательная возможность разрабатывать angular приложения с material design, однако немного поработав могу однозначно сказать: использовать еще рано (на момент написания версия 0.6). Содержится множество мелких багов, некоторые элементы отображаются по-разному в различных браузерах и постоянно приходится подстраивать стили вручную.На данный момент множество проблем с отображением в различных браузерах. Проблем много (столкнулся при написании демонстрационного проекта), покажу только несколько (это примеры с официального сайта проекта, открытые в разных браузерах).
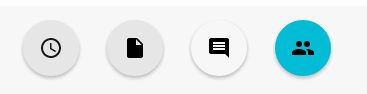
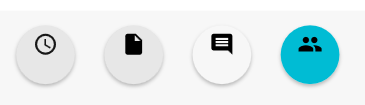
Значки на кнопках:
(Google Chrome): 
(Internent Exprorer 11): 
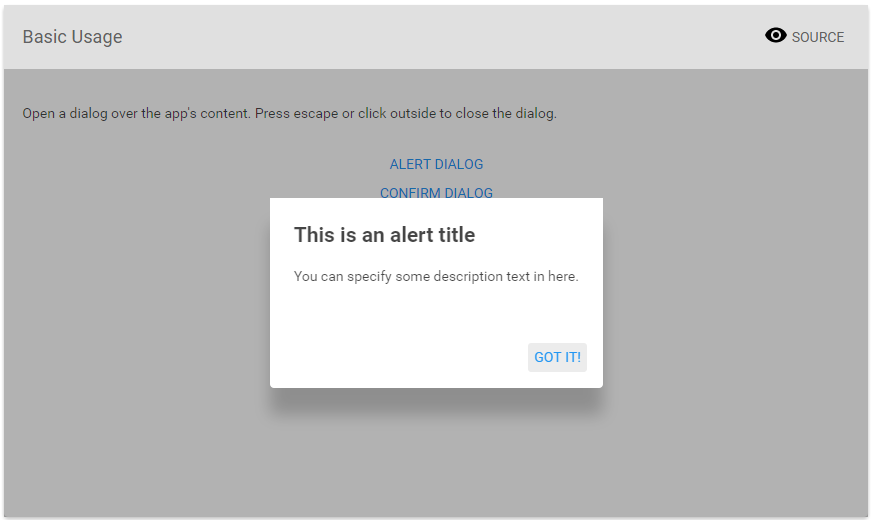
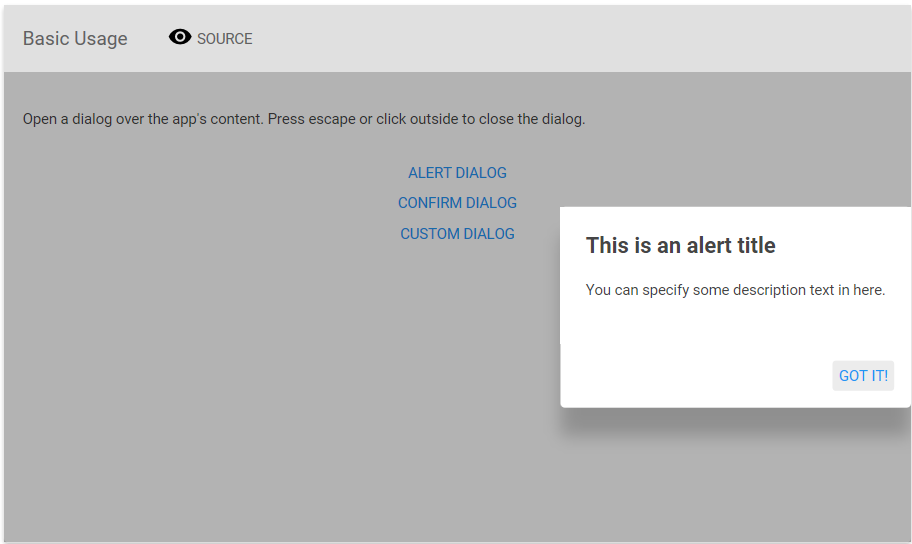
Диалоговые окна:
(Google Chrome): 
(Internent Exprorer 11): 
Дальше показывать косяки, думаю, не имеет смысла, они есть, и их много, а это значит, что вам придется вручную все поправлять.
Также к недостаткам можно отнести, что не сделано ничего дня поддержки различных анимаций. В Material Design много уделяют этому вопросу. Но все это придется делать именно вам.
Пока сложно сказать, как скоро будут исправлены недостатки, но на данном этапе для использования angular material явно не готов.
Ссылки
