Анализ переносимости API современных web-браузеров
Компания Google представила новый сервис, на котором наглядно показана динамика изменения публично доступных в JavaScript браузерных API и объём специфичных для Firefox, Chrome, Edge и Safari программных интерфейсов. Код скриптов, используемых для сборка метрик и обеспечения работы сервиса, открыт под лиценизией BSD.
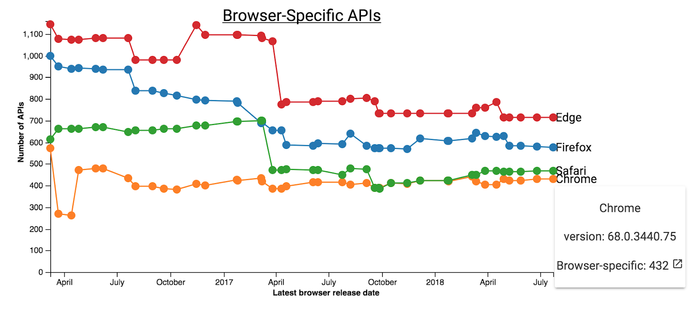
На следующей схеме показан уровень специфичных для каждого браузера API (счётчик увеличивается при появлении в браузере API, который отсутствует в других браузерах, и уменьшается, если API был удалён или ещё один браузер реализовал тот же API. Как видно из графика за последний год в Firefox, Edge и Safari число специфичных API уменьшилось почти в два раза, в то время как в Chrome оно держится примерно на одном уровне.

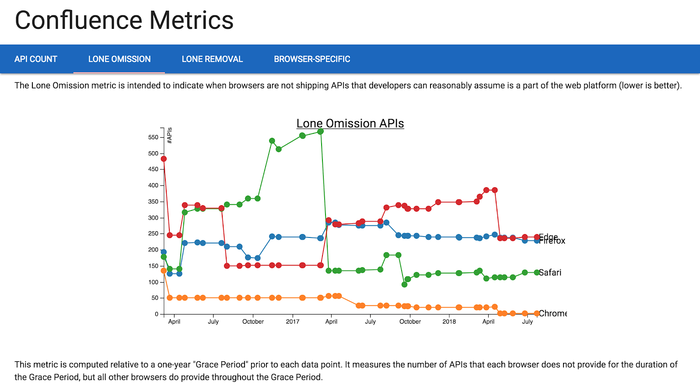
График ниже показывает число API, которые не поддерживаются только конкретным браузером, но поддерживаются во всех остальных браузерах. Например, в Safari отсутствует поддержка свойства CSSStyleDeclaration#backfaceVisibility, которое поддерживается в Chrome, Firefox и Edge.

Для определения специфичных API применяется алгоритм построения графа всех вызовов, доступных через объект window. Проверка осуществляется по базе BrowserStack, позволяющей протестировать более тысячи конфигураций, охватывающих разные версии браузеров и разные операционные системы.

Полный текст статьи читайте на OpenNet
