[Азбука] Как создать сайт на WordPress

Подробно о создании сайта на WordPress: от выбора хостинга до публикации первого поста.
02.06.2015 | Автор: Дмитрий Дементий, TexTerra (Копирайтер) 
В информационную эпоху даже обувным мастерским сложно конкурировать за клиентов без присутствия в интернете. Но не каждый бизнес решается создать веб-сайт: обращаться в студию дорого, а делать самостоятельно сложно. Впрочем, выход есть. Из этой статьи вы узнаете, как создать сайт на WordPress. С помощью пошагового руководства вы сами сделаете качественный и функциональный интернет-ресурс, пригодный для привлечения и конвертации трафика.
Если вы умеете обращаться с такими инструментами, то точно сможете сделать сайт на WordPress

 Почему WordPress
WordPress — это самая популярная система управления контентом (CMS). По данным Web Technology Surveys, на этом «движке» по состоянию на 2015 год работает 23,8% от общего числа существующих сайтов, а также 60,4% сайтов, использующих CMS. Ниже перечислены основные причины популярности WordPress:
Почему WordPress
WordPress — это самая популярная система управления контентом (CMS). По данным Web Technology Surveys, на этом «движке» по состоянию на 2015 год работает 23,8% от общего числа существующих сайтов, а также 60,4% сайтов, использующих CMS. Ниже перечислены основные причины популярности WordPress:
Бесплатный «движок». CMS WordPress распространяется по открытому лицензионному соглашению (GNU GPL). Вы можете свободно использовать этот продукт в любых целях, включая коммерческие. Практически неограниченные возможности. С помощью WordPress вы можете создать личный блог, корпоративный сайт, интернет-магазин, информационный портал, отраслевой ресурс, галерею мультимедиа. Говорите, WordPress подходит только для личных блогов? Вы ошибаетесь. WordPress используют The New Yorker, Reuters, TechCrunch, Республиканская партия США, Fortune и многие другие крупные СМИ, корпорации и организации. Черт, даже Rolling Stones и Snoop Dogg оценили этот «движок».
Гибкая настройка внешнего вида и функциональности. Владельцам сайтов на WordPress доступны платные и бесплатные шаблоны, с помощью которых можно кастомизировать внешний ресурс. А с помощью плагинов вы можете решать технические задачи, обеспечивать необходимую функциональность сайта. Простота администрирования. Чтобы работать с WordPress, вам не нужны специальные знания. Принципы работы с «движком» понятны на интуитивном уровне. Возможность создать сайт и опубликовать первый контент в течение 5 минут. Конечно, вам придется потратить гораздо больше времени, чтобы превратить шаблонный продукт во что-то новое и интересное. Но на первую публикацию вы потратите не больше 5 минут. Ну что, решили сделать сайт на WordPress? Тогда переходите к пошаговому руководству. Для вашего удобства информация в нем объединяется в следующие разделы:
Как выбрать хостинг и зарегистрировать домен Как установить WordPress Как выбрать и установить тему Как настроить CMS WordPress Базовый набор плагинов для WordPress: как выбрать и установить Как добавить коды отслеживания Как публиковать посты 1Как выбрать хостинг и зарегистрировать домен Если у вас некоммерческий проект, выбирайте бесплатный хостинг. Например, делиться с миром фотографиями котиков или вести дневник молодого бодибилдера можно на платформе WordPress. Адрес вашего сайта будет выглядеть так: primer.wordpress.com. Если вы реализуете коммерческий проект, например, создаете тематический блог, корпоративный сайт или планируете зарабатывать с помощью ресурса любым способом, выбирайте платный хостинг.
Не забивайте себе голову изучением и сравнением технических характеристик хостинга, например, размером дискового пространства, загрузкой канала и т.п. Поверьте, в первые месяцы, а то и годы существования сайта для нормальной работы вам будет достаточно возможностей, которые предоставляет среднестатистический хостер. Поэтому обратитесь в отдел продаж надежной компании, предоставляющей услуги хостинга, опишите свои потребности и выберите с помощью консультанта подходящий тарифный план. Чтобы выбрать надежного хостинг-провайдера, изучите рейтинги и отзывы. Если у вас нет на это времени, воспользуйтесь услугами одной из перечисленных ниже компаний:
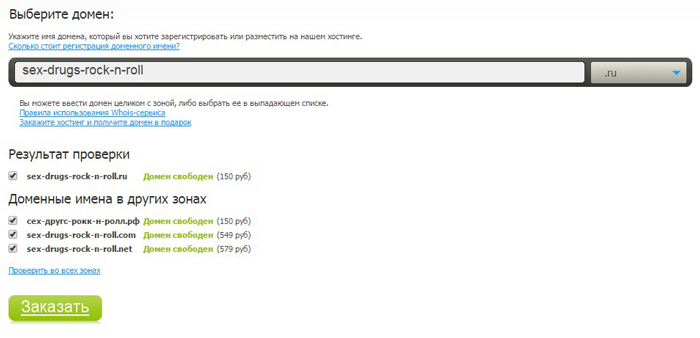
Зарегистрировать домен вам также поможет хостер. Достаточно придумать доменное имя, убедиться, что оно свободно, и оплатить регистрацию.
Убеждаемся, что выбранное доменное имя свободно
 Следующие рекомендации помогут вам выбрать удачное доменное имя:
Следующие рекомендации помогут вам выбрать удачное доменное имя:
Выбирайте доменное имя, частично или полностью совпадающее с названием сайта. Например, для сайта «Одноклассники» хорошие доменные имена — это odnoklassniki.ru или ok.ru. Понятно, что имя vk.com этому ресурсу не подходит.
Используйте максимально короткое доменное имя. Владельцам смартфонов сложно ввести в строку браузера длинный адрес. Поэтому лучше использовать имя vk.com, чем vkontakte.ru.
Убедитесь, что выбранный адрес сайта легко запоминается и имеет смысл. Как вы поняли, владельцы «Одноклассников» не случайно выбрали короткое название ok.ru, а не ass.ru, простите за грубый пример.
Выбор доменной зоны не влияет на технические характеристики ресурса или позиции в поисковой выдаче. Однако теоретически этот параметр может влиять на доверие аудитории. При прочих равных пользователи охотнее верят сайтам с адресом vasya-pupkin.ru или vasya-pupkin.com, чем ресурсам типа vasya-pupkin.wordpress.com или vasya-pupkin.blogspot.com. Поэтому для коммерческих проектов старайтесь выбирать домены верхнего уровня, например, .com, .info, .org, .net, .ru, .ua, .by и т.п. Обратите внимание на появившиеся недавно домены первого уровня, например, .club, .guru, .ninja, .expert и другие.
2Как установить WordPress После покупки хостинга и регистрации доменного имени вы можете установить WordPress. Обратите внимание, некоторые хостинг-провайдеры предлагают тарифные планы с предустановленной CMS WordPress. Если вы выбрали один из них, сразу переходите к третьему шагу руководства. Если вы приобрели хостинг без установленного «движка», следуйте инструкциям:
Скачиваем дистрибутив
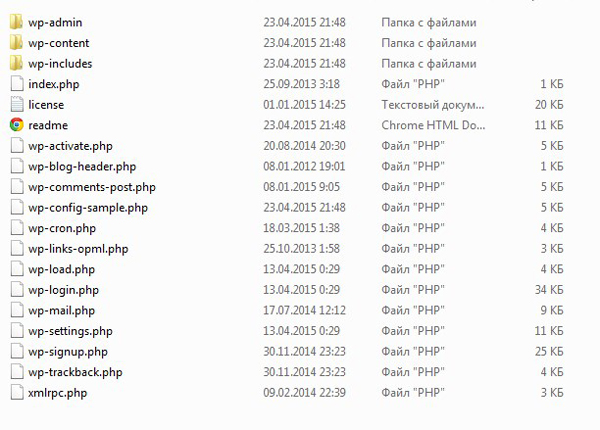
 Распакуйте архив.
Распакованный архив
Распакуйте архив.
Распакованный архив
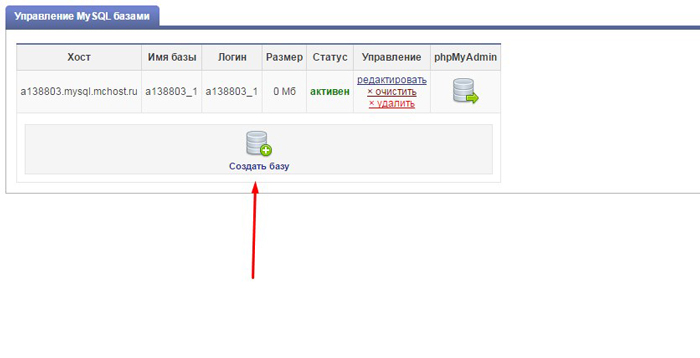
 Создайте базу данных на сервере. Для этого воспользуйтесь соответствующим меню в личном кабинете на сайте хостинг-провайдера.
Создаем базу данных
Создайте базу данных на сервере. Для этого воспользуйтесь соответствующим меню в личном кабинете на сайте хостинг-провайдера.
Создаем базу данных
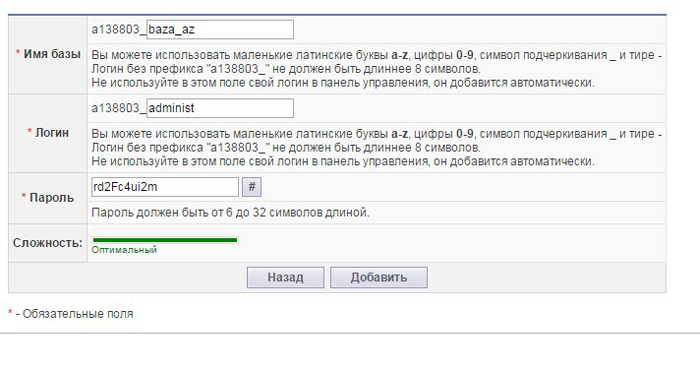
 Назовите базу, укажите логин и пароль.
Указываем регистрационные данные
Назовите базу, укажите логин и пароль.
Указываем регистрационные данные
 Переименуйте файл wp-config-sample.php в wp-config.php. Откройте его с помощью текстового редактора и укажите хост, название базы данных, имя пользователя и пароль от базы данных. Подробнее о редактировании файла wp-config.php читайте здесь.
Переименуйте файл wp-config-sample.php в wp-config.php. Откройте его с помощью текстового редактора и укажите хост, название базы данных, имя пользователя и пароль от базы данных. Подробнее о редактировании файла wp-config.php читайте здесь.
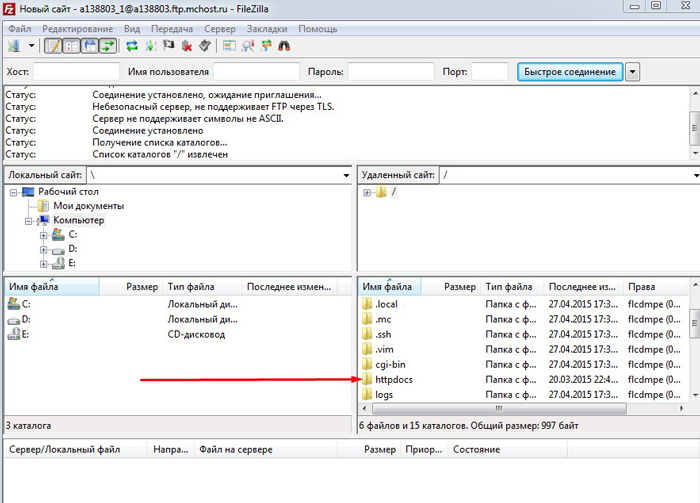
С помощью FileZilla или другого FTP-клиента загрузите файлы WordPress в папку httpdocs.
Загружаем разархивированный дистрибутив WordPress на сервер
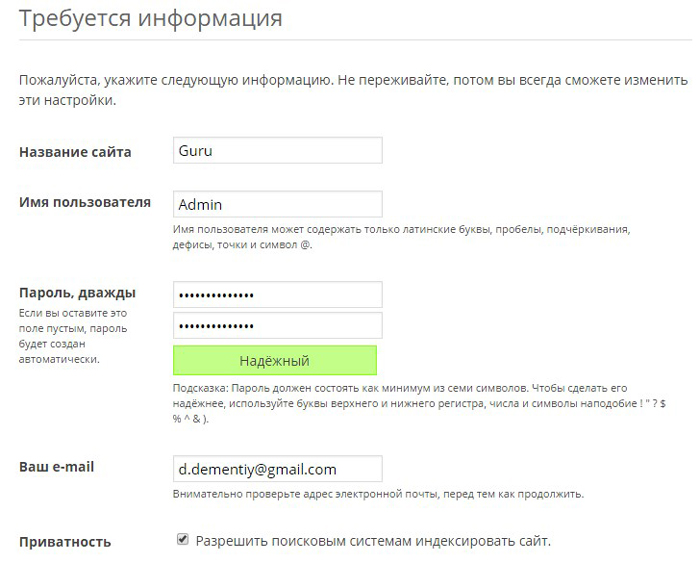
 Установите WordPress. Для этого перейдите по ссылке vash-site/wp-admin/install.php. Заполните необходимую информацию: укажите название сайта, имя пользователя, пароль, электронную почту. Укажите, могут ли поисковые системы индексировать ресурс.
Устанавливаем WordPress
Установите WordPress. Для этого перейдите по ссылке vash-site/wp-admin/install.php. Заполните необходимую информацию: укажите название сайта, имя пользователя, пароль, электронную почту. Укажите, могут ли поисковые системы индексировать ресурс.
Устанавливаем WordPress
 Если вы все сделали верно, то увидите следующее сообщение:
Если вы все сделали верно, то увидите следующее сообщение:
Бинго!
 Теперь вы можете войти в панель администрирования и приступить к настройке сайта.
Теперь вы можете войти в панель администрирования и приступить к настройке сайта.
3Выберите подходящую тему для WordPress Шаблон или тема WordPress отвечает за внешний вид и функциональность ресурса. Иными словами, с помощью темы вы можете кастомизировать сайт на стандартном «движке». Выбрать подходящую тему вам помогут следующие вопросы и ответы:
Какой шаблон лучше выбрать: обычный или адаптивный? Если вы не планируете отдельно создавать мобильную версию сайта, обязательно выбирайте шаблон с адаптивной версткой. Благодаря этому ваш сайт станет mobile-friendly и не пострадает в результате любых мобильных армагеддонов.
Лучше выбрать бесплатную или платную тему? Если вы только начинаете работать с WordPress, лучше выберите платный шаблон. Разработчики платных тем обычно регулярно их обновляют, а также предоставляют покупателям информационную поддержку. Кроме того, платные шаблоны используются реже. Покупая или заказывая создание темы, вы уменьшаете вероятность сделать шаблонный сайт.
Какая тема лучше: русскоязычная или англоязычная? Если вы пишете на русском языке, вам нужна русскоязычная тема. Ваши читатели хотят видеть текст «Читать далее» и »1 комментарий», а не «Read more» и »1 comment». Однако здесь не все однозначно. Если у вас есть время и желание покопаться в коде или заплатить за это специалистам, сделайте финт ушами: найдите подходящую англоязычную тему и русифицируйте ее. Зачем? У вас гораздо больше шансов найти отличный англоязычный шаблон, который не используют ваши коллеги и конкуренты, чем отыскать уникальную русскоязычную тему.
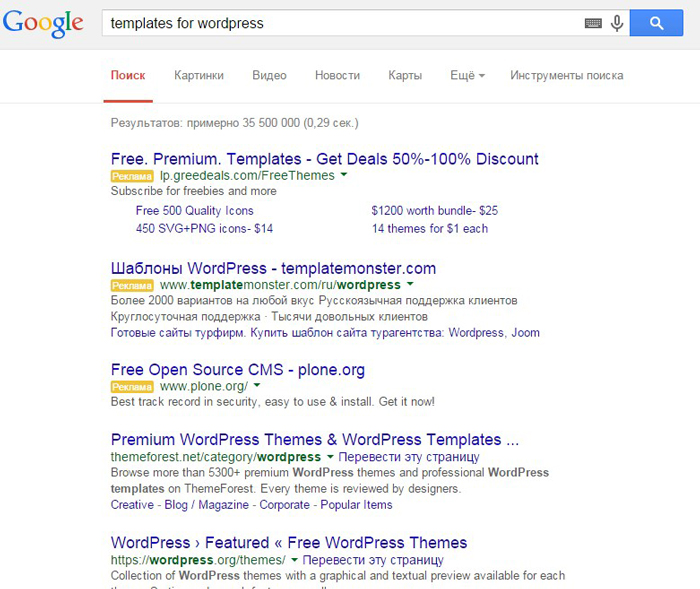
Где взять англоязычный шаблон для WordPress? Вам поможет Google. Введите в поисковую строку запрос «templates for wordpress». Если хотите сэкономить, добавьте к нему волшебное слово «free».
Google знает, где лежат темы для WordPress
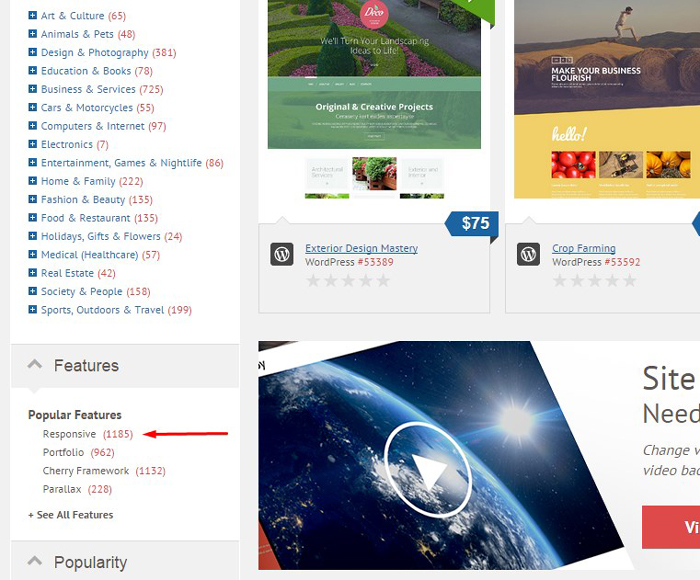
 На странице выдачи вы увидите много каталогов тем. В них вы можете искать шаблоны по различным признакам: тематике, свойствам, стилю, цвету оформления и т.п. Например, вы можете выбрать подходящий адаптивный шаблон.
На странице выдачи вы увидите много каталогов тем. В них вы можете искать шаблоны по различным признакам: тематике, свойствам, стилю, цвету оформления и т.п. Например, вы можете выбрать подходящий адаптивный шаблон.
Просматриваем шаблоны с адаптивной версткой
 Чтобы проверить понравившуюся тему в деле, ее необходимо установить. Это можно сделать так:
Чтобы проверить понравившуюся тему в деле, ее необходимо установить. Это можно сделать так:
Скачайте дистрибутив с сайта разработчика.
Скачиваем дистрибутив
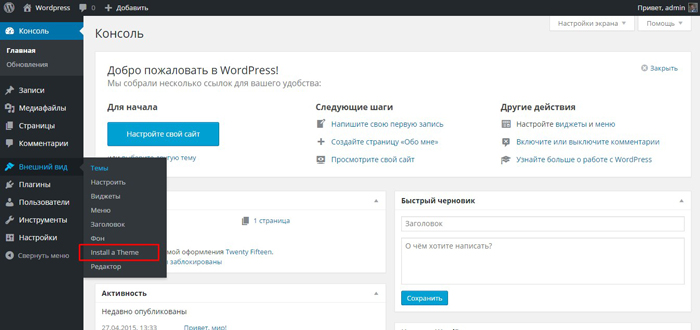
 В административной панели выберите меню «Внешний вид — Темы — Install a theme».
Выбираем меню установки темы
В административной панели выберите меню «Внешний вид — Темы — Install a theme».
Выбираем меню установки темы
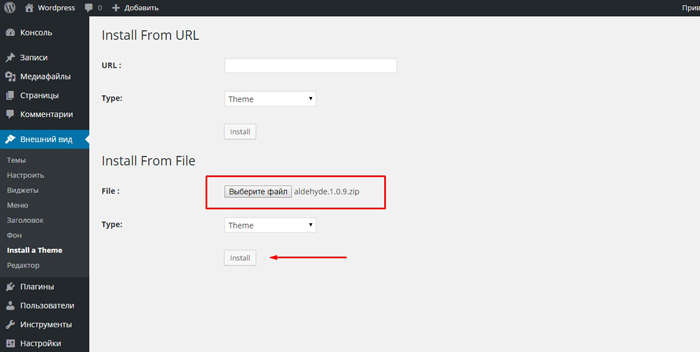
 На странице установки укажите путь к дистрибутиву. Нажмите кнопку «Install».
Устанавливаем тему
На странице установки укажите путь к дистрибутиву. Нажмите кнопку «Install».
Устанавливаем тему
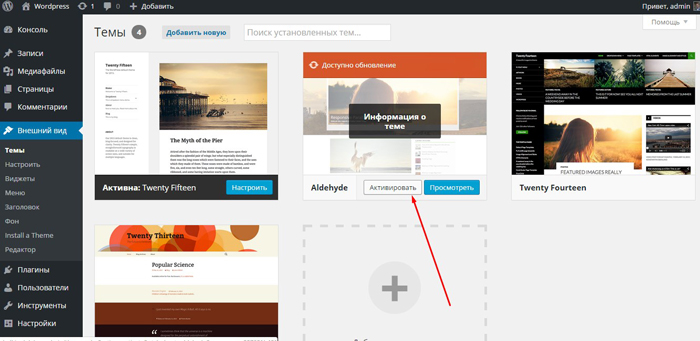
 Активируйте тему. Войдите в меню «Внешний вид — Темы», выберите нужный шаблон и нажмите кнопку «Активировать».
Активируем тему
Активируйте тему. Войдите в меню «Внешний вид — Темы», выберите нужный шаблон и нажмите кнопку «Активировать».
Активируем тему
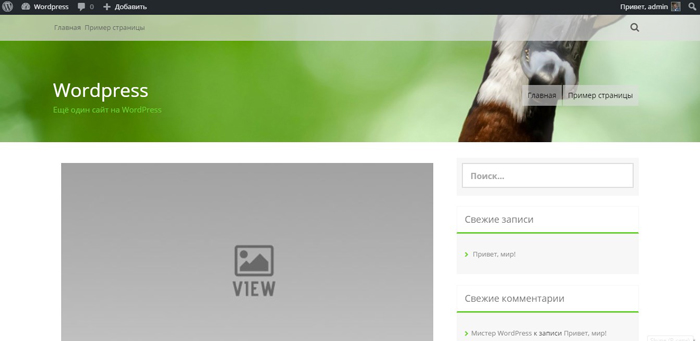
 Вы установили и активировали понравившийся шаблон. Теперь приступайте к настройке «движка» и темы.
Вы установили и активировали понравившийся шаблон. Теперь приступайте к настройке «движка» и темы.
Шаблон установлен
 4Как настроить CMS WordPress и тему
На этом этапе вам необходимо уделить внимание базовым настройкам системы управления контента, которые доступны без установки дополнительных плагинов. Также вам следует настроить тему. Обратите внимание, настройки шаблонов отличаются. Помните, если вы выбрали англоязычную тему, ее необходимо русифицировать. Вы можете поручить это специалисту или выполнить необходимые действия самостоятельно. О самостоятельной русификации шаблона читайте ниже.
4Как настроить CMS WordPress и тему
На этом этапе вам необходимо уделить внимание базовым настройкам системы управления контента, которые доступны без установки дополнительных плагинов. Также вам следует настроить тему. Обратите внимание, настройки шаблонов отличаются. Помните, если вы выбрали англоязычную тему, ее необходимо русифицировать. Вы можете поручить это специалисту или выполнить необходимые действия самостоятельно. О самостоятельной русификации шаблона читайте ниже.
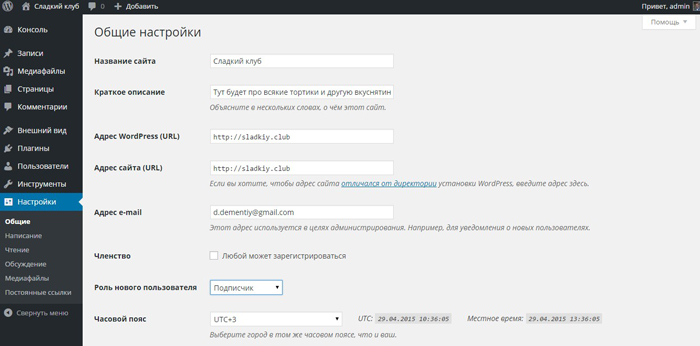
Настраиваем CMS WordPress Войдите в административную панель WordPress и выберите меню «Настройки». Укажите необходимые данные в каждом разделе настроек:
В разделе «Общие» укажите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес WordPress» и «Адрес сайта» укажите URL вашего ресурса. Выберите часовой пояс, формат даты, язык сайта. Оставьте поле «Членство» пустым, так как на первом этапе развития ресурса на нем захотят регистрироваться только боты и злоумышленники.
Указываем общие настройки
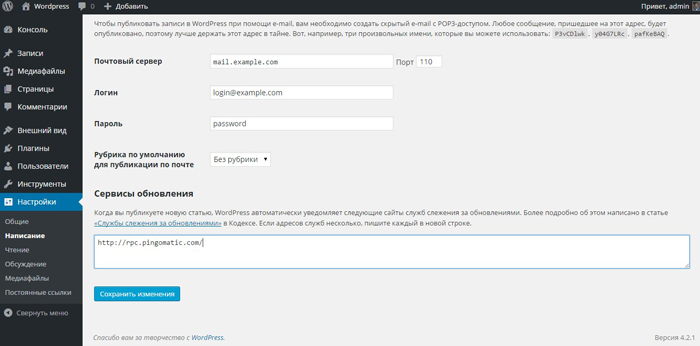
 В разделе «Написание» выберите необходимые параметры. В начале работы вам подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если вы хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль. Однако новичкам лучше публиковать посты в административной панели WordPress. Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае «движок» будет автоматически уведомлять поисковые системы о публикации новых материалов. Например, выберите сервис http://rpc.pingomatic.com/. Сохраните изменения.
Выбираем настройки написания
В разделе «Написание» выберите необходимые параметры. В начале работы вам подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если вы хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль. Однако новичкам лучше публиковать посты в административной панели WordPress. Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае «движок» будет автоматически уведомлять поисковые системы о публикации новых материалов. Например, выберите сервис http://rpc.pingomatic.com/. Сохраните изменения.
Выбираем настройки написания
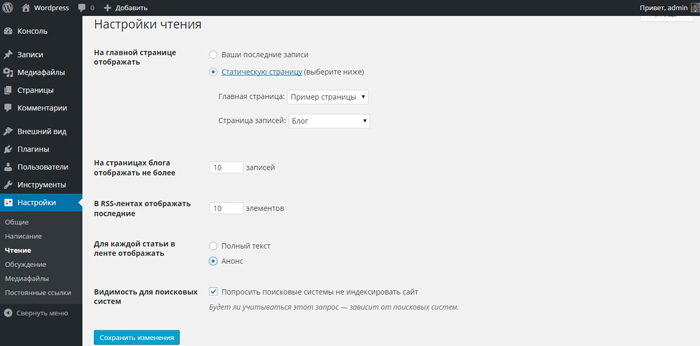
 В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если вы создаете блог, на главной должны быть последние записи. В качестве примера обратите внимание на блог известного маркетолога Хайди Коэн. Если вы создаете сайт со статическими страницами, то на главной должна отображаться одна из них. В этом случае создайте статическую страницу «Блог», на которой будут отображаться посты. Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если вы по какой-то причине в настоящее время не хотите, чтобы поисковики индексировали ваш сайт, установите галочку в соответствующем поле.
Указываем настройки чтения
В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если вы создаете блог, на главной должны быть последние записи. В качестве примера обратите внимание на блог известного маркетолога Хайди Коэн. Если вы создаете сайт со статическими страницами, то на главной должна отображаться одна из них. В этом случае создайте статическую страницу «Блог», на которой будут отображаться посты. Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если вы по какой-то причине в настоящее время не хотите, чтобы поисковики индексировали ваш сайт, установите галочку в соответствующем поле.
Указываем настройки чтения
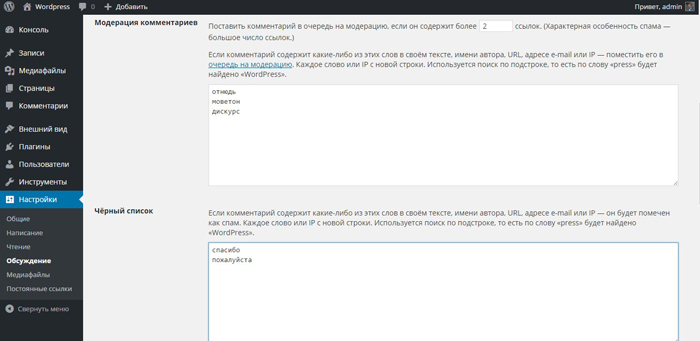
 В разделе «Настройки обсуждения» выберите подходящие параметры. В большинстве случаев вам подойдут дефолтные настройки. Уделите внимание полям «Модерация комментариев» и «Черный список». Вы можете указать признаки, по которым комментарии будут перед публикацией поставлены в очередь на модерацию или окажутся в списке «Спам».
Выбираем настройки комментирования
В разделе «Настройки обсуждения» выберите подходящие параметры. В большинстве случаев вам подойдут дефолтные настройки. Уделите внимание полям «Модерация комментариев» и «Черный список». Вы можете указать признаки, по которым комментарии будут перед публикацией поставлены в очередь на модерацию или окажутся в списке «Спам».
Выбираем настройки комментирования
 В разделе «Медиафайлы» оставьте настройки по умолчанию.
В разделе «Медиафайлы» оставьте настройки по умолчанию.
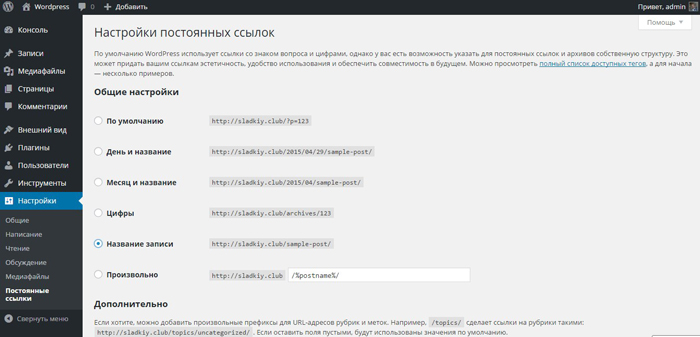
В разделе «Постоянные ссылки» выберите структуру ссылок на ваши материалы. Например, ссылка может включать название поста и дату публикации или только название поста. Также вы можете добавить префиксы для ссылок на категории.
Выбираем структуры ссылок
 Настраиваем тему
Вы помните, что каждый шаблон имеет собственные настройки. Описание настроек темы Aldehyde поможет вам понять закономерности и настроить выбранный вами шаблон.
Настраиваем тему
Вы помните, что каждый шаблон имеет собственные настройки. Описание настроек темы Aldehyde поможет вам понять закономерности и настроить выбранный вами шаблон.
В консоли WordPress выберите меню «Внешний вид — Настроить». Приступайте к настройке:
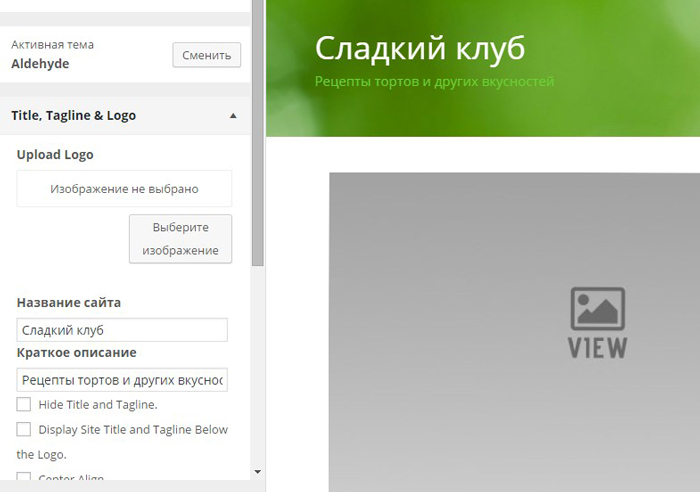
В разделе Title, Tagline & Logo загрузите логотип, укажите название и краткое описание сайта.
Указываем название и загружаем логотип
 В разделе Main Slider вы можете выбрать настройки слайдера. Не спешите тратить на это время. Лучше не используйте слайдер вообще. Во-первых, он делает ваш сайт более тяжелым. Во-вторых, он считается элементом, недружественным к мобильным устройствам.
В разделе Main Slider вы можете выбрать настройки слайдера. Не спешите тратить на это время. Лучше не используйте слайдер вообще. Во-первых, он делает ваш сайт более тяжелым. Во-вторых, он считается элементом, недружественным к мобильным устройствам.
В разделе Design & Layout можно настроить внешний вид и макет сайта. Вы можете выбрать отображение записей в блоге в одну, две или три колонки. Также у вас есть возможность выбрать ширину сайдбара или отключить сайдбар для всех или некоторых страниц. Также вы можете использовать пользовательские таблицы стилей и указать произвольную информацию в футере.
В разделе «Цвета» выберите цвет фона, названия и краткого описания сайта.
В разделе Google Web Fonts можно выбрать интернет-шрифты от Google.
C помощью раздела Social Icons укажите ссылки на ваши профили в социальных сетях.
В разделах «Изображение заголовка» и «Фоновое изображения» вы можете загрузить и выбрать соответствующие фото.
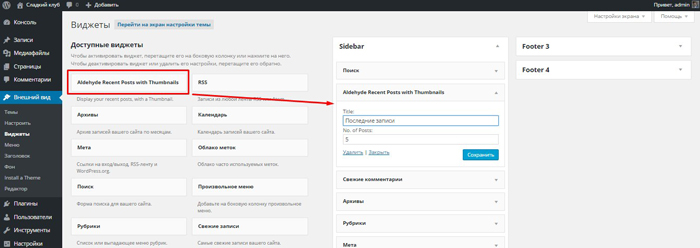
Пропустите разделы «Виджеты» и «Статическая главная страница». Статическую страницу вы уже настроили, а виджеты лучше настраивать не в меню темы, а в меню WordPress. Для этого выберите раздел «Внешний вид — виджеты». В левой части экрана вы видите доступные виджеты. Перенесите необходимые элементы в сайдбар или футер сайта способом drag-and-drop. Настройте виджеты и сохраните изменения.
Перетаскиваем виджет и сохраняем изменения
 NB! Не перегружайте сайдбар виджетами. Оставьте те из них, которые действительно нужны пользователям. Например, подумайте, нужны ли вашим читателям блоки «Мета», архив, облако меток.
NB! Не перегружайте сайдбар виджетами. Оставьте те из них, которые действительно нужны пользователям. Например, подумайте, нужны ли вашим читателям блоки «Мета», архив, облако меток.
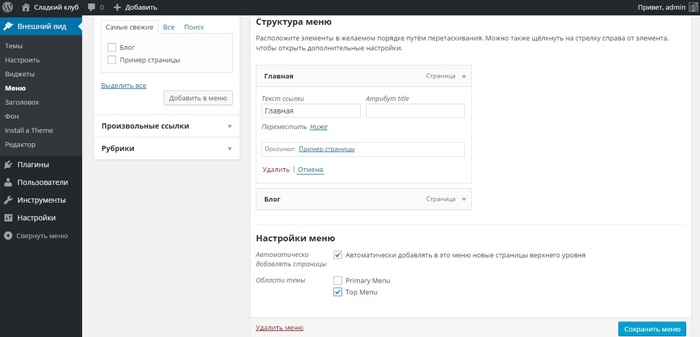
В разделе «Внешний вид — меню» настройте меню сайта. Придерживайтесь такого алгоритма действий:
Назовите меню и нажмите кнопку «Создать меню».
Добавьте в меню нужные страницы верхнего уровня.
В настройках страницы выберите текст ссылки, который будет отображаться в меню.
В настройках укажите, что CMS должна автоматически добавлять в меню новые страницы верхнего уровня.
Выберите области темы, в которых будет отображаться меню.
Создаем и настраиваем меню
 Пропустите разделы «Заголовок», «Фон» и «Install a Theme». Выберите меню «Внешний вид — редактор» и приступайте к русификации темы.
Пропустите разделы «Заголовок», «Фон» и «Install a Theme». Выберите меню «Внешний вид — редактор» и приступайте к русификации темы.
Русифицируем тему Зачем русифицировать темы для WordPress? Обратите внимание на иллюстрацию ниже:
Какое-то «реад море»
 Если вы используете англоязычный шаблон, ваши читатели видят служебные записи на английском языке: read more, posted by, one thought on и т.п. Наверное, даже без знания английского читатели понимают на уровне интуиции, что такое «read more». Но если вы пишете для русскоязычной аудитории, лучше предложить ей «читать далее» или «узнать больше».
Если вы используете англоязычный шаблон, ваши читатели видят служебные записи на английском языке: read more, posted by, one thought on и т.п. Наверное, даже без знания английского читатели понимают на уровне интуиции, что такое «read more». Но если вы пишете для русскоязычной аудитории, лучше предложить ей «читать далее» или «узнать больше».
Чтобы русифицировать шаблон самостоятельно, выполните следующие действия:
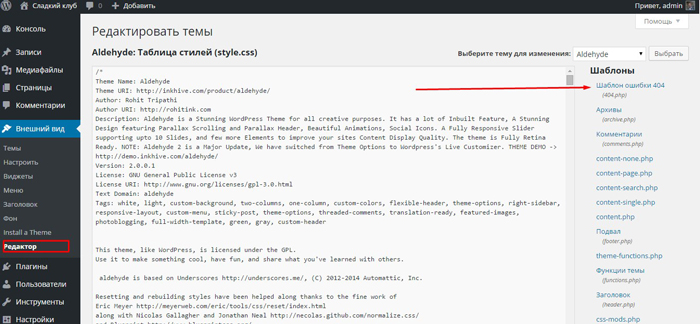
Войдите в меню «Внешний вид — редактор».
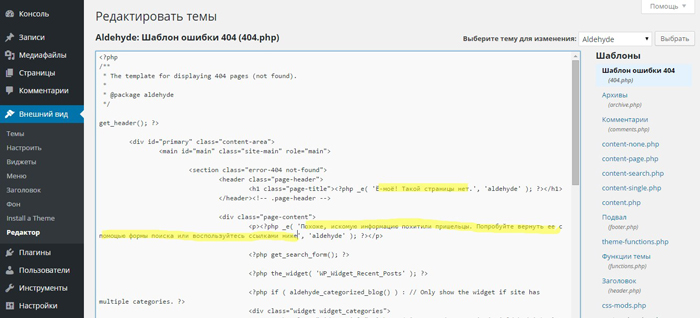
Выберите файл php, который вы будете редактировать. Например, начните с шаблона страницы 404.
Выбираем файл для редактирования
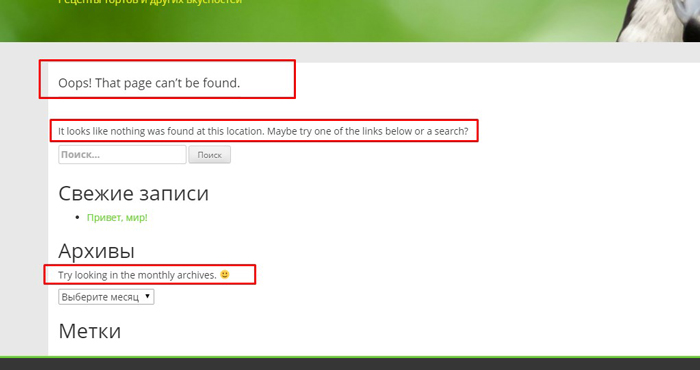
 Выберите элементы страницы, которые необходимо изменить. Для этого откройте соответствующую страницу сайта.
Выбираем элементы для русификации
Выберите элементы страницы, которые необходимо изменить. Для этого откройте соответствующую страницу сайта.
Выбираем элементы для русификации
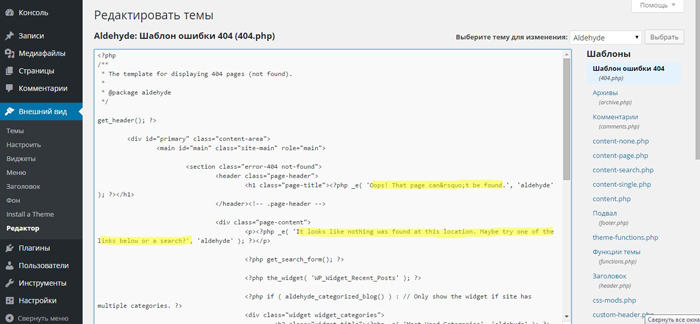
 Найдите эти элементы в коде файла php.
Находим элементы в шаблоне
Найдите эти элементы в коде файла php.
Находим элементы в шаблоне
 Замените английский текст русским. Обновите файл.
Меняем английский текст на русский
Замените английский текст русским. Обновите файл.
Меняем английский текст на русский
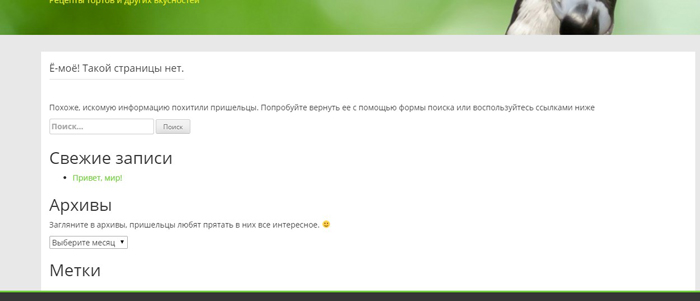
 Проверьте результат.
Вы русифицировали страницу ошибки 404
Проверьте результат.
Вы русифицировали страницу ошибки 404
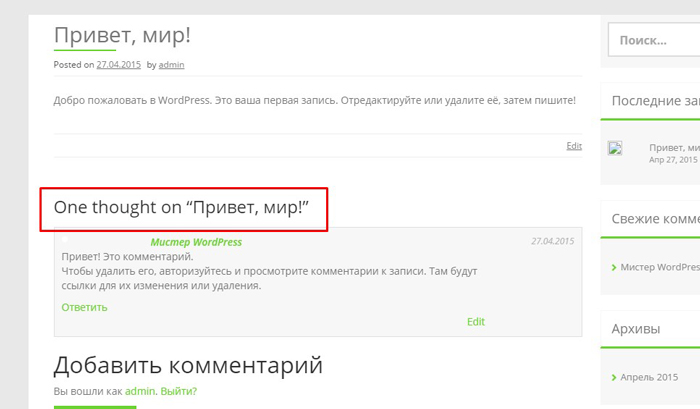
 Все еще не верите, что сумеете русифицировать шаблон самостоятельно? Поработайте с еще одним файлом php. Например, русифицируйте комментарии.
Все еще не верите, что сумеете русифицировать шаблон самостоятельно? Поработайте с еще одним файлом php. Например, русифицируйте комментарии.
Какой такой one thought?
 Придерживайтесь описанного выше алгоритма:
Придерживайтесь описанного выше алгоритма:
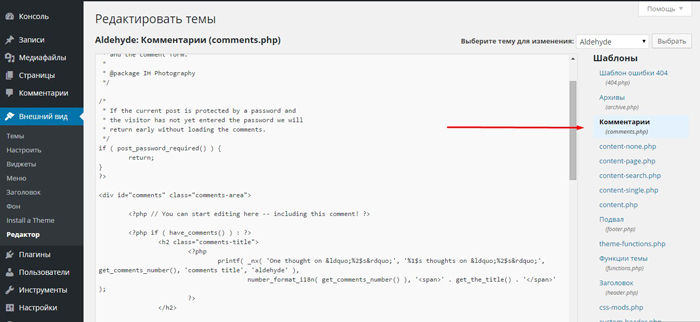
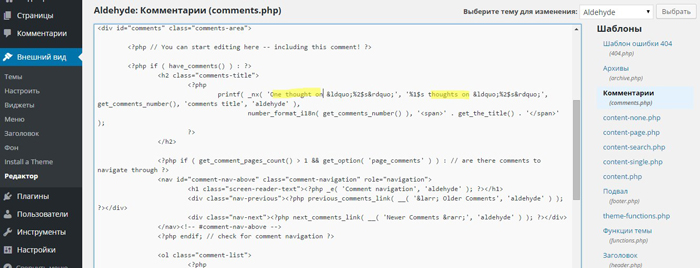
В меню «Внешний вид — редактор» найдите шаблон формы комментариев.
Ищем нужный шаблон
 Найдите и замените английский текст на русский.
Английский текст нужно заменить
Найдите и замените английский текст на русский.
Английский текст нужно заменить
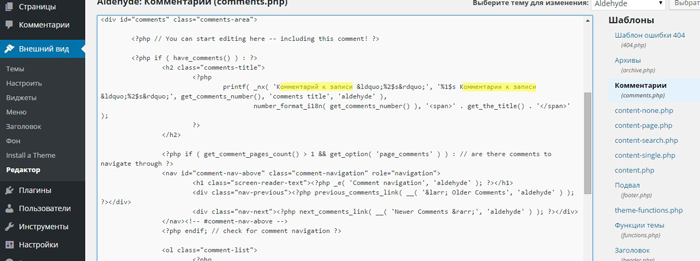
 Например, это можно сделать так:
Например, это можно сделать так:
Вписываем русский текст
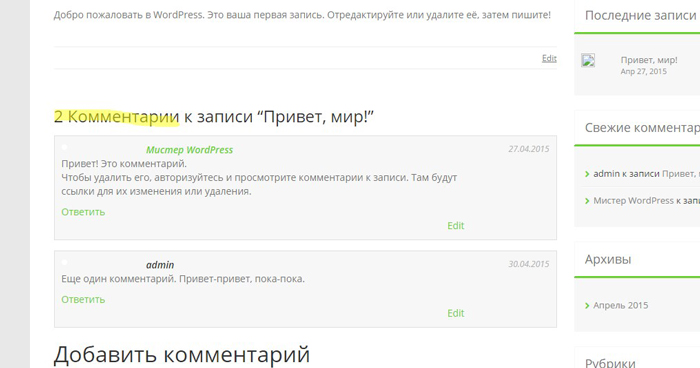
 Обновите файл и проверьте результат.
Как-то не по-русски
Обновите файл и проверьте результат.
Как-то не по-русски
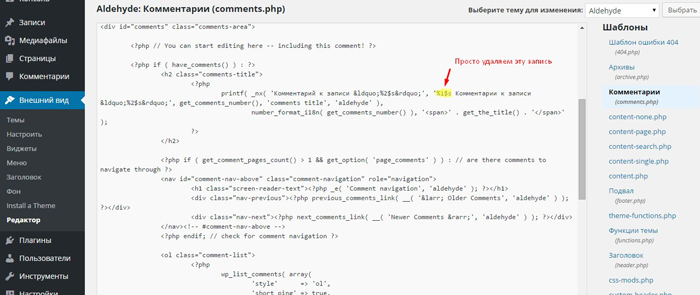
 Обратите внимание на проблему: шаблон выводит число комментариев и слово «Комментарии». Получается, что ваши читатели будут видеть записи »2 комментарии»,»90 комментарии» и т.п. Чтобы решить проблему, вы можете убрать отображение числа комментариев:
Обратите внимание на проблему: шаблон выводит число комментариев и слово «Комментарии». Получается, что ваши читатели будут видеть записи »2 комментарии»,»90 комментарии» и т.п. Чтобы решить проблему, вы можете убрать отображение числа комментариев:
Удаляем кусок кода, отвечающий за отображение количества комментариев
 Проверьте, исправлена ли проблема.
Проверьте, исправлена ли проблема.
Проблема устранена
 Таким же способом вы можете заменить английское слово «Edit» на русское «Редактировать». Чтобы заменить английский текст на русский в других элементах сайта, в меню «Внешний вид — редактор» ищите соответствующие файлы php, находите в них текст и меняйте его.
Таким же способом вы можете заменить английское слово «Edit» на русское «Редактировать». Чтобы заменить английский текст на русский в других элементах сайта, в меню «Внешний вид — редактор» ищите соответствующие файлы php, находите в них текст и меняйте его.
5Решаем практические задачи с помощью плагинов для WordPress Плагины — это едва ли не самая опасная болезнь начинающих владельцев сайтов на WordPress. Едва зарегистрировав ресурс, многие вебмастера ищут в «Яндексе» статьи типа »100500 лучших плагинов для WordPress». Они устанавливают десятки расширений. Почему это негативно влияет на развитие ресурса? Дело не в замедлении работы сайта, хотя избыточное число плагинов может вызывать такую проблему.
Вопрос заключается в концентрации внимания и усилий владельца сайта. Вместо создания и публикации качественного контента он часами ищет плагины, устанавливает их и настраивает. Такой вебмастер не видит леса за деревьями: он забывает, что плагины нужны для решения конкретных практических задач.
Чтобы успешно развивать сайт, пользуйтесь плагинами с осторожностью. Устанавливайте расширения только тогда, когда хотите решить конкретную задачу. С помощью плагинов вы можете решать следующие задачи:
Обеспечение безопасности сайта. Борьба со спамом. Техническая оптимизация ресурса в соответствии с требованиями поисковых систем. Повышение функциональности и юзабилити ресурса. Как с помощью плагинов обеспечить безопасность сайта на WordPress Ваш сайт подвергается двум глобальным угрозам. Первая — это вы сами. Стремление к совершенству и инновациям может заставить вас пойти на рискованные эксперименты с кодом и программами, которые могут привести к потере информации. Защититься от этого можно с помощью плагинов, создающих резервные копии сайта.
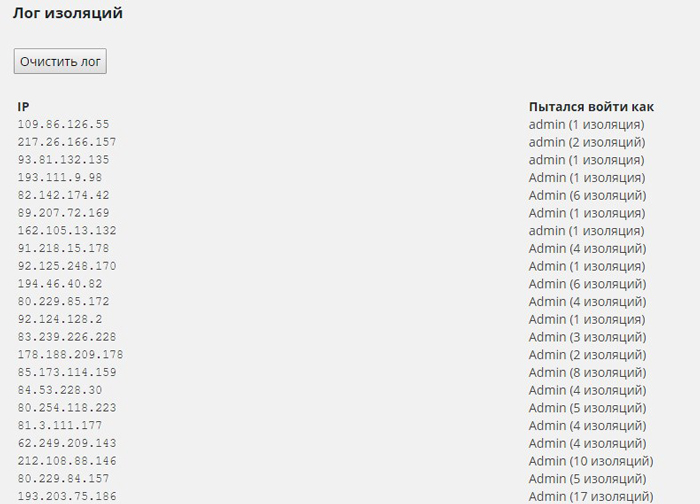
Вторая угроза — это несанкционированный доступ к ресурсу. Злоумышленники могут пытаться получить доступ к вашему сайту, чтобы установить на него вредоносный код или просто украсть его.
Журнал изоляций IP, с которых осуществлялись попытки несанкционированного доступа к сайту
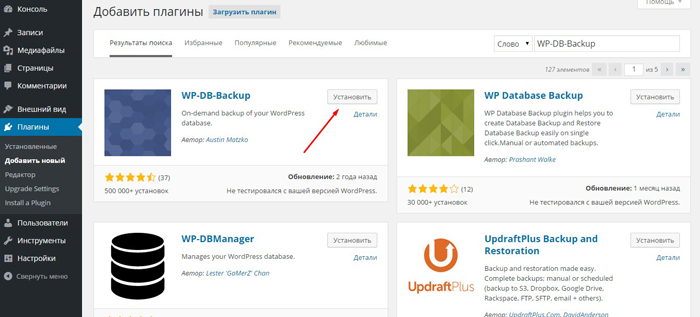
 Чтобы регулярно создавать резервные копии сайта, воспользуйтесь одним из перечисленных плагинов:
Чтобы регулярно создавать резервные копии сайта, воспользуйтесь одним из перечисленных плагинов:
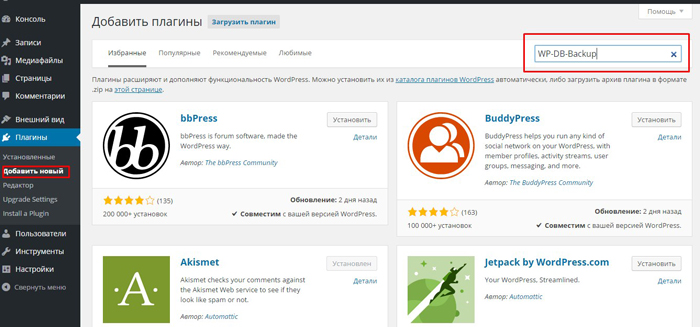
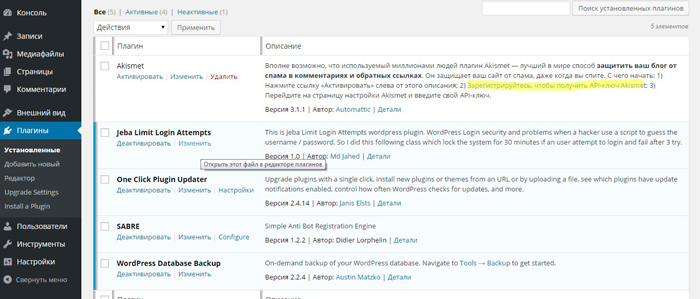
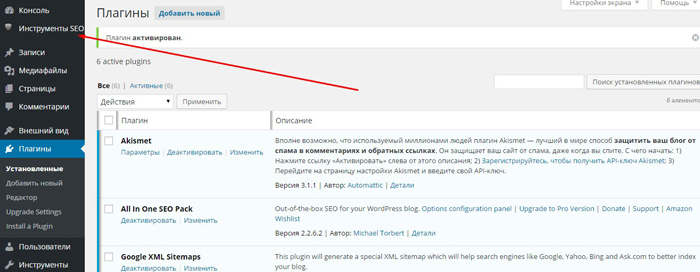
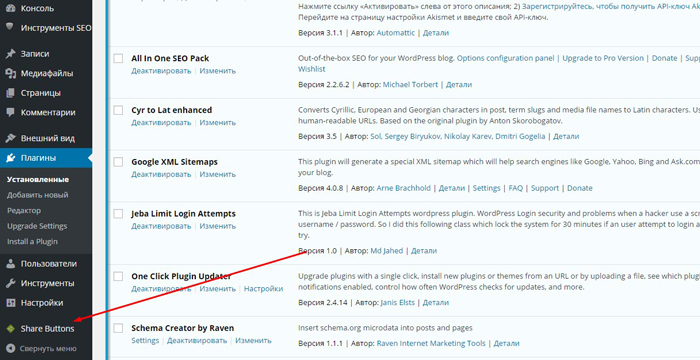
Чтобы установить выбранный плагин, войдите в меню «Плагины — Добавить новый». Введите название расширения в поле поиска в правом верхнем углу и нажмите «Ввод». Также вы можете скачать плагин с сайта разработчика и установить его с помощью функции «Загрузить плагин» в верхней части экрана административной панели.
Ищем нужный плагин
 Нажмите кнопку «Установить плагин».
Нажмите кнопку «Установить плагин».
Устанавливаем плагин
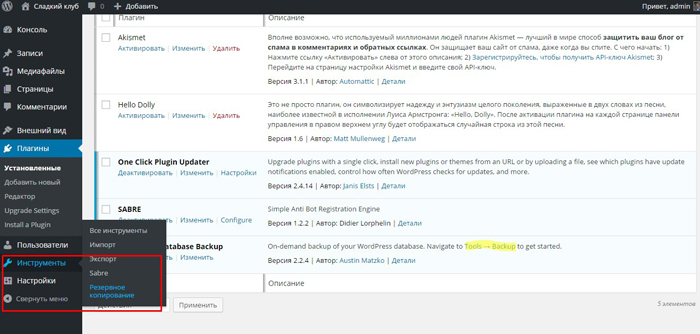
 После установки активируйте плагин. Теперь вы можете настроить параметры резервного копирования. Выберите меню «Инструменты — Резервное копирование». Также вы можете войти в меню настройки через разделы управления «Плагины — Установленные — Tools — Backup».
После установки активируйте плагин. Теперь вы можете настроить параметры резервного копирования. Выберите меню «Инструменты — Резервное копирование». Также вы можете войти в меню настройки через разделы управления «Плагины — Установленные — Tools — Backup».
Входим в меню настройки резервного копирования
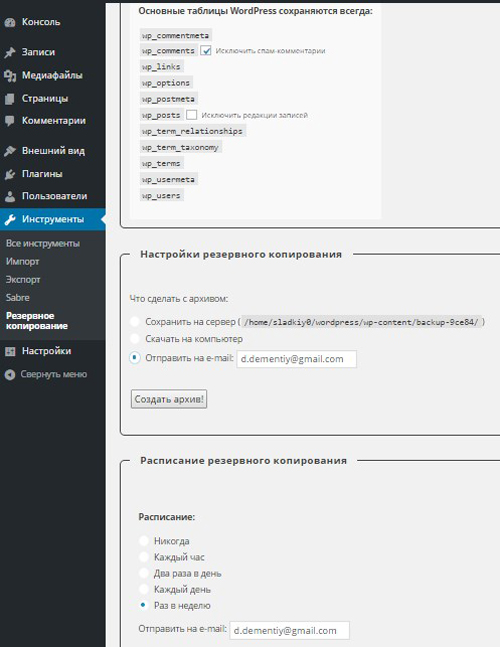
 В разделе «Таблицы» настроек поставьте галочку напротив опции «Исключить спам-комментарии». В разделе «Настройки резервного копирования» выберите способ сохранения архива. Например, вы можете получать его на свой электронный адрес. В разделе «Расписание резервного копирования» выберите периодичность создания архива. На первом этапе развития ресурса вы можете делать резервную копию раз в неделю.
В разделе «Таблицы» настроек поставьте галочку напротив опции «Исключить спам-комментарии». В разделе «Настройки резервного копирования» выберите способ сохранения архива. Например, вы можете получать его на свой электронный адрес. В разделе «Расписание резервного копирования» выберите периодичность создания архива. На первом этапе развития ресурса вы можете делать резервную копию раз в неделю.
Настраиваем резервное копирование
 Чтобы защитить сайт от несанкционированного доступа, воспользуйтесь одним из плагинов:
Чтобы защитить сайт от несанкционированного доступа, воспользуйтесь одним из плагинов:
Например, установите и активируйте Jeba Limit Login Attempts. Этот плагин заблокирует IP злоумышленника на 30 минут после трех безуспешных попыток авторизации в административной панели. Так вы защититесь от брутфорсинга: взлома сайта путем подбора пароля.
Как бороться со спамом с помощью плагинов для WordPress Не удивляйтесь, если сразу после регистрации сайта на нем будут появляться комментарии с рекламой виагры и станков для резки металла. Спам-боты никогда не спят. Базовую защиту от них обеспечивает корректная настройка «движка». А дополнительные укрепления вы можете создать с помощью плагинов:
Установите и активируйте плагин Akismet. Перейдите по отмеченной на иллюстрации ссылке, чтобы получить API-ключ.
Переходим по ссылке
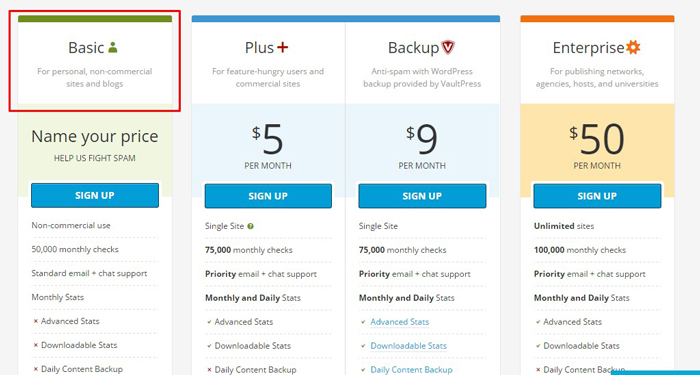
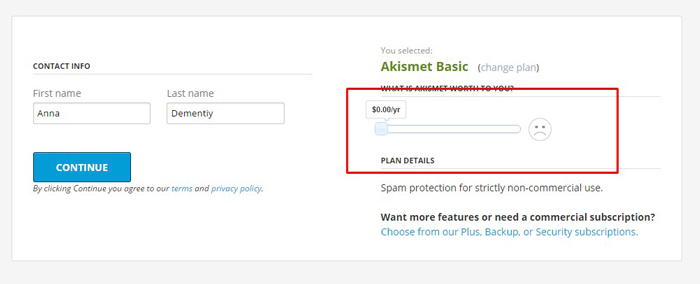
 На открывшейся странице введите регистрационные данные. Выберите подходящий тариф. Для некоммерческих проектов и личных блогов доступен план с нулевой стоимостью.
На открывшейся странице введите регистрационные данные. Выберите подходящий тариф. Для некоммерческих проектов и личных блогов доступен план с нулевой стоимостью.
Выбираем тарифный план
 Введите личные данные, с помощью ползунка установите нулевую стоимость использования плагина. Обратите внимание еще раз, бесплатно плагин можно использовать только некоммерческим проектам.
Введите личные данные, с помощью ползунка установите нулевую стоимость использования плагина. Обратите внимание еще раз, бесплатно плагин можно использовать только некоммерческим проектам.
Завершаем регистрацию
 Нажмите кнопку Continue, скопируйте полученный код и вставьте его в соответствующее поле на странице настроек плагина.
Нажмите кнопку Continue, скопируйте полученный код и вставьте его в соответствующее поле на странице настроек плагина.
Как с помощью плагинов оптимизировать сайт на WordPress в соответствии с требованиями поисковиков С помощью SEO-плагинов вы можете обеспечить соответствие сайта на WordPress техническим требованиям поисковых систем. В частности, дополнительные модули решают следующие задачи:
Создание и обновление карты сайта Канонизация URL Оптимизация title страниц Автоматическая генерация мета-данных страниц Блокирование индексации дублированного контента Создание микроразметки страниц Чтобы решить эти задачи, вы должны установить по одному SEO-плагину из трех групп: программы для создания карты сайта, программы для технической оптимизации ресурса и программы для создания микроразметки. Для создания карты сайта используйте один из следующих плагинов:
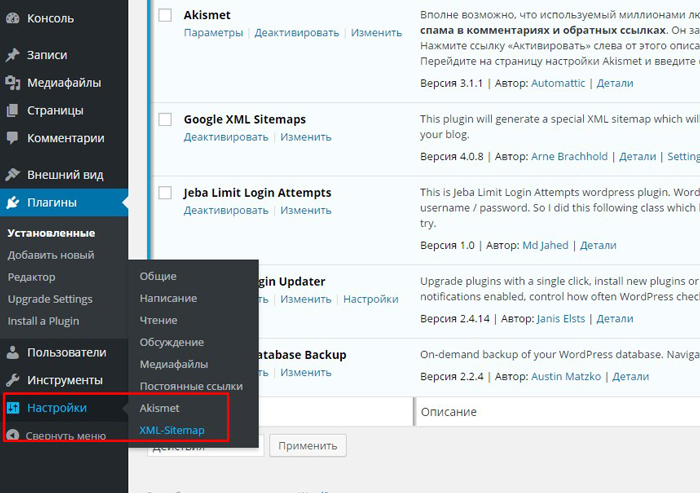
Установите и активируйте выбранный плагин, например, Google XML Sitemap. Для настройки плагина перейдите в меню «Настройки — XML-Sitemap».
Переходим в меню настройки плагина
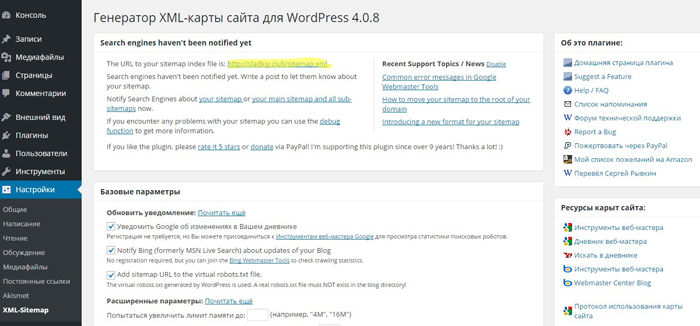
 Начинающим вебмастерам лучше оставить настройки по умолчанию. После активации плагин создал карту сайта, добавил ее адрес в файл robots.txt и приготовился уведомлять поисковые системы об обновлениях ресурса.
Начинающим вебмастерам лучше оставить настройки по умолчанию. После активации плагин создал карту сайта, добавил ее адрес в файл robots.txt и приготовился уведомлять поисковые системы об обновлениях ресурса.
Карта сайта создана
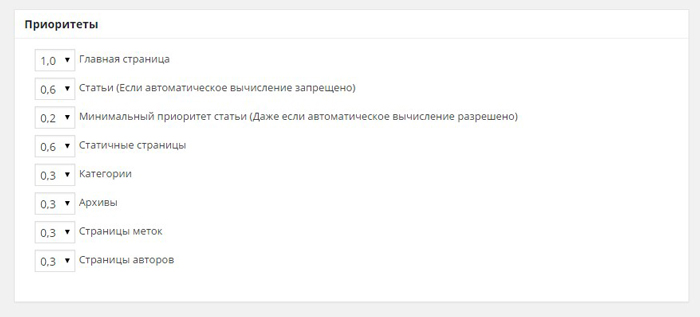
 Если вы считаете себя опытным вебмастером, можете изменить настройки плагина. В разделе «Дополнительные страницы» вы можете вручную включить в карту сайта URL, которые не были включены в нее автоматически. В разделе «Приоритет статьи» определите способ вычисления приоритетности индексирования контента. В разделах «Изменить частоты» и «Приоритеты» вы можете рекомендовать поисковым роботам наиболее приоритетные по вашему мнению типы контента.
Если вы считаете себя опытным вебмастером, можете изменить настройки плагина. В разделе «Дополнительные страницы» вы можете вручную включить в карту сайта URL, которые не были включены в нее автоматически. В разделе «Приоритет статьи» определите способ вычисления приоритетности индексирования контента. В разделах «Изменить частоты» и «Приоритеты» вы можете рекомендовать поисковым роботам наиболее приоритетные по вашему мнению типы контента.
Честно говоря, поисковики и без вас разберутся, что и когда индексировать
 Для технической оптимизации ресурса воспользуйтесь одним из следующих плагинов:
Для технической оптимизации ресурса воспользуйтесь одним из следующих плагинов:
Установите и активируйте выбранный плагин, например, All in One SEO Pack. Используйте настройки по умолчанию, если вы только знакомитесь с WordPress. Если вы считаете себя продвинутым вебмастером, можете изменить некоторые настройки SEO-модуля. Для этого выберите меню «Инструменты SEO» в консоли «движка».
Настраиваем SEO-плагин
 Обратите внимание на следующие настройки:
Обратите внимание на следующие настройки:
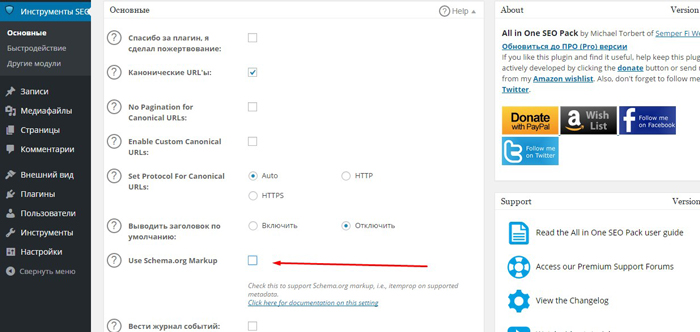
В разделе «Основные настройки» уберите флажок напротив пункта Use Schema.org Markup. Вы планируете размечать страницу с помощью отдельного плагина.
Убираем галочку
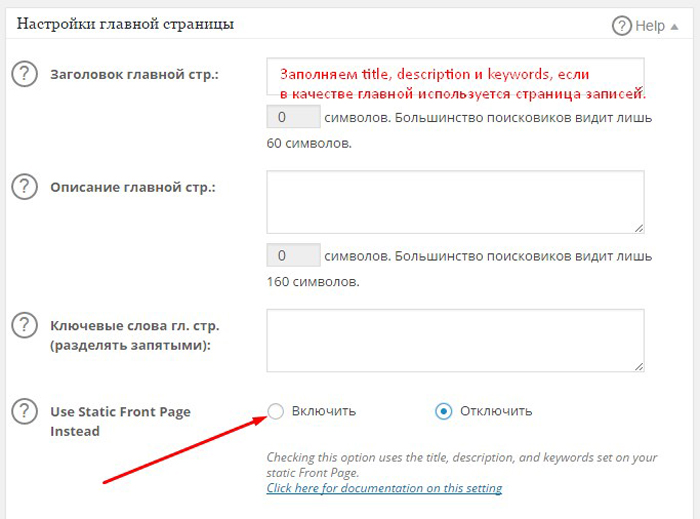
 Если в качестве главной вы используете страницу записей, в разделе «Настройки главной страницы» укажите title, description и keywords. Если в качестве главной используется статическая страница, установите флажок в поле «Включить», как указано на иллюстрации.
Настраиваем мета-данные главной страницы
Если в качестве главной вы используете страницу записей, в разделе «Настройки главной страницы» укажите title, description и keywords. Если в качестве главной используется статическая страница, установите флажок в поле «Включить», как указано на иллюстрации.
Настраиваем мета-данные главной страницы
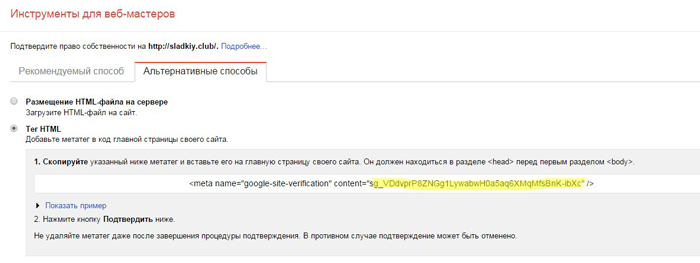
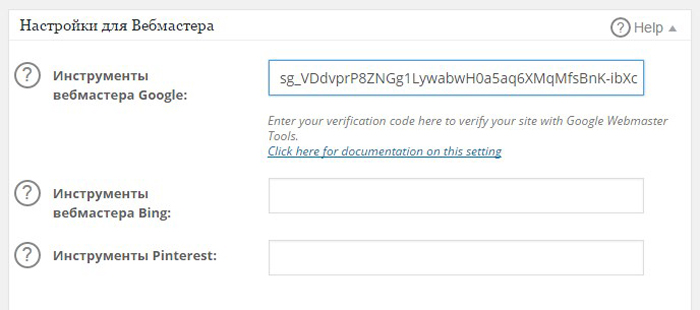
 В разделе «Настройки для вебмастера» укажите код верификации ресурса в кабинете для вебмастеров Google. Для этого добавьте в «Инструменты для вебмастеров» новый ресурс, выберите альтернативные методы верификации. Скопируйте часть кода HTML, указанную на иллюстрации.
В разделе «Настройки для вебмастера» укажите код верификации ресурса в кабинете для вебмастеров Google. Для этого добавьте в «Инструменты для вебмастеров» новый ресурс, выберите альтернативные методы верификации. Скопируйте часть кода HTML, указанную на иллюстрации.
Копируем выделенный маркером код
 Вставьте ее в поле «Инструменты вебмастера Google» на странице настройки плагина.
Вставьте ее в поле «Инструменты вебмастера Google» на странице настройки плагина.
Вставляем код на странице настройки плагина
 Сохраните параметры плагина. В кабинете для вебмастеров нажмите кнопку «Подтвердить».
Сохраните параметры плагина. В кабинете для вебмастеров нажмите кнопку «Подтвердить».
Для разметки страниц воспользуйтесь одним из следующих плагинов:
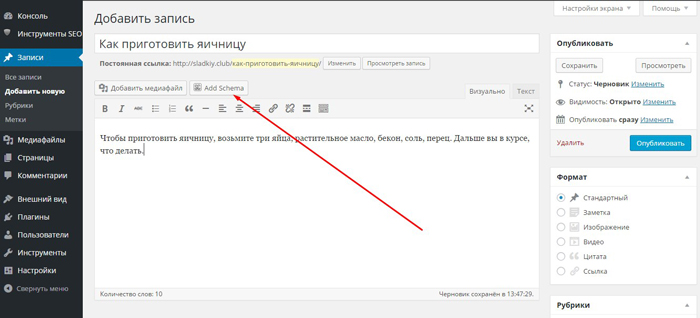
Установите и активируйте выбранный плагин. Новичкам лучше обратить внимание на Schema Creator by Raven. Теперь вы можете размечать страницу при создании новых публикаций. Для этого в режиме редактирования новой записи воспользуйтесь меню Add Schema.
Добавляем микроразметку
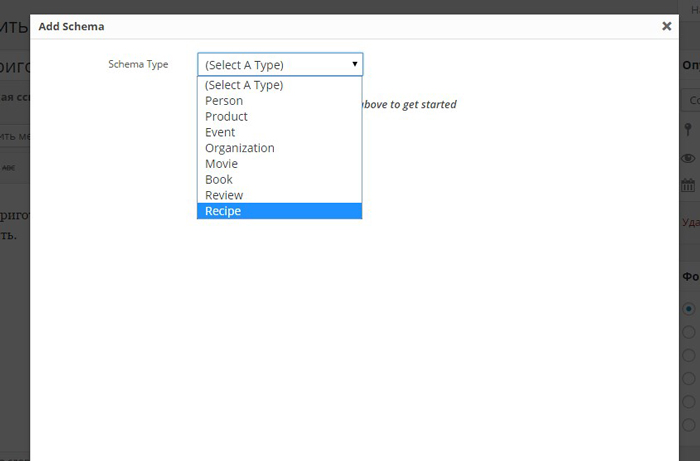
 Выберите подходящий тип разметки. В представленном примере это тип Recipe.
Выберите подходящий тип разметки. В представленном примере это тип Recipe.
Выбираем тип разметки «Рецепт»
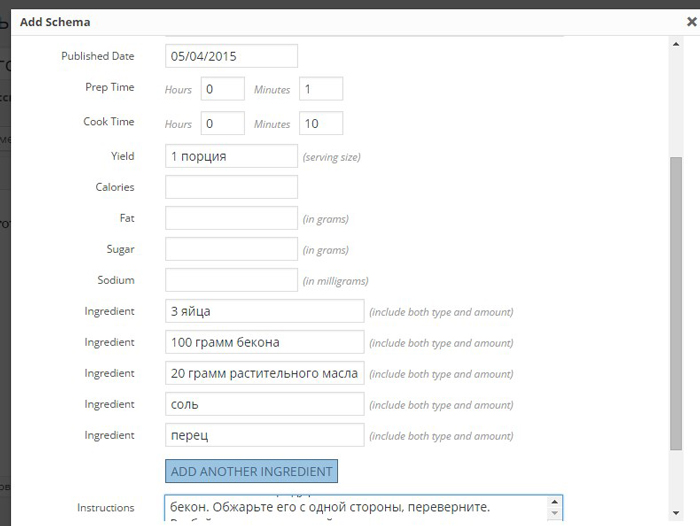
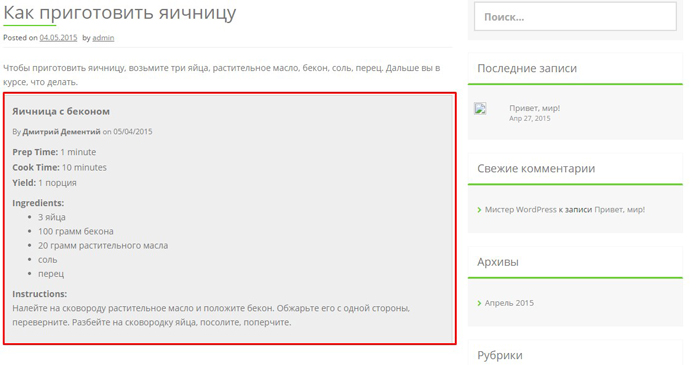
 В открывшемся меню укажите необходимые данные. Для типа разметки «Рецепт» вы можете указать название и автора блюда, время публикации, ссылку на фото и его описание, дату публикации, время приготовления, количество калорий, жира, сахара и натрия, ингредиенты, а также описать процесс приготовления.
В открывшемся меню укажите необходимые данные. Для типа разметки «Рецепт» вы можете указать название и автора блюда, время публикации, ссылку на фото и его описание, дату публикации, время приготовления, количество калорий, жира, сахара и натрия, ингредиенты, а также описать процесс приготовления.
Указываем данные
 Нажмите кнопку Insert и опубликуйте запись. Данные, из которых поисковики формируют расширенный сниппет, отображаются в конце статьи в виде врезки. В режиме редактирования записи вы можете перенести их в любую часть заметки.
Нажмите кнопку Insert и опубликуйте запись. Данные, из которых поисковики формируют расширенный сниппет, отображаются в конце статьи в виде врезки. В режиме редактирования записи вы можете перенести их в любую часть заметки.
Врезка с рецептом будет использована для формирования расширенного сниппета
 Как с помощью плагинов повысить функциональность и юзабилити ресурса
Повышать функциональность и юзабилити можно и нужно постоянно. Как отмечалось выше, некоторые владельцы сайтов на WordPress так увлекаются этим процессом, что устанавливают десятки и даже сотни плагинов. Чтобы избежать этой ошибки, начинайте повышение функциональности и улучшение юзабилити не с плагинов, а с определения проблем и задач, которые вы хотите решить.
Как с помощью плагинов повысить функциональность и юзабилити ресурса
Повышать функциональность и юзабилити можно и нужно постоянно. Как отмечалось выше, некоторые владельцы сайтов на WordPress так увлекаются этим процессом, что устанавливают десятки и даже сотни плагинов. Чтобы избежать этой ошибки, начинайте повышение функциональности и улучшение юзабилити не с плагинов, а с определения проблем и задач, которые вы хотите решить.
Например, если вы хотите создать интернет-магазин на WordPress, найдите плагины для электронной коммерции. Если вы считаете, что стандартная система навигации недостаточно удобна для пользователей, найдите плагины, с помощью которых можно добавить на страницы сайта хлебные крошки, а также ссылки на похожие материалы. Также с помощью плагинов можно добавить форму быстрой связи с владельцем сайта, вывести в сайдбаре список самых активных комментаторов, демонстрировать посетителям форму подписки и решать другие задачи.
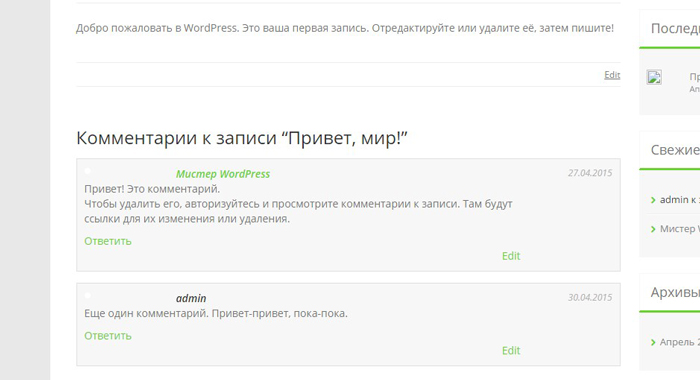
Начните улучшение юзабилити с латинизации URL сайта. Зачем это нужно? Обратите внимание на ссылку, которую CMS генерирует по умолчанию. В ней есть кириллические буквы.
Привет, мир
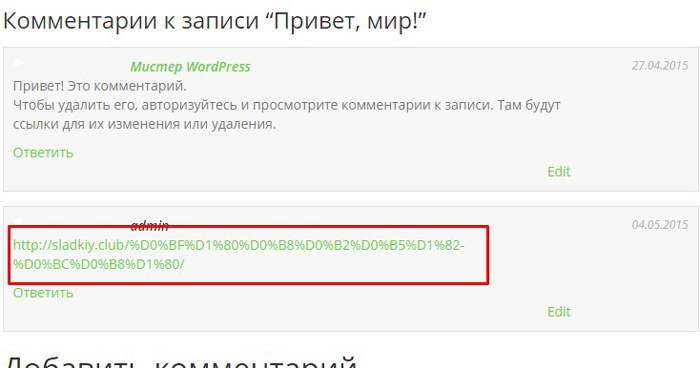
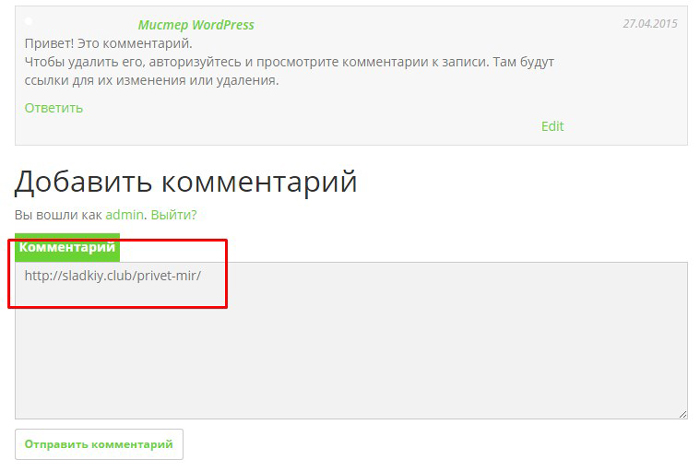
 Скопируйте URL и вставьте его в комментариях на сайте или в текстовом редакторе.
Скопируйте URL и вставьте его в комментариях на сайте или в текстовом редакторе.
Господи, а где же «привет, мир»
 Ссылки остаются одним из факторов ранжирования сайтов, поэтому вам необходимо заниматься естественным линкбилдингом. Поверьте, у пользователей резко уменьшается желание ссылаться на вас, когда вместо удобной и понятной человеку ссылки приходится публиковать какие-то крокозябры.
Ссылки остаются одним из факторов ранжирования сайтов, поэтому вам необходимо заниматься естественным линкбилдингом. Поверьте, у пользователей резко уменьшается желание ссылаться на вас, когда вместо удобной и понятной человеку ссылки приходится публиковать какие-то крокозябры.
Эту проблему можно решить с помощью Cyr to Lat Enhanced или аналогичного плагина. Для этого достаточно установить и активировать выбранный модуль.
Privet, mir
 Теперь все URL вашего сайта выглядят по-человечески.
Теперь все URL вашего сайта выглядят по-человечески.
Такую ссылку можно и на приличном сайте опубликовать
 Если у вас еще сохранилось острое желание улучшать сайт, добавьте на его страницы кнопки шеринга социальных сетей. Эту задачу можно решить разными способами, в том числе с помощью плагинов.
Если у вас еще сохранилось острое желание улучшать сайт, добавьте на его страницы кнопки шеринга социальных сетей. Эту задачу можно решить разными способами, в том числе с помощью плагинов.
Установите модуль Social Share Buttons for WordPress. Он позволяет опубликовать кнопки шеринга самых популярных соцсетей рунета. Перейдите в меню Share Buttons, чтобы настроить плагин.
Плагин требует настройки
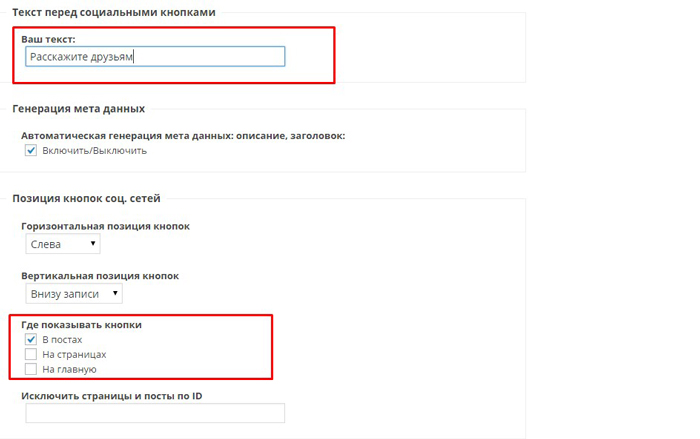
 В разделе «Главные настройки» укажите текст, который вы хотите вывести перед кнопками. Также выберите типы страниц, на которых должны отображаться кнопки. Подумайте, нужен ли блок шеринга на статичных страницах: главной, странице о проекте и т.п.
В разделе «Главные настройки» укажите текст, который вы хотите вывести перед кнопками. Также выберите типы страниц, на которых должны отображаться кнопки. Подумайте, нужен ли блок шеринга на статичных страницах: главной, странице о проекте и т.п.
Кнопки шеринга нужны на страницах записей
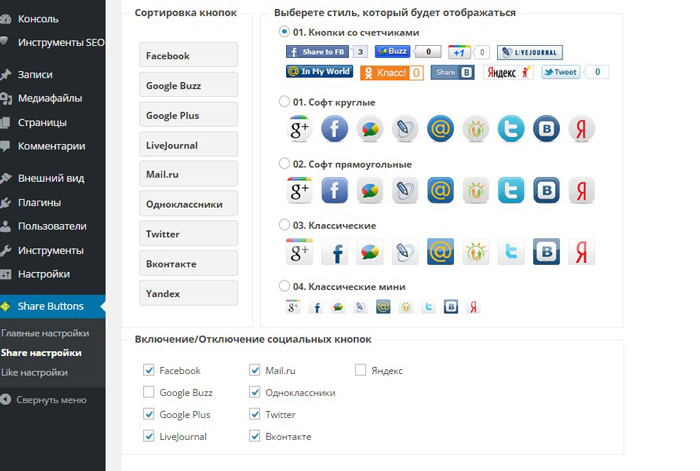
 В разделе Share-настройки выберите стиль кнопок и список социальных сетей, кнопки которых вы хотите видеть на сайте.
В разделе Share-настройки выберите стиль кнопок и список социальных сетей, кнопки которых вы хотите видеть на сайте.
Выбираем стиль и список кнопок
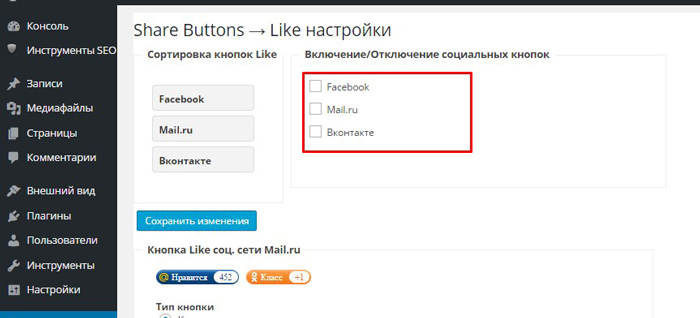
 В разделе Like-настройки отключите кнопки «Нравится», так как они фактически дублируют кнопки шеринга.
В разделе Like-настройки отключите кнопки «Нравится», так как они фактически дублируют кнопки шеринга.
Отключаем кнопки «Нравится», так как для развития сайта вам нужны шеринги, а не «лайки»
 6Как установить коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
Обозначенная в под
6Как установить коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
Обозначенная в под
Полный текст статьи читайте на CMS Magazine
